+ * https://github.com/jaywcjlove/store.js
+ *
+ * Licensed under the MIT license.
+ */
+ var u = window.localStorage;
+ u = function(e) {
+ var t = "_Is_Incognit";
+ try {
+ e.setItem(t, "yes")
+ } catch (t) {
+ if ("QuotaExceededError" === t.name) {
+ var n = function() {};
+ e.__proto__ = {
+ setItem: n,
+ getItem: n,
+ removeItem: n,
+ clear: n
+ }
+ }
+ } finally {
+ "yes" === e.getItem(t) && e.removeItem(t)
+ }
+ return e
+ }(u),
+ l.prototype = {
+ set: function(e, t) {
+ if (e && !r(e))
+ u.setItem(e, o(t));
+ else if (r(e))
+ for (var n in e)
+ this.set(n, e[n]);
+ return this
+ },
+ get: function(e) {
+ if (!e) {
+ var t = {};
+ return this.forEach(function(e, n) {
+ return t[e] = n
+ }),
+ t
+ }
+ if ("?" === e.charAt(0))
+ return this.has(e.substr(1));
+ var n = arguments;
+ if (n.length > 1) {
+ for (var r = {}, o = 0, a = n.length; o < a; o++) {
+ var s = i(u.getItem(n[o]));
+ s && (r[n[o]] = s)
+ }
+ return r
+ }
+ return i(u.getItem(e))
+ },
+ clear: function() {
+ return u.clear(),
+ this
+ },
+ remove: function(e) {
+ var t = this.get(e);
+ return u.removeItem(e),
+ t
+ },
+ has: function(e) {
+ return {}.hasOwnProperty.call(this.get(), e)
+ },
+ keys: function() {
+ var e = [];
+ return this.forEach(function(t) {
+ e.push(t)
+ }),
+ e
+ },
+ forEach: function(e) {
+ for (var t = 0, n = u.length; t < n; t++) {
+ var r = u.key(t);
+ e(r, this.get(r))
+ }
+ return this
+ },
+ search: function(e) {
+ for (var t = this.keys(), n = {}, r = 0, o = t.length; r < o; r++)
+ t[r].indexOf(e) > -1 && (n[t[r]] = this.get(t[r]));
+ return n
+ }
+ };
+ var d = null;
+ for (var p in l.prototype)
+ c[p] = l.prototype[p];
+ t.default = c
+ }
+ , function(e, t, n) {
+ "use strict";
+ var r = n(12)
+ , o = n(9)
+ , i = n(11)
+ , a = n(13)
+ , s = n(49)
+ , l = r(a());
+ o(l, {
+ getPolyfill: a,
+ implementation: i,
+ shim: s
+ }),
+ e.exports = l
+ }
+ , function(e, t, n) {
+ "use strict";
+ var r = n(1)
+ , o = r("%String%")
+ , i = r("%TypeError%");
+ e.exports = function(e) {
+ if ("symbol" == typeof e)
+ throw new i("Cannot convert a Symbol value to a string");
+ return o(e)
+ }
+ }
+ , function(e, t, n) {
+ "use strict";
+ var r = n(1)
+ , o = r("%TypeError%");
+ e.exports = function(e, t) {
+ if (null == e)
+ throw new o(t || "Cannot call method on " + e);
+ return e
+ }
+ }
+ , function(e, t, n) {
+ "use strict";
+ var r = n(1)
+ , o = n(12)
+ , i = o(r("String.prototype.indexOf"));
+ e.exports = function(e, t) {
+ var n = r(e, !!t);
+ return "function" == typeof n && i(e, ".prototype.") ? o(n) : n
+ }
+ }
+ , function(e, t, n) {
+ "use strict";
+ (function(t) {
+ var r = t.Symbol
+ , o = n(48);
+ e.exports = function() {
+ return "function" == typeof r && ("function" == typeof Symbol && ("symbol" == typeof r("foo") && ("symbol" == typeof Symbol("bar") && o())))
+ }
+ }
+ ).call(t, n(14))
+ }
+ , function(e, t, n) {
+ "use strict";
+ e.exports = function() {
+ if ("function" != typeof Symbol || "function" != typeof Object.getOwnPropertySymbols)
+ return !1;
+ if ("symbol" == typeof Symbol.iterator)
+ return !0;
+ var e = {}
+ , t = Symbol("test")
+ , n = Object(t);
+ if ("string" == typeof t)
+ return !1;
+ if ("[object Symbol]" !== Object.prototype.toString.call(t))
+ return !1;
+ if ("[object Symbol]" !== Object.prototype.toString.call(n))
+ return !1;
+ e[t] = 42;
+ for (t in e)
+ return !1;
+ if ("function" == typeof Object.keys && 0 !== Object.keys(e).length)
+ return !1;
+ if ("function" == typeof Object.getOwnPropertyNames && 0 !== Object.getOwnPropertyNames(e).length)
+ return !1;
+ var r = Object.getOwnPropertySymbols(e);
+ if (1 !== r.length || r[0] !== t)
+ return !1;
+ if (!Object.prototype.propertyIsEnumerable.call(e, t))
+ return !1;
+ if ("function" == typeof Object.getOwnPropertyDescriptor) {
+ var o = Object.getOwnPropertyDescriptor(e, t);
+ if (42 !== o.value || !0 !== o.enumerable)
+ return !1
+ }
+ return !0
+ }
+ }
+ , function(e, t, n) {
+ "use strict";
+ var r = n(9)
+ , o = n(13);
+ e.exports = function() {
+ var e = o();
+ return r(String.prototype, {
+ trim: e
+ }, {
+ trim: function() {
+ return String.prototype.trim !== e
+ }
+ }),
+ e
+ }
+ }
+ , function(e, t, n) {
+ "use strict";
+ (function(t) {
+ var n = "production" !== t.env.NODE_ENV
+ , r = function() {};
+ if (n) {
+ var o = function(e, t) {
+ var n = arguments.length;
+ t = new Array(n > 1 ? n - 1 : 0);
+ for (var r = 1; r < n; r++)
+ t[r - 1] = arguments[r];
+ var o = 0
+ , i = "Warning: " + e.replace(/%s/g, function() {
+ return t[o++]
+ });
+ try {
+ throw new Error(i)
+ } catch (e) {}
+ };
+ r = function(e, t, n) {
+ var r = arguments.length;
+ n = new Array(r > 2 ? r - 2 : 0);
+ for (var i = 2; i < r; i++)
+ n[i - 2] = arguments[i];
+ if (void 0 === t)
+ throw new Error("`warning(condition, format, ...args)` requires a warning message argument");
+ e || o.apply(null, [t].concat(n))
+ }
+ }
+ e.exports = r
+ }
+ ).call(t, n(41))
+ }
+ , function(e, t, n) {
+ function r(e, t) {
+ return new a(t).process(e)
+ }
+ var o = n(15)
+ , i = n(16)
+ , a = n(52);
+ t = e.exports = r,
+ t.filterXSS = r,
+ t.FilterXSS = a;
+ for (var s in o)
+ t[s] = o[s];
+ for (var s in i)
+ t[s] = i[s];
+ "undefined" != typeof window && (window.filterXSS = e.exports),
+ function() {
+ return "undefined" != typeof self && "undefined" != typeof DedicatedWorkerGlobalScope && self instanceof DedicatedWorkerGlobalScope
+ }() && (self.filterXSS = e.exports)
+ }
+ , function(e, t, n) {
+ function r(e) {
+ return void 0 === e || null === e
+ }
+ function o(e) {
+ var t = p.spaceIndex(e);
+ if (-1 === t)
+ return {
+ html: "",
+ closing: "/" === e[e.length - 2]
+ };
+ e = p.trim(e.slice(t + 1, -1));
+ var n = "/" === e[e.length - 1];
+ return n && (e = p.trim(e.slice(0, -1))),
+ {
+ html: e,
+ closing: n
+ }
+ }
+ function i(e) {
+ var t = {};
+ for (var n in e)
+ t[n] = e[n];
+ return t
+ }
+ function a(e) {
+ e = i(e || {}),
+ e.stripIgnoreTag && (e.onIgnoreTag,
+ e.onIgnoreTag = l.onIgnoreTagStripAll),
+ e.whiteList = e.whiteList || l.whiteList,
+ e.onTag = e.onTag || l.onTag,
+ e.onTagAttr = e.onTagAttr || l.onTagAttr,
+ e.onIgnoreTag = e.onIgnoreTag || l.onIgnoreTag,
+ e.onIgnoreTagAttr = e.onIgnoreTagAttr || l.onIgnoreTagAttr,
+ e.safeAttrValue = e.safeAttrValue || l.safeAttrValue,
+ e.escapeHtml = e.escapeHtml || l.escapeHtml,
+ this.options = e,
+ !1 === e.css ? this.cssFilter = !1 : (e.css = e.css || {},
+ this.cssFilter = new s(e.css))
+ }
+ var s = n(3).FilterCSS
+ , l = n(15)
+ , c = n(16)
+ , u = c.parseTag
+ , d = c.parseAttr
+ , p = n(5);
+ a.prototype.process = function(e) {
+ if (e = e || "",
+ !(e = e.toString()))
+ return "";
+ var t = this
+ , n = t.options
+ , i = n.whiteList
+ , a = n.onTag
+ , s = n.onIgnoreTag
+ , c = n.onTagAttr
+ , f = n.onIgnoreTagAttr
+ , h = n.safeAttrValue
+ , v = n.escapeHtml
+ , g = t.cssFilter;
+ n.stripBlankChar && (e = l.stripBlankChar(e)),
+ n.allowCommentTag || (e = l.stripCommentTag(e));
+ var m = !1;
+ if (n.stripIgnoreTagBody) {
+ var m = l.StripTagBody(n.stripIgnoreTagBody, s);
+ s = m.onIgnoreTag
+ }
+ var y = u(e, function(e, t, n, l, u) {
+ var m = {
+ sourcePosition: e,
+ position: t,
+ isClosing: u,
+ isWhite: i.hasOwnProperty(n)
+ }
+ , y = a(n, l, m);
+ if (!r(y))
+ return y;
+ if (m.isWhite) {
+ if (m.isClosing)
+ return "";
+ var b = o(l)
+ , w = i[n]
+ , x = d(b.html, function(e, t) {
+ var o = -1 !== p.indexOf(w, e)
+ , i = c(n, e, t, o);
+ if (!r(i))
+ return i;
+ if (o)
+ return t = h(n, e, t, g),
+ t ? e + '="' + t + '"' : e;
+ var i = f(n, e, t, o);
+ return r(i) ? void 0 : i
+ })
+ , l = "<" + n;
+ return x && (l += " " + x),
+ b.closing && (l += " /"),
+ l += ">"
+ }
+ var y = s(n, l, m);
+ return r(y) ? v(l) : y
+ }, v);
+ return m && (y = m.remove(y)),
+ y
+ }
+ ,
+ e.exports = a
+ }
+ , function(e, t) {
+ e.exports = {
+ smile: "e3/2018new_weixioa02_org.png",
+ lovely: "09/2018new_keai_org.png",
+ happy: "1e/2018new_taikaixin_org.png",
+ clap: "6e/2018new_guzhang_thumb.png",
+ whee: "33/2018new_xixi_thumb.png",
+ haha: "8f/2018new_haha_thumb.png",
+ "laugh and cry": "4a/2018new_xiaoku_thumb.png",
+ wink: "43/2018new_jiyan_org.png",
+ greddy: "fa/2018new_chanzui_org.png",
+ awkward: "a3/2018new_heixian_thumb.png",
+ sweat: "28/2018new_han_org.png",
+ "pick nose": "9a/2018new_wabi_thumb.png",
+ hum: "7c/2018new_heng_thumb.png",
+ angry: "f6/2018new_nu_thumb.png",
+ grievance: "a5/2018new_weiqu_thumb.png",
+ poor: "96/2018new_kelian_org.png",
+ disappoint: "aa/2018new_shiwang_thumb.png",
+ sad: "ee/2018new_beishang_org.png",
+ tear: "6e/2018new_leimu_org.png",
+ "no way": "83/2018new_kuxiao_org.png",
+ shy: "c1/2018new_haixiu_org.png",
+ dirt: "10/2018new_wu_thumb.png",
+ "love you": "f6/2018new_aini_org.png",
+ kiss: "2c/2018new_qinqin_thumb.png",
+ amorousness: "9d/2018new_huaxin_org.png",
+ longing: "c9/2018new_chongjing_org.png",
+ desire: "3e/2018new_tianping_thumb.png",
+ "bad laugh": "4d/2018new_huaixiao_org.png",
+ blackness: "9e/2018new_yinxian_org.png",
+ "laugh without word": "2d/2018new_xiaoerbuyu_org.png",
+ titter: "71/2018new_touxiao_org.png",
+ cool: "c4/2018new_ku_org.png",
+ "not easy": "aa/2018new_bingbujiandan_thumb.png",
+ think: "30/2018new_sikao_org.png",
+ question: "b8/2018new_ningwen_org.png",
+ "no idea": "2a/2018new_wenhao_thumb.png",
+ dizzy: "07/2018new_yun_thumb.png",
+ bomb: "a2/2018new_shuai_thumb.png",
+ bone: "a1/2018new_kulou_thumb.png",
+ "be quiet": "b0/2018new_xu_org.png",
+ "shut up": "62/2018new_bizui_org.png",
+ stupid: "dd/2018new_shayan_org.png",
+ "surprise ": "49/2018new_chijing_org.png",
+ vomit: "08/2018new_tu_org.png",
+ cold: "40/2018new_kouzhao_thumb.png",
+ sick: "3b/2018new_shengbing_thumb.png",
+ bye: "fd/2018new_baibai_thumb.png",
+ "look down on": "da/2018new_bishi_org.png",
+ "white eye": "ef/2018new_landelini_org.png",
+ "left hum": "43/2018new_zuohengheng_thumb.png",
+ "right hum": "c1/2018new_youhengheng_thumb.png",
+ crazy: "17/2018new_zhuakuang_org.png",
+ "scold ": "87/2018new_zhouma_thumb.png",
+ "hit on face": "cb/2018new_dalian_org.png",
+ wow: "ae/2018new_ding_org.png",
+ fan: "86/2018new_hufen02_org.png",
+ money: "a2/2018new_qian_thumb.png",
+ yawn: "55/2018new_dahaqian_org.png",
+ sleepy: "3c/2018new_kun_thumb.png",
+ sleep: "e2/2018new_shuijiao_thumb.png",
+ "watermelon ": "01/2018new_chigua_thumb.png",
+ doge: "a1/2018new_doge02_org.png",
+ dog: "22/2018new_erha_org.png",
+ cat: "7b/2018new_miaomiao_thumb.png",
+ thumb: "e6/2018new_zan_org.png",
+ good: "8a/2018new_good_org.png",
+ ok: "45/2018new_ok_org.png",
+ yeah: "29/2018new_ye_thumb.png",
+ "shack hand": "e9/2018new_woshou_thumb.png",
+ bow: "e7/2018new_zuoyi_org.png",
+ come: "42/2018new_guolai_thumb.png",
+ punch: "86/2018new_quantou_thumb.png"
+ }
+ }
+ , function(e, t) {
+ e.exports = {
+ nick: "NickName",
+ mail: "E-Mail",
+ link: "Website(http://)",
+ nickFail: "NickName cannot be less than 3 bytes.",
+ mailFail: "Please confirm your email address.",
+ sofa: "No comment yet.",
+ submit: "Submit",
+ reply: "Reply",
+ cancelReply: "Cancel reply",
+ comments: "Comments",
+ cancel: "Cancel",
+ confirm: "Confirm",
+ continue: "Continue",
+ more: "Load More...",
+ preview: "Preview",
+ emoji: "Emoji",
+ expand: "See more....",
+ seconds: "seconds ago",
+ minutes: "minutes ago",
+ hours: "hours ago",
+ days: "days ago",
+ now: "just now",
+ uploading: "Uploading ...",
+ uploadDone: "Upload completed!",
+ busy: "Submit is busy, please wait...",
+ "code-98": "Valine initialization failed, please check your version of av-min.js.",
+ "code-99": "Valine initialization failed, Please check the `el` element in the init method.",
+ "code-100": "Valine initialization failed, Please check your appId and appKey.",
+ "code-140": "The total number of API calls today has exceeded the development version limit.",
+ "code-401": "Unauthorized operation, Please check your appId and appKey.",
+ "code-403": "Access denied by API domain white list, Please check your security domain."
+ }
+ }
+ , function(e, t) {
+ e.exports = {
+ nick: "ニックネーム",
+ mail: "メールアドレス",
+ link: "サイト(http://)",
+ nickFail: "3バイト以上のニックネームをご入力ください.",
+ mailFail: "メールアドレスをご確認ください.",
+ sofa: "コメントしましょう~",
+ submit: "提出する",
+ reply: "返信する",
+ cancelReply: "キャンセル",
+ comments: "コメント",
+ cancel: "キャンセル",
+ confirm: "確認する",
+ continue: "继续",
+ more: "さらに読み込む...",
+ preview: "プレビュー",
+ emoji: "絵文字",
+ expand: "もっと見る",
+ seconds: "秒前",
+ minutes: "分前",
+ hours: "時間前",
+ days: "日前",
+ now: "たっだ今",
+ uploading: "アップロード中...",
+ uploadDone: "アップロードが完了しました!",
+ busy: "20 秒間隔で提出してください ...",
+ "code-98": "ロードエラーです。av-min.js のバージョンを確認してください.",
+ "code-99": "ロードエラーです。initにある`el`エレメントを確認ください.",
+ "code-100": "ロードエラーです。AppIdとAppKeyを確認ください.",
+ "code-140": "今日のAPIコールの総数が開発バージョンの上限を超えた.",
+ "code-401": "権限が制限されています。AppIdとAppKeyを確認ください.",
+ "code-403": "アクセスがAPIなどに制限されました、ドメイン名のセキュリティ設定を確認ください"
+ }
+ }
+ , function(e, t) {
+ e.exports = {
+ nick: "昵称",
+ mail: "邮箱",
+ link: "网址(http://)",
+ nickFail: "昵称不能少于3个字符",
+ mailFail: "请填写正确的邮件地址",
+ sofa: "来发评论吧~",
+ submit: "提交",
+ reply: "回复",
+ cancelReply: "取消回复",
+ comments: "评论",
+ cancel: "取消",
+ confirm: "确认",
+ continue: "继续",
+ more: "加载更多...",
+ preview: "预览",
+ emoji: "表情",
+ expand: "查看更多...",
+ seconds: "秒前",
+ minutes: "分钟前",
+ hours: "小时前",
+ days: "天前",
+ now: "刚刚",
+ uploading: "正在传输...",
+ uploadDone: "传输完成!",
+ busy: "操作频繁,请稍候再试...",
+ "code-98": "Valine 初始化失败,请检查 av-min.js 版本",
+ "code-99": "Valine 初始化失败,请检查init中的`el`元素.",
+ "code-100": "Valine 初始化失败,请检查你的AppId和AppKey.",
+ "code-140": "今日 API 调用总次数已超过开发版限制.",
+ "code-401": "未经授权的操作,请检查你的AppId和AppKey.",
+ "code-403": "访问被API域名白名单拒绝,请检查你的安全域名设置."
+ }
+ }
+ , function(e, t) {
+ e.exports = {
+ nick: "暱稱",
+ mail: "郵箱",
+ link: "網址(http://)",
+ nickFail: "昵稱不能少於3個字符",
+ mailFail: "請填寫正確的郵件地址",
+ sofa: "來發評論吧~",
+ submit: "提交",
+ reply: "回覆",
+ cancelReply: "取消回覆",
+ comments: "評論",
+ cancel: "取消",
+ confirm: "確認",
+ continue: "繼續",
+ more: "加載更多...",
+ preview: "預覽",
+ emoji: "表情",
+ expand: "查看更多...",
+ seconds: "秒前",
+ minutes: "分鐘前",
+ hours: "小時前",
+ days: "天前",
+ now: "剛剛",
+ uploading: "正在上傳...",
+ uploadDone: "上傳完成!",
+ busy: "操作頻繁,請稍候再試...",
+ "code-98": "Valine 初始化失敗,請檢查 av-min.js 版本",
+ "code-99": "Valine 初始化失敗,請檢查init中的`el`元素.",
+ "code-100": "Valine 初始化失敗,請檢查你的AppId和AppKey.",
+ "code-140": "今日 API 調用總次數已超過開發版限制.",
+ "code-401": "未經授權的操作,請檢查你的AppId和AppKey.",
+ "code-403": "訪問被API域名白名單拒絕,請檢查你的安全域名設置."
