Photo/Assets management APIs for Flutter without UI integration, you can get assets (image/video/audio) from Android, iOS and macOS.
提供相册操作 API 的插件,Android、iOS 和 macOS 可用。 没有 UI 内容,以便于自定义自己的界面,你可以通过提供的 API 来实现图片相关的 UI 或插件。
- photo_manager
- Other projects using this library
- Table of contents
- install
- Usage
- iOS config
- android config
- common issues
- Some articles about to use this library
- Migration Guide
dependencies:
photo_manager: $latest_versionimport 'package:photo_manager/photo_manager.dart';Before using the plug-in, there are several points to note. Please click the link below.
You must get the user's permission on android/ios.
var result = await PhotoManager.requestPermissionExtend();
if (result.isAuth) {
// success
} else {
// fail
/// if result is fail, you can call `PhotoManager.openSetting();` to open android/ios applicaton's setting to get permission
}In iOS14, Apple inclue "LimitedPhotos Library" to iOS.
We need use the PhotoManager.requestPermissionExtend() to request permission.
The method will return PermissionState. See it in document of Apple.
So, because of compatibility, Android also recommends using this method to request permission, use state.isAuth, use a to be equivalent to the previous method requestPermission.
Because apple inclue "LimitedPhotos Library" to iOS.
Let the user select the visible image for app again, we can use PhotoManager.presentLimited() to repick again.
The method is only valid when iOS14 and user authorization mode is PermissionState.limited, other platform will ignore.
List<AssetPathEntity> list = await PhotoManager.getAssetPathList();| name | description |
|---|---|
| hasAll | Is there an album containing "all" |
| type | image/video/all , default all. |
| filterOption | See FilterOption. |
| name | description |
|---|---|
| needTitle | The title attribute of the picture must be included in android (even if it is false), it is more performance-consuming in iOS, please consider whether you need it. The default is false. |
| sizeConstraint | Constraints on resource size. |
| durationConstraint | Constraints of time, pictures will ignore this constraint. |
| createDateTimeCond | Create date filter |
| updateDateTimeCond | Update date filter |
| orders | The sort option, use addOrderOption. |
Example see filter_option_page.dart.
Most classes of FilterOption support copyWith.
// page: The page number of the page, starting at 0.
// perPage: The number of pages per page.
final assetList = await path.getAssetListPaged(page, perPage);The old version, it is not recommended for continued use, because there may be performance issues on some phones. Now the internal implementation of this method is also paged, but the paged count is assetCount of AssetPathEntity.
final assetList = await path.getAssetListRange(start: 0, end: 88); // use start and end to get asset.
// Example: 0~10 will return 10 assets. Special case: If there are only 5, return 5AssetPathEntity data = list[0]; // 1st album in the list, typically the "Recent" or "All" album
List<AssetEntity> imageList = await data.assetList;AssetEntity entity = imageList[0];
File file = await entity.file; // image file
Uint8List originBytes = await entity.originBytes; // image/video original file content,
Uint8List thumbBytes = await entity.thumbData; // thumb data ,you can use Image.memory(thumbBytes); size is 64px*64px;
Uint8List thumbDataWithSize = await entity.thumbDataWithSize(width,height); //Just like thumbnails, you can specify your own size. unit is px; format is optional support jpg and png.
AssetType type = entity.type; // the type of asset enum of other,image,video
Duration duration = entity.videoDuration; //if type is not video, then return null.
Size size = entity.size
int width = entity.width;
int height = entity.height;
DateTime createDt = entity.createDateTime;
DateTime modifiedDt = entity.modifiedDateTime;
/// Gps info of asset. If latitude and longitude is 0, it means that no positioning information was obtained.
/// This information is not necessarily available, because the photo source is not necessarily the camera.
/// Even the camera, due to privacy issues, this property must not be available on androidQ and above.
double latitude = entity.latitude;
double longitude = entiry.longitude;
Latlng latlng = await entity.latlngAsync(); // In androidQ or higher, need use the method to get location info.
String mediaUrl = await entity.getMediaUrl(); /// It can be used in some video player plugin to preview, such as [flutter_ijkplayer](https://pub.dev/packages/flutter_ijkplayer)
String title = entity.title; // Since this property is fetched using KVO in iOS, the default is null, please use titleAsync to get it.
String relativePath = entity.relativePath; // It is always null in iOS.About title: if the title is null or empty string, need use the titleAsync to get it. See below for the definition of attributes.
