// install
npm i -g @hunlongyu/electron-icon-builder
// usage
eib -i relative/path/file.png -o relative/path/folder// install
npm i -D @hunlongyu/electron-icon-builder
// add a srcipt in package.json file
"scripts": {
"icon": "eib -i relative/path/file.png -o relative/path/folder"
}
// usage
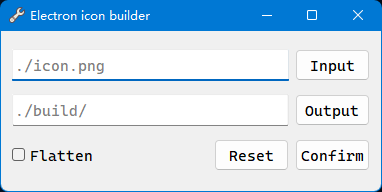
npm run icon--input, -i [String] [Default: './icon.png'] Path to PNG file,
--output, -o [String] [Default: './build/'] Folder to create files,
--flatten, -f [Boolean] [Default: false] Flatten output struture
Input file should be 1024px x 1024px or larger. Make sure it is a 1 to 1 aspect ratio on width to height.
[output dir]
-[build]
-[win]
-icon.ico
-[mac]
- icon.icns
-[png]
- 16x16.png
- 32x32.png
- 48x48.png
- 64x64.png
- 128x128.png
- 512x512.png
When flatten option is enabled
[output dir]
-[build]
- icon.icns
- icon.ico
- 16x16.png
- 32x32.png
- 48x48.png
- 64x64.png
- 128x128.png
- 512x512.png
| Rust | C++ Qt |
|---|---|
 |
 |
| Size: 3MB | Size: 10MB |
| Time: 400ms | Time: 30ms |
| Without installation | Without installation |
| Download | Download |
| Source code | Source code |