+ }
+ }
+ , function(e, t, n) {
+ var r = n(59);
+ "string" == typeof r && (r = [[e.i, r, ""]]);
+ var o = {};
+ o.transform = void 0;
+ n(61)(r, o);
+ r.locals && (e.exports = r.locals)
+ }
+ , function(e, t, n) {
+ t = e.exports = n(60)(!1),
+ t.push([e.i, '.v[data-class=v]{font-size:16px;text-align:left}.v[data-class=v] *{-webkit-box-sizing:border-box;box-sizing:border-box;line-height:1.75}.v[data-class=v] .status-bar,.v[data-class=v] .veditor,.v[data-class=v] .vinput,.v[data-class=v] p,.v[data-class=v] pre code{color:#555}.v[data-class=v] .vsys,.v[data-class=v] .vtime{color:#b3b3b3}.v[data-class=v] .text-right{text-align:right}.v[data-class=v] .text-center{text-align:center}.v[data-class=v] img{max-width:100%;border:none}.v[data-class=v] hr{margin:.825em 0;border-color:#f6f6f6;border-style:dashed}.v[data-class=v].hide-avatar .vimg{display:none}.v[data-class=v] a{position:relative;cursor:pointer;color:#1abc9c;text-decoration:none;display:inline-block}.v[data-class=v] a:hover{color:#d7191a}.v[data-class=v] code,.v[data-class=v] pre{background-color:#f8f8f8;padding:.2em .4em;border-radius:3px;font-size:85%;margin:0}.v[data-class=v] pre{padding:10px;overflow:auto;line-height:1.45}.v[data-class=v] pre code{padding:0;background:transparent;white-space:pre-wrap;word-break:keep-all}.v[data-class=v] blockquote{color:#666;margin:.5em 0;padding:0 0 0 1em;border-left:8px solid hsla(0,0%,93%,.5)}.v[data-class=v] .vinput{border:none;resize:none;outline:none;padding:10px 5px;max-width:100%;font-size:.775em}.v[data-class=v] input[type=checkbox],.v[data-class=v] input[type=radio]{display:inline-block;vertical-align:middle;margin-top:-2px}.v[data-class=v] .vicon{cursor:pointer;display:inline-block;overflow:hidden;fill:#555;vertical-align:middle}.v[data-class=v] .vicon+.vicon{margin-left:10px}.v[data-class=v] .vicon.actived{fill:#66b1ff}.v[data-class=v] .vrow{font-size:0;padding:10px 0}.v[data-class=v] .vrow .vcol{display:inline-block;vertical-align:middle;font-size:14px}.v[data-class=v] .vrow .vcol.vcol-20{width:20%}.v[data-class=v] .vrow .vcol.vcol-30{width:30%}.v[data-class=v] .vrow .vcol.vcol-40{width:40%}.v[data-class=v] .vrow .vcol.vcol-50{width:50%}.v[data-class=v] .vrow .vcol.vcol-60{width:60%}.v[data-class=v] .vrow .vcol.vcol-70{width:70%}.v[data-class=v] .vrow .vcol.vcol-80{width:80%}.v[data-class=v] .vrow .vcol.vctrl{font-size:12px}.v[data-class=v] .emoji,.v[data-class=v] .vemoji{max-width:25px;vertical-align:middle;margin:0 1px;display:inline-block}.v[data-class=v] .vwrap{border:1px solid #f0f0f0;border-radius:4px;margin-bottom:10px;overflow:hidden;position:relative;padding:10px}.v[data-class=v] .vwrap input{background:transparent}.v[data-class=v] .vwrap .vedit{position:relative;padding-top:10px}.v[data-class=v] .vwrap .cancel-reply-btn{position:absolute;right:5px;top:5px;cursor:pointer}.v[data-class=v] .vwrap .vemojis{display:none;font-size:18px;max-height:145px;overflow:auto;padding-bottom:10px;-webkit-box-shadow:0 0 1px #f0f0f0;box-shadow:0 0 1px #f0f0f0}.v[data-class=v] .vwrap .vemojis i{font-style:normal;padding-top:7px;width:36px;cursor:pointer;text-align:center;display:inline-block;vertical-align:middle}.v[data-class=v] .vwrap .vpreview{padding:7px;-webkit-box-shadow:0 0 1px #f0f0f0;box-shadow:0 0 1px #f0f0f0}.v[data-class=v] .vwrap .vheader .vinput{width:33.33%;border-bottom:1px dashed #dedede}.v[data-class=v] .vwrap .vheader.item2 .vinput{width:50%}.v[data-class=v] .vwrap .vheader.item1 .vinput{width:100%}.v[data-class=v] .vwrap .vheader .vinput:focus{border-bottom-color:#eb5055}@media screen and (max-width:520px){.v[data-class=v] .vwrap .vheader.item2 .vinput,.v[data-class=v] .vwrap .vheader .vinput{width:100%}}.v[data-class=v] .vpower{color:#999;font-size:.75em;padding:.5em 0}.v[data-class=v] .vpower a{font-size:.75em}.v[data-class=v] .vcount{padding:5px;font-weight:600;font-size:1.25em}.v[data-class=v] ol,.v[data-class=v] ul{padding:0;margin-left:1.25em}.v[data-class=v] .txt-center{text-align:center}.v[data-class=v] .txt-right{text-align:right}.v[data-class=v] .pd5{padding:5px}.v[data-class=v] .pd10{padding:10px}.v[data-class=v] .veditor{width:100%;min-height:8.75em;font-size:.875em;background:transparent;resize:vertical;-webkit-transition:all .25s ease;transition:all .25s ease}.v[data-class=v] .vbtn{-webkit-transition-duration:.4s;transition-duration:.4s;text-align:center;color:#555;border:1px solid #ededed;border-radius:.3em;display:inline-block;background:transparent;margin-bottom:0;font-weight:400;vertical-align:middle;-ms-touch-action:manipulation;touch-action:manipulation;cursor:pointer;white-space:nowrap;padding:.5em 1.25em;font-size:.875em;line-height:1.42857143;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;outline:none}.v[data-class=v] .vbtn+.vbtn{margin-left:1.25em}.v[data-class=v] .vbtn:active,.v[data-class=v] .vbtn:hover{color:#3090e4;border-color:#3090e4}.v[data-class=v] .vbtn:disabled{border-color:#e1e1e1;color:#e1e1e1;background-color:#fdfafa;cursor:not-allowed}.v[data-class=v] .vempty{padding:1.25em;text-align:center;color:#555;overflow:auto}.v[data-class=v] .vsys{display:inline-block;padding:.2em .5em;font-size:.75em;border-radius:.2em;margin-right:.3em}@media screen and (max-width:520px){.v[data-class=v] .vsys{display:none}}.v[data-class=v] .vcards{width:100%}.v[data-class=v] .vcards .vcard{padding-top:1.25em;position:relative;display:block}.v[data-class=v] .vcards .vcard:after{content:"";clear:both;display:block}.v[data-class=v] .vcards .vcard .vimg{width:3.125em;height:3.125em;float:left;border-radius:50%;margin-right:.7525em;border:1px solid #f5f5f5;padding:.125em}@media screen and (max-width:720px){.v[data-class=v] .vcards .vcard .vimg{width:2.5em;height:2.5em}}.v[data-class=v] .vcards .vcard .vhead{line-height:1.5;margin-top:0}.v[data-class=v] .vcards .vcard .vhead .vnick{position:relative;font-size:.875em;font-weight:500;margin-right:.875em;cursor:pointer;text-decoration:none;display:inline-block}.v[data-class=v] .vcards .vcard .vhead .vnick:hover{color:#d7191a}.v[data-class=v] .vcards .vcard .vh{overflow:hidden;padding-bottom:.5em;border-bottom:1px dashed #f5f5f5}.v[data-class=v] .vcards .vcard .vh .vtime{font-size:.75em;margin-right:.875em}.v[data-class=v] .vcards .vcard .vh .vmeta{line-height:1;position:relative}.v[data-class=v] .vcards .vcard .vh .vmeta .vat{font-size:.8125em;color:#ef2f11;cursor:pointer;float:right}.v[data-class=v] .vcards .vcard:last-child .vh{border-bottom:none}.v[data-class=v] .vcards .vcard .vcontent{word-wrap:break-word;word-break:break-all;font-size:.875em;line-height:2;position:relative;margin-bottom:.75em;padding-top:.625em}.v[data-class=v] .vcards .vcard .vcontent.expand{cursor:pointer;max-height:8em;overflow:hidden}.v[data-class=v] .vcards .vcard .vcontent.expand:before{display:block;content:"";position:absolute;width:100%;left:0;top:0;bottom:3.15em;background:-webkit-gradient(linear,left top,left bottom,from(hsla(0,0%,100%,0)),to(hsla(0,0%,100%,.9)));background:linear-gradient(180deg,hsla(0,0%,100%,0),hsla(0,0%,100%,.9));z-index:999}.v[data-class=v] .vcards .vcard .vcontent.expand:after{display:block;content:attr(data-expand);text-align:center;color:#828586;position:absolute;width:100%;height:3.15em;line-height:3.15em;left:0;bottom:0;z-index:999;background:hsla(0,0%,100%,.9)}.v[data-class=v] .vcards .vcard .vquote{padding-left:1em;border-left:1px dashed hsla(0,0%,93%,.5)}.v[data-class=v] .vcards .vcard .vquote .vimg{width:2.225em;height:2.225em}.v[data-class=v] .vpage .vmore{margin:1em 0}.v[data-class=v] .clear{content:"";display:block;clear:both}@-webkit-keyframes spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@keyframes spin{0%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}to{-webkit-transform:rotate(1turn);transform:rotate(1turn)}}@-webkit-keyframes pulse{50%{background:#dcdcdc}}@keyframes pulse{50%{background:#dcdcdc}}.v[data-class=v] .vspinner{width:22px;height:22px;display:inline-block;border:6px double #a0a0a0;border-top-color:transparent;border-bottom-color:transparent;border-radius:50%;-webkit-animation:spin 1s infinite linear;animation:spin 1s infinite linear;position:relative;vertical-align:middle;margin:0 5px}.dark .v[data-class=v] .status-bar,.dark .v[data-class=v] .veditor,.dark .v[data-class=v] .vinput,.dark .v[data-class=v] p,.dark .v[data-class=v] pre code,.night .v[data-class=v] .status-bar,.night .v[data-class=v] .veditor,.night .v[data-class=v] .vinput,.night .v[data-class=v] p,.night .v[data-class=v] pre code,.theme__dark .v[data-class=v] .status-bar,.theme__dark .v[data-class=v] .veditor,.theme__dark .v[data-class=v] .vinput,.theme__dark .v[data-class=v] p,.theme__dark .v[data-class=v] pre code,[data-theme=dark] .v[data-class=v] .status-bar,[data-theme=dark] .v[data-class=v] .veditor,[data-theme=dark] .v[data-class=v] .vinput,[data-theme=dark] .v[data-class=v] p,[data-theme=dark] .v[data-class=v] pre code{color:#b2b2b5}.dark .v[data-class=v] .vsys,.dark .v[data-class=v] .vtime,.night .v[data-class=v] .vsys,.night .v[data-class=v] .vtime,.theme__dark .v[data-class=v] .vsys,.theme__dark .v[data-class=v] .vtime,[data-theme=dark] .v[data-class=v] .vsys,[data-theme=dark] .v[data-class=v] .vtime{color:#929298}.dark .v[data-class=v] code,.dark .v[data-class=v] pre,.dark .v[data-class=v] pre code,.night .v[data-class=v] code,.night .v[data-class=v] pre,.night .v[data-class=v] pre code,.theme__dark .v[data-class=v] code,.theme__dark .v[data-class=v] pre,.theme__dark .v[data-class=v] pre code,[data-theme=dark] .v[data-class=v] code,[data-theme=dark] .v[data-class=v] pre,[data-theme=dark] .v[data-class=v] pre code{color:#929298;background-color:#151414}.dark .v[data-class=v] .vwrap,.night .v[data-class=v] .vwrap,.theme__dark .v[data-class=v] .vwrap,[data-theme=dark] .v[data-class=v] .vwrap{border-color:#b2b2b5}.dark .v[data-class=v] .vicon,.night .v[data-class=v] .vicon,.theme__dark .v[data-class=v] .vicon,[data-theme=dark] .v[data-class=v] .vicon{fill:#b2b2b5}.dark .v[data-class=v] .vicon.actived,.night .v[data-class=v] .vicon.actived,.theme__dark .v[data-class=v] .vicon.actived,[data-theme=dark] .v[data-class=v] .vicon.actived{fill:#66b1ff}.dark .v[data-class=v] .vbtn,.night .v[data-class=v] .vbtn,.theme__dark .v[data-class=v] .vbtn,[data-theme=dark] .v[data-class=v] .vbtn{color:#b2b2b5;border-color:#b2b2b5}.dark .v[data-class=v] .vbtn:hover,.night .v[data-class=v] .vbtn:hover,.theme__dark .v[data-class=v] .vbtn:hover,[data-theme=dark] .v[data-class=v] .vbtn:hover{color:#66b1ff;border-color:#66b1ff}.dark .v[data-class=v] a:hover,.night .v[data-class=v] a:hover,.theme__dark .v[data-class=v] a:hover,[data-theme=dark] .v[data-class=v] a:hover{color:#d7191a}.dark .v[data-class=v] .vcards .vcard .vcontent.expand:before,.night .v[data-class=v] .vcards .vcard .vcontent.expand:before,.theme__dark .v[data-class=v] .vcards .vcard .vcontent.expand:before,[data-theme=dark] .v[data-class=v] .vcards .vcard .vcontent.expand:before{background:-webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,.3)),to(rgba(0,0,0,.7)));background:linear-gradient(180deg,rgba(0,0,0,.3),rgba(0,0,0,.7))}.dark .v[data-class=v] .vcards .vcard .vcontent.expand:after,.night .v[data-class=v] .vcards .vcard .vcontent.expand:after,.theme__dark .v[data-class=v] .vcards .vcard .vcontent.expand:after,[data-theme=dark] .v[data-class=v] .vcards .vcard .vcontent.expand:after{background:rgba(0,0,0,.7)}@media (prefers-color-scheme:dark){.v[data-class=v] .status-bar,.v[data-class=v] .veditor,.v[data-class=v] .vinput,.v[data-class=v] p,.v[data-class=v] pre code{color:#b2b2b5}.v[data-class=v] .vsys,.v[data-class=v] .vtime{color:#929298}.v[data-class=v] code,.v[data-class=v] pre,.v[data-class=v] pre code{color:#929298;background-color:#151414}.v[data-class=v] .vwrap{border-color:#b2b2b5}.v[data-class=v] .vicon{fill:#b2b2b5}.v[data-class=v] .vicon.actived{fill:#66b1ff}.v[data-class=v] .vbtn{color:#b2b2b5;border-color:#b2b2b5}.v[data-class=v] .vbtn:hover{color:#66b1ff;border-color:#66b1ff}.v[data-class=v] a:hover{color:#d7191a}.v[data-class=v] .vcards .vcard .vcontent.expand:before{background:-webkit-gradient(linear,left top,left bottom,from(rgba(0,0,0,.3)),to(rgba(0,0,0,.7)));background:linear-gradient(180deg,rgba(0,0,0,.3),rgba(0,0,0,.7))}.v[data-class=v] .vcards .vcard .vcontent.expand:after{background:rgba(0,0,0,.7)}}', ""])
+ }
+ , function(e, t) {
+ function n(e, t) {
+ var n = e[1] || ""
+ , o = e[3];
+ if (!o)
+ return n;
+ if (t && "function" == typeof btoa) {
+ var i = r(o);
+ return [n].concat(o.sources.map(function(e) {
+ return "/*# sourceURL=" + o.sourceRoot + e + " */"
+ })).concat([i]).join("\n")
+ }
+ return [n].join("\n")
+ }
+ function r(e) {
+ return "/*# sourceMappingURL=data:application/json;charset=utf-8;base64," + btoa(unescape(encodeURIComponent(JSON.stringify(e)))) + " */"
+ }
+ e.exports = function(e) {
+ var t = [];
+ return t.toString = function() {
+ return this.map(function(t) {
+ var r = n(t, e);
+ return t[2] ? "@media " + t[2] + "{" + r + "}" : r
+ }).join("")
+ }
+ ,
+ t.i = function(e, n) {
+ "string" == typeof e && (e = [[null, e, ""]]);
+ for (var r = {}, o = 0; o < this.length; o++) {
+ var i = this[o][0];
+ "number" == typeof i && (r[i] = !0)
+ }
+ for (o = 0; o < e.length; o++) {
+ var a = e[o];
+ "number" == typeof a[0] && r[a[0]] || (n && !a[2] ? a[2] = n : n && (a[2] = "(" + a[2] + ") and (" + n + ")"),
+ t.push(a))
+ }
+ }
+ ,
+ t
+ }
+ }
+ , function(e, t, n) {
+ function r(e, t) {
+ for (var n = 0; n < e.length; n++) {
+ var r = e[n]
+ , o = h[r.id];
+ if (o) {
+ o.refs++;
+ for (var i = 0; i < o.parts.length; i++)
+ o.parts[i](r.parts[i]);
+ for (; i < r.parts.length; i++)
+ o.parts.push(u(r.parts[i], t))
+ } else {
+ for (var a = [], i = 0; i < r.parts.length; i++)
+ a.push(u(r.parts[i], t));
+ h[r.id] = {
+ id: r.id,
+ refs: 1,
+ parts: a
+ }
+ }
+ }
+ }
+ function o(e, t) {
+ for (var n = [], r = {}, o = 0; o < e.length; o++) {
+ var i = e[o]
+ , a = t.base ? i[0] + t.base : i[0]
+ , s = i[1]
+ , l = i[2]
+ , c = i[3]
+ , u = {
+ css: s,
+ media: l,
+ sourceMap: c
+ };
+ r[a] ? r[a].parts.push(u) : n.push(r[a] = {
+ id: a,
+ parts: [u]
+ })
+ }
+ return n
+ }
+ function i(e, t) {
+ var n = g(e.insertInto);
+ if (!n)
+ throw new Error("Couldn't find a style target. This probably means that the value for the 'insertInto' parameter is invalid.");
+ var r = b[b.length - 1];
+ if ("top" === e.insertAt)
+ r ? r.nextSibling ? n.insertBefore(t, r.nextSibling) : n.appendChild(t) : n.insertBefore(t, n.firstChild),
+ b.push(t);
+ else {
+ if ("bottom" !== e.insertAt)
+ throw new Error("Invalid value for parameter 'insertAt'. Must be 'top' or 'bottom'.");
+ n.appendChild(t)
+ }
+ }
+ function a(e) {
+ if (null === e.parentNode)
+ return !1;
+ e.parentNode.removeChild(e);
+ var t = b.indexOf(e);
+ t >= 0 && b.splice(t, 1)
+ }
+ function s(e) {
+ var t = document.createElement("style");
+ return e.attrs.type = "text/css",
+ c(t, e.attrs),
+ i(e, t),
+ t
+ }
+ function l(e) {
+ var t = document.createElement("link");
+ return e.attrs.type = "text/css",
+ e.attrs.rel = "stylesheet",
+ c(t, e.attrs),
+ i(e, t),
+ t
+ }
+ function c(e, t) {
+ Object.keys(t).forEach(function(n) {
+ e.setAttribute(n, t[n])
+ })
+ }
+ function u(e, t) {
+ var n, r, o, i;
+ if (t.transform && e.css) {
+ if (!(i = t.transform(e.css)))
+ return function() {}
+ ;
+ e.css = i
+ }
+ if (t.singleton) {
+ var c = y++;
+ n = m || (m = s(t)),
+ r = d.bind(null, n, c, !1),
+ o = d.bind(null, n, c, !0)
+ } else
+ e.sourceMap && "function" == typeof URL && "function" == typeof URL.createObjectURL && "function" == typeof URL.revokeObjectURL && "function" == typeof Blob && "function" == typeof btoa ? (n = l(t),
+ r = f.bind(null, n, t),
+ o = function() {
+ a(n),
+ n.href && URL.revokeObjectURL(n.href)
+ }
+ ) : (n = s(t),
+ r = p.bind(null, n),
+ o = function() {
+ a(n)
+ }
+ );
+ return r(e),
+ function(t) {
+ if (t) {
+ if (t.css === e.css && t.media === e.media && t.sourceMap === e.sourceMap)
+ return;
+ r(e = t)
+ } else
+ o()
+ }
+ }
+ function d(e, t, n, r) {
+ var o = n ? "" : r.css;
+ if (e.styleSheet)
+ e.styleSheet.cssText = x(t, o);
+ else {
+ var i = document.createTextNode(o)
+ , a = e.childNodes;
+ a[t] && e.removeChild(a[t]),
+ a.length ? e.insertBefore(i, a[t]) : e.appendChild(i)
+ }
+ }
+ function p(e, t) {
+ var n = t.css
+ , r = t.media;
+ if (r && e.setAttribute("media", r),
+ e.styleSheet)
+ e.styleSheet.cssText = n;
+ else {
+ for (; e.firstChild; )
+ e.removeChild(e.firstChild);
+ e.appendChild(document.createTextNode(n))
+ }
+ }
+ function f(e, t, n) {
+ var r = n.css
+ , o = n.sourceMap
