-
Notifications
You must be signed in to change notification settings - Fork 13
MkDocs and Markdown guide
ConsenSys documentation is written using Markdown syntax. The following guide explains the Markdown tools, configuration, standards, and custom extensions used.
- Documentation site
- MkDocs configuration
- Preview documentation
- Format Markdown for documentation
- Markdown extensions
The docs directory at the root of each ConsenSys documentation repository contains all the site documentation, which is generated into a static HTML website using MkDocs and the Material for MkDocs theme, and hosted by Read the Docs.
The documentation is automatically updated using webhooks linking GitHub to the Read the Docs site when you merge a pull request (PR) in the master branch of the ConsenSys documentation repository.
The system also detects tags in the GitHub repository and makes the latest stable release and previous versions available.
MkDocs is a Python tool that generates the static HTML website that is published.
The ConsenSys documentation MkDocs setup uses the Material for MkDocs theme to render the HTML pages. It also comes with useful extensions.
MkDocs in configured in the mdkocs.yml file at the root of the documentation repository.
This file configures:
- Site metadata and variables.
- Theme.
- Page navigation.
- Extensions.
- Plugins.
- Page redirects.
If you add pages to the documentation (rather than updating existing pages), update the nav section to add your page and specify the page name.
If you move an existing page to another location or rename it, the public path changes.
Create a redirect in the configuration file (see instructions after the redirects plugin section at the end of the mkdocs.yml file).
We recommend previewing your work locally before pushing your changes in a PR. Since the final documentation is built with MkDocs, you must build the documentation locally with MkDocs to ensure the Markdown is correctly rendered. To preview the documentation locally:
-
Create a virtual environment for the project:
python3 -m venv env
-
Activate the virtual environment:
source env/bin/activateAn
(env)now appears at the beginning of your prompt. -
Install all the required dependencies in this virtual environment:
pip install -r common/build_tools/requirements.txt
-
Run the following command in the project directory:
mkdocs serve
-
In the output of this command, follow the link displayed on the line that looks like the following:
[I 190206 18:48:47 server:298] Serving on http://127.0.0.1:8000
In this case, go to
http://127.0.0.1:8000.You can let this server run while you work on the documentation. It updates the local website automatically when you save changes in your Markdown files.
-
Deactivate the virtual environment if you work on another Python project, by running
deactivate. You can preview the same documentation site again starting from step 3 and skipping step 4, until you update Python.
When you create a PR on a documentation repository, the PR triggers CircleCI checks to verify links, Markdown syntax, writing style, and more. The documentation is also built on Read the Docs as a PR preview.
You can find the link to this preview in the checklist at the bottom of your PR page. The preview only works for registered and permitted Read the Docs users. Ask for help on Discord if needed.

Having a standard for formatting Markdown helps writers and reviewers navigate the code and review changes. The following are rules for formatting Markdown in ConsenSys documentation:
-
Each Markdown file must contain a header composed of metadata and limited by three dashes (
-).Example:
--- title: Installation overview description: Overview and requirements to install the software ---
-
For the rest of the Markdown code, each line should be (roughly) limited to 100 columns long to be readable on any editor. You'll receive a warning, not an error, if you exceed 100 columns. Lines must be wrapped without cutting the line in the middle of a word. One line break displays as a space.
Example:
In this example, this first sentence exceeds 100 characters, so we recommend wrapping it into multiple lines. One line break displays as a space, so this Markdown renders as one paragraph without line breaks. We also recommend starting each new sentence on a new line, even if the previous line didn't reach 100 columns, for easy reviewing. You can set a column marker in your text editor as a heuristic.
-
Use only one first level title (prefixed with a single
#) on a page. -
No HTML markup can be used inside a Markdown document. There are many extensions you can use that have similar capabilities without HTML.
There's one exception where HTML is tolerated: tables that are too complex and already exist. If possible, keep the table simple without any elements other than
table,tr, andtd. -
If using Markdown tables, format them so they're also readable in the source code. For example, add an appropriate number of spaces to align the columns in the source code.
Example:
| Syntax | Description | | --------- | ----------- | | Name | Title | | Paragraph | Text |
You can quickly formate tables by using Markdown Table Formatter or create tables from scratch using Tables Generator.
