Organiza tus ideas y colabora usando Markdown, un lenguaje ligero para formatear texto.
GitHub es para algo más que solo código. Es una plataforma para la colaboración de software, y Markdown es una de las formas más importantes en que los desarrolladores pueden hacer su comunicación clara y organizada en las incidencias (o issues) y solicitudes de extracción (o pull requests). Este curso te guiará para la creación y uso de encabezados de manera más efectiva, la organización de pensamientos en listas con viñetas, y mostrar cuánto trabajo has completado con listas de control. Incluso puedes utilizar Markdown para añadir algo de profundidad a tu trabajo con la ayuda de emoji, imágenes y enlaces.
- Para quién es esto: Nuevos desarrolladores, nuevos usuarios de GitHub y estudiantes.
- Qué aprenderás: Usar Markdown para agregar listas, imágenes y enlaces en un comentario o archivo de texto.
- Qué construirás: Actualizaremos un archivo de texto plano y añadiremos formato Markdown, y podrás utilizar este archivo para iniciar tu propio sitio de GitHub Pages.
- Requisitos: En este curso trabajarás con pull requests así como con la edición de archivos. Si estas cosas no te resultan familiares, te recomendamos que primero tomes el curso Introducción a GitHub.
- Cuánto tiempo: Este curso consta de cinco pasos y tardarás menos de una hora en completarlo.
- Encima de estas instrucciones, haz clic con el botón derecho del ratón en Use this template y abre el enlace en una nueva pestaña.

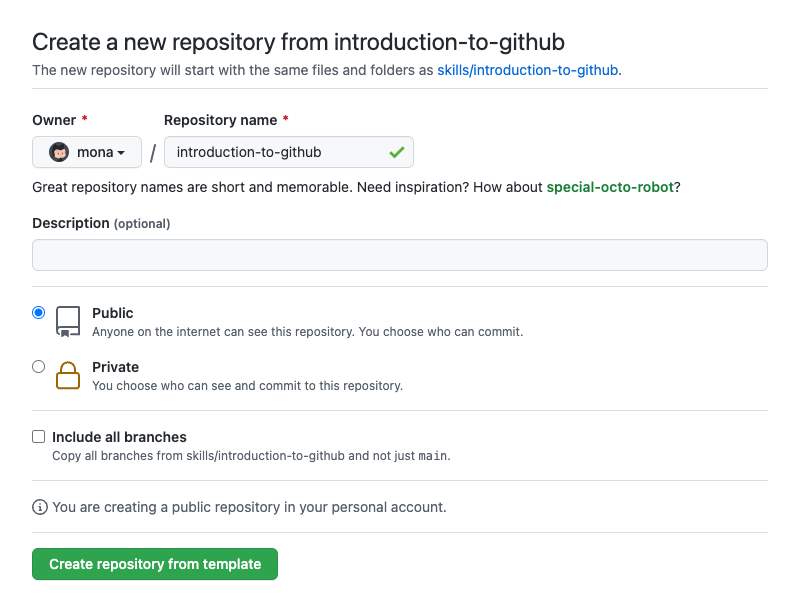
- En la nueva pestaña, sigue las indicaciones para crear un nuevo repositorio.
- En Owner, elije tu cuenta personal para alojar el repositorio.
- Recomendamos crear un repositorio público - los repositorios privados utilizarán minutos de Acciones.

- Una vez creado tu nuevo repositorio, espera unos 20 segundos y actualiza la página. Sigue las instrucciones paso a paso en el README del nuevo repositorio.
¡Bienvenida/o a "Comunicar usando Markdown"! 👋
¿Qué es Markdown? Markdown es una sintaxis ligera para comunicarse en GitHub—y muchos otros sitios. Puedes formatear el texto para añadir títulos, listas, negritas, cursivas, tablas y muchos otros estilos. Puedes utilizar Markdown en la mayoría de los lugares de GitHub:
- Comentarios en issues, pull requests, y discusiones
- Archivos con la extensión
.mdo.markdown. - Compartir fragmentos de texto en Gists
¿Qué es un encabezado? Un encabezado es un fragmento de texto más grande al principio de una sección. Existen seis tamaños.
# Esto es un encabezado <h1>, que es el más grande
## Esto es un encabezado <h2>
###### Esto es un encabezado <h6>, que es el más pequeño- Abre una nueva pestaña del navegador, y trabaja en los pasos de tu segunda pestaña mientras lees las instrucciones en esta pestaña.
- Abre la pestaña de pull requests.
- Abre el pull request que hemos creado para ti.
- En este pull request, ve a la pestaña Files changed.
- Selecciona Edit file en el menú de tres puntos ... en la esquina superior derecha de la vista del archivo en
index.md. - En la pestaña Edit file, añade un
#, seguido de un espacio, antes del contenido para convertirlo en un encabezado H1. Puedes añadir más encabezados utilizando de uno a seis caracteres#seguidos de un espacio. - Encima de tu nuevo contenido, haz clic en Preview.
- En la parte inferior de la página, escribe un mensaje de confirmación breve y significativo que describa el cambio que has realizado en el archivo.
- Haz clic en Commit changes.
- Espera unos 20 segundos y luego actualiza esta página para el siguiente paso.
Buen trabajo añadiendo esos encabezados ✨
Vamos a añadir una imagen. Incluye un texto descriptivo entre los corchetes. Este texto se lee en voz alta para las personas que utilizan lectores de pantalla. También se muestra en los momentos en que tu imagen no se muestra, como cuando hay una mala conexión. Puedes ver la sintaxis de las imágenes a continuación:

- Como hiciste antes, edita el archivo
index.mdde esta solicitud de extracción. - En el archivo, añade el Markdown correcto para la imagen de tu elección. No olvides incluir el texto alternativo.
- Utiliza la pestaña Preview para comprobar el aspecto que tendá tu formato Markdown.
- Confirma los cambios.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
Buen trabajo añadiendo esa imagen 🎉
Además de los bloques de código, algunos bloques de código deben renderizarse de forma diferente según el lenguaje, como JavaScript o el texto de la línea de comandos.
``` $ git init Initialized empty Git repository in /Users/skills/Projects/recipe-repository/.git/ ```
$ git init
Initialized empty Git repository in /Users/skills/Projects/recipe-repository/.git/
- Al igual que antes, edita el archivo de este pull request.
- En el archivo, añade el Markdown correcto para un ejemplo de código de tu elección.
- Utilice la pestaña Preview para comprobar el formato de Markdown.
- Confirma los cambios.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
Gran trabajo añadiendo un ejemplo de código 🥳
¿Qué es una lista de tareas? Una lista de tareas crea casillas para marcar. Son muy útiles para el seguimiento de las incidencias (o issues) y pull requests. Si incluyes una lista de tareas en el cuerpo de una incidencia o pull request, verás un indicador de progreso en tu lista de incidencias. La sintaxis de las listas de tareas es muy específica. Asegúrate de incluir los espacios donde se requieren, o de lo contrario no se mostrarán.
- [x] Las listas requieren una sintaxis muy concreta
- [x] Este elemento está completado
- [ ] Este elemento está sin completar
- Las listas requieren una sintaxis muy concreta
- Este elemento está completado
- Este elemento está sin completar
Las acciones de GitHub se adelantaron y crearon una rama y un pull request para ti. Así que tendrás que añadir el contenido al archivo que hemos creado en la rama, y comprobaremos tu progreso a medida que trabajes en este curso.
- Vuelve a tu pull request.
- Usa Markdown para crear una lista de tareas. Aquí tienes un ejemplo:
- [ ] Activar GitHub Pages
- [ ] Hacer un esbozo de mi portfolio
- [ ] Pesentarme al mundoRecuerda, una lista de tareas comienza con la sintaxis - [ ] y luego el elemento de la lista de tareas. ¡El formato debe ser preciso!
- Utiliza la pestaña Preview para comprobar el formato de Markdown.
- Confirma los cambios en el archivo.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
Gran trabajo añadiendo una lista de tareas a tu archivo ❤️
Ya puedes fusionar tu pull request!
- Haz clic en Merge pull request.
- Espera unos 20 segundos y actualiza esta página para el siguiente paso.
¡Enhorabuena, has completado el curso!

Aquí tienes un recuento de todas las tareas que has realizado en tu repositorio:
- Has aprendido sobre Markdown, encabezados, imágenes, ejemplos de código y listas de tareas.
- Has creado y fusionado un archivo Markdown.
- Aprendiste una habilidad esencial de GitHub. 🎉
- ¡Puedes habilitar GitHub Pages y ver tu archivo Markdown como un sitio web!
- Debajo del nombre de tu repositorio, en la parte superior derecha, haz clic en ⚙️ Settings.
- Luego, en la parte inferior izquierda, haz clic en Pages.
- En la sección GitHub Pages, utiliza el menú desplegable Source para seleccionar
maincomo tu fuente de publicación de páginas de GitHub. - Haz clic en el botón Save.
- Espera unos 30 segundos y luego actualiza la página. Cuando veas "Your site is published ad ..." puedes hacer clic en el enlace para ver tu sitio publicado.
- Más información sobre Markdown.
- Nos encantaría saber qué te ha parecido este curso en nuestro foro de debate
- Haz otro curso de GitHub Skills.
- Lee los documentos de inicio con GitHub.
- Para encontrar proyectos a los que contribuir, consulta GitHub Explore.
Get help: Post in our discussion board • Review the GitHub status page
© 2022 GitHub • Code of Conduct • CC-BY-4.0 License