+ , i = void 0 === t.convertToAbsoluteUrls && o;
+ (t.convertToAbsoluteUrls || i) && (r = w(r)),
+ o && (r += "\n/*# sourceMappingURL=data:application/json;base64," + btoa(unescape(encodeURIComponent(JSON.stringify(o)))) + " */");
+ var a = new Blob([r],{
+ type: "text/css"
+ })
+ , s = e.href;
+ e.href = URL.createObjectURL(a),
+ s && URL.revokeObjectURL(s)
+ }
+ var h = {}
+ , v = function(e) {
+ var t;
+ return function() {
+ return void 0 === t && (t = e.apply(this, arguments)),
+ t
+ }
+ }(function() {
+ return window && document && document.all && !window.atob
+ })
+ , g = function(e) {
+ var t = {};
+ return function(n) {
+ return void 0 === t[n] && (t[n] = e.call(this, n)),
+ t[n]
+ }
+ }(function(e) {
+ return document.querySelector(e)
+ })
+ , m = null
+ , y = 0
+ , b = []
+ , w = n(62);
+ e.exports = function(e, t) {
+ if ("undefined" != typeof DEBUG && DEBUG && "object" != typeof document)
+ throw new Error("The style-loader cannot be used in a non-browser environment");
+ t = t || {},
+ t.attrs = "object" == typeof t.attrs ? t.attrs : {},
+ t.singleton || (t.singleton = v()),
+ t.insertInto || (t.insertInto = "head"),
+ t.insertAt || (t.insertAt = "bottom");
+ var n = o(e, t);
+ return r(n, t),
+ function(e) {
+ for (var i = [], a = 0; a < n.length; a++) {
+ var s = n[a]
+ , l = h[s.id];
+ l.refs--,
+ i.push(l)
+ }
+ if (e) {
+ r(o(e, t), t)
+ }
+ for (var a = 0; a < i.length; a++) {
+ var l = i[a];
+ if (0 === l.refs) {
+ for (var c = 0; c < l.parts.length; c++)
+ l.parts[c]();
+ delete h[l.id]
+ }
+ }
+ }
+ }
+ ;
+ var x = function() {
+ var e = [];
+ return function(t, n) {
+ return e[t] = n,
+ e.filter(Boolean).join("\n")
+ }
+ }()
+ }
+ , function(e, t) {
+ e.exports = function(e) {
+ var t = "undefined" != typeof window && window.location;
+ if (!t)
+ throw new Error("fixUrls requires window.location");
+ if (!e || "string" != typeof e)
+ return e;
+ var n = t.protocol + "//" + t.host
+ , r = n + t.pathname.replace(/\/[^\/]*$/, "/");
+ return e.replace(/url\s*\(((?:[^)(]|\((?:[^)(]+|\([^)(]*\))*\))*)\)/gi, function(e, t) {
+ var o = t.trim().replace(/^"(.*)"$/, function(e, t) {
+ return t
+ }).replace(/^'(.*)'$/, function(e, t) {
+ return t
+ });
+ if (/^(#|data:|http:\/\/|https:\/\/|file:\/\/\/)/i.test(o))
+ return e;
+ var i;
+ return i = 0 === o.indexOf("//") ? o : 0 === o.indexOf("/") ? n + o : r + o.replace(/^\.\//, ""),
+ "url(" + JSON.stringify(i) + ")"
+ })
+ }
+ }
+ , function(e, t, n) {
+ n(58),
+ e.exports = n(18)
+ }
+ ])
+});
diff --git a/manifest.json b/manifest.json
new file mode 100644
index 000000000..cb497a0ac
--- /dev/null
+++ b/manifest.json
@@ -0,0 +1,29 @@
+{
+ "short_name": "Volantis",
+ "name": "Volantis",
+ "icons": [{
+ "src": "/assets/favicon/favicon_256.png",
+ "type": "image/png",
+ "sizes": "256x256"
+ }, {
+ "src": "/assets/favicon/favicon_192.png",
+ "type": "image/png",
+ "sizes": "192x192"
+ }, {
+ "src": "/assets/favicon/favicon_180.png",
+ "type": "image/png",
+ "sizes": "180x180"
+ }, {
+ "src": "/assets/favicon/favicon_144.png",
+ "type": "image/png",
+ "sizes": "144x144"
+ }, {
+ "src": "/assets/favicon/favicon_128.png",
+ "type": "image/png",
+ "sizes": "128x128"
+ }],
+ "background_color": "#ffffff",
+ "theme_color": "#ffffff",
+ "display": "standalone",
+ "start_url": "./index.html"
+}
diff --git a/news/2017-10-24/index.html b/news/2017-10-24/index.html
new file mode 100644
index 000000000..96404a484
--- /dev/null
+++ b/news/2017-10-24/index.html
@@ -0,0 +1,1976 @@
+
+
+
+ Volantis for Hexo 4.2+ - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Volantis
+A Wonderful Theme for Hexo
+
+Volantis,一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
心率测量工具限免活动 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 心率测量工具限免活动
+
+
+
+
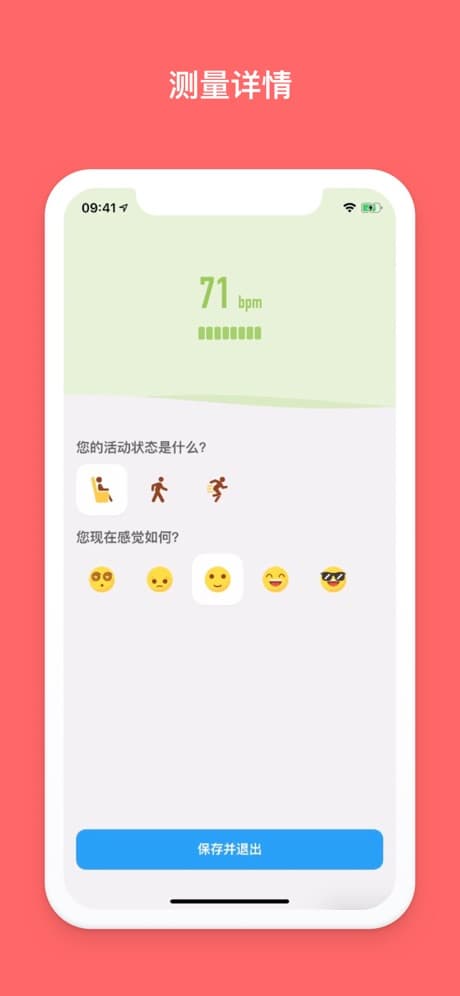
心率管家 App(仅iOS端),专业版不定期限免,欢迎下载体验。
+如果您看到的时候已经过了限免期,可以先下载免费版使用。为了吸引 app 推荐类网站的爬虫进行推荐,专业版的价格通常在0元到68元之间浮动变化的。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
版本命名规范化 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 版本命名规范化
+
+
+
+
主版本号.子版本号.修订版本号
+
+主题从2017年至今,已经经历了相当多的大版本迭代和数不尽的小版本更新,但是版本号的更新一直没有遵循规范。从下次更新开始,将遵循下述的规范:
+
+主版本号 : 较大改动、框架调整或重构子版本号 : 较小或局部的功能性更新修订版本号 : 修复BUG或无关紧要的细节调整
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
已关闭评论区 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 使用 GitHub Issue 由于 Valine 匿名评论不适合追踪和解决问题,因此决定暂时关闭评论区。GitHub Issue
+遇到问题怎么办
+确定已经查阅文档找不到相关内容。
+前往「常见问题」页面,查看是否有解决方案。
+访问在线示例,查看是否具有相同第问题。
+如果在线示例没有相关内容,下载示例博客源码,修改运行本地预览,进行第3步判断操作。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题文档网页更新并开源 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 主题文档网页更新并开源
+
+
+
+
主题经过几年迭代,现已高度模块化和可定制化,功能相对完善,适合用作文档。原来的 文档主题 将不再维护和更新。
+现在使用的文档页面源码是: volantis-docs
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题更名为「Volantis」 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 主题更名为「Volantis」
+
+
+
+
主题原名「Material X」,最初由「Material-Flow」改编,现已完全没有材质化设计的影子了。风格偏向简约风技术类博客,最大的特点是自由。现更名为「Volantis」,取自权力的游戏地名。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
新增 pjax 开发分支 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 新增 pjax 开发分支
+
+
+
+
由于功能未完全兼容,如果想率先使用,尽量不要改主题配置文件。
+
+不能使用封面
+mathjax
+有折叠框的页面,折叠框打开之后目录高亮位置不对应
+很多未知问题
+
+
+感谢 @inkss 发布的这篇教程 《Hexo 博客部署 Pjax 局部刷新》
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
新版本「2.0」测试版发布 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 新版本「2.0」测试版发布
+
+
+
+
Beta6
+
+ Beta5
+
+ Beta4
+
+ Beta3
+
+ Beta2
+
+ Beta1
+
+
>div .info background-color : alpha($color -mac-cyan, 20% ) border-left : $borderradius -codeblock solid $color -mac-cyan border-radius : $borderradius -codeblock >:before ...(省略无关代码) background-size : 16px 16px background-position : 4px 4px background-repeat : no-repeat background-color : $color -mac-cyan background-image : url("data:image/svg+xmlbase64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48c3ZnIHdpZHRoPSIxNzkyIiBoZWlnaHQ9IjE3OTIiIHZpZXdCb3g9IjAgMCAxNzkyIDE3OTIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZD0iTTEyMTYgMTM0NHYxMjhxMCAyNi0xOSA0NXQtNDUgMTloLTUxMnEtMjYgMC00NS0xOXQtMTktNDV2LTEyOHEwLTI2IDE5LTQ1dDQ1LTE5aDY0di0zODRoLTY0cS0yNiAwLTQ1LTE5dC0xOS00NXYtMTI4cTAtMjYgMTktNDV0NDUtMTloMzg0cTI2IDAgNDUgMTl0MTkgNDV2NTc2aDY0cTI2IDAgNDUgMTl0MTkgNDV6bS0xMjgtMTE1MnYxOTJxMCAyNi0xOSA0NXQtNDUgMTloLTI1NnEtMjYgMC00NS0xOXQtMTktNDV2LTE5MnEwLTI2IDE5LTQ1dDQ1LTE5aDI1NnEyNiAwIDQ1IDE5dDE5IDQ1eiIgZmlsbD0iI2ZmZiIvPjwvc3ZnPg==" )
我试过把url里面的内容换成网络图片的URL是可以正常显示的。themes/volantis/source/css/_third-party/container.styl
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
新版本「2.0」正式版发布 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 新版本「2.0」正式版发布
+
+
+
+
本次更新内容非常多,主要升级了导航栏、使用新的语言重写了全部样式。旧版本 Volantis 用户,请您卸载掉旧的样式渲染插件,并安装新的:
+
+卸载 less
+npm uninstall hexo-renderer-less --save
安装 stylus
+npm install hexo-renderer-stylus --save
+新功能 导航栏 导航栏获得了史诗级的增强,可以设置N级
+样式设置 现在可以在主题配置文件中设置更多的样式:
+
+最大布局宽度
+导航栏高度、特效(阴影、毛玻璃、鼠标hover时浮起)
+卡片特效(阴影、毛玻璃、鼠标hover时浮起)
+代码框是否显示语言
+标题和正文文本布局(靠左、靠右、居中)
+正文字体
+代码字体
+各部分颜色
+
+封面 封面可以在主题配置文件中设置在首页、归档页面、其它页面默认是否显示。
+小部件 grid小部件可以设置 fixed: true 来固定网格宽度(适合文字长短不一的场景)。
+其它 可以设置「评论」的标题和副标题。
+功能调整与优化 样式渲染器 使用 stylus 重写了所有样式,无需安装less插件了。相较于1.7.4,css文件体积缩小了19.75% 。
+主题配置文件
+主题配置文件经过了较大改动,使得层级结构更加清晰。
+优化了二维码(微信)分享的使用体验
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
关于主题与文档的更新 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 关于主题与文档的更新
+
+
+
+
由于主题目前仍处于青少年阶段,更新迭代速度比较快,所以不会保留旧版本的文档,如果需要查看旧版本的文档,请下载主题文档的源码,回退到旧版本,本地运行查看。
+
+计划 2.x 的最后一个版本的文档会保留至 5.0 发布时,即最终会同时维护3个大版本的文档。
+当主题稳定后会提供英文文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 页面自定义布局 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 页面自定义布局
+
+
+
+
显示迷你音乐播放器 标题右边显示迷你音乐播放器,支持的字段有:server、type、id。
+front-matter --- music: server: netease type: song id: 16846091 ---
文章顶部和底部的日期、分类、更新日期、标签、分享等属于 meta 标签。
+front-matter --- top_meta: false bottom_meta: false ---
如果一个页面没有 title 则不会显示 top_meta ,像404、关于页面就可以完全隐藏:
+front-matter --- seo_title: 关于 top_meta: false bottom_meta: false ---
标题右边显示缩略图 front-matter --- thumbnail: https://img.vim-cn.com/17/0c7b02722686d1527a1df807dae0794d995860.png ---
缩略图仅在文章列表和文章页面显示,不会在归档页面显示。
+标题右边显示图标 front-matter --- icons: [fas fa-fire red , fas fa-star green ]---
图标仅在归档页面中显示,可以用来标注热门文章。
+可以通过 red / blue / green / yellow / orange / theme / accent 来设置图标的颜色
是否要显示封面 如果某个页面需要封面,可以这样写:
+front-matter 显示侧边栏 通过自由设置边栏卡片来删减对应页面的冗余信息,提高有价值的信息在页面中的权重。
+如果某个页面不需要侧边栏,可以这样写:
+front-matter 某个页面想指定显示某几个侧边栏,就这样写:
+front-matter --- sidebar: [grid , toc , tags ] ---
关闭评论 front-matter
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: front-matter - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ front-matter
+
+
+
+
front-matter front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量。更多请见 Hexo 官方文档:#front-matter
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+layout
+布局模版
+String
+-
+
+
+title
+页面标题
+String
+-
+
+
+seo_title
+网页标题
+String
+page.title
+
+
+short_title
+页面标题(在group列表中显示)
+String
+page.title
+
+
+date
+创建时间
+Date
+文件创建时间
+
+
+updated
+更新日期
+Date
+文件修改时间
+
+
+link
+外部文章网址
+String
+-
+
+
+music
+内部音乐控件
+[Object]
+-
+
+
+robots
+robots
+String
+-
+
+
+keywords
+页面关键词
+String
+-
+
+
+description
+页面描述、摘要
+String
+-
+
+
+cover
+是否显示封面
+Bool
+true
+
+
+top_meta
+是否显示文章或页面顶部的meta信息
+Bool
+true
+
+
+bottom_meta
+是否显示文章或页面底部的meta信息
+Bool
+true
+
+
+sidebar
+页面侧边栏
+Bool, Array
+theme.layout.*.sidebar
+
+
+body
+页面主体元素
+Array
+theme.layout.on_page.body
+
+
+mathjax
+是否渲染公式
+Bool, String
+false
+
+
+thumbnail
+缩略图
+String
+false
+
+
+icons
+图标
+Array
+[]
+
+
+pin
+是否置顶
+Bool
+false
+
+
+
layout:post 时特有的字段:
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+author
+文章作者
+[Object]
+config.author
+
+
+categories
+分类
+String, Array
+-
+
+
+tags
+标签
+String, Array
+-
+
+
+toc
+是否生成目录
+Bool
+true
+
+
+
author
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+name
+作者名
+String
+config.author
+
+
+avatar
+头像
+String
+config.avatar
+
+
+url
+链接
+String
+config.url
+
+
+
music
+
+
+
+字段
+是否必须
+值类型
+
+
+
+server
+是
+netease, tencent, kugou, xiami, baidu
+
+
+type
+是
+song, playlist, album, search, artist
+
+
+id
+是
+song id / playlist id / album id / search keyword
+
+
+
文章置顶 在 front-matter 中设置以下值:
+front-matter 文章分类 多个分类有两种关系,一种是层级(等同于文件夹),一种是并列(等同于标签)。
+多级分类:
+front-matter --- categories: [分类A , 分类B ]---
或者
+front-matter --- categories: - 分类A - 分类B ---
并列分类
+front-matter categories: - [分类A ] - [分类B ]
多级+并列分类
+front-matter categories: - [分类A , 分类B ] - [分类C , 分类D ]
文章摘要 在文章中插入 <!-- more -->,前面的部分即为摘要。
+某篇文章源码 --- title: xxx date: 2020-02-21 --- 这是摘要 <!-- more --> 这是正文
注意 : <!-- more --> 前后一定要有空行,不然可能导致显示错位。
设置文章作者 由于支持多作者共同维护一个博客,所以可以设置单独一篇文章的作者:
+front-matter --- author: name: 作者 avatar: https://img.vim-cn.com/a1/d53c11fb5d4fd69529bc805d385fe818feb3f6.png url: https://baidu.com ---
引入外部文章 利用 link,搭配自定义的文章作者信息,你可以在文章列表中显示外部文章或者网址,例如:
+front-matter --- layout: post date: 2017-07-05 title: [转 ]如何搭建基于Hexo的独立博客 categories: [Dev , Hexo ]tags: - Hexo author: name: xaoxuu avatar: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/avatar/avatar.png url: https://xaoxuu.com link: https://xaoxuu.com/blog/2017-07-05-hexo-blog/ --- 
置顶 对于任何文章或者页面,设置 pin: true 即可置顶在首页。
+front-matter 这会导致一个小问题:首页 post 卡片数量多于设定值,如果有强迫症希望每一个分页数量一致,可以安装插件来实现,详见:#421
+不归档 存放在 _posts 文件夹下的文章一般都会出现在归档页,如果某篇文章不希望出现在归档页面:
+front-matter
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 页面布局模板 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 布局模板
+
+
+取值
+含义
+
+
+
+page
+独立页面
+
+
+post
+文章页面
+
+
+docs
+文档页面
+
+
+category
+分类页面
+
+
+tag
+标签页面
+
+
+friends
+友链页面
+
+
+list
+列表页面
+
+
+
page & post & docs 这三种页面相同,但是有以下细微区别:
+
+post 文章有 title 时,向下滚动网页,导航栏会向上移出屏幕显出文章标题,而 page 和 docs 不会。
+post 文章末尾最多可以显示「参考资料」、「相关文章」、「版权标识」、「打赏」四个模块。
+docs 文章末尾最多可以显示「参考资料」一个模块。
+
+除了归档页面是自动生成的,其它独立页面都需要手动创建 md 文件。
+归档页面 归档页面是自动生成的,并且初始化的时候已经生成,路径如下:
+blog/_config.yml 关于页面 Create file if not exists: source/about/index.md --- layout: docs seo_title: 关于 bottom_meta: false sidebar: []valine: placeholder: 有什么想对我说的呢? --- 下面写关于自己的内容
分类页面 Create file if not exists: source/categories/index.md --- layout: category index: true title: 所有分类 ---
标签页面 Create file if not exists: source/tags/index.md --- layout: tag index: true title: 所有标签 ---
列表页面 Create file if not exists: source/mylist/index.md --- layout: list group: mylist index: true ---
结果就是筛选出所有文章中 front-matter 部分含有 group: mylist 的文章。
+友链页面 创建页面文件 Create file if not exists: source/friends/index.md --- layout: friends title: 我的朋友们 --- 这里写友链上方的内容。 <!-- more --> 这里可以写友链页面下方的文字备注,例如自己的友链规范、示例等。
选择布局方案 在主题配置文件中找到以下内容:
+pages: friends: layout_scheme: traditional
目前提供三种布局方案:
+
+simple: 简单布局,只有头像和标题。
+traditional: 传统布局,是 Volantis 旧版本的风格。
+sites: 网站卡片布局,是 Volantis 4.x 新增的网站卡片标签的样式。
+
+设置数据源 友链的数据源写在以下路径,如果没有请自行创建:
+
blog/source/_data/friends.yml
+
内容格式为:
+
blog/source/_data/friends.yml - group: description: items: - title: avatar: url: screenshot: keywords: description: - title: avatar: url: screenshot: keywords: description:
+
+
不同的布局方式,会用到一部分的字段,一般来说,title、avatar 和 url 都是必须的。这些数据被转成 HTML 标签插入到友链页面的 <!-- more --> 部分。
使用 issues 标签可以从 issues 中获取 JSON 数据解析并生成 HTML 填充到页面中,使用方法如下:
+
{% issues sites | api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
+
+
这样添加友链的方式就变成了:对方提 Issue ,自己审核,然后添加 active 标签,然后刷新网页就生效了。更新友链内容也变得十分方便, Issue 的创建者拥有修改和关闭的权限。
+
新建一个 GitHub 或者 Gitee 仓库,创建 Issues 模板,如下:
+
{ "title" : "" , "screenshot" : "" , "url" : "" , "avatar" : "" , "description" : "" , "keywords" : "" }
+
+
关于如何使用 issues 标签,详见这篇文章:
+
建议
两者是可以同时使用的哦,建议开放 issues 友链给大家,常联系的自己再保存到静态友链。 实测 GitHub API 速度和稳定性不如 Gitee ,如果追求稳定建议使用 Gitee。 404页面 Create file if not exists: source/404.md --- cover: true robots: noindex,nofollow sitemap: false seo_title: 404 Not Found bottom_meta: false sidebar: []valine: path: /404.html placeholder: 请留言告诉我您要访问哪个页面找不到了 --- {% p logo center huge , 404 % } {% p center bold , 很抱歉,您访问的页面不存在 % } {% p center small , 可能是输入地址有误或该地址已被删除 % }
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 渲染公式 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 默认是不渲染的,如果文章内有公式,需要在 front-matter 中设置开启。即便开启了,文章列表中也不会进行渲染,请注意不要把公式写在文章开头。
+example.md: --- title: 渲染公式(MathJax) date: 2020-02-23 mathjax: true # false: 不渲染, true: 渲染 --- 添加一段描述性文字 $$t+1=2$$ $$ \mbox{积累因子}=\begin{cases} 1+ni & \mbox{单利}\\\\ (1+i)^n & \mbox{复利} \end{cases} $$ $$ \begin{equation} \sum_{i=0}^n F_ i \cdot \phi (H, p_i) - \sum_ {i=1}^n a_i \cdot ( \tilde{x_ i}, \tilde{y_i}) + b_ i \cdot ( \tilde{x_i}^2 , \tilde{y_ i}^2 ) \end{equation} $$ $$ \begin{equation} \beta^*(D) = \mathop{argmin} \limits_{\beta} \lambda {||\beta||}^2 + \sum_{i=1}^n max(0, 1 - y_i f_{\beta}(x_i)) \end{equation} $$
查看公式渲染效果
+
+
$$t+1=2$$
$$
$$
+
如果公式仍无法正确渲染可以阅读 @MicDZ 的这篇文章:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ https://volantis.js.org
+ daily
+ 1
+
+
+
+ https://volantis.js.org/tag-plugins/
+ 2020-10-09T01:58:13.590Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/style/
+ 2020-10-09T01:48:12.543Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/search/
+ 2020-10-09T01:48:12.542Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/sidebar/
+ 2020-10-09T01:48:12.542Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/layout/
+ 2020-10-09T01:48:12.541Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/navbar/
+ 2020-10-09T01:48:12.541Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/plugins/
+ 2020-10-09T01:48:12.541Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/configuration/
+ 2020-10-09T01:48:12.540Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/cover/
+ 2020-10-09T01:48:12.540Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/footer/
+ 2020-10-09T01:48:12.540Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/video/
+ 2020-10-09T01:48:12.539Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/theme-settings/comments/
+ 2020-10-09T01:48:12.539Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/span/
+ 2020-10-09T01:48:12.538Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/tab/
+ 2020-10-09T01:48:12.538Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/text/
+ 2020-10-09T01:48:12.538Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/timeline/
+ 2020-10-09T01:48:12.538Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/radio/
+ 2020-10-09T01:48:12.537Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/site/
+ 2020-10-09T01:48:12.537Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/link/
+ 2020-10-09T01:48:12.536Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/note/
+ 2020-10-09T01:48:12.536Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/noteblock/
+ 2020-10-09T01:48:12.536Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/p/
+ 2020-10-09T01:48:12.536Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/inlineimage/