-
Code samples should be written so that users can copy and paste them with minimal editing and have them work as expected.
Extensions allow you to use simple Markdown syntax to achieve complex rendering. The following are the available extensions for ConsenSys documentation.
Important: Extensions are only available for the Markdown files under the
docsdirectory.
We recommend avoiding the use of abbreviations, but some such as "PoW" for "proof of work" or "dapp" for "decentralized application" have become part of the Ethereum jargon. The Abbreviations extension enables defining abbreviations, so that the full form displays when you hover over the abbreviation.
Define abbreviations at the end of the Markdown file.
Example:
--- description: This is an example page --- # My example This page explains PoA networks. ... more text ... *[PoA]: proof of authority
The Admonition extension enables call-out blocks. These are used frequently in the ConsenSys documentation to include side content or highlight important content.
Begin each call-out with three exclamation points and the call-out type. You can change the call-out title by adding it in quotes.
Example:
!!! note This is a multi-line note in the ConsenSys documentation. You can replace `note` with a different call-out type. The default note title is `Note`. Each line in the call-out content must be indented by four spaces to be included in the call-out.
Supported types include:
-
Note: Used to add information about a subject that doesn't always need to be taken into account. For example, "When running on localhost, include 127.0.0.1 as a listed IP address."
-
Important: Used to add important information about a subject that should always be taken into account. For example, "Allow Docker up to 6G of memory."
-
Example: Used to display an example. This is often used with a code sample.
Example of an example call-out:
!!! example "Example JSON result" ```json { "jsonrpc" : "2.0", "id" : 53, "result" : true } ``` -
Info: Used to add non-essential detail about a subject. For example, "The miner coinbase account is one of the accounts defined in the genesis file."
-
Tip: Used to add information that could help improve the use of a tool. For example, "To restart the private network in the future, start from step 4."
-
Caution: Used to warn the users to proceed with caution. For example, "Configuring alternative elliptic curves is an experimental feature."
-
Warning: Used to warn the users about something important. For example, "This will be deprecated in the next version."
-
Critical: Used to alert the user about a potential dangerous effect such as a risk of destroying something or losing assets. For example, "Never use the development private keys for production use."
The Details extension enables collapsible call-outs by replacing the exclamation points with question marks. The call-out can be open or collapsed by default. This helps reduce the content length and enables a faster overview of the whole page.
Example:
???+ note "Collapsible note" This is a collapsible note. The plus sign makes it open by default. Remove the plus sign and it will be collapsed by default.
The Tasklist extension enables displaying an unordered list as a checklist.
Example:
- [ ] This list item has an unchecked checkbox. - [x] This list item has a checked checkbox.
The SuperFences extension enables using code blocks to present code samples in the documentation. A basic code block uses triple back ticks (`) and the language name to enable syntax highlighting. Always surround code blocks with blank lines.
Example:
```json { "jsonrpc": "2.0", "id": 1, "result": true } ```
SuperFences also enables tabbed code blocks. The following example groups usage syntax and an example in different tabs in the same block.
Example:
=== "Syntax" ```bash ethsigner --chain-id=<chainId> ``` === "Example" ```bash ethsigner --chain-id=1337 ```
SuperFences also enables adding line numbers
to long code samples, which makes it easier when discussing the sample.
The line numbers only appear in a code block that uses the linenums="1" parameter.
Example:
```javascript linenums="1" // A long JavaScript code sample ```
The Highlight extension enables automatic syntax highlighting of code blocks. Define the code language after the code block delimiter to ensure correct highlighting. If you don't provide the language name, the extension attempts to automatically discover it, but this can lead to errors.
Example:
```json { "jsonrpc" : "2.0", "id" : 51, "result" : { "startingBlock" : "0x5a0", "currentBlock" : "0xad9", "highestBlock" : "0xad9" } } ```
Refer to the full list of support languages.
The Definition List extension enables listing definitions. This may be useful for creating glossaries.
Example:
Consensus layer : The layer of the Ethereum network that enforces network rules, and generates and verifies blocks. Also known as "Ethereum 2.0" or "Eth2." Execution layer : The layer of the Ethereum network that contains and executes smart contracts. Also known as "Ethereum 1.0" or "Eth1."
