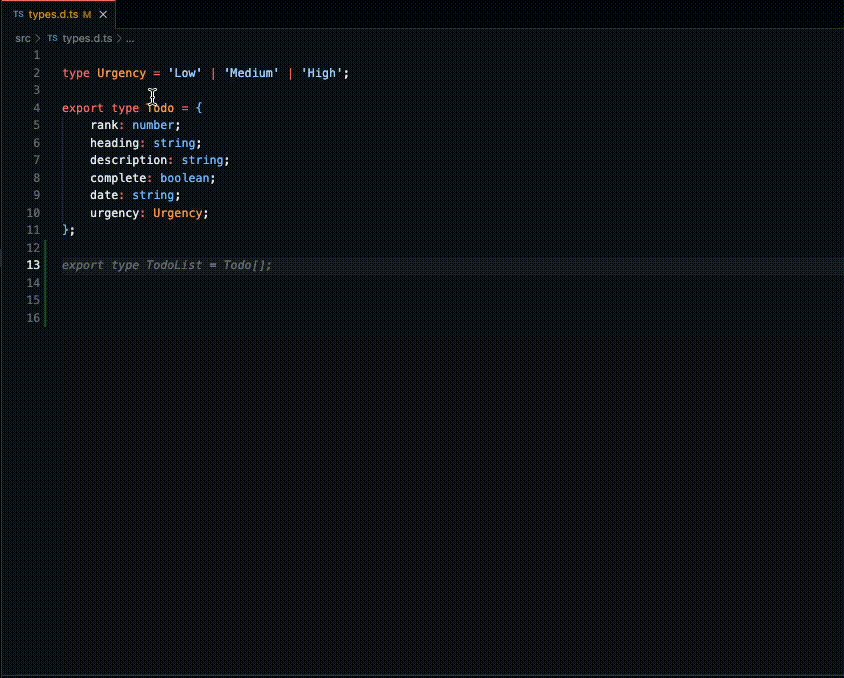
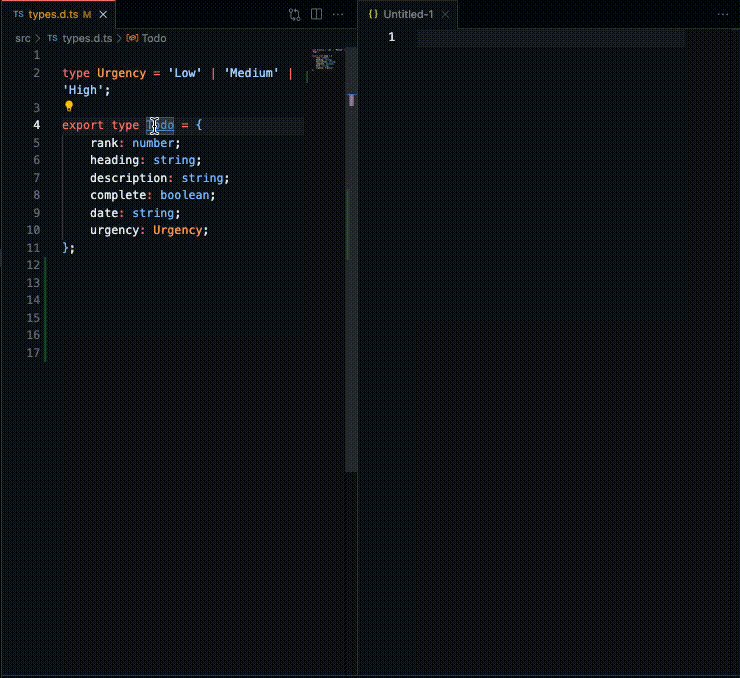
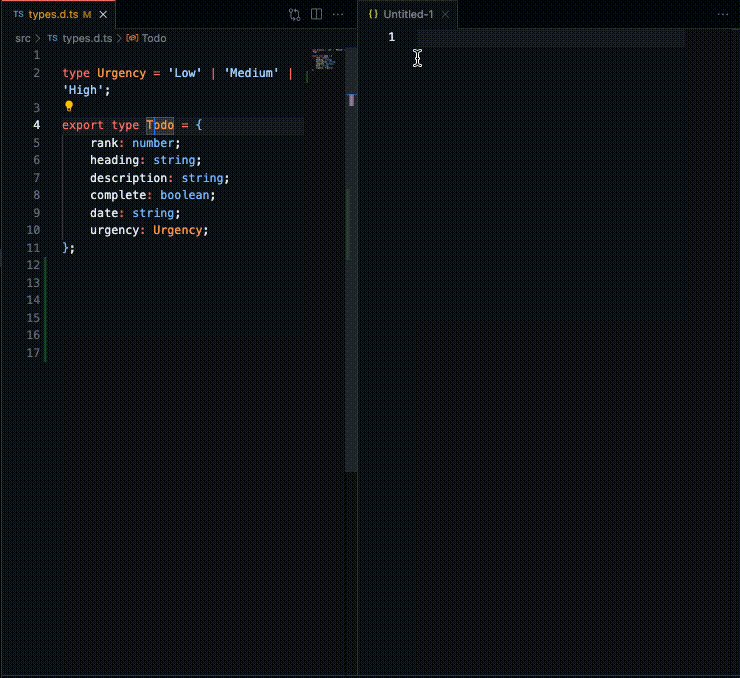
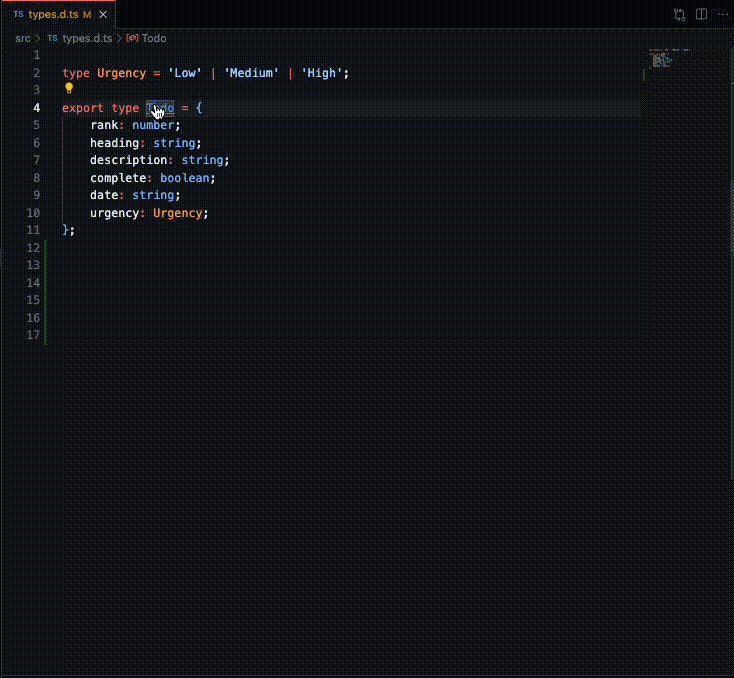
Emulative is a VSCode extension which helps developers speed up testing by creating mock objects representing TypeScript types straight from Visual Studio Code.