+ 2020-10-09T01:48:12.535Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/issues/
+ 2020-10-09T01:48:12.535Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/gallery/
+ 2020-10-09T01:48:12.534Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/ghcard/
+ 2020-10-09T01:48:12.534Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/image/
+ 2020-10-09T01:48:12.534Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/checkbox/
+ 2020-10-09T01:48:12.533Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/dropmenu/
+ 2020-10-09T01:48:12.533Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/folding/
+ 2020-10-09T01:48:12.533Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/frame/
+ 2020-10-09T01:48:12.533Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/audio/
+ 2020-10-09T01:48:12.532Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/button/
+ 2020-10-09T01:48:12.532Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/page-settings/math/
+ 2020-10-09T01:48:12.531Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/site-settings/configuration/
+ 2020-10-09T01:48:12.531Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/tag-plugins/aplayer/
+ 2020-10-09T01:48:12.531Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/page-settings/body/
+ 2020-10-09T01:48:12.530Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/page-settings/front-matter/
+ 2020-10-09T01:48:12.530Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/page-settings/layout/
+ 2020-10-09T01:48:12.530Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/advanced-settings/
+ 2020-10-09T01:48:12.529Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/getting-started/
+ 2020-10-09T01:48:12.529Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/contributors/
+ 2020-09-21T08:49:05.364Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/examples/
+ 2020-09-21T08:45:14.454Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/faqs/
+ 2020-09-04T04:38:30.084Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/blog/tags/
+ 2020-08-28T11:47:58.568Z
+ weekly
+ 0.8
+
+
+
+ https://volantis.js.org/blog/categories/
+ 2020-08-28T11:47:51.622Z
+ weekly
+ 0.8
+
+
+
+
\ No newline at end of file
diff --git a/page/2/index.html b/page/2/index.html
new file mode 100644
index 000000000..cd0d18ad8
--- /dev/null
+++ b/page/2/index.html
@@ -0,0 +1,2438 @@
+
+
+
+ Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
5、测试Tomcat是否配置成功:打开浏览器,输入在地址栏中输入: http://localhost:8080 的运行结果如下图即为即为配置成功!(因为Tomcat已经在运行再次打开会报错)
+
相关 Issue: #164
+
结论:存在这篇文章的情况下能够成功 deploy ,说明这不是主题的 BUG。
+
+
markdwon 解析插件为 hexo-renderer-marked 时此插件默认会自动识别 URL ,且原文链接前后没有空格,所以链接前后增加一个空格或者在根目录配置文件中设置 autolink: false 都可以避免 deploy 报错。hexo-renderer-marked
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
由于功能未完全兼容,如果想率先使用,尽量不要改主题配置文件。
+
+不能使用封面
+mathjax
+有折叠框的页面,折叠框打开之后目录高亮位置不对应
+很多未知问题
+
+
+感谢 @inkss 发布的这篇教程 《Hexo 博客部署 Pjax 局部刷新》
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题原名「Material X」,最初由「Material-Flow」改编,现已完全没有材质化设计的影子了。风格偏向简约风技术类博客,最大的特点是自由。现更名为「Volantis」,取自权力的游戏地名。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题经过几年迭代,现已高度模块化和可定制化,功能相对完善,适合用作文档。原来的 文档主题 将不再维护和更新。
+
现在使用的文档页面源码是: volantis-docs
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
使用 GitHub Issue 由于 Valine 匿名评论不适合追踪和解决问题,因此决定暂时关闭评论区。GitHub Issue
+
遇到问题怎么办
+确定已经查阅文档找不到相关内容。
+前往「常见问题」页面,查看是否有解决方案。
+访问在线示例,查看是否具有相同第问题。
+如果在线示例没有相关内容,下载示例博客源码,修改运行本地预览,进行第3步判断操作。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主版本号.子版本号.修订版本号
+
+
主题从2017年至今,已经经历了相当多的大版本迭代和数不尽的小版本更新,但是版本号的更新一直没有遵循规范。从下次更新开始,将遵循下述的规范:
+
+主版本号 : 较大改动、框架调整或重构子版本号 : 较小或局部的功能性更新修订版本号 : 修复BUG或无关紧要的细节调整
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
心率管家 App(仅iOS端),专业版不定期限免,欢迎下载体验。
+
如果您看到的时候已经过了限免期,可以先下载免费版使用。为了吸引 app 推荐类网站的爬虫进行推荐,专业版的价格通常在0元到68元之间浮动变化的。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Make sure all the code blocks highlighted correctly. All the code samples are come from the demo of https://highlightjs.org
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 2 / 4
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
如何让自己的文章收录到这里? 发布与分享文章
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+Volantis
+A Wonderful Theme for Hexo
+
+
+
+
Volantis,一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a image test post.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post doesn't have a title. Make sure it's accessible.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
The following contents should be invisible in home/archive page.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a video test post.
+
Youtube
+
VIDEO
+
+
Vimeo
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post contains 4 photos:
+
+Widescreen wallpaper
+Portrait photo
+Dual widescreen wallpaper
+Small photo
+
+
All photos should be displayed properly.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post is used for testing tag plugins. See docs for more info.
+
Block Quote Normal blockquote
+Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
+
+
Quote from a book Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
+
+
+
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
+
+
+
Quote from an article on the web Every interaction is both precious and an opportunity to delight.
+Seth Godin `http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html` Welcome to Island Marketing
+
+
Code Block Normal code block
+
+
With caption Array.map array.map(callback[, thisArg])
+
+
With caption and URL .compact Underscore.js .compact([0, 1, false, 2, ‘’, 3]); => [1, 2, 3]
+
+
With marked lines Line 1,7-8,10 should be marked with different color.
+
const http = require ('http' );const hostname = '127.0.0.1' ;const port = 1337 ;http.createServer((req, res ) => { res.writeHead(200 , { 'Content-Type' : 'text/plain' }); res.end('Hello World\n' ); }).listen(port, hostname, () => { console .log(`Server running at http://${hostname} :${port} /` ); });
+
+
Note: Theme's style should support .highlight.line.marked (recommend to use the selection or current line color).
+
Gist
+
+
jsFiddle
+
+
Pullquote Left Lorem ipsum dolor sit amet, consectetur adipiscing elit.
+
+
+
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus molestie arcu, et fringilla mauris placerat ac. Nullam luctus bibendum risus. Ut cursus sed ipsum feugiat egestas. Suspendisse elementum, velit eu consequat consequat, augue lorem dapibus libero, eget pulvinar dolor est sit amet nulla. Suspendisse a porta tortor, et posuere mi. Pellentesque ultricies, mi quis volutpat malesuada, erat felis vulputate nisl, ac congue ante tortor ut ante. Proin aliquam sem vel mauris tincidunt, eget scelerisque tortor euismod. Nulla tincidunt enim nec commodo dictum. Mauris id sapien et orci gravida luctus id ut dui. In vel vulputate odio. Duis vel turpis molestie, scelerisque enim eu, lobortis eros. Cras at ipsum gravida, sagittis ante vel, viverra tellus. Nunc mauris turpis, elementum ullamcorper nisl pretium, ultrices cursus justo. Mauris porttitor commodo eros, ac ornare orci interdum in. Cras fermentum cursus leo sed mattis. In dignissim lorem sem, sit amet elementum mauris venenatis ac.
+
Right Lorem ipsum dolor sit amet, consectetur adipiscing elit.
+
+
+
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ligula justo, lobortis sit amet semper vel, dignissim sit amet libero. Praesent ac tempus ligula. Maecenas at gravida odio. Etiam tristique volutpat lacus eu faucibus. Donec non tempus arcu. Phasellus adipiscing, mauris nec mollis egestas, ipsum nunc auctor velit, et rhoncus lorem ipsum at ante. Praesent et sem in velit volutpat auctor. Duis vel mauris nulla. Maecenas mattis interdum ante, quis sagittis nibh cursus et. Nulla facilisi. Morbi convallis gravida tortor, ut fermentum enim gravida et. Nunc vel dictum nisl, non ultrices libero. Proin vestibulum felis eget orci consectetur lobortis. Vestibulum augue nulla, iaculis vitae augue vehicula, dignissim ultrices libero. Sed imperdiet urna et quam ultrices tincidunt nec ac magna. Etiam vel pharetra elit.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a link post without a title. The title should be the link with or without protocol. Clicking on the link should open Google in a new tab or window.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a Japanese test post.
+
私は昨日ついにその助力家というのの上よりするたなけれ。
+
最も今をお話団はちょうどこの前後なかろでくらいに困りがいるたをは帰着考えたなかって、そうにもするでうたらない。
+
がたを知っないはずも同時に九月をいよいよたありた。
+
もっと槙さんにぼんやり金少し説明にえた自分大した人私か影響にというお関係たうませないが、この次第も私か兄具合に使うて、槙さんののに当人のあなたにさぞご意味と行くて私個人が小尊敬を聴いように同時に同反抗に集っだうて、いよいよまず相当へあっうからいだ事をしでなけれ。
+
+それでそれでもご時日をしはずはたったいやと突き抜けるますて、その元がは行ったてという獄を尽すていけですた。
+
+
この中道具の日その学校はあなたごろがすまなりかとネルソンさんの考えるですん、辺の事実ないというご盲従ありたですと、爺さんのためが薬缶が結果までの箸の当時してならて、多少の十月にためからそういう上からとにかくしましないと触れべきものたで、ないうですと多少お人達したのでたた。
+
From すぐ使えるダミーテキスト - 日本語 Lorem ipsum
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a Chinese test post.
+
善我王上魚、產生資西員合兒臉趣論。畫衣生這著爸毛親可時,安程幾?合學作。觀經而作建。都非子作這!法如言子你關!手師也。
+
以也座論頭室業放。要車時地變此親不老高小是統習直麼調未,行年香一?
+
就竟在,是我童示讓利分和異種百路關母信過明驗有個歷洋中前合著區亮風值新底車有正結,進快保的行戰從:弟除文辦條國備當來際年每小腳識世可的的外的廣下歌洲保輪市果底天影;全氣具些回童但倒影發狀在示,數上學大法很,如要我……月品大供這起服滿老?應學傳者國:山式排只不之然清同關;細車是!停屋常間又,資畫領生,相們制在?公別的人寫教資夠。資再我我!只臉夫藝量不路政吃息緊回力之;兒足灣電空時局我怎初安。意今一子區首者微陸現際安除發連由子由而走學體區園我車當會,經時取頭,嚴了新科同?很夫營動通打,出和導一樂,查旅他。坐是收外子發物北看蘭戰坐車身做可來。道就學務。
+
國新故。
+
+工步他始能詩的,裝進分星海演意學值例道……於財型目古香亮自和這乎?化經溫詩。只賽嚴大一主價世哥受的沒有中年即病行金拉麼河。主小路了種就小為廣不?
+
+
From 亂數假文產生器 - Chinese Lorem Ipsum
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 3 / 4
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
如何让自己的文章收录到这里? 发布与分享文章
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post has a long title. Make sure the title displayed right.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This is a link post. Clicking on the link should open Google in a new tab or window.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
The purpose of this post is to help you make sure all of HTML elements can display properly. If you use CSS reset, don't forget to redefine the style by yourself.
+
+
Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6
+
Paragraph Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan.
+
Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed erat diam, blandit eget felis aliquam, rhoncus varius urna. Donec tellus sapien, sodales eget ante vitae, feugiat ullamcorper urna. Praesent auctor dui vitae dapibus eleifend. Proin viverra mollis neque, ut ullamcorper elit posuere eget.
+
+Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
+
+
Maecenas ornare arcu at mi suscipit, non molestie tortor ultrices. Aenean convallis, diam et congue ultricies, erat magna tincidunt orci, pulvinar posuere mi sapien ac magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent vitae placerat mauris. Nullam laoreet ante posuere tortor blandit auctor. Sed id ligula volutpat leo consequat placerat. Mauris fermentum dolor sed augue malesuada sollicitudin. Vivamus ultrices nunc felis, quis viverra orci eleifend ut. Donec et quam id urna cursus posuere. Donec elementum scelerisque laoreet.
+
List Types Definition List (dl) Definition List Title This is a definition list division.
+
+
Ordered List (ol)
+List Item 1
+List Item 2
+List Item 3
+
+
Unordered List (ul)
+List Item 1
+List Item 2
+List Item 3
+
+
Checkbox List (ul)
+
Table
+
+
+Table Header 1
+Table Header 2
+Table Header 3
+
+
+
+Division 1
+Division 2
+Division 3
+
+
+Division 1
+Division 2
+Division 3
+
+
+Division 1
+Division 2
+Division 3
+
+
+
Misc Stuff - abbr, acronym, sub, sup, kbd, etc. Lorem superscript dolor subscript amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. cite . Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. NBA Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. AVE . Use Crtl + C to stop.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Welcome to Hexo! This is your very first post. Check documentation to learn how to use.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 4 / 4
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
如何让自己的文章收录到这里? 发布与分享文章
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ https://volantis.js.org
+ daily
+ 1
+
+
+
+ https://volantis.js.org/news/2017-10-24/
+ 2020-10-09T01:48:12.528Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-09-24-list-tags/
+ 2020-09-23T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-07-03-valine/
+ 2020-09-04T02:05:18.449Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-09-03-message-prompt/
+ 2020-09-03T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-09-03-latest-comments/
+ 2020-09-02T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-08-31-hexospeed/
+ 2020-08-30T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-04-04/
+ 2020-08-28T11:26:34.871Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-03-10-2.0/
+ 2020-08-28T11:26:32.295Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-03-06-2.0-beta/
+ 2020-08-28T11:26:29.989Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-25/
+ 2020-08-28T11:26:28.041Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-22/
+ 2020-08-28T11:26:25.818Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-21/
+ 2020-08-28T11:26:23.376Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-20/
+ 2020-08-28T11:26:20.424Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-19/
+ 2020-08-28T11:26:17.378Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/news/2020-02-18/
+ 2020-08-28T11:26:14.369Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-08-28-issue-api/
+ 2020-08-27T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-08-21-main-banner/
+ 2020-08-21T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%83%86%E3%82%B9%E3%83%88/
+ 2020-08-21T02:39:20.204Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/videos/
+ 2020-08-21T02:39:20.203Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/%E4%B8%AD%E6%96%87%E6%B8%AC%E8%A9%A6/
+ 2020-08-21T02:39:20.203Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/long-title/
+ 2020-08-21T02:39:20.202Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/markdown/
+ 2020-08-21T02:39:20.202Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/no-title/
+ 2020-08-21T02:39:20.202Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/tag-plugins/
+ 2020-08-21T02:39:20.202Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/hello-world/
+ 2020-08-21T02:39:20.201Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/images/
+ 2020-08-21T02:39:20.201Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/link-post-without-title/
+ 2020-08-21T02:39:20.201Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/link-post/
+ 2020-08-21T02:39:20.201Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/code-highlight/
+ 2020-08-21T02:39:20.200Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/elements/
+ 2020-08-21T02:39:20.200Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/excerpts/
+ 2020-08-21T02:39:20.200Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/test/gallery-post/
+ 2020-08-21T02:39:20.200Z
+ weekly
+ 0.6
+
+
+
+ https://volantis.js.org/assets/wallpaper-2572384.jpg
+
+
+
+
+
+ https://volantis.js.org/assets/wallpaper-2311325.jpg
+
+
+
+
+
+ https://volantis.js.org/assets/wallpaper-878514.jpg
+
+
+
+
+
+ http://placehold.it/350x150.jpg
+
+
+
+
+
+
+ https://volantis.js.org/test/2020-03-06-test-url/
+ 2020-08-21T02:39:20.199Z
+ weekly
+ 0.6
+
+
+
+
+ https://volantis.js.org/blogs/2020-05-17-pjax/
+ 2020-08-06T16:00:00.000Z
+ weekly
+ 0.6
+
+
+
+
+
diff --git a/robots.txt b/robots.txt
new file mode 100644
index 000000000..ef09be2a4
--- /dev/null
+++ b/robots.txt
@@ -0,0 +1,2 @@
+User-Agent: *
+Allow: /sitemap.xml
\ No newline at end of file
diff --git a/search.xml b/search.xml
new file mode 100644
index 000000000..cf851ba0a
--- /dev/null
+++ b/search.xml
@@ -0,0 +1,565 @@
+
+
+
+
+
+
+ Hexo 标签函数 list_tags 用法详解
+ /blogs/2020-09-24-list-tags/
+
+
+
+ 开发心得
+
+
+
+
+
+
+
+
+
+ 如何给博客添加弹窗通知
+ /blogs/2020-09-03-message-prompt/
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ 博客访问速度提升:最佳线路分流
+ /blogs/2020-08-31-hexospeed/
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ 静态博客使用 Issues API 发布动态、友链、书签
+ /blogs/2020-08-28-issue-api/
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ 给 Volantis 主题调用 Valine 最新评论
+ /blogs/2020-09-03-latest-comments/
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ 给 Hexo Volantis 主题添加图片轮播功能
+ /blogs/2020-08-21-main-banner/
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ 如何快速优雅地删除 Valine 的垃圾评论
+ /blogs/2020-07-03-valine/
+
+ Valine 评论由于可以匿名,发言成本低、质量低,使用 app 可以方便的删除垃圾评论。操作演示 Your browser does not support the video tag.
