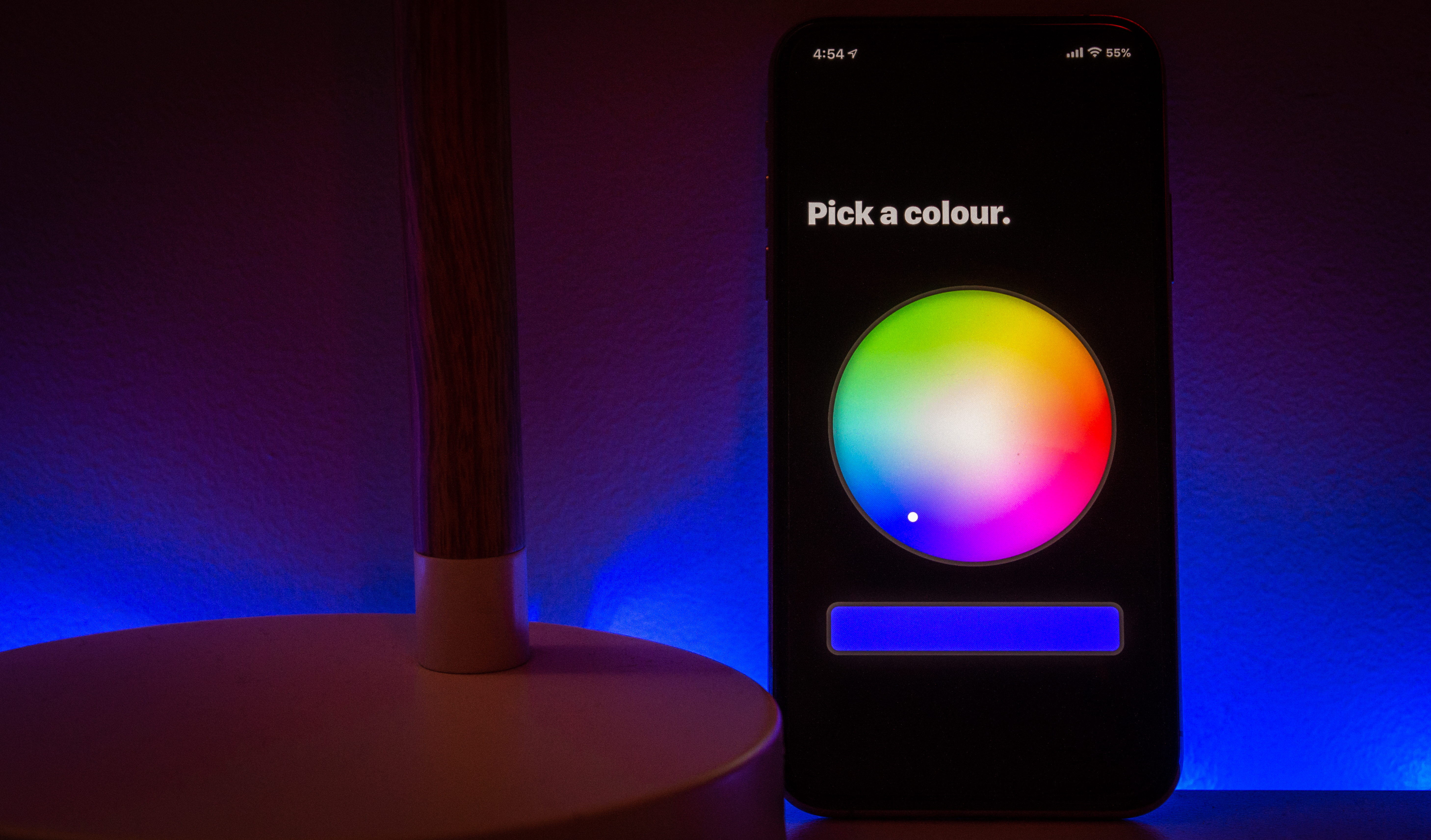
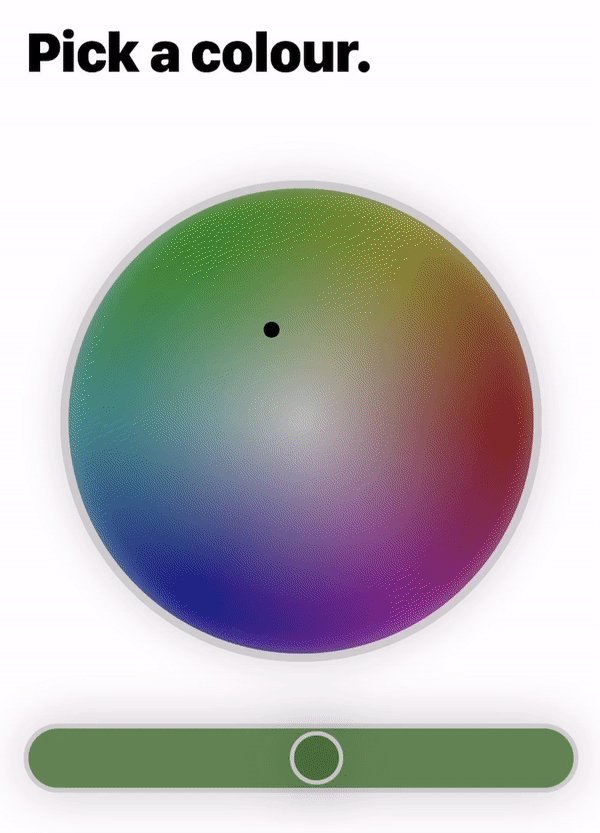
A colour wheel made all in SwiftUI.