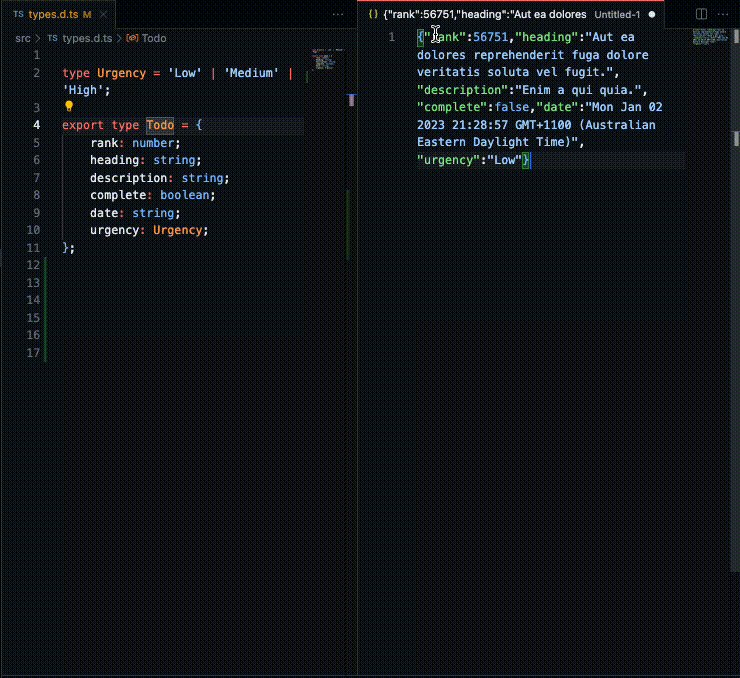
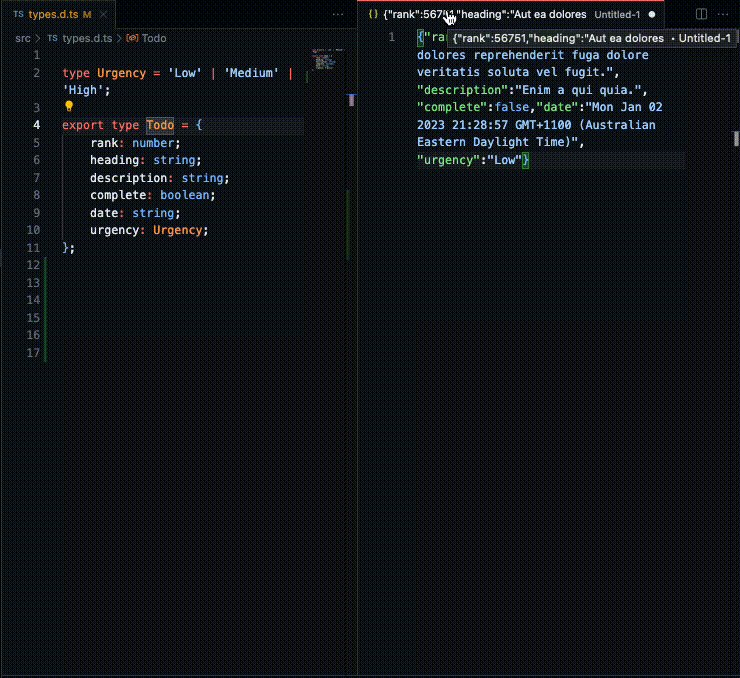
You can use Emulative to produce Typescript objects, Json objects or builder functions from Typescript types:
To use Emulative:
- Select the identifier of the Typescript type you would like to build a mock for then use shortcut
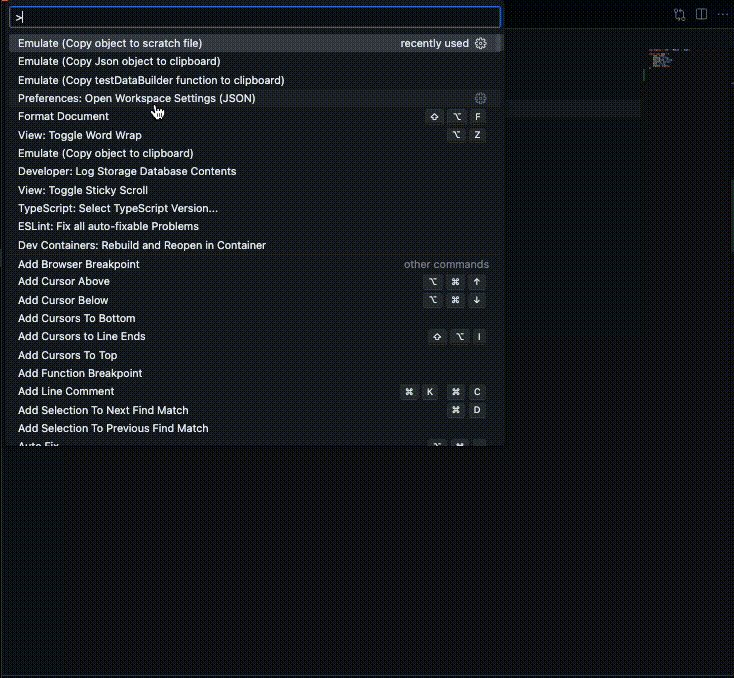
Ctrl/Cmd + Shift + Pto open the Command Palette- Type
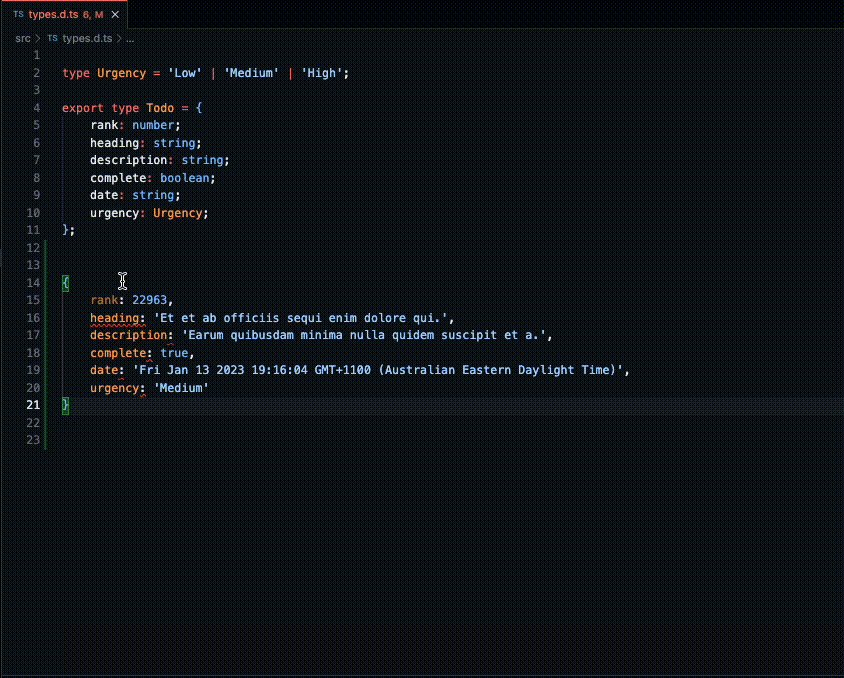
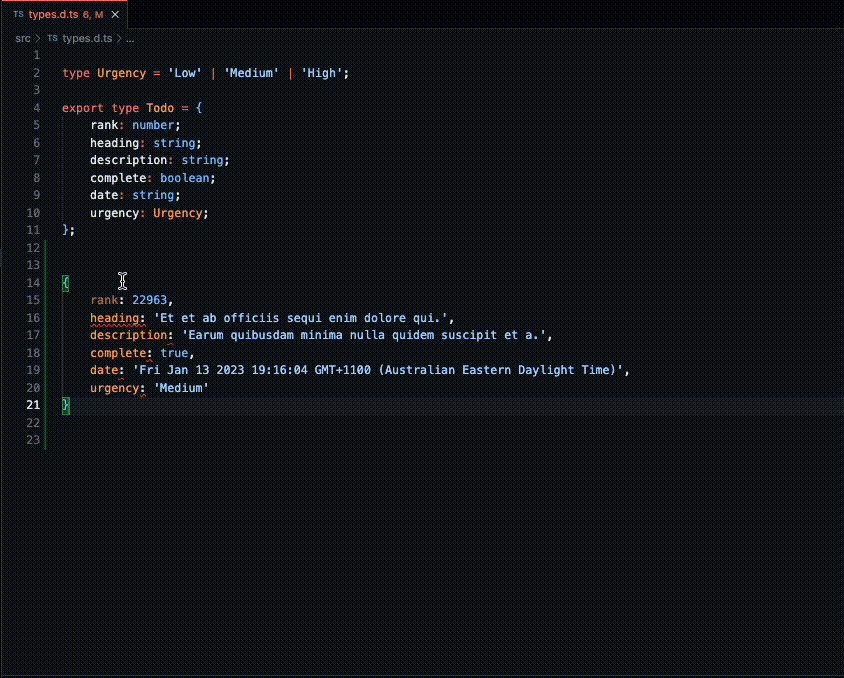
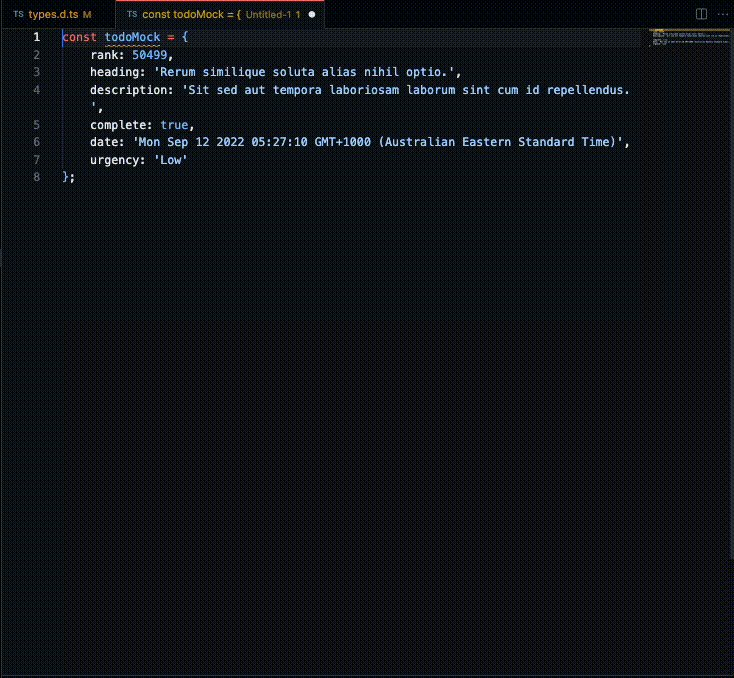
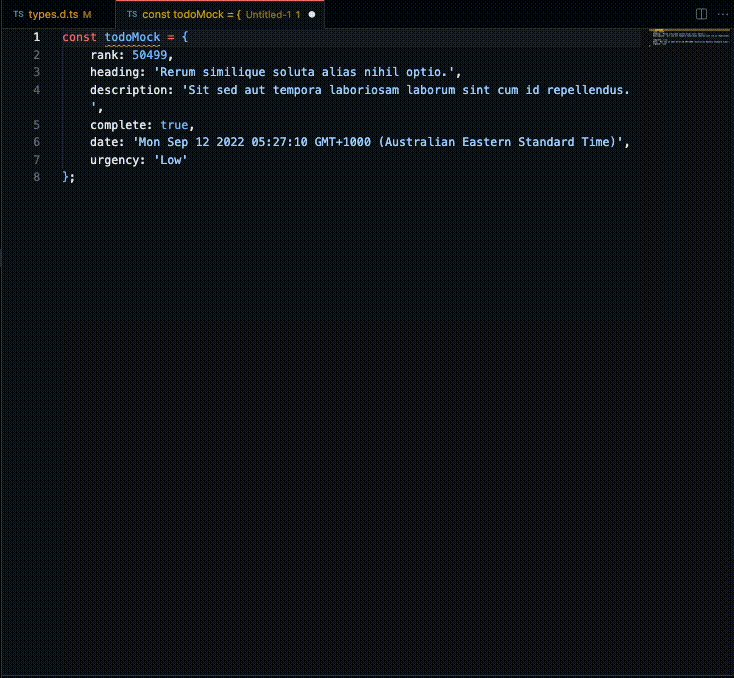
Emulativeand the various options for copying the mock type will be presented, select the option you prefer - No matter the option selected, the mock type will be copied to the clipboard
- Type
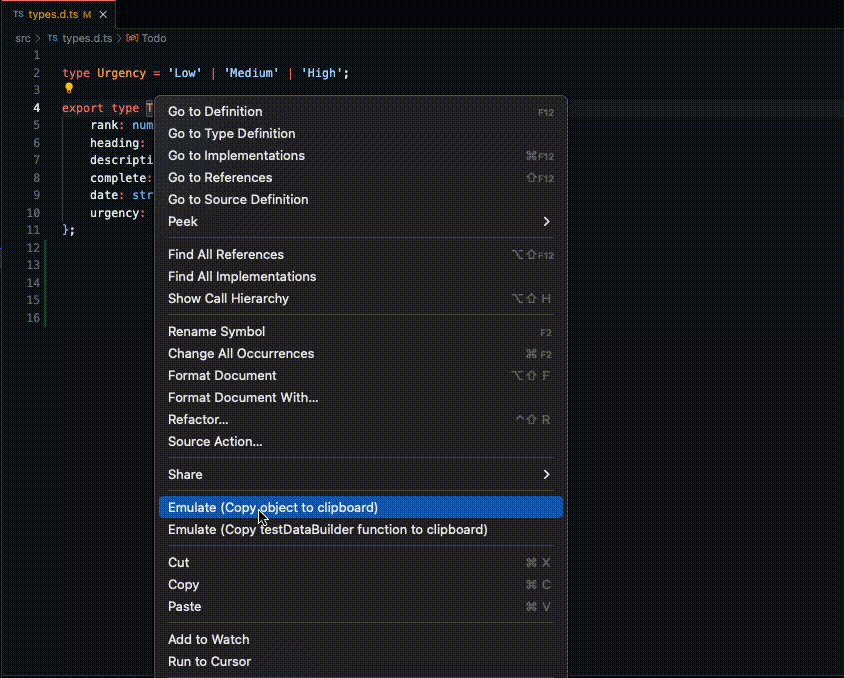
