React application which integrates with github.com API and allows user to search for up to 5 users with a username similar to the value entered in text input.
- Search user by username.
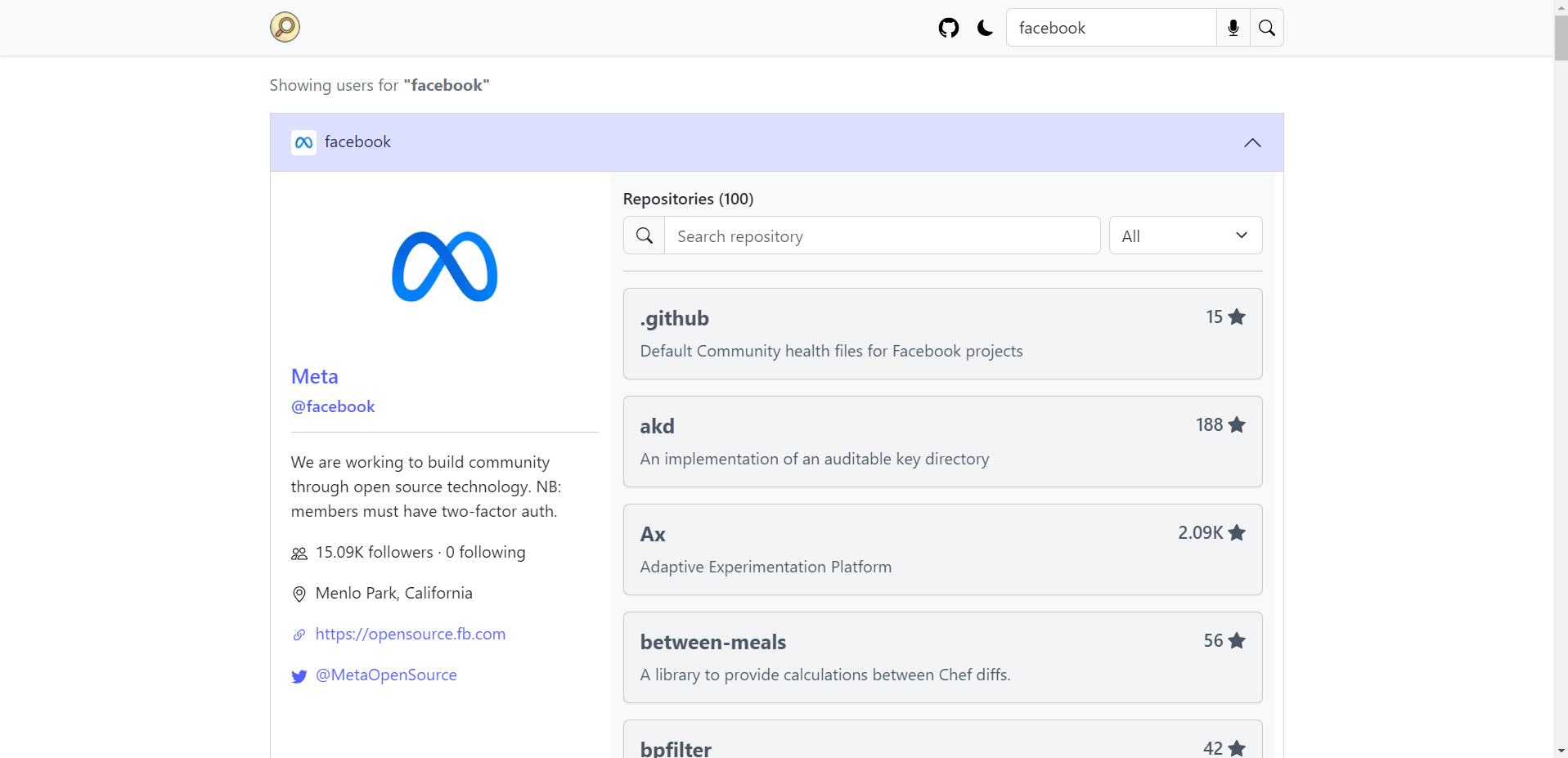
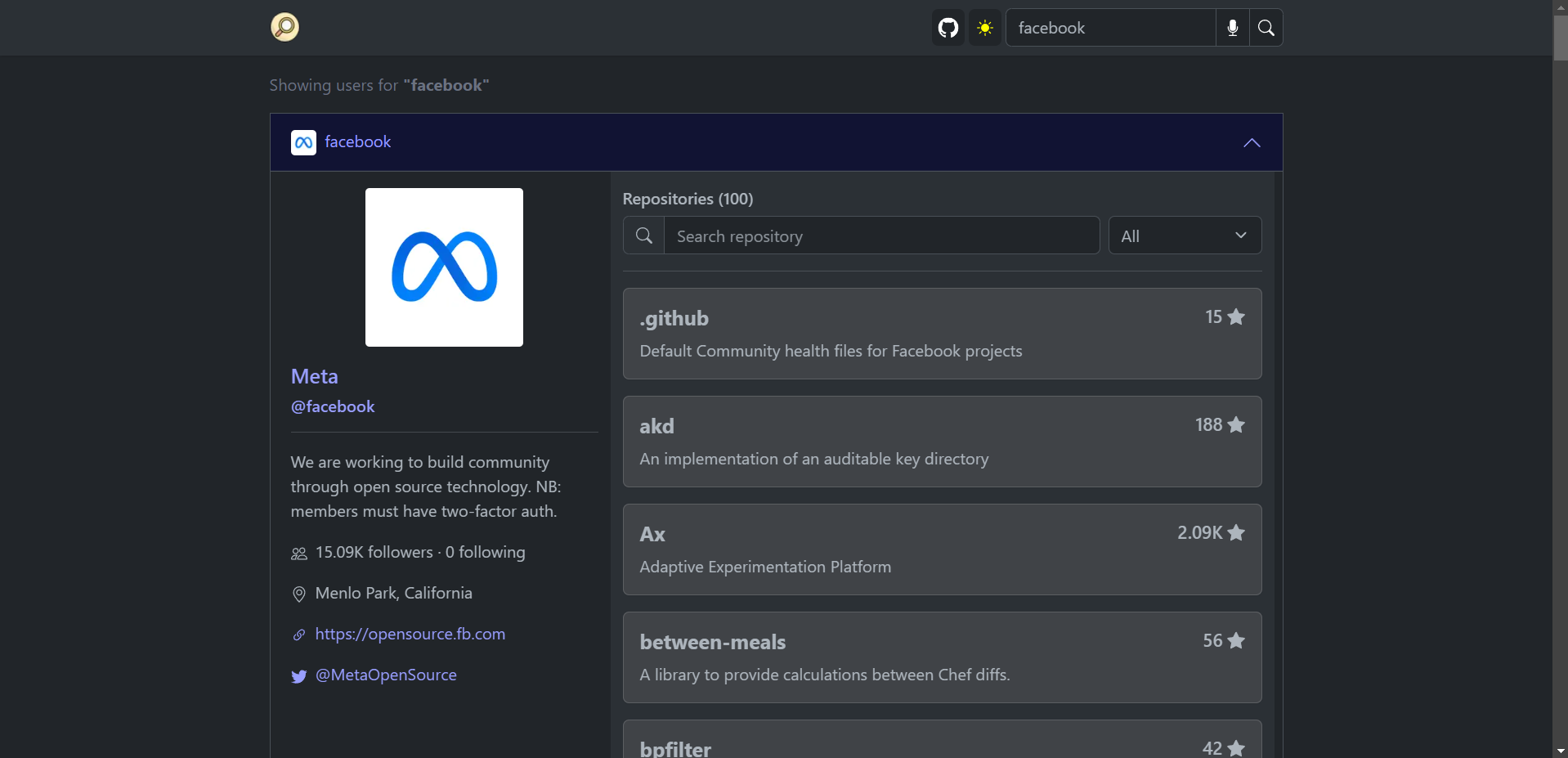
- User repository list.
- Repository details.
- Responsive design.
- Toggle light or dark color scheme.
- Search by voice using SpeechRecognition, the interface of the Web Speech API.
- Speech content in repository detail page using Web Speech API.
Clone or download this repo.
First is important copy or rename file .env.example to .env and configuration your GitHub access token.
Then install dependencies:
npm installnpm run devOpen http://localhost:3000 with your browser to see the result.
npm run buildThis is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.