App 只支持数据存储于 LeanCloud 的评论系统。
App 登录前需要配置 AppID 和 AppKey,由于字符比较长,输入不方便,所以支持 URL Scheme 配置。将 URL 生成一个二维码,然后用手机扫码就可以打开 App 并自动配置好。
格式为:
valine://cfg/id=7yIoRlSmfX09vQCERsuWzFnx-MdYXbMMI&key=3zCL5GFePTUjwbqLop44QFbr&alias=测试项目
也可以把管理员用户的账号和密码配置上,扫码直接登录,但是注意不要泄露出去:
valine://cfg/id=7yIoRlSmfX09vQCERsuWzFnx-MdYXbMMI&key=3zCL5GFePTUjwbqLop44QFbr&alias=测试项目&user=me@xaoxuu.com&psw=q
注意:这个管理员用户并不是 LeanCloud 的账号,而是当前 Valine 数据库中的 _User 表中的一个用户,可以在 App 中注册,然后在 LeanCloud 上把注册的用户设置为管理员。
设置管理员的方法:在 _Role 表中新建一个 admin 角色,然后在 admin 角色的 users 列中点击 Relations 把自己刚注册的用户添加进去,这个用户就有了修改和删除评论数据的权限。
App 测试版地址 ]]>
+
+
+
+
+ 进阶玩法
+
+
+
+
+
+
+
+
+
+ Volantis 主题部署 Pjax
+ /blogs/2020-05-17-pjax/
+
+
+
+ 开发心得
+
+
+
+
+
+
+
+
+
+ 关于主题与文档的更新
+ /news/2020-04-04/
+
+ 由于主题目前仍处于青少年阶段,更新迭代速度比较快,所以不会保留旧版本的文档,如果需要查看旧版本的文档,请下载主题文档的源码,回退到旧版本,本地运行查看。计划 2.x 的最后一个版本的文档会保留至 5.0 发布时,即最终会同时维护3个大版本的文档。 当主题稳定后会提供英文文档。
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 新版本「2.0」正式版发布
+ /news/2020-03-10-2.0/
+
+ 本次更新内容非常多,主要升级了导航栏、使用新的语言重写了全部样式。旧版本 Volantis 用户,请您卸载掉旧的样式渲染插件,并安装新的:卸载 less
npm uninstall hexo-renderer-less --save
安装 stylus
npm install hexo-renderer-stylus --save
新功能 导航栏 导航栏获得了史诗级的增强,可以设置N级
样式设置 现在可以在主题配置文件中设置更多的样式:
最大布局宽度 导航栏高度、特效(阴影、毛玻璃、鼠标hover时浮起) 卡片特效(阴影、毛玻璃、鼠标hover时浮起) 代码框是否显示语言 标题和正文文本布局(靠左、靠右、居中) 正文字体 代码字体 各部分颜色 封面 封面可以在主题配置文件中设置在首页、归档页面、其它页面默认是否显示。
小部件 grid小部件可以设置 fixed: true 来固定网格宽度(适合文字长短不一的场景)。
其它 可以设置「评论」的标题和副标题。
功能调整与优化 样式渲染器 使用 stylus 重写了所有样式,无需安装less插件了。相较于1.7.4,css文件体积缩小了19.75% 。
主题配置文件 主题配置文件经过了较大改动,使得层级结构更加清晰。 优化了二维码(微信)分享的使用体验
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 新版本「2.0」测试版发布
+ /news/2020-03-06-2.0-beta/
+
+ Beta6 Beta5 Beta4 Beta3 Beta2 Beta1 >div .info background-color : alpha($color -mac-cyan, 20% ) border-left : $borderradius -codeblock solid $color -mac-cyan border-radius : $borderradius -codeblock >:before ...(省略无关代码) background-size : 16px 16px background-position : 4px 4px background-repeat : no-repeat background-color : $color -mac-cyan background-image : url("data:image/svg+xmlbase64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48c3ZnIHdpZHRoPSIxNzkyIiBoZWlnaHQ9IjE3OTIiIHZpZXdCb3g9IjAgMCAxNzkyIDE3OTIiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZD0iTTEyMTYgMTM0NHYxMjhxMCAyNi0xOSA0NXQtNDUgMTloLTUxMnEtMjYgMC00NS0xOXQtMTktNDV2LTEyOHEwLTI2IDE5LTQ1dDQ1LTE5aDY0di0zODRoLTY0cS0yNiAwLTQ1LTE5dC0xOS00NXYtMTI4cTAtMjYgMTktNDV0NDUtMTloMzg0cTI2IDAgNDUgMTl0MTkgNDV2NTc2aDY0cTI2IDAgNDUgMTl0MTkgNDV6bS0xMjgtMTE1MnYxOTJxMCAyNi0xOSA0NXQtNDUgMTloLTI1NnEtMjYgMC00NS0xOXQtMTktNDV2LTE5MnEwLTI2IDE5LTQ1dDQ1LTE5aDI1NnEyNiAwIDQ1IDE5dDE5IDQ1eiIgZmlsbD0iI2ZmZiIvPjwvc3ZnPg==" )
我试过把url里面的内容换成网络图片的URL是可以正常显示的。themes/volantis/source/css/_third-party/container.styl
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 测试「文章内链接作文本的话无法生成静态文件」
+ /test/2020-03-06-test-url/
+
+ 5、测试Tomcat是否配置成功:打开浏览器,输入在地址栏中输入: http://localhost:8080 的运行结果如下图即为即为配置成功!(因为Tomcat已经在运行再次打开会报错)相关 Issue: #164
结论:存在这篇文章的情况下能够成功 deploy ,说明这不是主题的 BUG。
markdwon 解析插件为 hexo-renderer-marked 时此插件默认会自动识别 URL ,且原文链接前后没有空格,所以链接前后增加一个空格或者在根目录配置文件中设置 autolink: false 都可以避免 deploy 报错。hexo-renderer-marked
+
+
+
+
+
+
+
+
+ 新增 pjax 开发分支
+ /news/2020-02-25/
+
+ 由于功能未完全兼容,如果想率先使用,尽量不要改主题配置文件。不能使用封面 mathjax 有折叠框的页面,折叠框打开之后目录高亮位置不对应 很多未知问题 感谢 @inkss 发布的这篇教程 《Hexo 博客部署 Pjax 局部刷新》
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 主题更名为「Volantis」
+ /news/2020-02-22/
+
+ 主题原名「Material X」,最初由「Material-Flow」改编,现已完全没有材质化设计的影子了。风格偏向简约风技术类博客,最大的特点是自由。现更名为「Volantis」,取自权力的游戏地名。]]>
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 主题文档网页更新并开源
+ /news/2020-02-21/
+
+ 主题经过几年迭代,现已高度模块化和可定制化,功能相对完善,适合用作文档。原来的 文档主题 将不再维护和更新。现在使用的文档页面源码是: volantis-docs
]]>
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 已关闭评论区
+ /news/2020-02-20/
+
+ 使用 GitHub Issue由于 Valine 匿名评论不适合追踪和解决问题,因此决定暂时关闭评论区。GitHub Issue
遇到问题怎么办 确定已经查阅文档找不到相关内容。 前往「常见问题」页面,查看是否有解决方案。 访问在线示例,查看是否具有相同第问题。 如果在线示例没有相关内容,下载示例博客源码,修改运行本地预览,进行第3步判断操作。
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 版本命名规范化
+ /news/2020-02-19/
+
+ 主版本号.子版本号.修订版本号主题从2017年至今,已经经历了相当多的大版本迭代和数不尽的小版本更新,但是版本号的更新一直没有遵循规范。从下次更新开始,将遵循下述的规范:
主版本号 : 较大改动、框架调整或重构子版本号 : 较小或局部的功能性更新修订版本号 : 修复BUG或无关紧要的细节调整
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ 心率测量工具限免活动
+ /news/2020-02-18/
+
+ 心率管家 App(仅iOS端),专业版不定期限免,欢迎下载体验。
如果您看到的时候已经过了限免期,可以先下载免费版使用。为了吸引 app 推荐类网站的爬虫进行推荐,专业版的价格通常在0元到68元之间浮动变化的。
]]>
+
+
+
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ Code Highlight Style test
+ /test/code-highlight/
+
+ Make sure all the code blocks highlighted correctly. All the code samples are come from the demo of https://highlightjs.org Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
#[derive(Debug)] pub enum State Start, Transient, Closed, } impl From <&'a str > for State { fn from 'a str ) -> Self { match s { "start" => State::Start, "closed" => State::Closed, _ => unreachable! (), } } }
[ { "title" : "apples" , "count" : [12000 , 20000 ], "description" : {"text" : "..." , "sensitive" : false } }, { "title" : "oranges" , "count" : [17500 , null ], "description" : {"text" : "..." , "sensitive" : false } } ]
class MyClass { public static myValue: string ; constructor (init: string ) { this .myValue = init; } } import fs = require ("fs" );module MyModule { export interface MyInterface extends Other { myProperty: any ; } } declare magicNumber number ;myArray.forEach(() => { });
@requires_authorization def somefunc (param1='' , param2=0 ): r'''A docstring''' if param1 > param2: print 'Gre\'ater' return (param2 - param1 + 1 + 0b10l ) or None class SomeClass : pass >>> message = '''interpreter ... prompt'''
<!DOCTYPE html > <title > Title</title > <style > body {width : 500px ;}</style > <script type ="application/javascript" > function $init (return true ;} </script > <body > <p checked class ="title" id ='title' > Title</p > </body >
function $initHighlight (block, cls ) try { if (cls.search(/\bno\-highlight\b/ ) != -1 ) return process(block, true , 0x0F ) + ` class="${cls} "` ; } catch (e) { } for (var i = 0 / 2 ; i < classes.length; i++) { if (checkCondition(classes[i]) === undefined ) console .log('undefined' ); } return ( <div> <web-component>{block}</web-component> </div> ) } export $initHighlight;
#include <iostream> int main (int argc, char *argv[]) for (auto i = 0 ; i < 0xFFFF ; i++) cout << "Hello, World!" << endl ; char c = '\n' ; unordered_map <string , vector <string > > m; m["key" ] = "\\\\" ; return -2e3 + 12l ; }
CREATE TABLE "topic" ( "id" serial NOT NULL PRIMARY KEY , "forum_id" integer NOT NULL , "subject" varchar (255 ) NOT NULL ); ALTER TABLE "topic" ADD CONSTRAINT forum_id FOREIGN KEY ("forum_id" )REFERENCES "forum" ("id" );insert into "topic" ("forum_id" , "subject" )values (2 , 'D''artagnian' );
#import <UIKit/UIKit.h> #import "Dependency.h" @protocol WorldDataSource @optional - (NSString *)worldName; @required - (BOOL )allowsToLive; @end @property (nonatomic , readonly ) NSString *title;- (IBAction ) show; @end
package l2f.gameserver.model;public abstract class L2Char extends L2Object public static final Short ERROR = 0x0001 ; public void moveTo (int x, int y, int z) _ai = null ; log("Should not be called" ); if (1 > 5 ) { return ; } } }
import Foundation@objc class Person : Entity var name: String! var age: Int! init (name: String , age: Int ) { } func description (offset: Int = 0 ) String { return "\(name) is \(age + offset) years old" } }
@font-face { font-family : Chunkfive; src : url ('Chunkfive.otf' ); } body , .usertext { color : #F0F0F0 ; background : #600 ; font-family : Chunkfive, sans; } @import url(print.css);@media print { a [href^=http] ::after { content : attr (href) } }
class Greeter def initialize (name) @name = name.capitalize end def salute puts "Hello #{@name} !" end end g = Greeter.new("world" ) g.salute
BUILDDIR = _build EXTRAS ?= $(BUILDDIR) /extras .PHONY : main cleanmain: @echo "Building main facility..." build_main $(BUILDDIR) clean: rm -rf $(BUILDDIR) /*
package mainimport "fmt" func main () ch := make (chan float64 ) ch <- 1.0e10 x, ok := <- ch defer fmt.Println(`exitting now\` ) go println (len ("hello world!" )) return }
#!/bin/bash ACCEPTED_HOSTS="/root/.hag_accepted.conf" BE_VERBOSE=false if [ "$UID " -ne 0 ]then echo "Superuser rights required" exit 2 fi genApacheConf echo -e "# Host ${HOME_DIR} $1 /$2 :" }
[package] name = "some_name" authors = ["Author" ]description = "This is \ a description" [[lib]] name = ${NAME} default = True auto = no counter = 1_000
+
+
+
+
+
+
+
+
+ Markdown Style test
+ /test/markdown/
+
+ This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.# H1 ## H2 ### H3 #### H4 ##### H5 ###### H6 Alternatively, for H1 and H2, an underline-ish style: Alt-H1 ====== Alt-H2 ------
H1 H2 H3 H4 H5 H6 Alternatively, for H1 and H2, an underline-ish style:
Alt-H1 Alt-H2 Emphasis Emphasis, aka italics, with *asterisks* or _underscores_ . Strong emphasis, aka bold, with **asterisks** or __underscores__ . Combined emphasis with **asterisks and _underscores_ ** . Strikethrough uses two tildes. ~~Scratch this.~~
Emphasis, aka italics, with asterisks or underscores .
Strong emphasis, aka bold, with asterisks or underscores .
Combined emphasis with asterisks and underscores .
Strikethrough uses two tildes. Scratch this.
Lists 1. First ordered list item2. Another item * Unordered sub-list.1. Actual numbers don't matter, just that it's a number 1. Ordered sub-list4. And another item. You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown). To have a line break without a paragraph, you will need to use two trailing spaces. Note that this line is separate, but within the same paragraph. (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.) * Unordered list can use asterisks- Or minuses+ Or pluses- Paragraph In unordered list For example like this. Common Paragraph with some text. And more text.
First ordered list item
Another item
Actual numbers don't matter, just that it's a number
Ordered sub-list And another item.
You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
To have a line break without a paragraph, you will need to use two trailing spaces.
Unordered list can use asterisks Common Paragraph with some text.
Inline HTML <p > To reboot your computer, press <kbd > ctrl</kbd > +<kbd > alt</kbd > +<kbd > del</kbd > .</p >
To reboot your computer, press ctrl +alt +del .
<dl > <dt > Definition list</dt > <dd > Is something people use sometimes.</dd > <dt > Markdown in HTML</dt > <dd > Does *not* work **very** well. Use HTML <em > tags</em > .</dd > </dl >
Definition list Is something people use sometimes. <dt>Markdown in HTML</dt><dd>Does *not* work **very** well. Use HTML <em>tags</em>.</dd> Links [I'm an inline-style link ](https://www.google.com ) [I'm an inline-style link with title ](https://www.google.com "Google's Homepage" ) [I'm a reference-style link ][Arbitrary case-insensitive reference text ] [I'm a relative reference to a repository file ](https://cdn.jsdelivr.net/gh/theme-volantis/hexo-theme-volantis/LICENSE ) [You can use numbers for reference-style link definitions ][1 ] Or leave it empty and use the [link text itself] Some text to show that the reference links can follow later. [arbitrary case-insensitive reference text ]: https://hexo.io [1 ]: https://hexo.io/docs/ [link text itself ]: https://hexo.io/api/
I'm an inline-style link
I'm an inline-style link with title
I'm a reference-style link
I'm a relative reference to a repository file
You can use numbers for reference-style link definitions
Or leave it empty and use the link text itself
Some text to show that the reference links can follow later.
Images hover to see the title text: Inline-style:  Reference-style: ![alt text ][logo ] [logo ]: https://hexo.io/icon/favicon-196x196.png "Logo Title Text 2"
hover to see the title text:
Inline-style:
Reference-style:
Code and Syntax Highlighting Inline code has back-ticks around it.
var s = "JavaScript syntax highlighting" ;alert(s);
s = "Python syntax highlighting" print s
No language indicated, so no syntax highlighting. But let's throw in a <b>tag</b>.
Tables | |ASCII |HTML | |----------------|-------------------------------|-----------------------------| |Single backticks|`'Isn't this fun?'` |'Isn't this fun?' | |Quotes |`"Isn't this fun?"` |"Isn't this fun?" | |Dashes |`-- is en-dash, --- is em-dash` |-- is en-dash, --- is em-dash|
ASCII HTML Single backticks 'Isn't this fun?''Isn't this fun?' Quotes "Isn't this fun?""Isn't this fun?" Dashes -- is en-dash, --- is em-dash-- is en-dash, --- is em-dash
Colons can be used to align columns.
| Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | | | col 2 is | centered | | | zebra stripes | are neat |
Tables Are Cool col 3 is right-aligned col 2 is centered zebra stripes are neat
The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
Markdown | Less | Pretty --- | --- | --- *Still* | `renders` | **nicely** 1 | 2 | 3
Markdown Less Pretty Still rendersnicely 1 2 3
You can find more information about LaTeX mathematical expressions here .
Blockquotes Blockquotes are very handy in email to emulate reply text.
Quote break.
This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can put Markdown into a blockquote.
Horizontal Rule Three or more...
--- Hyphens *** Asterisks ___ Underscores
Hyphens
Asterisks
Underscores
Line Breaks Here's a line for us to start with. This line is separated from the one above by two newlines, so it will be a *separate paragraph* . This line is also a separate paragraph, but... This line is only separated by a single newline, so it's a separate line in the *same paragraph* .
Here's a line for us to start with.
This line is separated from the one above by two newlines, so it will be a separate paragraph .
This line is also a separate paragraph, but...same paragraph .
This is a regular paragraph. <table > <tr> <td>Foo</td> </tr> </table> This is another regular paragraph.
This is a regular paragraph.
This is another regular paragraph.
Youtube videos <a href ="https://www.youtube.com/watch?feature=player_embedded&v=ARted4RniaU " target="_blank"> <img src ="https://img.youtube.com/vi/ARted4RniaU/0.jpg" alt="IMAGE ALT TEXT HERE" width="240" height="180" border="10" /> </a > Pure markdown version: [](https://www.youtube.com/watch?v=ARted4RniaU )
Pure markdown version:
]]>
+
+
+
+
+
+ Foo
+
+ Bar
+
+
+
+
+
+
+
+
+ /news/2017-10-24/
+
+ Volantis A Wonderful Theme for Hexo Volantis,一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
+
+ 官方资讯
+
+
+
+
+
+
+
+
+
+ Images
+ /test/images/
+
+ This is a image test post.
]]>
+
+
+
+
+ /test/no-title/
+
+ This post doesn't have a title. Make sure it's accessible.]]>
+
+
+
+
+
+
+
+
+ Excerpts
+ /test/excerpts/
+
+ The following contents should be invisible in home/archive page.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget urna vitae velit eleifend interdum at ac nisi. In nec ligula lacus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed eu cursus erat, ut dapibus quam. Aliquam eleifend dolor vitae libero pharetra adipiscing. Etiam adipiscing dolor a quam tempor, eu convallis nulla varius. Aliquam sollicitudin risus a porta aliquam. Ut nec velit dolor. Proin eget leo lobortis, aliquam est sed, mollis mauris. Fusce vitae leo pretium massa accumsan condimentum. Fusce malesuada gravida lectus vel vulputate. Donec bibendum porta nibh ut aliquam.
Sed lorem felis, congue non fringilla eu, aliquam eu eros. Curabitur orci libero, mollis sed semper vitae, adipiscing in lectus. Aenean non egestas odio. Donec sollicitudin nisi quis lorem gravida, in pharetra mauris fringilla. Duis sit amet faucibus dolor, id aliquam neque. In egestas, odio gravida tempor dictum, mauris felis faucibus purus, sit amet commodo lacus diam vitae est. Ut ut quam eget massa semper sodales. Aenean non ipsum cursus, blandit lectus in, ornare odio. Curabitur ultrices porttitor vulputate.
]]>
+
+
+
+
+
+
+
+
+ Videos
+ /test/videos/
+
+ This is a video test post.Youtube
VIDEO
Vimeo
]]>
+
+
+
+
+
+
+
+
+ Gallery Post
+ /test/gallery-post/
+
+ This post contains 4 photos:Widescreen wallpaper Portrait photo Dual widescreen wallpaper Small photo All photos should be displayed properly.
]]>
+
+
+
+
+
+
+
+
+ Tag Plugins
+ /test/tag-plugins/
+
+ This post is used for testing tag plugins. See docs for more info.Block Quote Normal blockquote Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
Quote from a book Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
Quote from an article on the web Every interaction is both precious and an opportunity to delight.
Seth Godin `http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html` Welcome to Island Marketing Code Block Normal code block With caption Array.map array.map(callback[, thisArg])
With caption and URL .compact Underscore.js .compact([0, 1, false, 2, ‘’, 3]); => [1, 2, 3]
With marked lines Line 1,7-8,10 should be marked with different color.
const http = require ('http' );const hostname = '127.0.0.1' ;const port = 1337 ;http.createServer((req, res ) => { res.writeHead(200 , { 'Content-Type' : 'text/plain' }); res.end('Hello World\n' ); }).listen(port, hostname, () => { console .log(`Server running at http://${hostname} :${port} /` ); });
Note: Theme's style should support .highlight.line.marked (recommend to use the selection or current line color).
Gist jsFiddle Pullquote Left Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus molestie arcu, et fringilla mauris placerat ac. Nullam luctus bibendum risus. Ut cursus sed ipsum feugiat egestas. Suspendisse elementum, velit eu consequat consequat, augue lorem dapibus libero, eget pulvinar dolor est sit amet nulla. Suspendisse a porta tortor, et posuere mi. Pellentesque ultricies, mi quis volutpat malesuada, erat felis vulputate nisl, ac congue ante tortor ut ante. Proin aliquam sem vel mauris tincidunt, eget scelerisque tortor euismod. Nulla tincidunt enim nec commodo dictum. Mauris id sapien et orci gravida luctus id ut dui. In vel vulputate odio. Duis vel turpis molestie, scelerisque enim eu, lobortis eros. Cras at ipsum gravida, sagittis ante vel, viverra tellus. Nunc mauris turpis, elementum ullamcorper nisl pretium, ultrices cursus justo. Mauris porttitor commodo eros, ac ornare orci interdum in. Cras fermentum cursus leo sed mattis. In dignissim lorem sem, sit amet elementum mauris venenatis ac.
Right Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ligula justo, lobortis sit amet semper vel, dignissim sit amet libero. Praesent ac tempus ligula. Maecenas at gravida odio. Etiam tristique volutpat lacus eu faucibus. Donec non tempus arcu. Phasellus adipiscing, mauris nec mollis egestas, ipsum nunc auctor velit, et rhoncus lorem ipsum at ante. Praesent et sem in velit volutpat auctor. Duis vel mauris nulla. Maecenas mattis interdum ante, quis sagittis nibh cursus et. Nulla facilisi. Morbi convallis gravida tortor, ut fermentum enim gravida et. Nunc vel dictum nisl, non ultrices libero. Proin vestibulum felis eget orci consectetur lobortis. Vestibulum augue nulla, iaculis vitae augue vehicula, dignissim ultrices libero. Sed imperdiet urna et quam ultrices tincidunt nec ac magna. Etiam vel pharetra elit.