You can use emojis in the Markdown.
Emojis are fun, but they can also be useful to draw the user's attention.
Use only neutral emojis such as :warning:, which displays
Refer to the full list of available emojis.
The Footnotes extension enables adding footnotes at the end of a page.
Example:
--- description: This is an example page --- # My example You can add a footnote[^1] to provide additional information about a subject. The footnote number displays as a clickable superscript that takes the user to the footnote. ... more text ... [^1]: The footnote goes here. A clickable arrow displays that takes the user back to the original text. When writing multi-line footnotes, indent each line with four spaces.
If you have content to be repeated on multiple pages, you can create it in a common page in the /docs/global directory and include it in all required pages.
For example, use {!global/test_accounts.md!} to include the content of the test_accounts.md page in another page.
Note: The exclude plugin excludes pages in the
/docs/globaldirectory (configurable inmkdocs.yml) from the final rendered site, since otherwise, every Markdown file is rendered and copied. It's useful to prevent global files to be reachable as standalone pages, since they're intended to be included in other pages.Excluded pages are still in the source repository, but they aren't copied in the final site and don't appear in the search results.
The Mark extension enables highlighting of text. Text surrounded by double equal signs is highlighted in yellow.
Example:
==This is highlighted text==
The Keys extension enables styling key presses by surrounding them with double plus signs.
Example:
++ctrl+C++
The MagicLink extension automatically displays a URL as a link. You don't need to surround the URL with Markdown link syntax.
The Arithmatex extension enables rendered math formulas in the documentation using MathJax syntax.
Example:
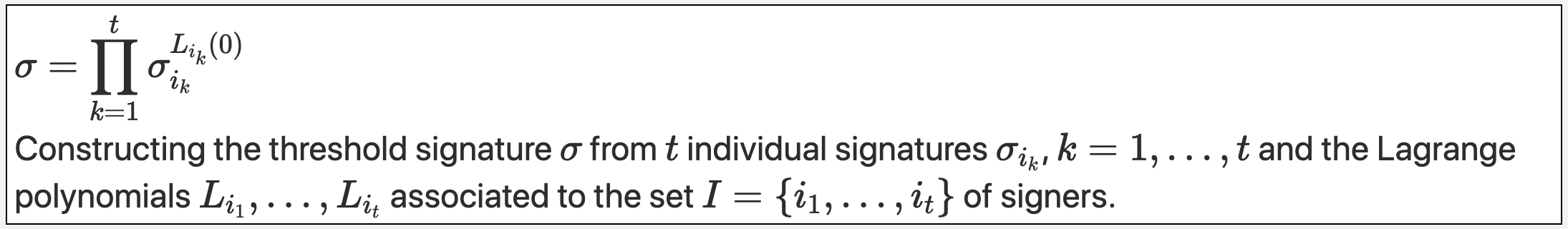
$\sigma=\displaystyle\prod_{k=1}^t\sigma_{i_k}^{L_{i_k}(0)}$ Constructing the threshold signature $\sigma$ from $t$ individual signatures $\sigma_{i_k}$, $k=1,\dots,t$ and the Lagrange polynomials $L_{i_1}, \dots,L_{i_t}$ associated to the set $I=\{i_1,\dots,i_t\}$ of signers.This Markdown renders as the following math formulas:
You can add diagrams using Plant UML syntax.
Example:
```plantuml format="svg" alt="Plantum diagram example" title="My super diagram" Actor1 -> Actor2: calls Actor1 <-- Actor2: responds ```
The Tilde extension enables displaying text strikethrough by surrounding the text with double tildes (~).
Example:
~~This text is struck through~~
The SmartSymbols extension enables symbols.
For example, --> draws a nice right arrow.
The Table of Contents extension automatically displays a table of contents of the current page on the right side of the page.
It displays titles to the third level (titles prefixed with ###).
This extension also displays a permalink on the right of any title. This permalink can be used to point directly to the title from another website.
The Extra Variables plugin enables using values from the extra section in the mkdocs.yml file as variables in the Markdown code.
For example, if you have the following in mkdocs.yml:
extra:
support:
email: [email protected]You can display the email in any documentation page using {{support.email}}.