-
-
Notifications
You must be signed in to change notification settings - Fork 1.1k
Getting Started
Welcome to our guide to getting started on contributing to CodeEdit. This guide will help you understand the basic structure of the app and where to begin with. If you get stuck somewhere please have a look at the troubleshooting section or join the discussion on our Discord Server.
⚠️ If you're just starting out with Swift we highly recommend checking out 100 Days of Swift and 100 Days of SwiftUI by Paul Hudson to get a basic understanding of mastering Swift and the SwiftUI framework! Also check out our#swift-beginnerschannel on our Discord Server
In order to contribute you first have to fork the repository by tapping the Fork button on the top left. This will create a copy in your own repository list.
After you forked the repository you can clone your fork to your local machine. For starters we recommend using a tool with a GUI like GitHub Desktop or Fork.
Important: Make sure you have at least
macOS 13 Venturainstalled since our deployment target ismacOS 13. Otherwise the project will not build and run properly!
In order to contribute you first have to understand roughly how everything works together in our project. First of all you need to open the directory where you cloned the repository to in Finder. Inside that directory you will find a couple of files and sub-directories.
You want to open the CodeEdit.xcodeproj file in Xcode.

After opening the project in Xcode you will find some top level folders but the one that is the most important is CodeEdit.
CodeEdit is the main app target which we use to build and run the app. It contains all the necessary assets, configurations, and initialization code to build the app. Its top level folders contain code that is general or reusable for the code in the Features folder. CodeEdit is structured using the "Package by feature" opposed to "Package by layer".

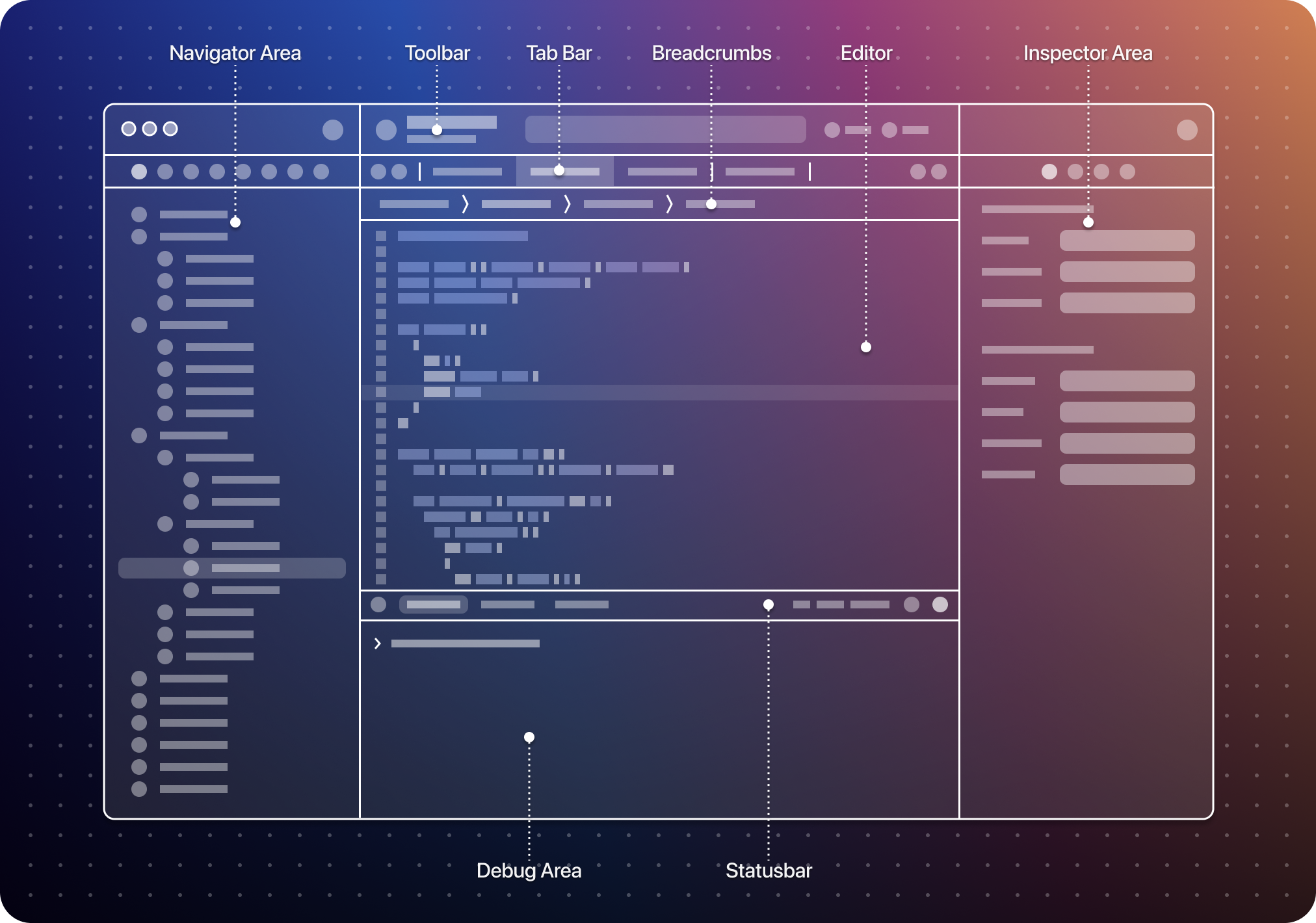
The Features folder pretty self descriptive. The above diagram is used a reference to help decide in what folders the features are split. When you are writing new code, always check there is already a feature folder for it that it belongs in. Otherwise just create a new folder for it. (In case you don't know if it's a new feature or not, feel free to ask in the Discord or just create a PR and then other developers can comment)
Every feature should be structure as "Package by layer" which looks something like this:
- {Feature}:
- Controllers
- Models
- ViewModels
- Views
- Etc...
The exception to this structure can be that it's a feature with sub-features. The NavigationSidebar is a good example of this.
Note: You'll see that some parts are not visible in the diagram, but are in feature folders like 'Git' and 'AppPreferences', and the other way around. Also some features do not yet follow the above noted guidelines. That's because we recently refactored the codebase, which still has some inconsistencies.