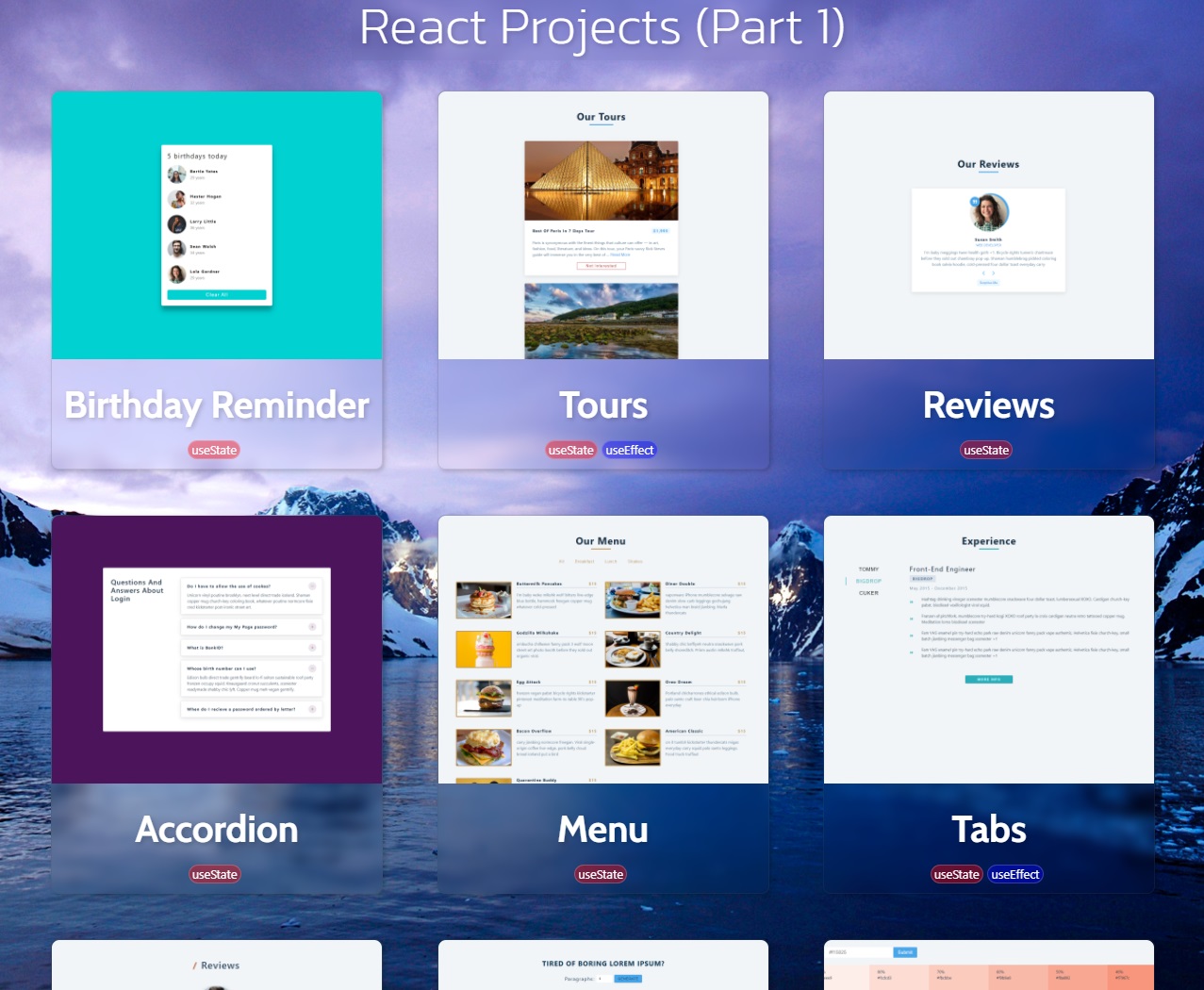
• I took the concept of these projects (except the last one) from freeCodeCamp, then built them (both JS and CSS) in my own way without seeing their final files.
• Projects article link: https://www.freecodecamp.org/news/javascript-projects-for-beginners/
• Their projects link: https://react-projects.netlify.app/
• My projects link : https://hani-alhamad-react-projects-part-1.netlify.app/
• I used React JS (details below)* and normal CSS to build these projects.
• I made their CSS to be compatible with mobile devices (dynamic width).
• These files are development build, I made production builds and uploaded them to Netlify.
• Part 2: https://hani-alhamad-react-projects-part-2.netlify.app/
*hooks and other things that I used:
-1, 3, 4, 5, 8, 11: useState.
-2, 6, 7, 9, 10: useState & useEffect.
-12, 13: useState, useEffect, useContext.
-14: useState, useEffect, useContext, useRecucer.
-15: useState, useEffect, useContext, useCallback, useParams, React Router.
-used React Icons in many of them as well.
i guess that the css blur effect made the main website abit laggy for old devices , also its JS code is a bit messy 😅