This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
In this challenge, Rest Countries API can be used, but it has its limitations. For example, it doesn't support pagination, and if you use the filter, you can't use a query to search for specific elements. It's also not possible to retrieve the names of bordering countries using a single request. Therefore, I turned to the data.json provided with the challenge, created a database in MongoDB, and utilized Server Actions in Next.js to consume it.
- Solution URL: REST Countries API (Next.js & Server Actions + TypeScript + Tailwind) | Frontend Mentor
- Live Site URL: https://rest-countries-hdez.vercel.app/
Users should be able to:
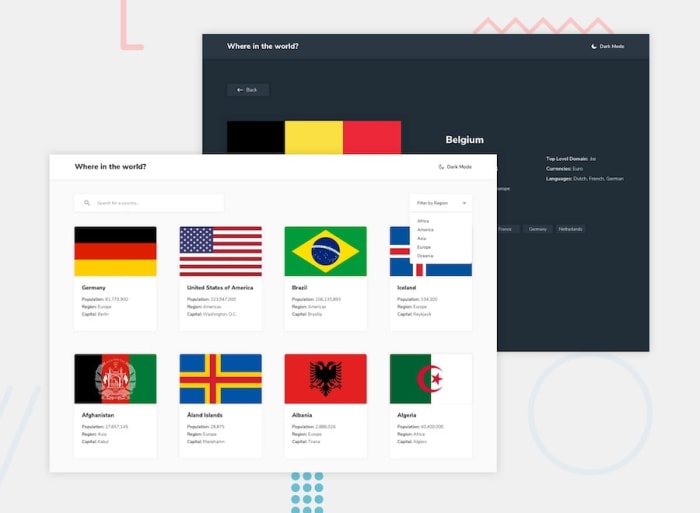
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode (optional)
- Tailwind CSS
- TypeScript
- Server Actions
- MongoDB
- Mongoose
- Custom Hooks
- Semantic HTML5 markup
- Eslint
- Tailwind CSS
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
- Font Optimization | Next.js - Font Optimization
- Variable method for fonts | Next.js - Variable method for fonts
- Frontend Mentor - @melvinaguilar
- Linkedin: Melvin Aguilar - Linkedin: Melvin Aguilar
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.