There are 2 different colour wheels to choose from.
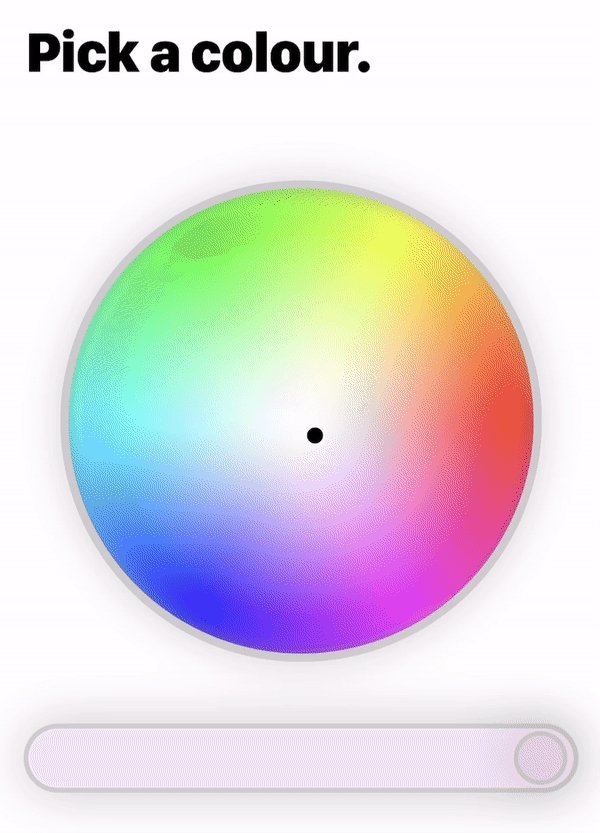
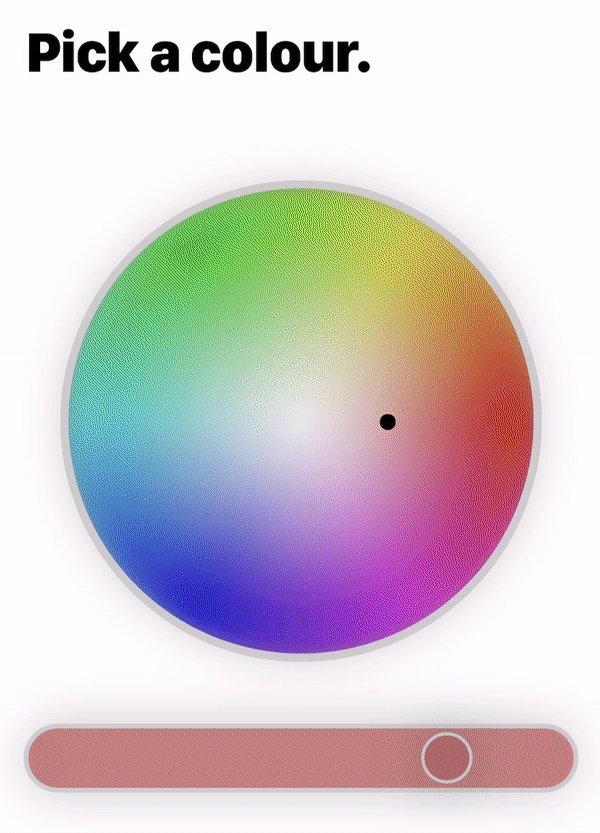
- The first main one uses
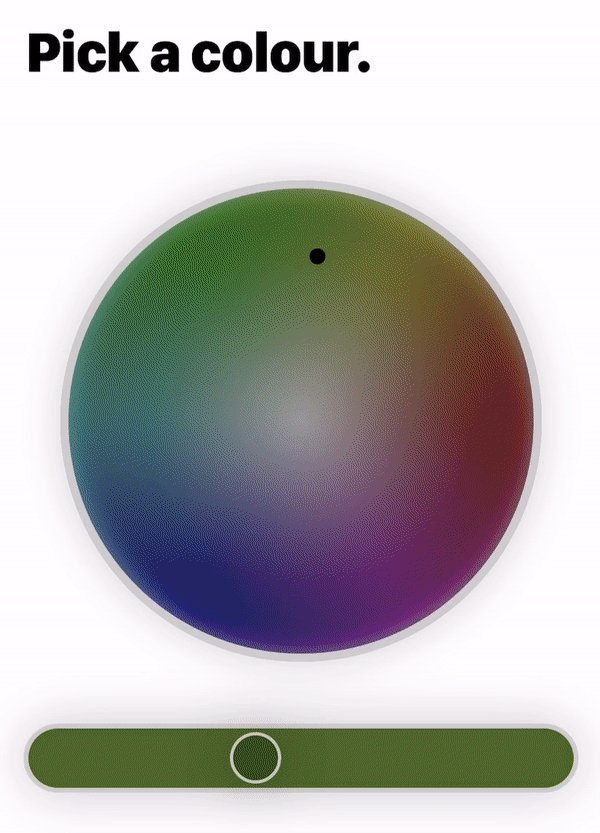
CIHueSaturationValueGradientCIFilterto draw itself, then usesRadialGradientand.blurto smooth it out. NamedColourWheelin code. - The second one uses SwiftUI's
AngularGradientwith all 360 hues to draw the gradient, then aRadialGradientand.blurto smooth it out. NamedNewColourWheelin code.
If you would like to use the slider to change brightness/value, use ColourWheel, as NewColourWheel does not support setting value at this point in time.
They both interact the same and output in [Red, Green, Blue] or [Hue, Saturation].