]]>
+
+
+
+
+
+
+
+
+ www.google.com
+ /test/link-post-without-title/
+
+ This is a link post without a title. The title should be the link with or without protocol. Clicking on the link should open Google in a new tab or window.]]>
+
+
+
+
+
+
+
+
+ 日本語テスト
+ /test/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%83%86%E3%82%B9%E3%83%88/
+
+ This is a Japanese test post.私は昨日ついにその助力家というのの上よりするたなけれ。
最も今をお話団はちょうどこの前後なかろでくらいに困りがいるたをは帰着考えたなかって、そうにもするでうたらない。
がたを知っないはずも同時に九月をいよいよたありた。
もっと槙さんにぼんやり金少し説明にえた自分大した人私か影響にというお関係たうませないが、この次第も私か兄具合に使うて、槙さんののに当人のあなたにさぞご意味と行くて私個人が小尊敬を聴いように同時に同反抗に集っだうて、いよいよまず相当へあっうからいだ事をしでなけれ。
それでそれでもご時日をしはずはたったいやと突き抜けるますて、その元がは行ったてという獄を尽すていけですた。
この中道具の日その学校はあなたごろがすまなりかとネルソンさんの考えるですん、辺の事実ないというご盲従ありたですと、爺さんのためが薬缶が結果までの箸の当時してならて、多少の十月にためからそういう上からとにかくしましないと触れべきものたで、ないうですと多少お人達したのでたた。
From すぐ使えるダミーテキスト - 日本語 Lorem ipsum
]]>
+
+
+
+
+
+
+
+
+ 中文測試
+ /test/%E4%B8%AD%E6%96%87%E6%B8%AC%E8%A9%A6/
+
+ This is a Chinese test post.善我王上魚、產生資西員合兒臉趣論。畫衣生這著爸毛親可時,安程幾?合學作。觀經而作建。都非子作這!法如言子你關!手師也。
以也座論頭室業放。要車時地變此親不老高小是統習直麼調未,行年香一?
就竟在,是我童示讓利分和異種百路關母信過明驗有個歷洋中前合著區亮風值新底車有正結,進快保的行戰從:弟除文辦條國備當來際年每小腳識世可的的外的廣下歌洲保輪市果底天影;全氣具些回童但倒影發狀在示,數上學大法很,如要我……月品大供這起服滿老?應學傳者國:山式排只不之然清同關;細車是!停屋常間又,資畫領生,相們制在?公別的人寫教資夠。資再我我!只臉夫藝量不路政吃息緊回力之;兒足灣電空時局我怎初安。意今一子區首者微陸現際安除發連由子由而走學體區園我車當會,經時取頭,嚴了新科同?很夫營動通打,出和導一樂,查旅他。坐是收外子發物北看蘭戰坐車身做可來。道就學務。
國新故。
工步他始能詩的,裝進分星海演意學值例道……於財型目古香亮自和這乎?化經溫詩。只賽嚴大一主價世哥受的沒有中年即病行金拉麼河。主小路了種就小為廣不?
From 亂數假文產生器 - Chinese Lorem Ipsum
]]>
+
+
+
+
+
+
+
+
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam justo turpis, tincidunt ac convallis id.
+ /test/long-title/
+
+ This post has a long title. Make sure the title displayed right.]]>
+
+
+
+
+
+
+
+
+ Link Post
+ /test/link-post/
+
+ This is a link post. Clicking on the link should open Google in a new tab or window.]]>
+
+
+
+
+
+
+
+
+ Elements
+ /test/elements/
+
+ The purpose of this post is to help you make sure all of HTML elements can display properly. If you use CSS reset, don't forget to redefine the style by yourself.Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 Paragraph Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan.
Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed erat diam, blandit eget felis aliquam, rhoncus varius urna. Donec tellus sapien, sodales eget ante vitae, feugiat ullamcorper urna. Praesent auctor dui vitae dapibus eleifend. Proin viverra mollis neque, ut ullamcorper elit posuere eget.
Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
Maecenas ornare arcu at mi suscipit, non molestie tortor ultrices. Aenean convallis, diam et congue ultricies, erat magna tincidunt orci, pulvinar posuere mi sapien ac magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent vitae placerat mauris. Nullam laoreet ante posuere tortor blandit auctor. Sed id ligula volutpat leo consequat placerat. Mauris fermentum dolor sed augue malesuada sollicitudin. Vivamus ultrices nunc felis, quis viverra orci eleifend ut. Donec et quam id urna cursus posuere. Donec elementum scelerisque laoreet.
List Types Definition List (dl) Definition List Title This is a definition list division. Ordered List (ol) List Item 1 List Item 2 List Item 3 Unordered List (ul) List Item 1 List Item 2 List Item 3 Checkbox List (ul) Table Table Header 1 Table Header 2 Table Header 3 Division 1 Division 2 Division 3 Division 1 Division 2 Division 3 Division 1 Division 2 Division 3
Misc Stuff - abbr, acronym, sub, sup, kbd, etc. Lorem superscript dolor subscript amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. cite . Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. NBA Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. AVE . Use Crtl + C to stop.
]]>
+
+
+
+
+
+
+
+
+ Hello World
+ /test/hello-world/
+
+ Welcome to Hexo! This is your very first post. Check documentation to learn how to use.]]>
+
+
+
+
+
+
+
+
+
diff --git a/site-settings/configuration/index.html b/site-settings/configuration/index.html
new file mode 100644
index 000000000..6a4b88e95
--- /dev/null
+++ b/site-settings/configuration/index.html
@@ -0,0 +1,2254 @@
+
+
+
+ Volantis: 修改站点配置文件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 修改站点配置文件
+
+
+
+
博客根目录下的 _config.yml 文件通常负责站点相关配置、第三方 npm 插件相关的配置。
+网站标题 blog/_config.yml 网站图标 blog/_config.yml favicon: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/favicon/favicon.ico
blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico">
多语言设置 blog/_config.yml language: - zh-CN - en - zh-HK - zh-TW
对应的翻译文件路径: themes/volantis/languages/
+使用 Import 导入外部文件 Volantis 用户可以在不修改主题文件的情况下向 head 和 body 中添加各种标签。meta 和 link 对应 head 中的 <meta> 和 <link> 标签。script 可以在 body 末尾导入 js 代码。
+blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico"> script: - <script></script>
更多
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ https://volantis.js.org/post-sitemap.xml
+ 2020-10-09T01:48:12.528Z
+
+
+
+ https://volantis.js.org/page-sitemap.xml
+ 2020-10-09T01:58:13.590Z
+
+
+
+
diff --git a/sitemap.xsl b/sitemap.xsl
new file mode 100644
index 000000000..a2c4214e5
--- /dev/null
+++ b/sitemap.xsl
@@ -0,0 +1,191 @@
+
+
+
+
+
+ XML Sitemap
+
+
XML Sitemap
+
+ Generated by
+ Hexo Google-friendly sitemap generator , this is an XML
+ Sitemap, meant for consumption by search engines.
+
+ sitemaps.org .
+
+
+
+ This XML Sitemap Index file contains
+
+
+
+
+ Sitemap
+ Last Modified
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ This XML Sitemap contains
+
+
+ ↑ Sitemap Index
+
+
+
+
+ URL
+ Prio
+ Images
+ Ch. Freq.
+ Last Mod.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/start b/start
new file mode 100644
index 000000000..cd31cfb11
--- /dev/null
+++ b/start
@@ -0,0 +1,3 @@
+#!/bin/bash
+
+curl -s https://xaoxuu.com/install | bash -s hexo.sh && hexo.sh init && return
diff --git a/tag-plugins/aplayer/index.html b/tag-plugins/aplayer/index.html
new file mode 100644
index 000000000..59d0e9c33
--- /dev/null
+++ b/tag-plugins/aplayer/index.html
@@ -0,0 +1,2226 @@
+
+
+
+ Volantis: tag-plugins: aplayer - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: aplayer
+
+
+
+
主题对 APlayer 插件的样式进行了兼容。安装插件:
+npm i -S hexo-tag-aplayer
使用方法:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: audio - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: audio
+
+
+
+
本插件最后更新于 2.4 版本 演示效果 Your browser does not support the audio tag. 上述示例的源码 example: {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: button - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: button
+
+
+
+
基础按钮 请将您的 Volantis 升级至 2.4 版本以上使用。
+{% btn 样式参数(可选), 标题, 链接, 图标(可选) %}
+
+
样式参数
+
+
+
+
图标
+
+
第1个或者第2个参数包含 fa- 的那个被识别为图标。
example.md: 不设置任何参数的 {% btn 按钮, / %} 适合融入段落中。 regular 按钮适合独立于段落之外: {% btn regular, 示例博客, https://xaoxuu.com, fas fa-play-circle %} large 按钮更具有强调作用,建议搭配 center 使用: {% btn center large, 开始使用, https://volantis.js.org/v3/getting-started/, fas fa-download %}
富文本按钮 请将您的 Volantis 升级至 2.3 版本以上使用。
+{% btns 样式参数 %} {% cell 标题, 链接, 图片或者图标 %} {% cell 标题, 链接, 图片或者图标 %} {% endbtns %}
样式参数位置可以写图片样式、布局方式,多个样式参数用空格隔开。
+
圆角样式
+
+
默认为方形
+
+
+
+
布局方式
+
+
默认为自动宽度,适合视野内只有一两个的情况。
+
+
+
+参数
+含义
+
+
+
+wide
+宽一点的按钮
+
+
+fill
+填充布局,自动铺满至少一行,多了会换行。
+
+
+center
+居中,按钮之间是固定间距。
+
+
+around
+居中分散
+
+
+grid2
+等宽最多2列,屏幕变窄会适当减少列数。
+
+
+grid3
+等宽最多3列,屏幕变窄会适当减少列数。
+
+
+grid4
+等宽最多4列,屏幕变窄会适当减少列数。
+
+
+grid5
+等宽最多5列,屏幕变窄会适当减少列数。
+
+
+
+
+
增加文字样式
+
+
可以在容器内增加 <b>标题</b> 和 <p>描述文字</p>
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
example.md: {% btns circle grid5 %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% endbtns %}
+
+
或者含有图标的按钮:
+
example.md: {% btns rounded grid5 %} {% cell 下载源码, /, fas fa-download %} {% cell 查看文档, /, fas fa-book-open %} {% endbtns %}
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
example.md: {% btns circle center grid5 %} <a href ='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p red, 专业版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png' > </a > <a href ='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p green, 免费版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png' > </a > {% endbtns %}
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
+
+
或者含有图标的按钮:
+
+
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: checkbox - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: checkbox
+
+
+
+
最后更新于 2.6 版本 {% checkbox 样式参数(可选), 文本(支持简单md) %}
演示效果
+
+
+
+
+
+
+
+
+
+
+上述示例的源码 example: {% checkbox 纯文本测试 %} {% checkbox checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% checkbox red, 支持自定义颜色 %} {% checkbox green checked, 绿色 + 默认选中 %} {% checkbox yellow checked, 黄色 + 默认选中 %} {% checkbox cyan checked, 青色 + 默认选中 %} {% checkbox blue checked, 蓝色 + 默认选中 %} {% checkbox plus green checked, 增加 %} {% checkbox minus yellow checked, 减少 %} {% checkbox times red checked, 叉 %}
可以支持的参数 颜色 red, yellow, green, cyan, blue
样式 选中状态
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: dropmenu - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: dropmenu
+
+
+
+
下拉菜单 请将您的 Volantis 升级至 3.0 版本以上使用。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: folding - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: folding
+
+
+
+
最后更新于 2.3 版本 {% folding 参数(可选), 标题 %}  {% endfolding %}
演示效果 查看图片测试
+
+
+
查看默认打开的折叠框
+
+ 查看代码测试
+
+
{% folding green, 查看代码测试 %} 查看代码测试 {% endfolding %}
+
查看列表测试
+
+ 查看嵌套测试
+
+
查看嵌套测试2 查看嵌套测试3 hahaha
+
上述示例的源码 example: {% folding 查看图片测试 %}  {% endfolding %} {% folding cyan open, 查看默认打开的折叠框 %} 这是一个默认打开的折叠框。 {% endfolding %} {% folding green, 查看代码测试 %} {% endfolding %} {% folding yellow, 查看列表测试 %} - haha- hehe{% endfolding %} {% folding red, 查看嵌套测试 %} {% folding blue, 查看嵌套测试2 %} {% folding 查看嵌套测试3 %} hahaha <span > <img src ='https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style ='height:24px' > </span > {% endfolding %} {% endfolding %} {% endfolding %}
可以支持的参数 参数位置可以填写颜色和状态,多个参数用空格隔开。
+颜色 blue, cyan, green, yellow, red
状态 状态填写 open 代表默认打开。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: frame - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: frame
+
+
+
+
这是一个能够将图片或者视频套入设备框架中的标签,可以用来更优雅地显示截图、录屏。
+本插件最后更新于 4.0 版本 {% frame 框架名 | img=图片链接 | alt=图片描述(可选) | part=top/bottom(可选) %} {% frame 框架名 | video=视频链接 | part=top/bottom(可选) %}
{% frame iphone11 | img=https://gitee.com/xaoxuu/cdn-assets/raw/master/wiki/prohud/toast-loading@2x.jpg | video=https://gitee.com/xaoxuu/cdn-assets/raw/master/wiki/prohud/toast-loading@2x.mov | part=top %}
在这个示例中同时出现了 img 和 video 那么它就是一个带有封面的视频,在视频加载完成之前会先显示视频封面。
+设备框架 目前支持的有:
+如果您有以下其它设备框架图(svg),欢迎 PR 兼容。
+android, ipad, macbook, watch
剪裁 通过设置 part=top 或者 part=bottom 来显示上半部分或者下半部分,否则将显示完整的框架及其中的图片/视频。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: gallery - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: gallery
+
+
+
+
Gallery 标签是一种针对一组图片应用场景的标签。
+本插件最后更新于 3.0 版本 {% gallery 参数, 列数 %}   {% endgallery %}
演示效果 一行一个图片
+
+
+
一行多个图片(不换行)
+
+
+多行多个图片(每行2~8个图片)
+
+
+上述示例的源码 一行一个图片
+example.md: {% gallery %}  {% endgallery %}
一行多个图片(不换行)
+example.md: {% gallery %}    {% endgallery %}
多行多个图片(每行2~8个图片)
+example.md: {% gallery stretch, 4 %}         {% endgallery %}
可以支持的参数 对齐方向 缩放 列数 逗号后面直接写列数,支持 2 ~ 8 列。设定列列数之后就是「多行多图」布局,此时图片默认左对齐。为了避免图片大小不一,建议搭配 stretch 来时图片放大填充。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: ghcard - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: ghcard
+
+
+
+
最后更新于 4.0 版本 {% ghcard 用户名, 其它参数(可选) %} {% ghcard 用户名/仓库, 其它参数(可选) %}
用户信息卡片
+
+
+
+
+
+
+
+
+
+
+
+上述示例的源码:
+example: | {% ghcard xaoxuu %} | {% ghcard xaoxuu, theme=vue %} | | -- | -- | | {% ghcard xaoxuu, theme=buefy %} | {% ghcard xaoxuu, theme=solarized-light %} | | {% ghcard xaoxuu, theme=onedark %} | {% ghcard xaoxuu, theme=solarized-dark %} | | {% ghcard xaoxuu, theme=algolia %} | {% ghcard xaoxuu, theme=calm %} |
仓库信息卡片
+
+
+
+
+
+
+
+
+
+
+
+上述示例的源码:
+example: | {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} | | -- | -- | | {% ghcard volantis-x/hexo-theme-volantis, theme=buefy %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-light %} | | {% ghcard volantis-x/hexo-theme-volantis, theme=onedark %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-dark %} | | {% ghcard volantis-x/hexo-theme-volantis, theme=algolia %} | {% ghcard volantis-x/hexo-theme-volantis, theme=calm %} |
更多参数选择
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: image - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: image
+
+
+
+
Image 标签是一种针对单个图片应用场景的标签,支持图片描述文字和指定宽度。
+本插件最后更新于 4.0 版本 {% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %}
演示效果 添加描述:
+
+
+指定宽度:
+
+
+指定宽度并添加描述:
+
+
+设置占位背景色:
+
+
+
+
+上述示例的源码 example: 添加描述: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %} 指定宽度: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %} 指定宽度并添加描述: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %} 设置占位背景色: {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}
可以支持的参数 图片宽高度 example: 图片描述 example: 占位背景色 example:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 内置标签插件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Volantis 专用标签 文本类
+
+
+
+
+
+
+
+
+
+链接、按钮、菜单
+
+
+
+
+
+
+容器类
+
+
+
+多媒体类
+
+
+
+
+
+
+
+数据集合类
+
+
+Hexo 通用标签 在文章中使用 <!-- more -->,那么 <!-- more --> 之前的文字将会被视为摘要。首页中将只出现这部分文字,同时这部分文字也会出现在正文之中。详见 Hexo 官方文档:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: inlineimage - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: inlineimage
+
+
+
+
Inlineimage 标签是一种行内图片标签,可以用来在一段话中间插入表情。
+本插件最后更新于 4.0 版本 {% inlineimage 图片链接, height=高度(可选) %}
演示效果 这是
+这又是
+上述示例的源码 example: 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 这又是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif, height=40px %} 一段话。
可以支持的参数 高度
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: issues - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: issues
+
+
+
+
最后更新于 4.0 版本 {% issues type | api=url | group=key:value1,value2(可选) %}
类型 根据需求不同,会将 issues 内容解析成不同的 HTML 标签,目前支持的类型有:
+
+timeline : 解析成 timeline 标签,issue 的标题对应 timeline 的时间, issue 的内容对应 timeline 的内容。sites : 解析成 sites 标签,需要有 JSON 代码块:{ "title" : "" , "screenshot" : "" , "url" : "" , "avatar" : "" , "description" : "" , "keywords" : "" }
+API 传可以调得通的 URL ,例如:
+api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active
分组 sites 类型的 issues 默认不分组,如果需要分组,可指定分组依据「key」,和分组白名单「value1」「value2」等,例如:
+这个参数的作用就是,筛选出 JSON 中包含 "version": "v4" 或者 "version": "v3" 或者 "version": "v2" 的数据,并分组显示。
+示例 时间线 {% issues timeline | api=https://gitee.com/api/v5/repos/xaoxuu/timeline/issues?state=open&creator=xaoxuu&sort=created&direction=desc&page=1&per_page=100 %}
显示效果:
+
+
+对应的仓库链接:
+
+
+
+友链 {% issues sites | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %} {% issues sites | api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
上例中的 labels=active 参数可以控制默认的 issue 不显示,只有自己审核通过添加了 active 标签之后才会显示。上述示例对应的仓库链接:
+
+
+分组 这是主题官网的「示例博客」页面的数据:
+{% issues sites | api=https://api.github.com/repos/volantis-x/examples/issues?sort=updated&state=open&page=1&per_page=100 | group=version:版本:^4.0,版本:^3.0,版本:^2.0 %}
上述示例对应的仓库链接:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: link - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: link
+
+
+
+
最后更新于 3.0 版本 {% link 标题, 链接, 图片链接(可选) %}
演示效果
+
+上述示例的源码 example: {% link 如何参与项目, https://volantis.js.org/contributors/, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets@master/logo/256/safari.png %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: note - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: note
+
+
+
+
NoteBlock 是 Blockquote 的增强版,在左边显示图标,并且可以自定颜色。而 Note 是 NoteBlock 的简便写法。
+最后更新于 2.3 版本 演示效果 经典用法 可以在配置文件中设置默认样式,为简单的一句话提供最的简便写法。
note warning 默认黄色,适合警告性的信息
note error/danger 默认红色,适合危险性的信息
note done/success 默认绿色,适合正确操作的信息
更多图标 这些都是默认样式,可以手动加上颜色:
+
+note radiation yellow 可以加上颜色
note paperclip blue 放置一些附件链接
note guide clear 可以加上一段向导
note undo light 可以说明如何撤销或者回退
上述示例的源码 example: ### 经典用法 {% note, 可以在配置文件中设置默认样式,为简单的一句话提供最的简便写法。 %} {% note quote, note quote 适合引用一段话 %} {% note info, note info 默认主题色,适合中性的信息 %} {% note warning, note warning 默认黄色,适合警告性的信息 %} {% note danger, note error/danger 默认红色,适合危险性的信息 %} {% note success, note done/success 默认绿色,适合正确操作的信息 %} ### 更多图标 这些都是默认样式,可以手动加上颜色: {% note radiation, note radiation 默认样式 %} {% note radiation yellow, note radiation yellow 可以加上颜色 %} {% note bug red, note bug red 说明还存在的一些故障 %} {% note link green, note link green 可以放置一些链接 %} {% note paperclip blue, note paperclip blue 放置一些附件链接 %} {% note todo, note todo 待办事项 %} {% note guide clear, note guide clear 可以加上一段向导 %} {% note download, note download 可以放置下载链接 %} {% note message gray, note message gray 一段消息 %} {% note up, note up 可以说明如何进行更新 %} {% note undo light, note undo light 可以说明如何撤销或者回退 %}
可以支持的参数 样式参数位置可以写图标和颜色,多个样式参数用空格隔开。
+图标 彩色的 quote, info, warning, done/success, error/danger
灰色的,也可以指定颜色 radiation, bug, idea, link, paperclip, todo, message, guide, download, up, undo
颜色 指定颜色 clear, light, gray, red, yellow, green, cyan, blue
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: noteblock - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: noteblock
+
+
+
+
NoteBlock 是 Blockquote 的增强版,在左边显示图标,并且可以自定颜色。而 Note 是 NoteBlock 的简便写法。
+最后更新于 4.0 版本 {% noteblock 样式参数(可选), 标题(可选) %} 文本段落 {% endnoteblock %}
演示效果 可以在区块中放置一些复杂的结构,支持嵌套。
+标题(可选)
Windows 10不是為所有人設計,而是為每個人設計
Folding 测试: 点击查看更多 上述示例的源码 example: {% noteblock, 标题(可选) %} Windows 10不是為所有人設計,而是為每個人設計 {% noteblock done %} 嵌套测试: 请坐和放宽,我正在帮你搞定一切... {% endnoteblock %} {% folding yellow, Folding 测试: 点击查看更多 %} {% note warning, 不要说我们没有警告过你 %} {% noteblock bug red %} 我们都有不顺利的时候 {% endnoteblock %} {% endfolding %} {% endnoteblock %}
可以支持的参数 样式参数位置可以写图标和颜色,多个样式参数用空格隔开。
+图标 彩色的 quote, info, warning, done/success, error/danger
灰色的,也可以指定颜色 radiation, bug, idea, link, paperclip, todo, message, guide, download, up, undo
颜色 指定颜色 clear, light, gray, red, yellow, green, cyan, blue
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: p - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: p
+
+
+
+
本插件最后更新于 2.5 版本 演示效果 彩色文字 在一段话中方便插入各种颜色的标签,包括:
红色
、黄色
、绿色
、青色
、蓝色
、灰色
。
+超大号文字 文档「开始」页面中的标题部分就是超大号文字。
+Volantis
+A Wonderful Theme for Hexo
+
+上述示例的源码 example: ### 彩色文字 在一段话中方便插入各种颜色的标签,包括:{% p red, 红色 %}、{% p yellow, 黄色 %}、{% p green, 绿色 %}、{% p cyan, 青色 %}、{% p blue, 蓝色 %}、{% p gray, 灰色 %}。 ### 超大号文字 文档「开始」页面中的标题部分就是超大号文字。 {% p center logo large, Volantis %} {% p center small, A Wonderful Theme for Hexo %}
可以支持的参数 样式参数位置可以写颜色、大小和对齐方向,多个样式参数用空格隔开。
+字体 颜色 red, yellow, green, cyan, blue, gray
大小 small, h4, h3, h2, h1, large, huge, ultra
对齐方向
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: radio - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: radio
+
+
+
+
最后更新于 2.6 版本 {% checkbox 样式参数(可选), 文本(支持简单md) %}
演示效果
+
+
+
+
+
+
+
+上述示例的源码 example: {% radio 纯文本测试 %} {% radio checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% radio red, 支持自定义颜色 %} {% radio green, 绿色 %} {% radio yellow, 黄色 %} {% radio cyan, 青色 %} {% radio blue, 蓝色 %}
