-
Notifications
You must be signed in to change notification settings - Fork 24
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
15 changed files
with
441 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
71 changes: 71 additions & 0 deletions
71
components/Input/__tests__/__snapshots__/Input.test.js.snap
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,71 @@ | ||
| exports[`undefined 1`] = ` | ||
| <View | ||
| style={ | ||
| Array [ | ||
| Object { | ||
| "alignItems": "center", | ||
| "borderBottomColor": "#e5e5e5", | ||
| "borderBottomWidth": 1, | ||
| "flexDirection": "row", | ||
| "height": 105, | ||
| "paddingLeft": 23, | ||
| "paddingRight": 23, | ||
| }, | ||
| undefined, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| false, | ||
| ] | ||
| }> | ||
| <TextInput | ||
| editable={true} | ||
| error={false} | ||
| initJudge={true} | ||
| multiline={false} | ||
| onBlur={[Function]} | ||
| onChange={[Function]} | ||
| onContentSizeChange={[Function]} | ||
| onFocus={[Function]} | ||
| placeholderTextColor="#ccc" | ||
| readOnly={false} | ||
| returnKeyType="done" | ||
| style={ | ||
| Array [ | ||
| Object { | ||
| "color": "#333", | ||
| "flexGrow": 1, | ||
| "fontSize": 33, | ||
| "height": 103, | ||
| "padding": 0, | ||
| }, | ||
| false, | ||
| undefined, | ||
| false, | ||
| false, | ||
| ] | ||
| } | ||
| underlineColorAndroid="transparent" /> | ||
| <View | ||
| style={ | ||
| Object { | ||
| "backgroundColor": "#ff9900", | ||
| "bottom": -1, | ||
| "height": 5, | ||
| "left": 0, | ||
| "position": "absolute", | ||
| "right": 0, | ||
| "transform": Array [ | ||
| Object { | ||
| "scaleX": 0.0001, | ||
| }, | ||
| ], | ||
| } | ||
| } /> | ||
| </View> | ||
| `; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| example/ | ||
| __tests__/ | ||
| .* | ||
| components/ | ||
| coverage/ | ||
| index.android.js | ||
| index.ios.js | ||
| android/ | ||
| ios/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2017 鲜果FE | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
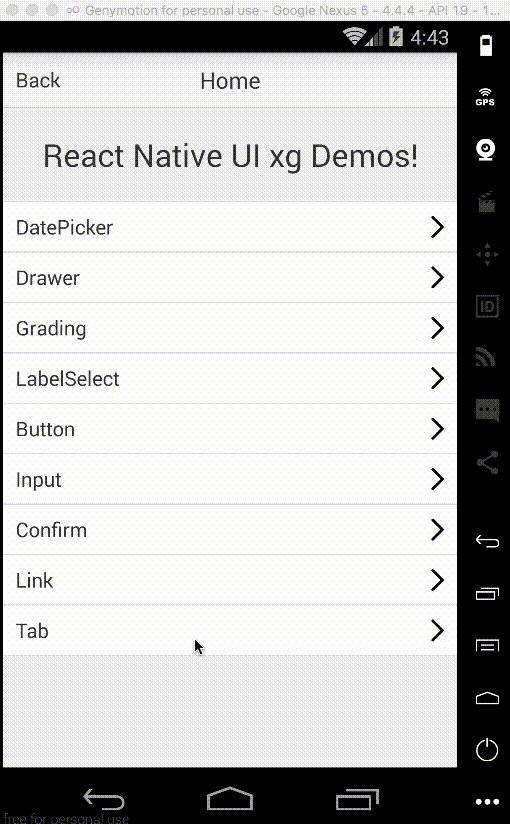
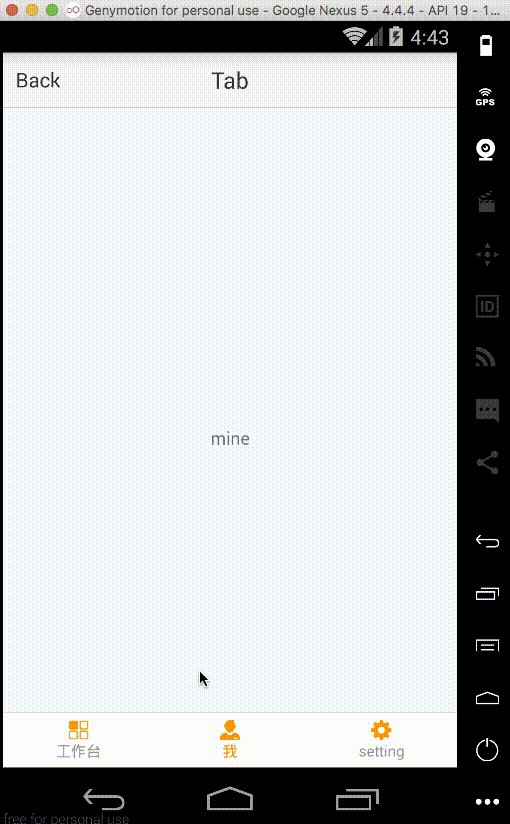
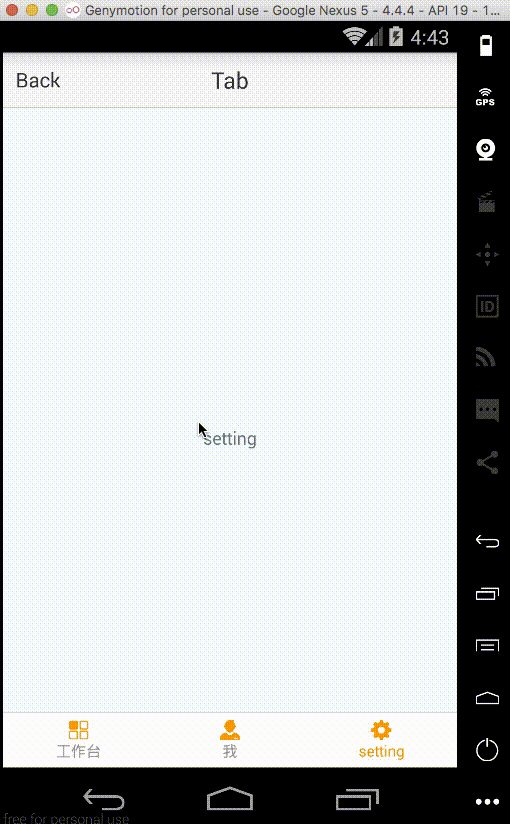
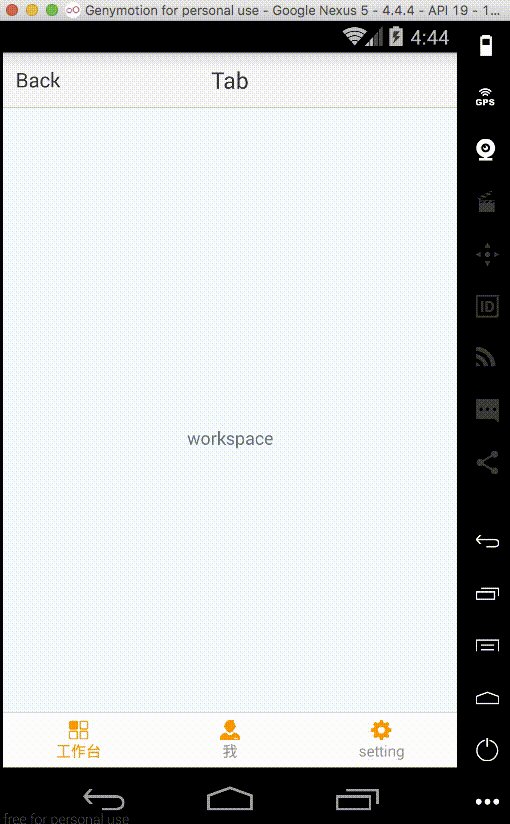
| ### The react-native-tab-xg | ||
