From the command prompt go to your app's root folder and execute:
ns plugin add nativescript-nfctns plugin add [email protected]iOS requires you to enable 'NFC Tag Reading' for your App ID here.
Also, add this to your App_Resources/iOS/app.entitlements (mind the name!) file:
<key>com.apple.developer.nfc.readersession.formats</key>
<array>
<string>NDEF</string>
</array>The demo app has this:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.developer.nfc.readersession.formats</key>
<array>
<string>NDEF</string>
</array>
</dict>
</plist>
⚠️ Since plugin version 4.0.0 this section is no longer needed, but you'll HAVE to run NativeScript 5.4.0 or newer. If you're using an older NativeScript, please stick to a plugin version < 4.0.0.
Update the activity entry in your App_Resources/Android/AndroidManifest.xml file:
<activity
android:name="com.tns.NativeScriptNfcActivity"
android:label="@string/title_activity_kimera"
android:configChanges="keyboardHidden|orientation|screenSize">So replace com.tns.NativeScriptActivity with com.tns.NativeScriptNfcActivity.
If you're using Webpack to bundle your app you'll need to add 1 line of configuration in case you're targeting Android.
- Open
webpack.config.js(it's in the root of your project). - Look for an Array named
appComponents, which likely contains stuff like"tns-core-modules/ui/frame". - Add
resolve(__dirname, "node_modules/nativescript-nfc/nfc-activity.android.js")as shown here.
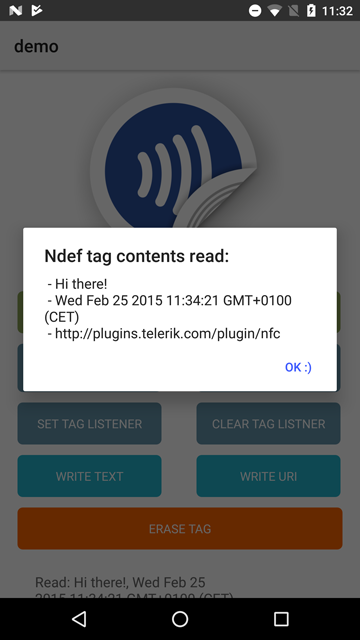
Want to dive in quickly? Check out the demo!
You can run the demo app from the root of the project by typing npm run demo.ios.device or npm run demo.android.
Not all devices have an NFC chip we can tap in to (and on iOS you need to build with Xcode 9+), so check this beforehand:
// require the plugin
var Nfc = require("nativescript-nfc").Nfc;
// instantiate the plugin
var nfc = new Nfc();
nfc.available().then(function (avail) {
console.log(avail ? "Yes" : "No");
});// require the plugin
import { Nfc } from "nativescript-nfc";
// instantiate the plugin
let nfc = new Nfc();
nfc.available().then(avail => {
console.log(avail ? "Yes" : "No");
});A device may have an NFC chip, but it needs to be turned on ✅ in order to be available for this plugin. So if available returns true and enabled returns false you should prompt the user to turn NFC on in the device settings.
nfc.enabled().then(function (on) {
console.log(on ? "Yes" : "No");
});nfc.enabled().then(on => {
console.log(on ? "Yes" : "No");
});You may want to get notified when an Ndef tag was discovered. You can pass in a callback function that gets invoked when that is the case.
Note that blank/erased NFC tags are not returned here, but through setOnTagDiscoveredListener instead.
See the definition of NfcNdefData to learn what is returned to the callback function.
For iOS you can pass in these options (see the TypeScript example below):
stopAfterFirstRead: boolean(defaultfalse): don't continue scanning after a tag was read.scanHint: string(defaultundefined): Show a little hint in the scan UI.
nfc
.setOnNdefDiscoveredListener(function (data) {
// see the TypeScript example below
})
.then(function () {
console.log("OnNdefDiscovered listener added");
});import { NfcNdefData } from "nativescript-nfc";
nfc
.setOnNdefDiscoveredListener(
(data: NfcNdefData) => {
// data.message is an array of records, so:
if (data.message) {
for (let m in data.message) {
let record = data.message[m];
console.log(
"Ndef discovered! Message record: " + record.payloadAsString
);
}
}
},
{
// iOS-specific options
stopAfterFirstRead: true,
scanHint: "Scan a tag, baby!"
}
)
.then(() => {
console.log("OnNdefDiscovered listener added");
});You can pass in null instead of a callback function if you want to remove the listener.
nfc.setOnNdefDiscoveredListener(null).then(() => {
console.log("OnNdefDiscovered listener removed");
});You may want to get notified when an NFC tag was discovered. You can pass in a callback function that gets invoked when that is the case.
Note that Ndef tags (which you may have previously written data to) are not returned here,
but through setOnNdefDiscoveredListener instead.
See the definition of NfcTagData to learn what is returned to the callback function.
nfc
.setOnTagDiscoveredListener(function (data) {
console.log("Discovered a tag with ID " + data.id);
})
.then(function () {
console.log("OnTagDiscovered listener added");
});import { NfcTagData } from "nativescript-nfc";
nfc
.setOnTagDiscoveredListener((data: NfcTagData) => {
console.log("Discovered a tag with ID " + data.id);
})
.then(() => {
console.log("OnTagDiscovered listener added");
});You can pass in null instead of a callback function if you want to remove the listener.
nfc.setOnTagDiscoveredListener(null).then(() => {
console.log("OnTagDiscovered listener removed");
});You can write to a tag as well with this plugin. At the moment you can write either plain text or a Uri. The latter will launch the browser on an Android device if the tag is scanned (unless an app handling Ndef tags itself is active at that moment, like an app with this plugin - so just close the app to test this feature).
Note that you can write multiple items to an NFC tag so the input is an object with Arrays of various types (textRecord and uriRecord are currently supported). See the TypeScript definition for details, but these examples should get you going:
nfc
.writeTag({
textRecords: [
{
id: [1],
text: "Hello"
},
{
id: [3, 7],
text: "Goodbye"
}
]
})
.then(
function () {
console.log("Wrote text records 'Hello' and 'Goodbye'");
},
function (err) {
alert(err);
}
);nfc
.writeTag({
uriRecords: [
{
id: [100],
uri: "https://www.progress.com"
}
]
})
.then(
() => {
console.log("Wrote Uri record 'https://www.progress.com");
},
err => {
alert(err);
}
);And finally, you can erase all content from a tag if you like.
nfc.eraseTag().then(function () {
console.log("Tag erased");
});nfc.eraseTag().then(() => {
console.log("Tag erased");
});You first need to "discover" it with setOnTagDiscoveredListener (see below). While you're still "near" the tag you can call writeTag.
Same as above, but discovery is done through setOnNdefDiscoveredListener.
- Peer to peer communication between two NFC-enabled devices.
- Support for writing other types in addition to 'text' and 'uri'.