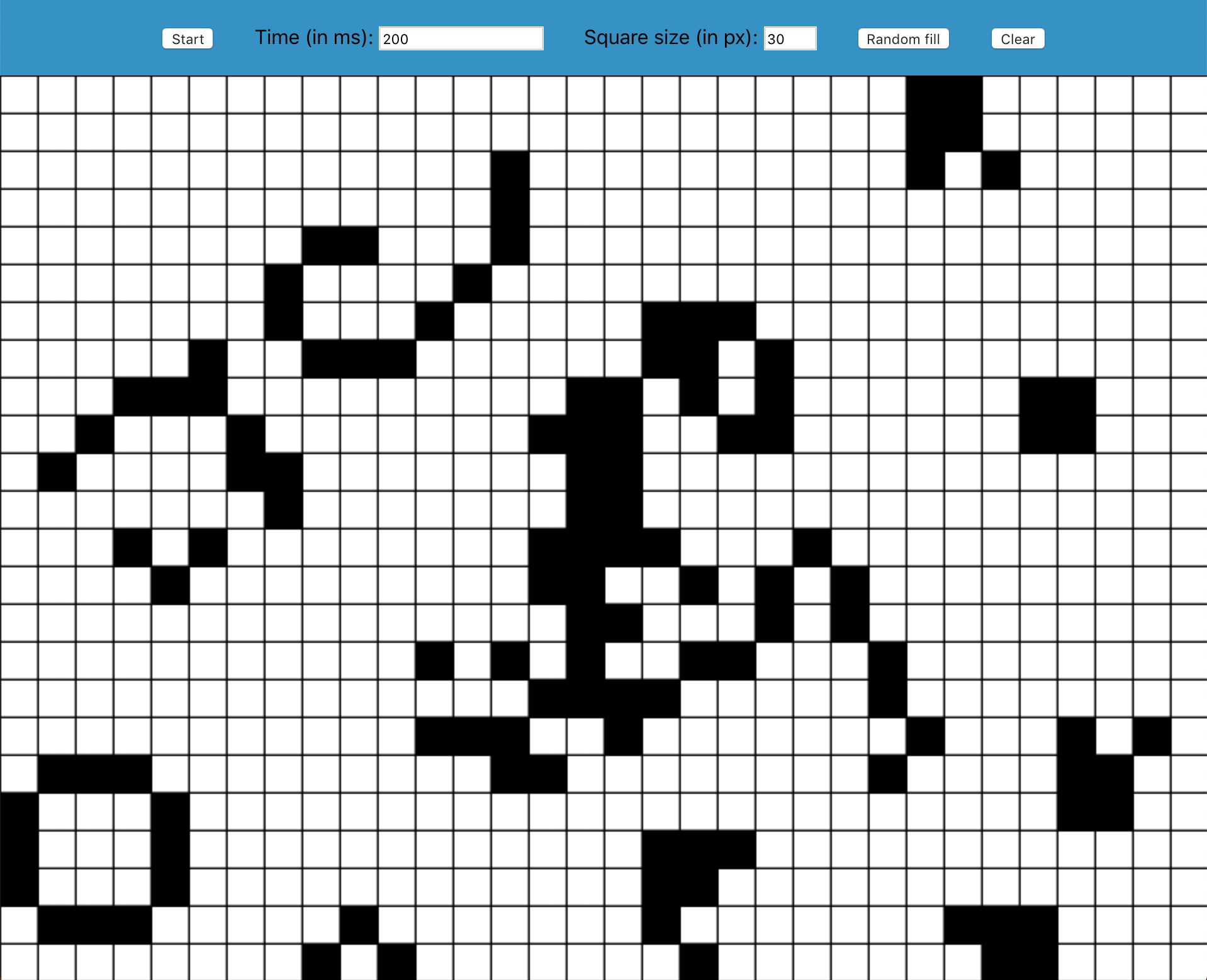
A simple game of life made with React, Typescript. The game is drawn with a simple canvas tag
A Game of life is a simple game based on cells who are born, survive or die. Wiki.
To launch this game of life, you have two solutions.
- Download this repository,
npm installandnpm start - Visit this page
To play, you can either click on the cells you want to start with, of randomly fill the board with cells. Each turn's time and the cell's size are editable.
When you're read, just press Start.