- UIButton double click event extension(Objc, swift, xib, selected)
- iOS按钮双击事件扩展
- 点赞富一生.
- Drag floder
UIButton+TapTap.hto your project.
#import "UIButton+TapTap.h"pod 'TapTapUIButton'
- 第一次触摸按钮时状态变为isSelected = true,该状态默认持续2s.
- 超时后按钮回复原始状态isSelected = false.
- 未超时时触摸按钮,触发TapTap事件
- When you touch the button for the first time, the status changes to isSelected = true. By default, the status lasts for 2s.
- After timeout, the button returns to the original status isSelected = false.
- A TapTap event is triggered when a button is touched without timeout.
- 配置按钮normal状态和selected状态下的UI样式
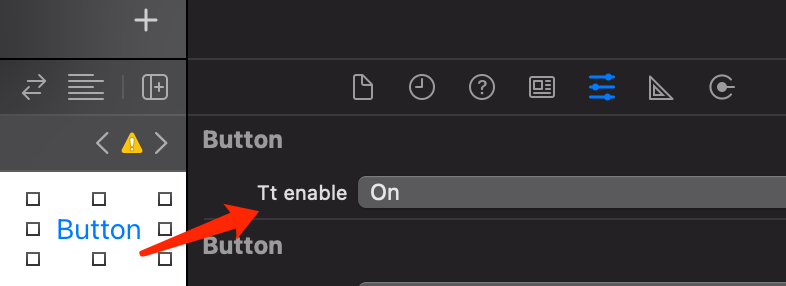
- 设置tt_enable为true
- 配置回调
tt_whenTapTaped:(setTt_whenTapTaped:)或者tt_addTarget:action:
- Set the UI style of the button in normal and selected state
- Set tt_enable to true
- Configure the callback
tt_whenTapTaped:ortt_addTarget: action:
- 在UITableViewCell下使用时,每次cell重新布局时应该调用一次
tt_refreshState。该方法确保按钮的不受cell重用机制的影响。
- When used UITableViewCell, 'tt_refreshState' should be called each time the cell will dequeue. This method ensures that the button is not affected by the cell reuse mechanism.
- 阅读源代码(Read the source code)
- app合作:[email protected]