-
Notifications
You must be signed in to change notification settings - Fork 3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Patch 685314 #52011
Patch 685314 #52011
Conversation
Update article formatting and a few small tweaks, rename article to match standard naming convention
Updating for new article name
|
@dominictb Please copy/paste the Reviewer Checklist from here into a new comment on this PR and complete it. If you have the K2 extension, you can simply click: [this button] NOTE: It looks like |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Couple of quick fixes
docs/articles/expensify-classic/expenses/Create-Expense-Rules.md
Outdated
Show resolved
Hide resolved
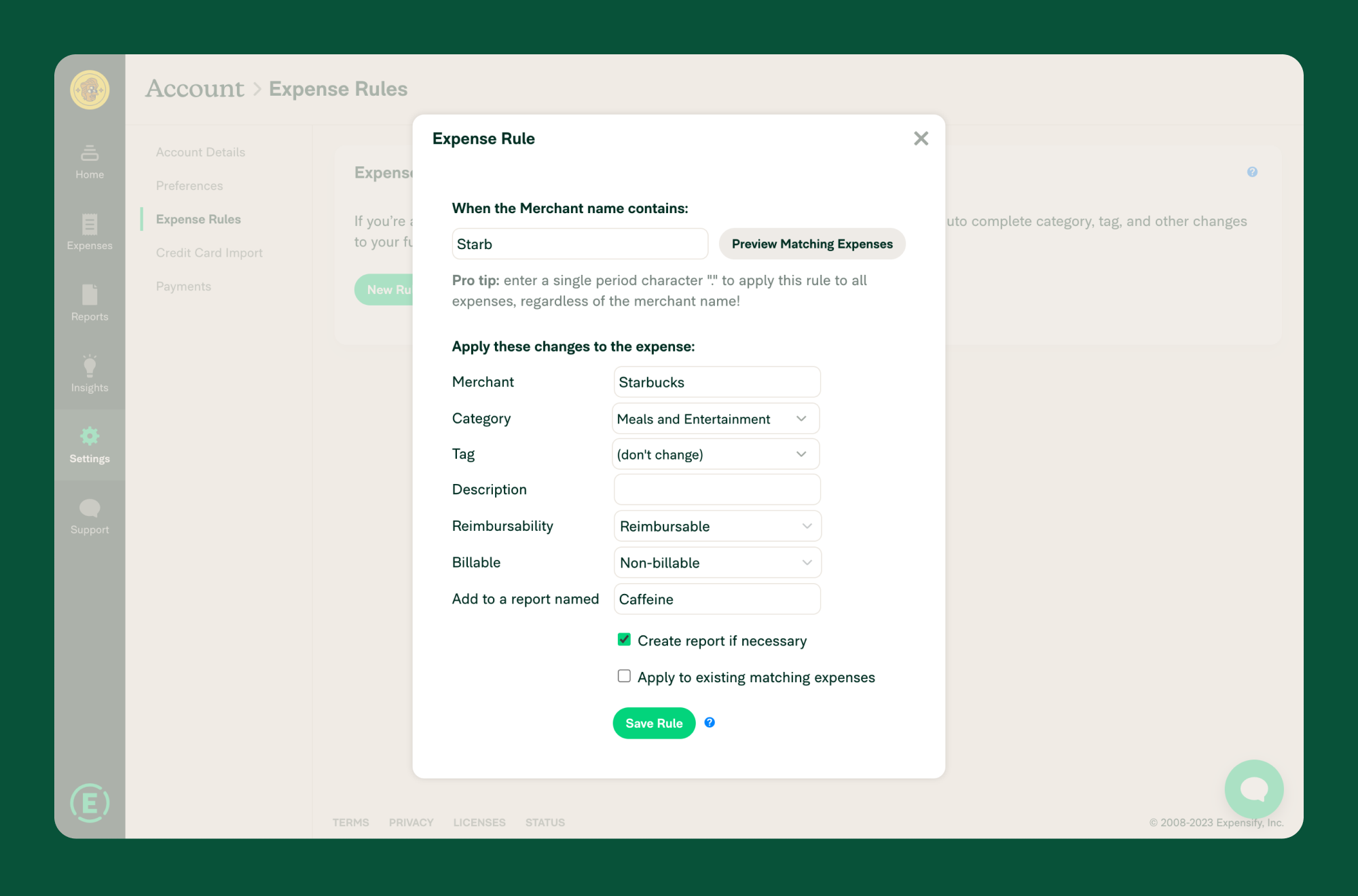
| - **Billable**: Determines whether the expense is billable | ||
| - **Add to a report named:** Adds the expense to a report with the name you type into the field. If no report with that name exists, a new report will be created if the "Create report if necessary" checkbox is selected. | ||
|
|
||
| {:width="100%"} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Need to actually include the alt text here!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
That was like that in the original and I didn't even catch it 🤦 I'll get this updated!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I updated all 3 images
docs/articles/expensify-classic/expenses/Create-Expense-Rules.md
Outdated
Show resolved
Hide resolved
Co-authored-by: Daniel Gale-Rosen <[email protected]>
Co-authored-by: Daniel Gale-Rosen <[email protected]>
Updating alt text
|
@dangrous all changes made! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Changes look good, unfortunately now we have conflicts again due to the other PR being merged. Don't fix the conflicts on this one until that OTHER other one is merged, otherwise we'll have to do it twice!
Reviewer Checklist
Screenshots/VideosAndroid: NativeAndroid: mWeb ChromeiOS: NativeiOS: mWeb SafariMacOS: Chrome / SafariMacOS: Desktop |
|
Maybe we can go ahead and fix the conflicts here and merge, since it's easier than that other one? |
Done! |
Removing duplicate Co-authored-by: Daniel Gale-Rosen <[email protected]>
|
🚀 Deployed to staging by https://github.com/dangrous in version: 9.0.72-0 🚀
|
|
🚀 Deployed to staging by https://github.com/dangrous in version: 9.0.72-0 🚀
|
|
@ren-jones @dangrous anything to QA here? |
|
no I think we can move forward, this is just the help site. Thanks! |
|
🚀 Deployed to production by https://github.com/luacmartins in version: 9.0.72-1 🚀
|
Explanation of Change
Fixed Issues
$#36581
PROPOSAL:
Tests
Offline tests
QA Steps
PR Author Checklist
### Fixed Issuessection aboveTestssectionOffline stepssectionQA stepssectiontoggleReportand notonIconClick)myBool && <MyComponent />.src/languages/*files and using the translation methodWaiting for Copylabel for a copy review on the original GH to get the correct copy.STYLE.md) were followedAvatar, I verified the components usingAvatarare working as expected)/** comment above it */thisare necessary to be bound (i.e. avoidthis.submit = this.submit.bind(this);ifthis.submitis never passed to a component event handler likeonClick)StyleUtils.getBackgroundAndBorderStyle(themeColors.componentBG))Avataris modified, I verified thatAvataris working as expected in all cases)ScrollViewcomponent to make it scrollable when more elements are added to the page.mainbranch was merged into this PR after a review, I tested again and verified the outcome was still expected according to theTeststeps.Screenshots/Videosundefined