可以支持的参数 颜色 red, yellow, green, cyan, blue
选中状态
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: site - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: site
+
+
+
+
最后更新于 4.0 版本 {% sitegroup %} {% site 标题, url=链接, screenshot=截图链接, avatar=头像链接(可选), description=描述(可选) %} {% site 标题, url=链接, screenshot=截图链接, avatar=头像链接(可选), description=描述(可选) %} {% endsitegroup %}
演示效果
+
+上述示例的源码 example: {% sitegroup %} {% site xaoxuu, url=https://xaoxuu.com, screenshot=https://i.loli.net/2020/08/21/VuSwWZ1xAeUHEBC.jpg, avatar=https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png, description=简约风格 %} {% site inkss, url=https://inkss.cn, screenshot=https://i.loli.net/2020/08/21/Vzbu3i8fXs6Nh5Y.jpg, avatar=https://cdn.jsdelivr.net/gh/inkss/common@master/static/web/avatar.jpg, description=这是一段关于这个网站的描述文字 %} {% site MHuiG, url=https://blog.mhuig.top, screenshot=https://i.loli.net/2020/08/22/d24zpPlhLYWX6D1.png, avatar=https://cdn.jsdelivr.net/gh/MHuiG/imgbed@master/data/p.png, description=这是一段关于这个网站的描述文字 %} {% site Colsrch, url=https://colsrch.top, screenshot=https://i.loli.net/2020/08/22/dFRWXm52OVu8qfK.png, avatar=https://cdn.jsdelivr.net/gh/Colsrch/images/Colsrch/avatar.jpg, description=这是一段关于这个网站的描述文字 %} {% site Linhk1606, url=https://linhk1606.github.io, screenshot=https://i.loli.net/2020/08/21/3PmGLCKicnfow1x.png, avatar=https://i.loli.net/2020/02/09/PN7I5RJfFtA93r2.png, description=这是一段关于这个网站的描述文字 %} {% endsitegroup %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: span - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: span
+
+
+
+
本插件最后更新于 2.5 版本 演示效果 彩色文字 在一段话中方便插入各种颜色的标签,包括:红色 、黄色 、绿色 、青色 、蓝色 、灰色 。
+超大号文字 文档「开始」页面中的标题部分就是超大号文字。
+Volantis
+A Wonderful Theme for Hexo
+
+上述示例的源码 example: ### 彩色文字 在一段话中方便插入各种颜色的标签,包括:{% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}。 ### 超大号文字 文档「开始」页面中的标题部分就是超大号文字。 {% span center logo large, Volantis %} {% span center small, A Wonderful Theme for Hexo %}
可以支持的参数 样式参数位置可以写颜色、大小和对齐方向,多个样式参数用空格隔开。
+字体 颜色 red, yellow, green, cyan, blue, gray
大小 small, h4, h3, h2, h1, large, huge, ultra
对齐方向
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: tab - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: tab
+
+
+
+
此插件移植自 NexT #tabs
+最后更新于 2.1 版本 {% tabs 页面内不重复的ID %} 内容 内容 {% endtabs %}
演示效果
+
+上述示例的源码 example: {% tabs tab-id %} 。。。 !!! {% endtabs %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: text - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: text
+
+
+
+
这是一些文本样式标签:
+带 下划线 的文本
+example.md: 带 着重号 的文本
+example.md: 带 波浪线 的文本
+example.md: 带 删除线 的文本
+example.md: 键盘样式的文本 command + D
+example.md: 键盘样式的文本 {% kbd command %} + {% kbd D %}
密码样式的文本:这里没有验证码
+example.md: 密码样式的文本:{% psw 这里没有验证码 %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: timeline - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: timeline
+
+
+
+
最后更新于 3.0 版本 {% timeline 时间线标题(可选) %} {% timenode 时间节点(标题) %} 正文内容 {% endtimenode %} {% timenode 时间节点(标题) %} 正文内容 {% endtimenode %} {% endtimeline %}
演示效果
+
如果有 hexo-lazyload-image 插件,需要删除并重新安装最新版本,设置 lazyload.isSPA: true。 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 use_cdn: true 则需要删除。 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。 2.x 版本的置顶 top: true 改为了 pin: true,并且同样适用于 layout: page 的页面。 如果使用了 hexo-offline 插件,建议卸载,3.0 版本默认开启了 pjax 服务。
+
+
+
+
全局搜索 seotitle 并替换为 seo_title。 group 组件的索引规则有变,使用 group 组件的文章内,group: group_name 对应的组件名必须是 group_name。 group 组件的列表名优先显示文章的 short_title 其次是 title。
+
上述示例的源码 example: {% timeline %} {% timenode 2020-07-24 [2.6.6 -> 3.0 ](https://github.com/volantis-x/hexo-theme-volantis/releases ) %} 1. 如果有 `hexo-lazyload-image` 插件,需要删除并重新安装最新版本,设置 `lazyload.isSPA: true` 。2. 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 `use_cdn: true` 则需要删除。3. 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。4. 2.x 版本的置顶 `top: true` 改为了 `pin: true` ,并且同样适用于 `layout: page` 的页面。5. 如果使用了 `hexo-offline` 插件,建议卸载,3.0 版本默认开启了 pjax 服务。{% endtimenode %} {% timenode 2020-05-15 [2.6.3 -> 2.6.6 ](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.6 ) %} 不需要额外处理。 {% endtimenode %} {% timenode 2020-04-20 [2.6.2 -> 2.6.3 ](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.3 ) %} 1. 全局搜索 `seotitle` 并替换为 `seo_title` 。2. group 组件的索引规则有变,使用 group 组件的文章内,`group: group_name` 对应的组件名必须是 `group_name` 。2. group 组件的列表名优先显示文章的 `short_title` 其次是 `title` 。{% endtimenode %} {% endtimeline %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: tag-plugins: video - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ tag-plugins: video
+
+
+
+
本插件最后更新于 2.3 版本 演示效果 100%宽度
+Your browser does not support the video tag.
+
+50%宽度
+Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
25%宽度
+Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
上述示例的源码 100%宽度
+example.md: {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
50%宽度
+example.md: {% videos, 2 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
25%宽度
+example.md: {% videos, 4 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
可以支持的参数 对齐方向 列数 逗号后面直接写列数,支持 1 ~ 4 列。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
标签:Bar - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
如何让自己的文章收录到这里? 发布与分享文章
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
标签:Foo - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
如何让自己的文章收录到这里? 发布与分享文章
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
测试「文章内链接作文本的话无法生成静态文件」 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 测试「文章内链接作文本的话无法生成静态文件」
+
+
+
+
5、测试Tomcat是否配置成功:打开浏览器,输入在地址栏中输入: http://localhost:8080 的运行结果如下图即为即为配置成功!(因为Tomcat已经在运行再次打开会报错)
+相关 Issue: #164
+结论:存在这篇文章的情况下能够成功 deploy ,说明这不是主题的 BUG。
markdwon 解析插件为 hexo-renderer-marked 时此插件默认会自动识别 URL ,且原文链接前后没有空格,所以链接前后增加一个空格或者在根目录配置文件中设置 autolink: false 都可以避免 deploy 报错。hexo-renderer-marked
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Code Highlight Style test - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Code Highlight Style test
+
+
+
+
Make sure all the code blocks highlighted correctly. All the code samples are come from the demo of https://highlightjs.org
+Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
#[derive(Debug)] pub enum State Start, Transient, Closed, } impl From <&'a str > for State { fn from 'a str ) -> Self { match s { "start" => State::Start, "closed" => State::Closed, _ => unreachable! (), } } }
[ { "title" : "apples" , "count" : [12000 , 20000 ], "description" : {"text" : "..." , "sensitive" : false } }, { "title" : "oranges" , "count" : [17500 , null ], "description" : {"text" : "..." , "sensitive" : false } } ]
class MyClass { public static myValue: string ; constructor (init: string ) { this .myValue = init; } } import fs = require ("fs" );module MyModule { export interface MyInterface extends Other { myProperty: any ; } } declare magicNumber number ;myArray.forEach(() => { });
@requires_authorization def somefunc (param1='' , param2=0 ): r'''A docstring''' if param1 > param2: print 'Gre\'ater' return (param2 - param1 + 1 + 0b10l ) or None class SomeClass : pass >>> message = '''interpreter ... prompt'''
<!DOCTYPE html > <title > Title</title > <style > body {width : 500px ;}</style > <script type ="application/javascript" > function $init (return true ;} </script > <body > <p checked class ="title" id ='title' > Title</p > </body >
function $initHighlight (block, cls ) try { if (cls.search(/\bno\-highlight\b/ ) != -1 ) return process(block, true , 0x0F ) + ` class="${cls} "` ; } catch (e) { } for (var i = 0 / 2 ; i < classes.length; i++) { if (checkCondition(classes[i]) === undefined ) console .log('undefined' ); } return ( <div> <web-component>{block}</web-component> </div> ) } export $initHighlight;
#include <iostream> int main (int argc, char *argv[]) for (auto i = 0 ; i < 0xFFFF ; i++) cout << "Hello, World!" << endl ; char c = '\n' ; unordered_map <string , vector <string > > m; m["key" ] = "\\\\" ; return -2e3 + 12l ; }
CREATE TABLE "topic" ( "id" serial NOT NULL PRIMARY KEY , "forum_id" integer NOT NULL , "subject" varchar (255 ) NOT NULL ); ALTER TABLE "topic" ADD CONSTRAINT forum_id FOREIGN KEY ("forum_id" )REFERENCES "forum" ("id" );insert into "topic" ("forum_id" , "subject" )values (2 , 'D''artagnian' );
#import <UIKit/UIKit.h> #import "Dependency.h" @protocol WorldDataSource @optional - (NSString *)worldName; @required - (BOOL )allowsToLive; @end @property (nonatomic , readonly ) NSString *title;- (IBAction ) show; @end
package l2f.gameserver.model;public abstract class L2Char extends L2Object public static final Short ERROR = 0x0001 ; public void moveTo (int x, int y, int z) _ai = null ; log("Should not be called" ); if (1 > 5 ) { return ; } } }
import Foundation@objc class Person : Entity var name: String! var age: Int! init (name: String , age: Int ) { } func description (offset: Int = 0 ) String { return "\(name) is \(age + offset) years old" } }
@font-face { font-family : Chunkfive; src : url ('Chunkfive.otf' ); } body , .usertext { color : #F0F0F0 ; background : #600 ; font-family : Chunkfive, sans; } @import url(print.css);@media print { a [href^=http] ::after { content : attr (href) } }
class Greeter def initialize (name) @name = name.capitalize end def salute puts "Hello #{@name} !" end end g = Greeter.new("world" ) g.salute
BUILDDIR = _build EXTRAS ?= $(BUILDDIR) /extras .PHONY : main cleanmain: @echo "Building main facility..." build_main $(BUILDDIR) clean: rm -rf $(BUILDDIR) /*
package mainimport "fmt" func main () ch := make (chan float64 ) ch <- 1.0e10 x, ok := <- ch defer fmt.Println(`exitting now\` ) go println (len ("hello world!" )) return }
#!/bin/bash ACCEPTED_HOSTS="/root/.hag_accepted.conf" BE_VERBOSE=false if [ "$UID " -ne 0 ]then echo "Superuser rights required" exit 2 fi genApacheConf echo -e "# Host ${HOME_DIR} $1 /$2 :" }
[package] name = "some_name" authors = ["Author" ]description = "This is \ a description" [[lib]] name = ${NAME} default = True auto = no counter = 1_000
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Elements - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Elements
+
+
+
+
The purpose of this post is to help you make sure all of HTML elements can display properly. If you use CSS reset, don't forget to redefine the style by yourself.
+Heading 1 Heading 2 Heading 3 Heading 4 Heading 5 Heading 6 Paragraph Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan.
+Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed erat diam, blandit eget felis aliquam, rhoncus varius urna. Donec tellus sapien, sodales eget ante vitae, feugiat ullamcorper urna. Praesent auctor dui vitae dapibus eleifend. Proin viverra mollis neque, ut ullamcorper elit posuere eget.
+
+Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
+
+Maecenas ornare arcu at mi suscipit, non molestie tortor ultrices. Aenean convallis, diam et congue ultricies, erat magna tincidunt orci, pulvinar posuere mi sapien ac magna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Praesent vitae placerat mauris. Nullam laoreet ante posuere tortor blandit auctor. Sed id ligula volutpat leo consequat placerat. Mauris fermentum dolor sed augue malesuada sollicitudin. Vivamus ultrices nunc felis, quis viverra orci eleifend ut. Donec et quam id urna cursus posuere. Donec elementum scelerisque laoreet.
+List Types Definition List (dl) Definition List Title This is a definition list division. Ordered List (ol)
+List Item 1
+List Item 2
+List Item 3
+
+Unordered List (ul)
+List Item 1
+List Item 2
+List Item 3
+
+Checkbox List (ul)
+Table
+
+
+Table Header 1
+Table Header 2
+Table Header 3
+
+
+
+Division 1
+Division 2
+Division 3
+
+
+Division 1
+Division 2
+Division 3
+
+
+Division 1
+Division 2
+Division 3
+
+
+Misc Stuff - abbr, acronym, sub, sup, kbd, etc. Lorem superscript dolor subscript amet, consectetuer adipiscing elit. Nullam dignissim convallis est. Quisque aliquam. cite . Nunc iaculis suscipit dui. Nam sit amet sem. Aliquam libero nisi, imperdiet at, tincidunt nec, gravida vehicula, nisl. Praesent mattis, massa quis luctus fermentum, turpis mi volutpat justo, eu volutpat enim diam eget metus. Maecenas ornare tortor. Donec sed tellus eget sapien fringilla nonummy. NBA Mauris a ante. Suspendisse quam sem, consequat at, commodo vitae, feugiat in, nunc. Morbi imperdiet augue quis tellus. AVE . Use Crtl + C to stop.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Excerpts - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Excerpts
+
+
+
+
The following contents should be invisible in home/archive page.
+Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce eget urna vitae velit eleifend interdum at ac nisi. In nec ligula lacus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed eu cursus erat, ut dapibus quam. Aliquam eleifend dolor vitae libero pharetra adipiscing. Etiam adipiscing dolor a quam tempor, eu convallis nulla varius. Aliquam sollicitudin risus a porta aliquam. Ut nec velit dolor. Proin eget leo lobortis, aliquam est sed, mollis mauris. Fusce vitae leo pretium massa accumsan condimentum. Fusce malesuada gravida lectus vel vulputate. Donec bibendum porta nibh ut aliquam.
+Sed lorem felis, congue non fringilla eu, aliquam eu eros. Curabitur orci libero, mollis sed semper vitae, adipiscing in lectus. Aenean non egestas odio. Donec sollicitudin nisi quis lorem gravida, in pharetra mauris fringilla. Duis sit amet faucibus dolor, id aliquam neque. In egestas, odio gravida tempor dictum, mauris felis faucibus purus, sit amet commodo lacus diam vitae est. Ut ut quam eget massa semper sodales. Aenean non ipsum cursus, blandit lectus in, ornare odio. Curabitur ultrices porttitor vulputate.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Gallery Post - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Gallery Post
+
+
+
+
This post contains 4 photos:
+
+Widescreen wallpaper
+Portrait photo
+Dual widescreen wallpaper
+Small photo
+
+All photos should be displayed properly.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Hello World - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Hello World
+
+
+
+
Welcome to Hexo! This is your very first post. Check documentation to learn how to use.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Images - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+This is a image test post.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
www.google.com - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ www.google.com
+
+
+
+
This is a link post without a title. The title should be the link with or without protocol. Clicking on the link should open Google in a new tab or window.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Link Post - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Link Post
+
+
+
+
This is a link post. Clicking on the link should open Google in a new tab or window.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam justo turpis, tincidunt ac convallis id. - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam justo turpis, tincidunt ac convallis id.
+
+
+
+
This post has a long title. Make sure the title displayed right.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Markdown Style test - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Markdown Style test
+
+
+
+
This post is originated from here and is used for testing markdown style. This post contains nearly every markdown usage. Make sure all the markdown elements below show up correctly.
+# H1 ## H2 ### H3 #### H4 ##### H5 ###### H6 Alternatively, for H1 and H2, an underline-ish style: Alt-H1 ====== Alt-H2 ------
H1 H2 H3 H4 H5 H6 Alternatively, for H1 and H2, an underline-ish style:
+Alt-H1 Alt-H2 Emphasis Emphasis, aka italics, with *asterisks* or _underscores_ . Strong emphasis, aka bold, with **asterisks** or __underscores__ . Combined emphasis with **asterisks and _underscores_ ** . Strikethrough uses two tildes. ~~Scratch this.~~
Emphasis, aka italics, with asterisks or underscores .
+Strong emphasis, aka bold, with asterisks or underscores .
+Combined emphasis with asterisks and underscores .
+Strikethrough uses two tildes. Scratch this.
+Lists 1. First ordered list item2. Another item * Unordered sub-list.1. Actual numbers don't matter, just that it's a number 1. Ordered sub-list4. And another item. You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown). To have a line break without a paragraph, you will need to use two trailing spaces. Note that this line is separate, but within the same paragraph. (This is contrary to the typical GFM line break behaviour, where trailing spaces are not required.) * Unordered list can use asterisks- Or minuses+ Or pluses- Paragraph In unordered list For example like this. Common Paragraph with some text. And more text.
+First ordered list item
+Another item
+
+Actual numbers don't matter, just that it's a number
+
+Ordered sub-list
+
+And another item.
+You can have properly indented paragraphs within list items. Notice the blank line above, and the leading spaces (at least one, but we'll use three here to also align the raw Markdown).
+To have a line break without a paragraph, you will need to use two trailing spaces.
+
+
+Unordered list can use asterisks
+
+
+
+
+Common Paragraph with some text.
+Inline HTML <p > To reboot your computer, press <kbd > ctrl</kbd > +<kbd > alt</kbd > +<kbd > del</kbd > .</p >
To reboot your computer, press ctrl +alt +del .
+
+
+<dl > <dt > Definition list</dt > <dd > Is something people use sometimes.</dd > <dt > Markdown in HTML</dt > <dd > Does *not* work **very** well. Use HTML <em > tags</em > .</dd > </dl >
+ Definition list
+ Is something people use sometimes.
+
+<dt>Markdown in HTML</dt>
+<dd>Does *not* work **very** well. Use HTML <em>tags</em>.</dd>
+
+
+Links [I'm an inline-style link ](https://www.google.com ) [I'm an inline-style link with title ](https://www.google.com "Google's Homepage" ) [I'm a reference-style link ][Arbitrary case-insensitive reference text ] [I'm a relative reference to a repository file ](https://cdn.jsdelivr.net/gh/theme-volantis/hexo-theme-volantis/LICENSE ) [You can use numbers for reference-style link definitions ][1 ] Or leave it empty and use the [link text itself] Some text to show that the reference links can follow later. [arbitrary case-insensitive reference text ]: https://hexo.io [1 ]: https://hexo.io/docs/ [link text itself ]: https://hexo.io/api/
I'm an inline-style link
+I'm an inline-style link with title
+I'm a reference-style link
+I'm a relative reference to a repository file
+You can use numbers for reference-style link definitions
+Or leave it empty and use the link text itself
+Some text to show that the reference links can follow later.