/// It is title `MediaStore.MediaColumns.DISPLAY_NAME` in MediaStore on android.
///
/// It is `PHAssetResource.filename` on iOS.
///
/// Nullable in iOS. If you must need it, See [FilterOption.needTitle] or use [titleAsync].
String title;
/// It is [title] in Android.
///
/// It is [PHAsset valueForKey:@"filename"] in iOS.
Future<String> get titleAsync => _plugin.getTitleAsync(this);Because of AndroidQ's privacy policy issues, it is necessary to locate permissions in order to obtain the original image, and to obtain location information by reading the Exif metadata of the data.
The originFile and originBytes will return the original content.
Not guaranteed to be available in flutter.
Because flutter's Image does not support heic.
The video is also the original format, non-exported format, compatibility does not guarantee usability.
The id of the Asset corresponds to the id field of the MediaStore on android, and the localIdentity of PHAsset on iOS.
The user can store the id to any place if necessary, and next time use the AssetEntity.fromId(id) method to create the AssetEntity instace.
final asset = await AssetEntity.fromId(id);use addChangeCallback to regiser observe.
PhotoManager.addChangeCallback(changeNotify);
PhotoManager.startChangeNotify();PhotoManager.removeChangeCallback(changeNotify);
PhotoManager.stopChangeNotify();You can use PhotoManager.clearFileCache() to clear all of cache.
The cache is generated at runtime when your call some methods. The following table will tell the user when the cache file will be generated.
| Platform | thumb | file/originFile |
|---|---|---|
| Android(28 or lower) | Yes | No |
| Android(29) (requestLegacyExternalStorage) | Yes | No |
| Android(29) | Yes | Yes |
| Android(30) | Yes | No |
| iOS | No | Yes |
Important: The functions are not guaranteed to be fully usable, because it involves data modification, some APIs will cause irreversible deletion / movement of the data, so please use test equipment to make sure that there is no problem before using it.
PhotoCachingManager().requestCacheAssets(
assets: assets,
option: thumbOption,
);And, if you want to stop, call PhotoCachingManager().cancelCacheRequest();
Usually, when we preview an album, we use thumbnails.
In flutter, because ListView.builder and GridView.builder rendering that loads, but sometimes we might want to pre-load some pictures in advance to make them display faster.
Now, I try to create a caching image manager (just like PHCachingImageManager) to do it. In IOS, I use the system API directly, and Android will use glide and use glide's file cache to complete this step. This function is completely optional.
Hint: this will delete the asset from your device. For iOS, it's not just about removing from the album.
final List<String> result = await PhotoManager.editor.deleteWithIds([entity.id]); // The deleted id will be returned, if it fails, an empty array will be returned.Tip: You need to call the corresponding PathEntity's refreshPathProperties method to refresh the latest assetCount.
And range way to get the latest data to ensure the accuracy of the current data. Such as example.
final AssetEntity imageEntity = await PhotoManager.editor.saveImage(uint8list); // nullable
final AssetEntity imageEntity = await PhotoManager.editor.saveImageWithPath(path); // nullable
File videoFile = File("video path");
final AssetEntity videoEntity = await await PhotoManager.editor.saveVideo(videoFile); // nullableAvailability:
- iOS: some albums are smart albums, their content is automatically managed by the system and cannot be inserted manually.
- android:
- Before api 28, the method will copy some column from origin row.
- In api 29 or higher, There are some restrictions that cannot be guaranteed, See document of relative_path.
Create folder:
PhotoManager.editor.iOS.createFolder(
name,
parent: parent, // It is a folder or Recent album.
);Create album:
PhotoManager.editor.iOS.createAlbum(
name,
parent: parent, // It is a folder or Recent album.
);Remove asset in album, the asset can't be delete in device, just remove of album.
PhotoManager.editor.iOS.removeInAlbum(); // remove single asset.
PhotoManager.editor.iOS.removeAssetsInAlbum(); // Batch remove asset in album.Delete the path in device. Both folders and albums can be deleted, except for smart albums.
PhotoManager.editor.iOS.deletePath();Move asset to another album
PhotoManager.editor.android.moveAssetToAnother(entity: assetEntity, target: pathEntity);Remove all non-existing rows. For normal Android users, this problem doesn't happened.
A row record exists in the Android MediaStore, but the corresponding file has been deleted. This kind of abnormal deletion usually comes from file manager, helper to clear cache or adb.
