-
Notifications
You must be signed in to change notification settings - Fork 70
Extensions
With extensions you can extend Maily with just a simple configuration file.
Maily discovers extensions automatically when you add a new account. For each account there can be several extensions.
For a given email address, extensions are searched at:
- The email domain. For
[email protected]the extension is loaded fromhttps://enough.de/.maily.json, for example. - The mail service domain, if this is different. When your incoming mail server is for example
imap.domain.com, then the extension data is loaded fromhttps://domain.com/.maily.json.
In the development settings of Maily you can also load an extension manually from any URL.
For now, you can specify the following extensions:
- Forgot password link: Allows customers to access your password retrieval website.
-
Signature: Specify a default signature that is used when users do not define their own signature. You can define different signature texts depending on the used language.
-
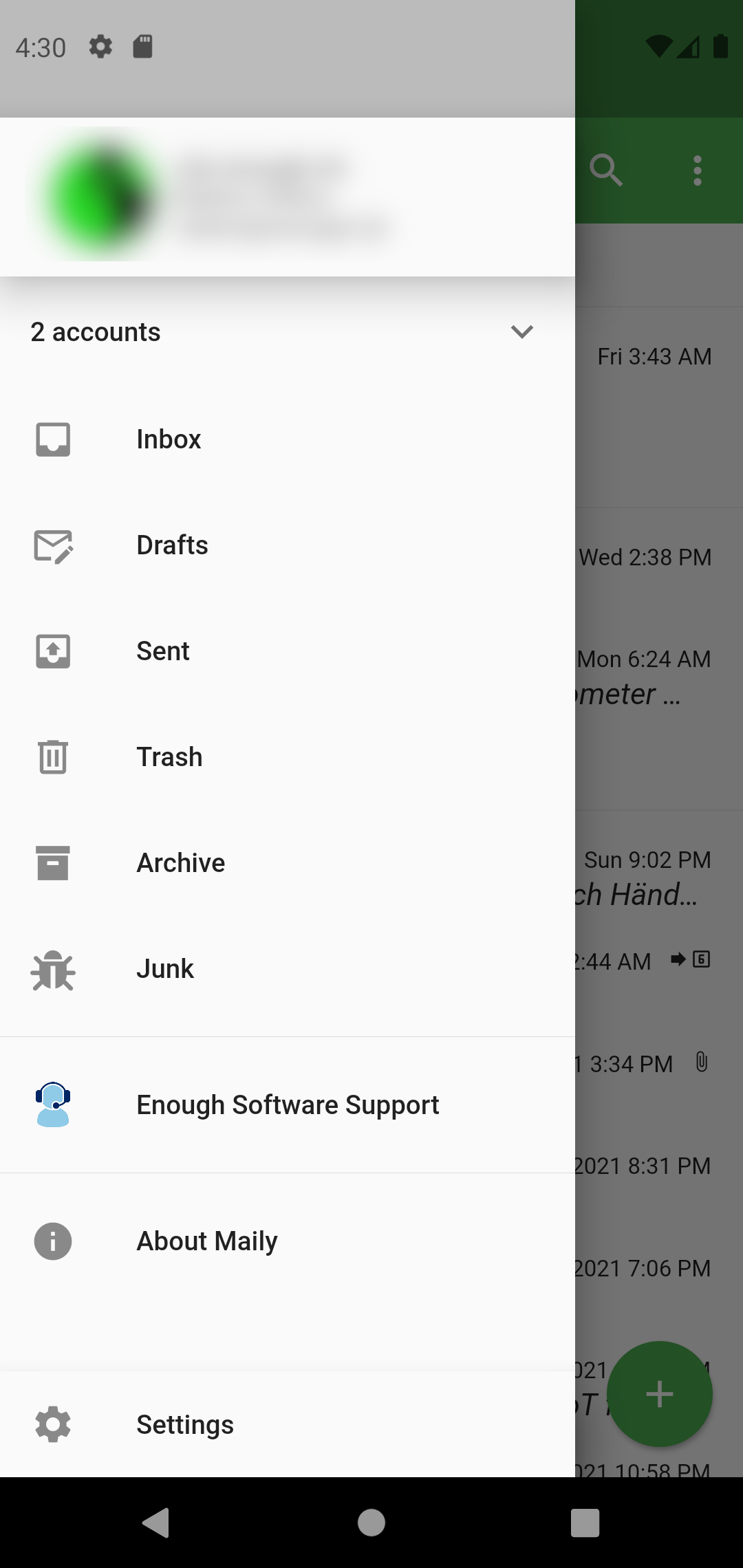
Account side menu: You can integrate any number of menu entries that are located in the 'cheeseburger' side menu when the user has selected an account that is associated with your service/company. Each entry must contain a label and an URL-action. An entry may contain an icon. You can open URLs in-app or in the external browser. In this example the
Enough Software Supportsection is defined in the extension:
The extension configuration is provided in a JSON file called .maily.json.
The configuration must contain a numeric version element with the value 1.
The configuration may contain a forgotPassword action description.
The configuration may contain a accountSideMenu element with an array of action descriptions.
The configuration may contain a signatureHtml object with language-specific entries of HTML code, e.g. "signatureHtml": { "en": "--<br/>Sent from the best provider in the world!" }
An action description must contain an action and label element. It may contain an icon element.
- The
actiondescribes the target likeinapp:orexternal:followed by the URL, e.g."action": "inapp:https://mydomain.com". The URL may contain parameters in curly braces. Currently the following parameters are supported:-
{user.email}the email address -
{language}the code of the user's language, e.g.enfor English ordefor German.
-
- The
labelelement contains an object that contains texts for each supported languages, e.g."label": { "en": "Hello world", "de": "Hallo Welt" }When the user is using a language that is not defined, then the English label will be used. - The optional
iconelement just contains an URL of a the associated image resource, e.g."icon": "https://mydomain.com/assets/myaction.png"
To test an extension configuration, create a JSON file called .maily.json and put on a publicly accessible web server.
In Maily go to Settings -> Development Settings and select "Load extension manually". Enter the URL for file, https:// and /.maily.json will be added automatically to the entered URL if needed.
When the loading succeeds, Maily will show you details about the detected extension data, otherwise you will see an error message.
When the loading fails or not all extensions show up as expected, please check for the following potential problems:
- Is the URL correct?
- Is your JSON correctly formatted? Hint: check for illegal commas at the end of each object/list.
- Check the naming of your attributes.
The following shows an example configuration with a forgotPassword option and with a single account side menu entry.
{
"version": 1,
"accountSideMenu": [
{
"action": "inapp:https://enough.de",
"label": {
"en": "Enough Software Support"
},
"icon": "https://enough.de/maily/assets/support.png"
}
],
"forgotPassword": {
"action": "external:https://enough.de/maily/forgot/?email={user.email}&lang={language}",
"label": {
"en": "Forgot password?",
"de": "Passwort vergessen?"
}
},
"signatureHtml": {
"en": "<br/>--<br/>Enough Software<br/><br/><a href=\"https://enough.de\">www.enough.de</a>"
}
}