| * react native Tab component for both Android and iOS based on pure JavaScript | ||
|
|
||
| ### Main | ||
| * This component provide a Tab function for you with which you can handle your own routers | ||
|
|
||
| ### Properties | ||
| link | ||
|  | ||
|
|
||
| ### Properties | ||
|
|
||
| | Prop | Default | Type | Description | | ||
| | :------------ |:---------------:| :---------------:| :-----| | ||
| | itemList | - | `Array` | Specify the content of the tab | | ||
| | active | - | `string` | Specify the actived tab | | ||
|
|
||
| ###inSide itemList We Provide some keys for you to custome the content | ||
| | key | Default | Type | Description | | ||
| | :------------ |:---------------:| :---------------:| :-----| | ||
| | key | - | `string` | to compare with the active key | | ||
| | title | - | `string` | the text of the tab | | ||
| | icon | - | `node` | the icon of your tab(for more info you can see the example) | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,53 @@ | ||
| import React, {Component} from 'react'; | ||
| import { | ||
| View, | ||
| Text, | ||
| TouchableWithoutFeedback | ||
| } from 'react-native'; | ||
| import Style from './TabStyle'; | ||
|
|
||
|
|
||
| class Tab extends Component { | ||
|
|
||
| // 构造 | ||
| constructor(props) { | ||
| super(props); | ||
| this.renderMenuItems = this.renderMenuItems.bind(this); | ||
| } | ||
|
|
||
|
|
||
| renderMenuItems() { | ||
| const { | ||
| active, | ||
| itemList | ||
| } = this.props; | ||
| return itemList && itemList.map((item) => { | ||
| const color = active === item.key ? '#ff9900' : '#999'; | ||
|
|
||
| return ( | ||
| <TouchableWithoutFeedback key={item.key} | ||
| onPress={() => active !== item.key && item.onPress()} | ||
| > | ||
| <View style={Style.menuItem}> | ||
| {item.icon} | ||
| <Text style={[Style.menuTitle, { | ||
| color | ||
| }]} | ||
| >{item.title}</Text> | ||
| </View> | ||
| </TouchableWithoutFeedback> | ||
| ); | ||
| }); | ||
| } | ||
|
|
||
| render() { | ||
|
|
||
| return ( | ||
| <View style={Style.menu}> | ||
| {this.renderMenuItems()} | ||
| </View> | ||
| ); | ||
| } | ||
| } | ||
|
|
||
| export default Tab; |
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Oops, something went wrong.