This is a very resource-consuming operation. If the first one is not completed, the second one cannot be opened.
await PhotoManager.editor.android.removeAllNoExistsAsset();Because the album is a privacy privilege, you need user permission to access it. You must to modify the Info.plist file in Runner project.
like next
<key>NSPhotoLibraryUsageDescription</key>
<string>App need your agree, can visit your album</string>In ios11+, if you want to save or delete asset, you also need add NSPhotoLibraryAddUsageDescription to plist.
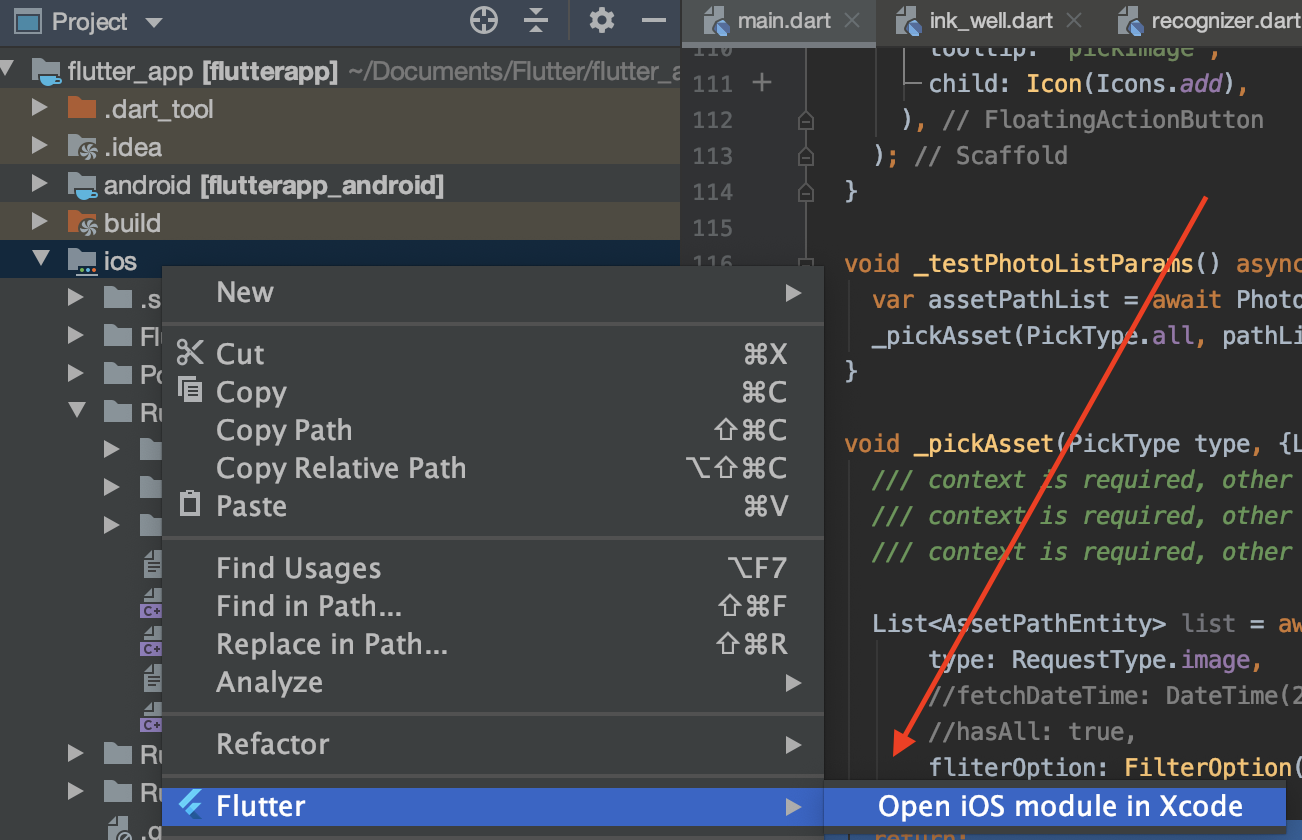
By default iOS will retrieve system album names only in English whatever the device's language currently set. To change this you need to open the ios project of your flutter app using xCode
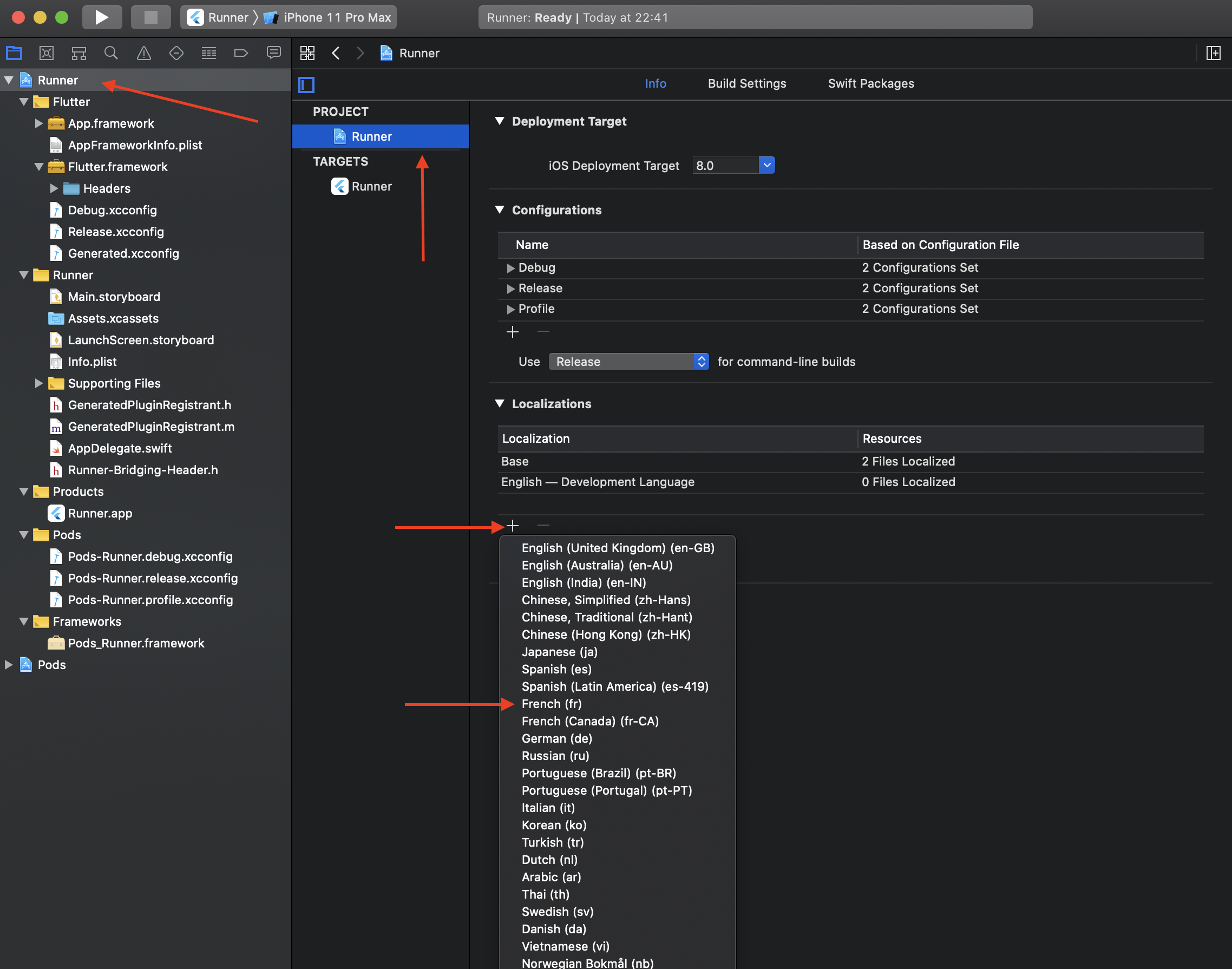
Select the project "Runner" and in the localizations table, click on the + icon
Select the adequate language(s) you want to retrieve localized strings. Validate the popup screen without any modification Close xCode Rebuild your flutter project Now, the system albums should be displayed according to the device's language
iOS does not directly provide APIs to access the original files of the album. The corresponding object is PHAsset,
So when you want to use file or originFile, a cache file will be generated locally.
So if you are sensitive to space, please delete it after using file(just iOS), and if it is only used for preview, you can consider using thumb or thumbWithSize.
void useEntity(AssetEntity entity) async {
File file = null;
try{
file = await entity.file;
doUpload(); // do upload
}finally{
if(Platform.isIOS){
file?.deleteSync();
}
}
}Start from 1.2.7, We're shipping this package using Kotlin 1.5.21 and AGP 4.1.0. If your projects are using a lower version of Kotlin or Gradle, please upgrade them to a newer version.