- Or right click on a type in a
.tsfile- Then click the Emulative action you wish to perform
There are several options avaliable to customise Emulative under Settings > Extensions > Emulative
Property Overrides- overwrite certain properties by updating the setting- Enter key value pairs where different key value pairs are delimited by commas “,”
- The key and value are delimited by a colon “:”
- Emulative will override any properties matching the key with the value provided
Max Sentence Length- the maximum amount of words for generated string types. Randomised from 3 to 10 (default) or user set valueAdd JSDoc comment to builder function- if a JSDoc comment should be included above builder functions
Emulative is hugely dependent on the wonderful work from the team who created intermock. Therefore, the types supported by Emulative match those supported by intermock. If Emulative encounters a type it isn't able to handle it will try and create a stub where possible or ignore the type completely. We are hoping to improve the types handled by Emulative in future releases.
Emulative is able to produce a mock type from a type which is defined in another file at one level. However, it does not currently support types with references to other types which are spread across multiple files. We are hoping to address this limitation in the next release.
v1.1.0 release of Emulative, includes:
- Implement a max length for strings
- Optional builder function comments
- Able to right click to initiate Emulative
v1 release of Emulative, includes:
- Better handling of unsupported types to produce a mock object with stubs instead of throwing an error
- Document builder functions with TSDoc describing their default values
- Remove user toast notifications for a successful user action
- Security updates
Initial release of Emulative, includes ability to:
- Run Emulative via the Command Palette to produce TS objects, Json objects and builder functions to mock out a TS type
- Override specific property values
Like most software these days, this wouldn't be posssible without all the amazing open source work out there. In particular, this extension relies heavily on the amazing work of the team at intermock
Also, thanks to Easy Agile for giving us the time, space, encouragement and tools to work on this extension. Come work for us!
Created by John Folder with contributions by Conor Gould, Anthony Suker and David Sirotich at Easy Agile