Browse source code or view live demo auto.blazordiffusion.com
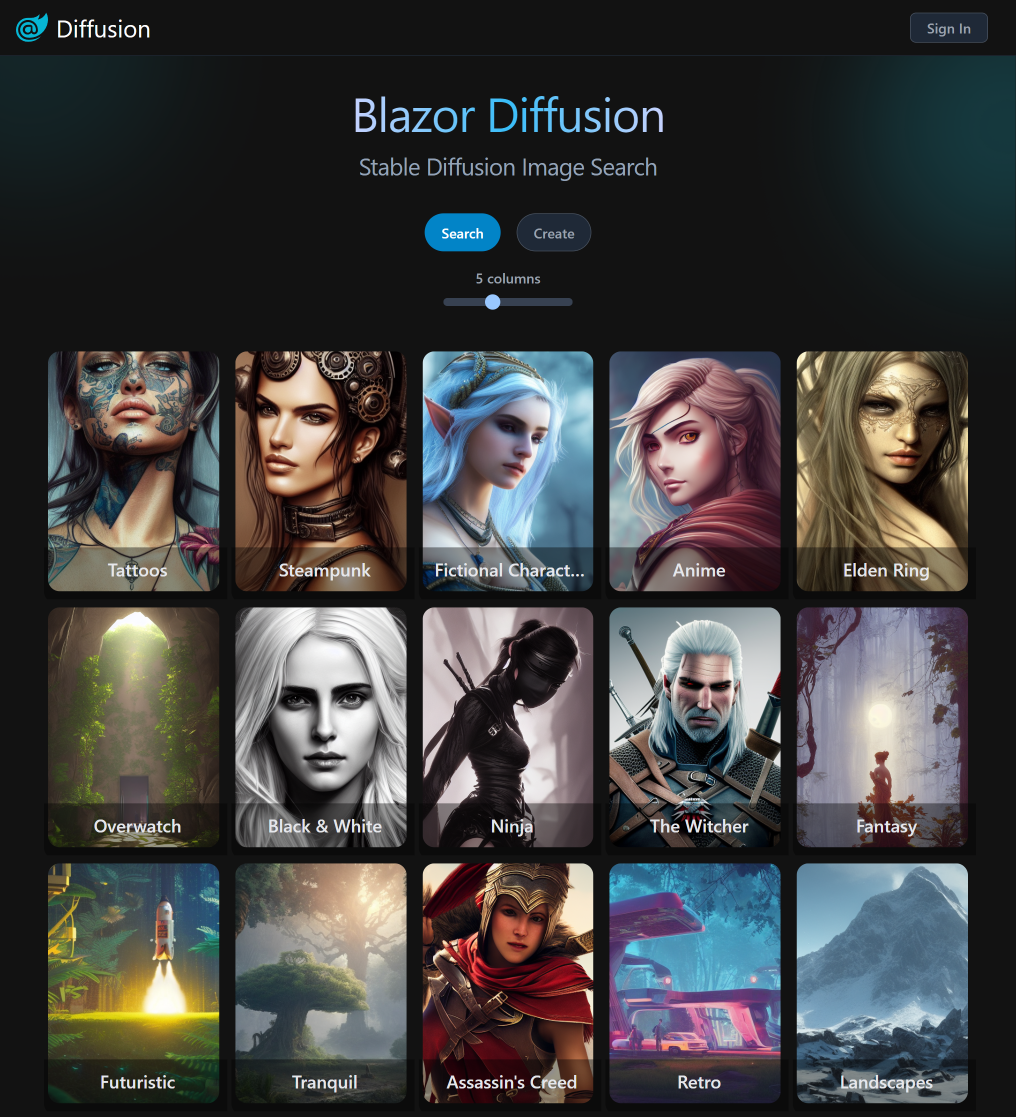
auto.blazordiffusion.com is a new ServiceStack.Blazor App front-end for Stable Diffusion - a deep learning text-to-image model that can generate quality images from a text prompt.
It's a great example of Hybrid Development in action where the entire user-facing UI is a bespoke Blazor App that's optimized for creating, searching, cataloging and discovering Stable Diffusion generated images, whilst all its supporting admin tasks to manage the back office tables that power the UI were effortlessly implemented with custom AutoQueryGrid components.
To get a glimpse of this in action we've created a video showing how quick it was to build the first few Admin Pages:
The /admin pages we're all built using AutoQueryGrid for its data management and uses NavList and Breadcrumbs for its navigation.
To try out the Admin pages on the Live Demo Sign in with user [email protected] and password p@55wOrd:
For a closer look, clone this repo to run a local modifiable copy, after unzipping go to /BlazorDiffusion and run:
$ cd BlazorDiffusionAuto
$ npm run migrate
$ dotnet runGenerating Stable Diffusion requires a Dream AI API Key populated in the DREAMAI_APIKEY or configured in
the DreamStudioClient in Configure.AppHost.cs.
The Admin Pages makes extensive usage of ServiceStack.Blazor Components:
The following components make use of <EditForm> AutoQueryGrid extensibility to display unique forms for their custom workflow requirements:
<AutoQueryGrid @ref=@grid Model="Creative" ConfigureQuery="ConfigureQuery"
Apis="Apis.AutoQuery<QueryCreatives,UpdateCreative,HardDeleteCreative>()">
<EditForm>
<div class="relative z-10" aria-labelledby="slide-over-title" role="dialog" aria-modal="true">
<div class="pointer-events-none fixed inset-y-0 right-0 flex max-w-full pl-10 sm:pl-16">
<CreativeEdit Creative="context" OnClose="grid!.OnEditDone" />
</div>
</div>
</EditForm>
</AutoQueryGrid>The Modifiers.razor admin page uses SelectInput EvalAllowableValues feature to populate its options from a C# AppData property:
public class CreateModifier : ICreateDb<Modifier>, IReturn<Modifier>
{
[ValidateNotEmpty, Required]
public string Name { get; set; }
[ValidateNotEmpty, Required]
[Input(Type="select", EvalAllowableValues = "AppData.Categories")]
public string Category { get; set; }
public string? Description { get; set; }
}The Artists.razor admin page uses declarative TagInput to render its AutoQueryGrid Create and Edit Forms:
public class UpdateArtist : IPatchDb<Artist>, IReturn<Artist>
{
public int Id { get; set; }
public string? FirstName { get; set; }
public string? LastName { get; set; }
public int? YearDied { get; set; }
[Input(Type="tag"), FieldCss(Field="col-span-12")]
public List<string>? Type { get; set; }
}Blazor Diffusion leverages our support for Litestream as an example of architecting a production App at minimal cost which avoids paying for expensive managed hosted RDBMS's by effortlessly replicating its SQLite databases to object storage.
Avoid expensive managed RDBMS servers, reduce deployment complexity, eliminate infrastructure dependencies & save order of magnitude costs vs production hosting

To make it easy for Blazor Tailwind projects to take advantage of our first-class Litestream support, we've created a new video combining these ultimate developer experience & value combo solutions that walks through how to deploy a new Blazor Tailwind SQLite + Litestream App to any Linux server with SSH access, Docker and Docker Compose: