Well crafted Bootstrap 5 UI kit Library featuring over 2000+ basic components and 10000+ premium components for building mobile-first, responsive webistes and web apps using clean UI components
npm install --save cdbootstrapor
yarn add cdbootstrapor
Installation via CDN is one of the easiest methods of integrating CDBootstrap with your project.
Just copy the latest compiled JS script tag and CSS link tag to the application.
Add cdbootstrap to your project from our cdn directly into your html file
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/bootstrap.min.css" />
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/cdbootstrap/css/cdb.min.css"/><script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/bootstrap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/cdbootstrap/js/cdb.min.js"></script>- Check out the documentation here
- Alert
- Autocomplete
- Accordion
- Animation
- Badges
- Breadcrumb
- Box
- ButtonGroup
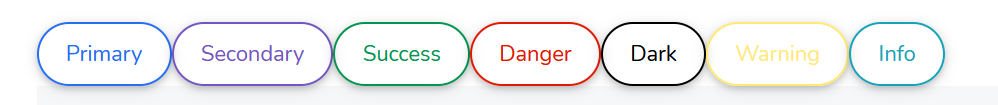
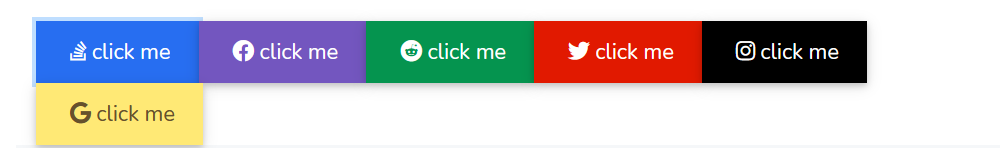
- Button
- ButtonToolbar
- Carousel
- Checkbox
- Collapse
- DatePicker
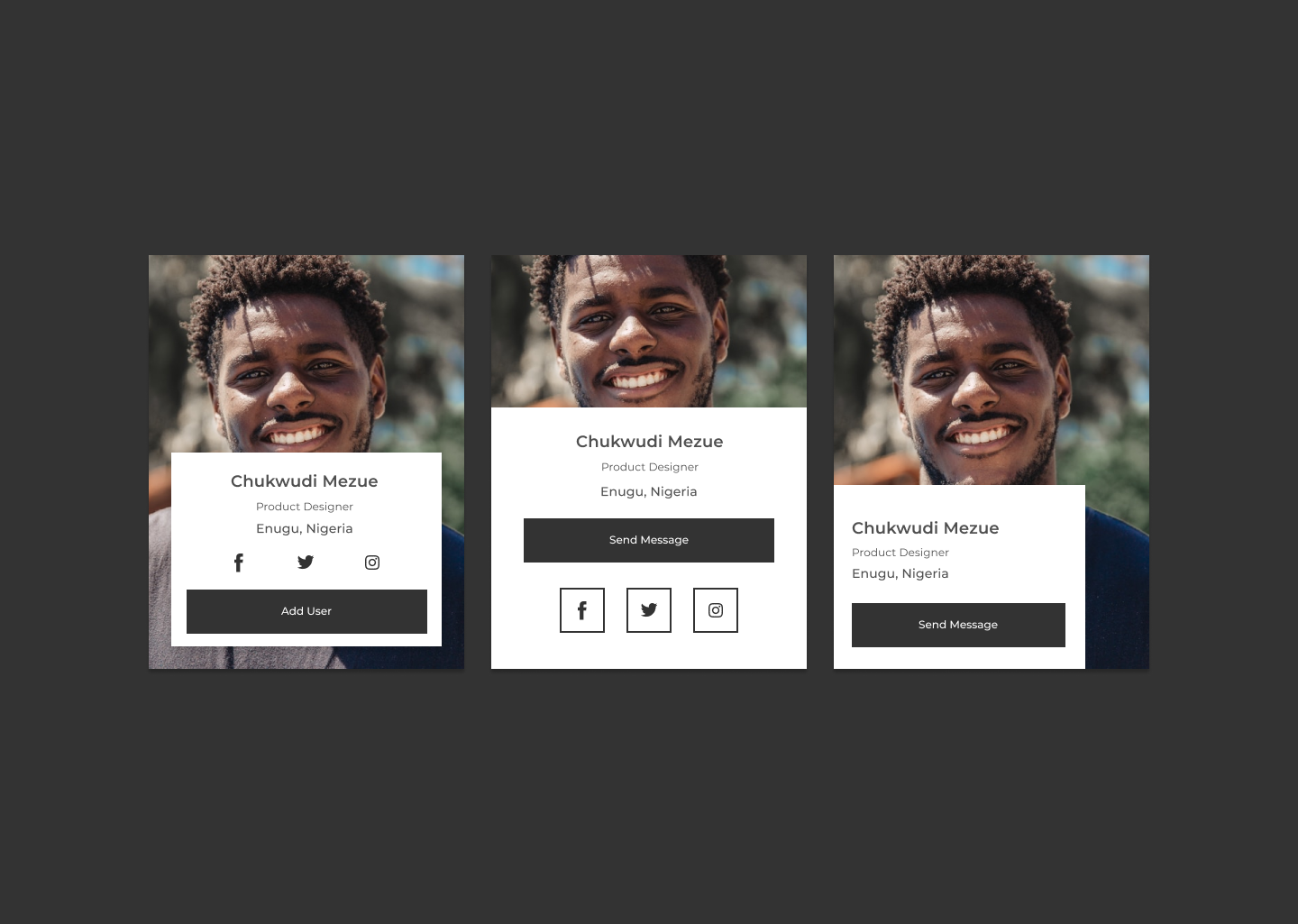
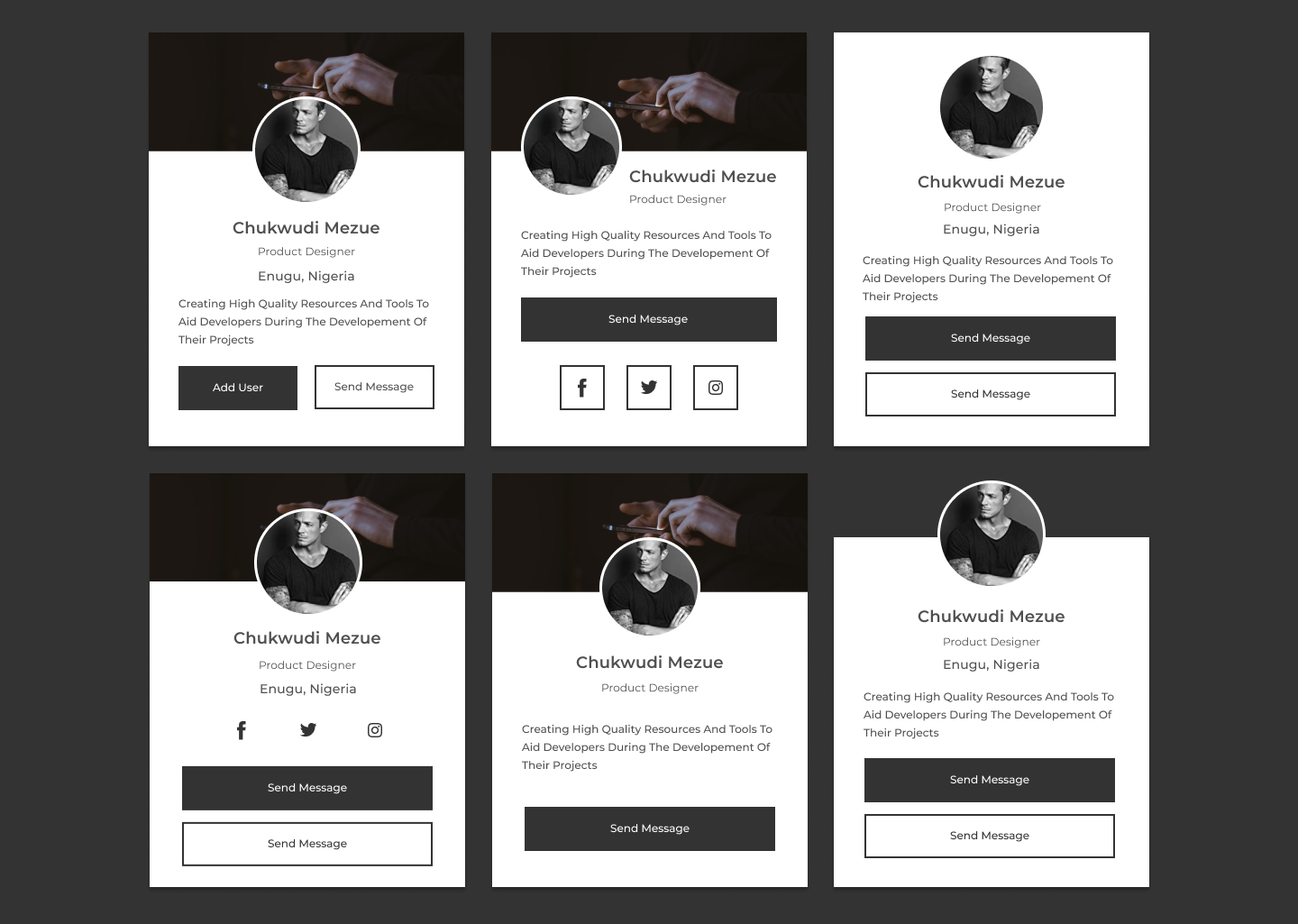
- Card
- Footer
- DataTable
- DropDown
- Icon
- Input
- InputGroup
- ListGroup
- Iframe
- Mask
- Multiselect
- Pane
- Notification
- Forms
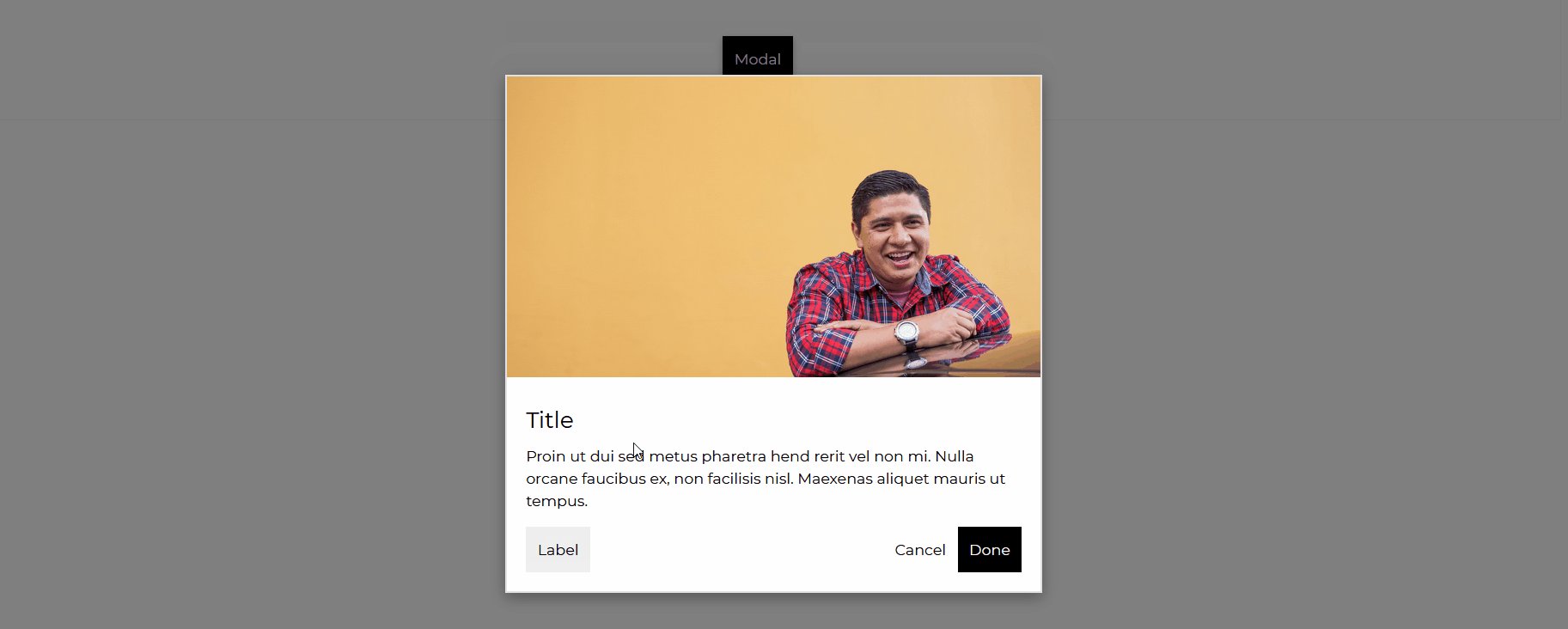
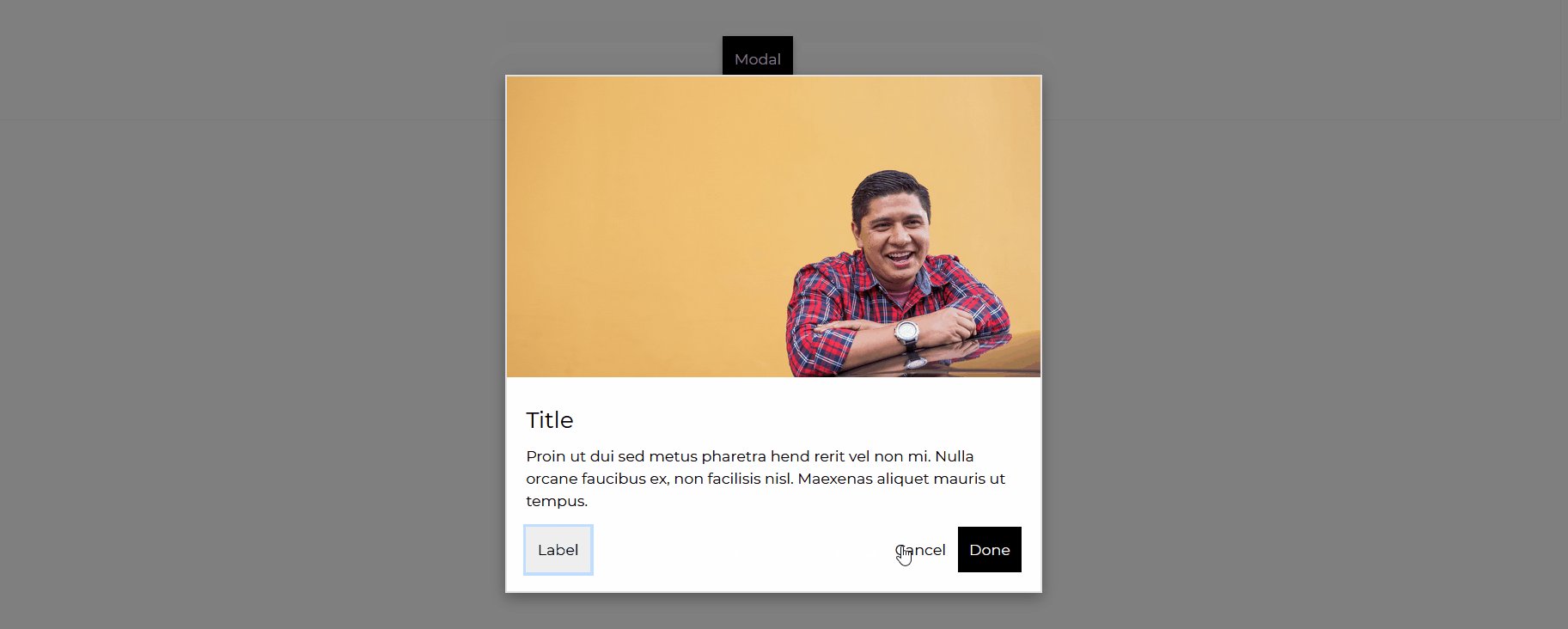
- Modal
- PopOver
- Panel
- Progress
- Radio
- Rating
- Select
- Slider
- Select 2
- Spinner
- Switch
- Stepper
- Table
- Navbar
- Pagination
- Tab
- Sidebar
- TimePicker
- Fixed DataTable
- DataTable
- Widgets
- Forms

































 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|
|---|---|---|---|---|---|
| Mac | N/A | supported | supported | supported | supported |
| Windows | supported | supported | supported | N/A | supported |
Contrast Design Bootstrap Premium
See License in <license.pdf> © Devwares
- Github
- Create pull requests
- Submit bugs
- Suggest new features
- Help us Improve our documentation with updates
Thank you for all the contributions!


