-
Notifications
You must be signed in to change notification settings - Fork 40
Open
Description
iconfont给前端带来的便利相信已众所周知,我也一直遵循能用iconfont的情况下,绝不用image。但是这周开始接触小程序,却发现小程序里不能按照之前的方式愉快的使用了。
此前
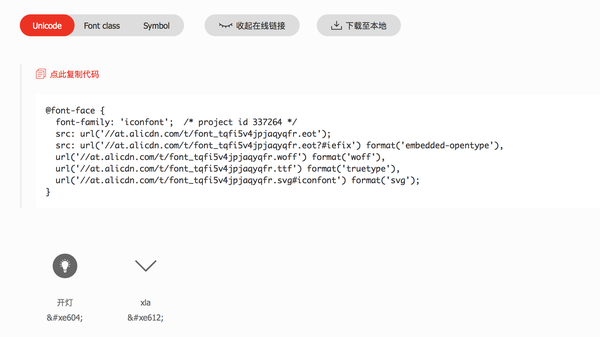
使用打开iconfont官网,选择需要的icon,加入到个人项目里。
然后选择Unicode模式,点击复制代码,将在线资源复制的全局CSS文件里。再用一个专用class(.iconfont)用来定义iconfont。
@font-face {
font-family: 'iconfont'; /* project id 319212 */
src: url('//at.alicdn.com/t/font_tdeh59rfkwdhd7vi.eot');
src: url('//at.alicdn.com/t/font_tdeh59rfkwdhd7vi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_tdeh59rfkwdhd7vi.woff') format('woff'),
url('//at.alicdn.com/t/font_tdeh59rfkwdhd7vi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_tdeh59rfkwdhd7vi.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont";
font-size: .16rem;
font-style: normal;
color: #9e9595;
}
接着鼠标hover到图标上点击复制代码,然后在html里面用一个标签包裹即可愉快的使用了。
<i class="iconfont"></i>
但是
在小程序里面,按照这种方式继续用的话,就。。。尴尬了😅
<text class="iconfont"></text>
漂亮的图标,变成了让人心慌的代码。这可怎么办???
很多网友推荐将字体图标转化成base64😅😅。虽然这也不乏是一种解决方案,但是,显得很麻烦。特别是在项目初期,不确定需要用哪些图标的时候,加一个图标转一次,特别心累。
美好的事情即将发生
经过一番研究后,我发现还是可以按照以前的方式引用在线资源。不过在html里面使用的时候我们需要用到伪类元素。说到这个大家应该都有底了吧,哈哈。
回到我们第一张图
我们需要在原来的CSS基础上,再为每一个图标自定义一个class名。比如这开灯的icon
.icon-kaideng:before {
content: "\e604";
font-size: 36rpx;
color: #5FB7EB;
}
content里面的内容为字体编码的后4位加一个\,
接着,在wxml里面这么使用就好了
<icon class="iconfont icon-kaideng"/>
哈哈,简单吧!!
广而告之
本文发布于薄荷前端周刊,欢迎Watch & Star ★,转载请注明出处。
欢迎讨论,点个赞再走吧 。◕‿◕。 ~
Metadata
Metadata
Assignees
Labels
No labels