More specifically:
- Upgrade your Gradle version (the one in
gradle-wrapper.properties) to6.8.3or the latest version but lower than7.0.0. - Upgrade your Kotlin version (
ext.kotlin_version) to1.4.32or the latest version.
Because androidQ restricts the application’s ability to directly access the resource path, some large image caches will be generated. This is because: When the file/originFile attribute is used, the plugin will save a file in the cache folder and provide it to dart:io use.
Fortunately, in androidP, the path attribute can be used again, but for androidQ, this is not good news, but we can use requestLegacyExternalStorage to avoid using androidQ's api, and I also recommend you to do so. See Android Q to add the attribute.
Google recommends completing all support-to-AndroidX migrations in 2019. Documentation is also provided.
This library has been migrated in version 0.2.2, but it brings a problem. Sometimes your upstream library has not been migrated yet. At this time, you need to add an option to deal with this problem.
The complete migration method can be consulted gitbook.
Now, the android part of the plugin uses api 29 to compile the plugin, so your android sdk environment must contain api 29 (androidQ).
AndroidQ has a new privacy policy, users can't access the original file.
If your compileSdkVersion and targetSdkVersion are both below 28, you can use PhotoManager.forceOldApi to force the old api to access the album. If you are not sure about this part, don't call this method. And, I recommand you add android:requestLegacyExternalStorage="true" to your AndroidManifest.xml, just like next.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="top.kikt.imagescannerexample">
<application
android:name="io.flutter.app.FlutterApplication"
android:label="image_scanner_example"
android:requestLegacyExternalStorage="true"
android:icon="@mipmap/ic_launcher">
</application>
</manifest>
Unlike androidQ, this version of requestLegacyExternalStorage is invalid, but I still recommend that you add this attribute to make it easier to use the old API on android29 of android device.
Android native use glide to create image thumb bytes, version is 4.11.0.
If your other android library use the library, and version is not same, then you need edit your android project's build.gradle.
rootProject.allprojects {
subprojects {
project.configurations.all {
resolutionStrategy.eachDependency { details ->
if (details.requested.group == 'com.github.bumptech.glide'
&& details.requested.name.contains('glide')) {
details.useVersion '4.11.0'
}
}
}
}
}And, if you want to use ProGuard, you can see the ProGuard of Glide.
Android contains ACCESS_MEDIA_LOCATION permission by default.
This permission is introduced in Android Q. If your app doesn't need this permission, you need to add the following node to the Android manifest in your app.
<uses-permission
android:name="android.permission.ACCESS_MEDIA_LOCATION"
tools:node="remove"
/>See code in the example.
if your flutter print like the log. see stackoverflow
Xcode's output:
↳
=== BUILD TARGET Runner OF PROJECT Runner WITH CONFIGURATION Debug ===
The use of Swift 3 @objc inference in Swift 4 mode is deprecated. Please address deprecated @objc inference warnings, test your code with “Use of deprecated Swift 3 @objc inference” logging enabled, and then disable inference by changing the "Swift 3 @objc Inference" build setting to "Default" for the "Runner" target.
=== BUILD TARGET Runner OF PROJECT Runner WITH CONFIGURATION Debug ===
While building module 'photo_manager' imported from /Users/cai/IdeaProjects/flutter/sxw_order/ios/Runner/GeneratedPluginRegistrant.m:9:
In file included from <module-includes>:1:
In file included from /Users/cai/IdeaProjects/flutter/sxw_order/build/ios/Debug-iphonesimulator/photo_manager/photo_manager.framework/Headers/photo_manager-umbrella.h:16:
/Users/cai/IdeaProjects/flutter/sxw_order/build/ios/Debug-iphonesimulator/photo_manager/photo_manager.framework/Headers/MD5Utils.h:5:9: error: include of non-modular header inside framework module 'photo_manager.MD5Utils': '/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator11.2.sdk/usr/include/CommonCrypto/CommonDigest.h' [-Werror,-Wnon-modular-include-in-framework-module]
#import <CommonCrypto/CommonDigest.h>
^
1 error generated.
/Users/cai/IdeaProjects/flutter/sxw_order/ios/Runner/GeneratedPluginRegistrant.m:9:9: fatal error: could not build module 'photo_manager'
#import <photo_manager/ImageScannerPlugin.h>
~~~~~~~^
2 errors generated.How To: Create a custom media picker in Flutter to select photos and videos from the gallery
Flutter 开发日记-如何实现一个照片选择器 plugin
If you have other articles about this library, you can contact me or open PR here.
See Migration-Guide