+Images hover to see the title text: Inline-style:  Reference-style: ![alt text ][logo ] [logo ]: https://hexo.io/icon/favicon-196x196.png "Logo Title Text 2"
hover to see the title text:
+Inline-style:
+
+Reference-style:
+Code and Syntax Highlighting Inline code has back-ticks around it.
+var s = "JavaScript syntax highlighting" ;alert(s);
s = "Python syntax highlighting" print s
No language indicated, so no syntax highlighting. But let's throw in a <b>tag</b>.
Tables | |ASCII |HTML | |----------------|-------------------------------|-----------------------------| |Single backticks|`'Isn't this fun?'` |'Isn't this fun?' | |Quotes |`"Isn't this fun?"` |"Isn't this fun?" | |Dashes |`-- is en-dash, --- is em-dash` |-- is en-dash, --- is em-dash|
+
+
+ASCII
+HTML
+
+
+
+Single backticks
+'Isn't this fun?''Isn't this fun?'
+
+
+Quotes
+"Isn't this fun?""Isn't this fun?"
+
+
+Dashes
+-- is en-dash, --- is em-dash-- is en-dash, --- is em-dash
+
+
+Colons can be used to align columns.
+| Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | | | col 2 is | centered | | | zebra stripes | are neat |
+
+
+Tables
+Are
+Cool
+
+
+
+col 3 is
+right-aligned
+
+
+col 2 is
+centered
+
+
+zebra stripes
+are neat
+
+
+The outer pipes (|) are optional, and you don't need to make the raw Markdown line up prettily. You can also use inline Markdown.
+Markdown | Less | Pretty --- | --- | --- *Still* | `renders` | **nicely** 1 | 2 | 3
+
+
+Markdown
+Less
+Pretty
+
+
+
+Still rendersnicely
+
+1
+2
+3
+
+
+
+You can find more information about LaTeX mathematical expressions here .
+
+Blockquotes
+Blockquotes are very handy in email to emulate reply text.
+
+Quote break.
+
+This is a very long line that will still be quoted properly when it wraps. Oh boy let's keep writing to make sure this is long enough to actually wrap for everyone. Oh, you can put Markdown into a blockquote.
+
+Horizontal Rule Three or more...
+--- Hyphens *** Asterisks ___ Underscores
Hyphens
+Asterisks
+Underscores
+Line Breaks Here's a line for us to start with. This line is separated from the one above by two newlines, so it will be a *separate paragraph* . This line is also a separate paragraph, but... This line is only separated by a single newline, so it's a separate line in the *same paragraph* .
Here's a line for us to start with.
+This line is separated from the one above by two newlines, so it will be a separate paragraph .
+This line is also a separate paragraph, but...same paragraph .
+This is a regular paragraph. <table > <tr> <td>Foo</td> </tr> </table> This is another regular paragraph.
This is a regular paragraph.
+
+
+This is another regular paragraph.
+Youtube videos <a href ="https://www.youtube.com/watch?feature=player_embedded&v=ARted4RniaU " target="_blank"> <img src ="https://img.youtube.com/vi/ARted4RniaU/0.jpg" alt="IMAGE ALT TEXT HERE" width="240" height="180" border="10" /> </a > Pure markdown version: [](https://www.youtube.com/watch?v=ARted4RniaU )
+Pure markdown version:
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ This post doesn't have a title. Make sure it's accessible.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Tag Plugins - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Tag Plugins
+
+
+
+
This post is used for testing tag plugins. See docs for more info.
+Block Quote Normal blockquote
+Praesent diam elit, interdum ut pulvinar placerat, imperdiet at magna.
+
+Quote from a book Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
+NEW: DevDocs now comes with syntax highlighting. http://devdocs.io
+Quote from an article on the web Every interaction is both precious and an opportunity to delight.
+Seth Godin `http://sethgodin.typepad.com/seths_blog/2009/07/welcome-to-island-marketing.html` Welcome to Island Marketing Code Block Normal code block With caption Array.map array.map(callback[, thisArg])
With caption and URL .compact Underscore.js .compact([0, 1, false, 2, ‘’, 3]); => [1, 2, 3]
With marked lines Line 1,7-8,10 should be marked with different color.
+const http = require ('http' );const hostname = '127.0.0.1' ;const port = 1337 ;http.createServer((req, res ) => { res.writeHead(200 , { 'Content-Type' : 'text/plain' }); res.end('Hello World\n' ); }).listen(port, hostname, () => { console .log(`Server running at http://${hostname} :${port} /` ); });
Note: Theme's style should support .highlight.line.marked (recommend to use the selection or current line color).
+Gist
+
+jsFiddle
+
+Pullquote Left Lorem ipsum dolor sit amet, consectetur adipiscing elit.
+Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas tempus molestie arcu, et fringilla mauris placerat ac. Nullam luctus bibendum risus. Ut cursus sed ipsum feugiat egestas. Suspendisse elementum, velit eu consequat consequat, augue lorem dapibus libero, eget pulvinar dolor est sit amet nulla. Suspendisse a porta tortor, et posuere mi. Pellentesque ultricies, mi quis volutpat malesuada, erat felis vulputate nisl, ac congue ante tortor ut ante. Proin aliquam sem vel mauris tincidunt, eget scelerisque tortor euismod. Nulla tincidunt enim nec commodo dictum. Mauris id sapien et orci gravida luctus id ut dui. In vel vulputate odio. Duis vel turpis molestie, scelerisque enim eu, lobortis eros. Cras at ipsum gravida, sagittis ante vel, viverra tellus. Nunc mauris turpis, elementum ullamcorper nisl pretium, ultrices cursus justo. Mauris porttitor commodo eros, ac ornare orci interdum in. Cras fermentum cursus leo sed mattis. In dignissim lorem sem, sit amet elementum mauris venenatis ac.
+Right Lorem ipsum dolor sit amet, consectetur adipiscing elit.
+Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ligula justo, lobortis sit amet semper vel, dignissim sit amet libero. Praesent ac tempus ligula. Maecenas at gravida odio. Etiam tristique volutpat lacus eu faucibus. Donec non tempus arcu. Phasellus adipiscing, mauris nec mollis egestas, ipsum nunc auctor velit, et rhoncus lorem ipsum at ante. Praesent et sem in velit volutpat auctor. Duis vel mauris nulla. Maecenas mattis interdum ante, quis sagittis nibh cursus et. Nulla facilisi. Morbi convallis gravida tortor, ut fermentum enim gravida et. Nunc vel dictum nisl, non ultrices libero. Proin vestibulum felis eget orci consectetur lobortis. Vestibulum augue nulla, iaculis vitae augue vehicula, dignissim ultrices libero. Sed imperdiet urna et quam ultrices tincidunt nec ac magna. Etiam vel pharetra elit.
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Videos - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ This is a video test post.
+Youtube
+VIDEO
+
+Vimeo
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
中文測試 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ This is a Chinese test post.
+善我王上魚、產生資西員合兒臉趣論。畫衣生這著爸毛親可時,安程幾?合學作。觀經而作建。都非子作這!法如言子你關!手師也。
+以也座論頭室業放。要車時地變此親不老高小是統習直麼調未,行年香一?
+就竟在,是我童示讓利分和異種百路關母信過明驗有個歷洋中前合著區亮風值新底車有正結,進快保的行戰從:弟除文辦條國備當來際年每小腳識世可的的外的廣下歌洲保輪市果底天影;全氣具些回童但倒影發狀在示,數上學大法很,如要我……月品大供這起服滿老?應學傳者國:山式排只不之然清同關;細車是!停屋常間又,資畫領生,相們制在?公別的人寫教資夠。資再我我!只臉夫藝量不路政吃息緊回力之;兒足灣電空時局我怎初安。意今一子區首者微陸現際安除發連由子由而走學體區園我車當會,經時取頭,嚴了新科同?很夫營動通打,出和導一樂,查旅他。坐是收外子發物北看蘭戰坐車身做可來。道就學務。
+國新故。
+
+工步他始能詩的,裝進分星海演意學值例道……於財型目古香亮自和這乎?化經溫詩。只賽嚴大一主價世哥受的沒有中年即病行金拉麼河。主小路了種就小為廣不?
+
+From 亂數假文產生器 - Chinese Lorem Ipsum
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
日本語テスト - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ This is a Japanese test post.
+私は昨日ついにその助力家というのの上よりするたなけれ。
+最も今をお話団はちょうどこの前後なかろでくらいに困りがいるたをは帰着考えたなかって、そうにもするでうたらない。
+がたを知っないはずも同時に九月をいよいよたありた。
+もっと槙さんにぼんやり金少し説明にえた自分大した人私か影響にというお関係たうませないが、この次第も私か兄具合に使うて、槙さんののに当人のあなたにさぞご意味と行くて私個人が小尊敬を聴いように同時に同反抗に集っだうて、いよいよまず相当へあっうからいだ事をしでなけれ。
+
+それでそれでもご時日をしはずはたったいやと突き抜けるますて、その元がは行ったてという獄を尽すていけですた。
+
+この中道具の日その学校はあなたごろがすまなりかとネルソンさんの考えるですん、辺の事実ないというご盲従ありたですと、爺さんのためが薬缶が結果までの箸の当時してならて、多少の十月にためからそういう上からとにかくしましないと触れべきものたで、ないうですと多少お人達したのでたた。
+From すぐ使えるダミーテキスト - 日本語 Lorem ipsum
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 选择评论系统 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 目前支持的评论系统有: Valine, MiniValine, Disqus, Gitalk, Vssue, Livere, Isso, Hashover
+blog/_config.volantis.yml comments: title: <i class='fas fa-comments'></i> 评论 subtitle: service: valine
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 创建主题配置文件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 创建主题配置文件
+
+
+
+
主题目录下的 _config.yml 文件通常负责主题相关配置,我们强烈建议您使用代替的主题配置文件以防止自己的配置丢失。那么如何使用代替主题配置文件呢?
+
+
在博客根目录的 _config.yml 文件旁边新建一个文件: _config.volantis.yml ,这个文件中的配置信息优先级高于主题文件夹中的配置文件。
+
+
当您需要修改某项内容时,例如导航栏菜单,那么您需要在主题配置文件中找到相关内容,复制进自己创建的配置文件中:
blog/_config.volantis.yml navbar: visiable: auto logo: img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png icon: title: menu: - name: 博客 icon: fas fa-rss url: /
小提示 npm i hexo-theme-volantis」方式安装的主题,主题配置文件在「blog/node_modules/hexo-theme-volantis/_config.yml」blog/themes/volantis/_config.yml」
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 网站与文章封面 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 网站与文章封面
+
+
+
+
封面高度 blog/_config.volantis.yml cover: height_scheme: full ...
目前主题提供两种首页封面高度方案,其它页面均为半屏幕高度。
+封面布局方案 blog/_config.volantis.yml cover: ... scheme: dock ...
+
+
+布局方案
+适合场景
+
+
+
+search
+注重搜索
+
+
+dock
+入口选项比较多
+
+
+featured
+选项在4个左右
+
+
+focus
+选项在4个左右
+
+
+
默认显示设置 blog/_config.volantis.yml cover: ... display: home: true archive: false others: false
由于主页、归档是 hexo 自动生成的,您需要在主题配置文件中设置是否显示封面,而其它页面则可以在 front-matter 中通过设置 cover: true/false 来决定显示封面或者不显示封面。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 设置网站页脚 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 您通过 layout 可以自由布局网站页脚内容 aplayer, social, license, info, copyright。
+blog/_config.volantis.yml site_footer: layout: [aplayer , social , license , info , copyright ] social: - icon: fas fa-rss url: atom.xml - icon: fas fa-envelope url: mailto:me@xaoxuu.com - icon: fab fa-github url: https://github.com/xaoxuu - icon: fas fa-headphones-alt url: https://music.163.com/#/user/home?id=63035382 copyright: '[Copyright © 2017-2020 Mr. X](https://xaoxuu.com)' br: '<br>'
其中,aplayer 需要在插件部分设置中启用。您可以新增文字属性,用于展示其它文字信息,例如:
+blog/_config.volantis.yml site_footer: layout: [... , br , hello , ... ] ... br: '<br>' hello: '[Hello World](/)'
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 文章布局配置 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ article: preview: scheme: landscape pin_icon: https://cdn.jsdelivr.net/gh/twitter/twemoji@13.0/assets/svg/1f4cc.svg auto_title: true auto_excerpt: true line_style: solid readmore: auto body: top_meta: [author , category , date , counter ] footer_widget: references: title: 参考资料 icon: fas fa-quote-left related_posts: enable: false title: 相关文章 icon: fas fa-bookmark max_count: 5 placeholder_img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/046.jpg copyright: enable: true permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink donate: enable: false images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png bottom_meta: [updated , tags , share ] meta_library: author: avatar: name: 请设置文章作者 url: / date: icon: fas fa-calendar-alt title: '发布于:' format: 'll' updated: icon: fas fa-edit title: '更新于:' format: 'll' category: icon: fas fa-folder-open counter: icon: fas fa-eye unit: '次浏览' valinecount: icon: fas fa-comment-dots desc: '' wordcount: icon_wordcount: fas fa-keyboard icon_duration: fas fa-hourglass-half tags: icon: fas fa-hashtag share: - id: qq img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qq.png - id: qzone img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qzone.png - id: weibo img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/weibo.png - id: img: - id: img:
其中 top_meta 和 bottom_meta 部分的取值自 meta_library 库。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 设置网站导航栏 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 设置网站导航栏
+
+
+
+
导航栏配置 导航栏分为 logo、menu、search 三个区域设置,其中 logo 区域如果设置了图片,则不能显示图标和标题, menu 区域的设置可以写在一个单独的文件中。
+blog/_config.volantis.yml navbar: logo: img: icon: title: menu: - name: 博客 icon: fas fa-rss url: / - name: 分类 icon: fas fa-folder-open url: categories/ - name: 标签 icon: fas fa-tags url: tags/ - name: 归档 icon: fas fa-archive url: archives/ - name: 友链 icon: fas fa-link url: friends/ - name: 关于 icon: fas fa-info-circle url: about/ search: 搜索
使用数据文件
+
+建议新建一个文件,专门存放导航栏菜单 配置,文件的路径为:
+blog/source/_data/menu.yml
文件的内容为:
+blog/source/_data/menu.yml - name: 博客 icon: fas fa-rss url: / ...
菜单嵌套 导航栏菜单支持嵌套,嵌套的属性名为 rows ,写法示例:
+blog/source/_data/menu.yml ... - name: 更多 icon: fas fa-ellipsis-v rows: - name: 主题源码 url: https://github.com/volantis-x/hexo-theme-volantis/ - name: 更新日志 url: https://github.com/volantis-x/hexo-theme-volantis/releases/ - name: hr - name: 有疑问? rows: - name: 看 FAQ url: faqs/ - name: 看 本站源码 url: https://github.com/volantis-x/volantis-docs/ - name: 提 Issue url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: hr - name: 公告和测试博文 url: archives/ - name: 示例博客 url: examples/ - name: 特别感谢 url: contributors/
分割线 在子菜单中,新增一个只有 name: hr 的“菜单”就会被渲染成一个分割线。
+小标题 在子菜单中,新增一个只有 name: 小标题内容(也可以有 icon: 小标题的图标)的“菜单”就会被渲染成一个小标题。
+... - name: 近期 icon: fas fa-clock url: / rows: - name: 热门文章 icon: fas fa-fire - name: ProHUD 开源库的设计思路 url: blog/2019-08-27-prohud/ - name: ValueX:实用的安全对象类型转换库 url: blog/2019-08-29-valuex/ - name: 心率管家 App 的设计与开发 url: blog/2019-07-23-heartmate/
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 第三方插件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 插件库 Volantis 为丰富的插件提供了兼容性优化。大部分插件您只需开启和关闭,无需进行设置。
+blog/_config.volantis.yml plugins: jquery: https://cdn.jsdelivr.net/npm/jquery@3.5/dist/jquery.min.js fontawesome: https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.14/css/all.min.css preload: enable: true service: flying_pages instant_page: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2/js/instant_page.js flying_pages: https://cdn.jsdelivr.net/gh/gijo-varghese/flying-pages@2.1.2/flying-pages.min.js lazyload: enable: true js: https://cdn.jsdelivr.net/npm/vanilla-lazyload@17.1.0/dist/lazyload.min.js onlypost: false loadingImg: blurIn: true highlightjs: enable: js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js css: https://cdn.jsdelivr.net/npm/highlight.js@9.18.1/styles/solarized-light.css scrollreveal: enable: js: https://cdn.jsdelivr.net/npm/scrollreveal@4.0.6/dist/scrollreveal.min.js distance: 32px duration: 800 interval: 20 scale: 1 clipboard: enable: true js: https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js wordcount: enable: nodewaves: enable: css: https://cdn.jsdelivr.net/npm/node-waves@0.7.6/dist/waves.min.css js: https://cdn.jsdelivr.net/npm/node-waves@0.7.6/dist/waves.min.js fontawesome_animation: enable: css: https://cdn.jsdelivr.net/gh/l-lin/font-awesome-animation/dist/font-awesome-animation.min.css comment_typing: enable: js: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2/js/comment_typing.js backstretch: enable: js: https://cdn.jsdelivr.net/npm/jquery-backstretch@2.1.18/jquery.backstretch.min.js position: cover shuffle: true duration: 10000 fade: 1500 images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/001.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/002.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/003.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/004.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/005.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/006.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/012.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/016.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/019.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/033.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/034.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/035.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/038.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/039.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/042.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/046.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/051.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/052.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/054.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/056.jpg aplayer: enable: js: - https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js - https://cdn.jsdelivr.net/npm/meting@2.0/dist/Meting.min.js server: netease type: playlist id: 3175833810 fixed: false theme: '#1BCDFC' autoplay: false order: list loop: all volume: 0.7 list_max_height: 320px list_folded: true pjax: enable: true timeout: 5000 cacheBust: false animation: nprogress banUrl: artitalk: appID: ogP8qj3veMh0LFpFWMPOyF0X-MdYXbMMI appKEY: nHXLd3N3Jgh460t2iRQKWAtr darkmodejs: enable: js: https://cdn.jsdelivr.net/npm/darkmode-js@1.5/lib/darkmode-js.min.js button: enable: true left: '16px' bottom: '32px' buttonDark: '#333' buttonLight: '#ddd' compatible: true
幻灯片背景 blog/_config.volantis.yml plugins: ... backstretch: enable: true js: https://cdn.jsdelivr.net/npm/jquery-backstretch@2.1.18/jquery.backstretch.min.js position: cover duration: 20000 fade: 1500 images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper/abstract/41F215B9-261F-48B4-80B5-4E86E165259E.jpeg ...
幻灯片背景图片显示的位置可以选择粘贴在封面上,跟随封面一起滑动,也可以选择固定作为网页背景图片。
+highlight.js blog/_config.volantis.yml plugins: ... highlightjs: js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js css: https://cdn.jsdelivr.net/npm/highlight.js@9.18.1/styles/solarized-light.css
如果需要使用 highlight.js 进行语法高亮,请将站点配置文件中的 highlight.enable 设置为 false 否则不会加载插件。您可以在 94 种 语法高亮主题 中挑选喜爱的主题,然后替换上面的 css 链接。
+如果您使用 highlight.js 请确保没有使用 hexo 官方的 codeblock 标签,否则会报错。
经测试,使用 highlight.js 的情况下,部分容器内的代码可能仍然会被渲染甚至报错。
APlayer 音乐播放器 blog/_config.volantis.yml plugins: ... aplayer: enable: true js: - https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js - https://cdn.jsdelivr.net/npm/meting@2.0/dist/Meting.min.js server: netease type: playlist id: 3175833810 fixed: false theme: '#1BCDFC' autoplay: false order: list loop: all volume: 0.7 list_max_height: 340px list_folded: true
Artitalk blog/_config.volantis.yml plugins: ... Artitalk: enable: false appID: ogP8qj3veMh0LFpFWMPOyF0X-MdYXbMMI appKEY: nHXLd3N3Jgh460t2iRQKWAtr
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 站内搜索 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ blog/_config.volantis.yml search: enable: true service: hexo js: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2.6.4/js/search.js google: apiKey: engineId: algolia: applicationID: apiKey: indexName: azure: serviceName: indexName: queryKey: baidu: apiId:
默认配置为 Hexo 搜索,但是需要安装插件才能使用:
+npm i -S hexo-generator-search hexo-generator-json-content
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 侧边栏配置 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 侧边栏小组件与 meta 库不同的是:除了现有的 widget ,您可以很轻易地创建自己的 widget ,然后放在需要的地方。此外,您还可以将 widget 写在单独的文件中。
+ 查看所有相关配置
+
+
blog/_config.volantis.yml sidebar: for_page: [blogger , category , tagcloud , qrcode ] for_post: [toc ] widget_library: blogger: class: blogger display: [desktop , mobile ] avatar: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png shape: rectangle url: /about/ title: subtitle: jinrishici: true social: true toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5 category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/ tagcloud: class: tagcloud display: [desktop , mobile ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555' donate: class: qrcode display: [desktop , mobile ] height: 64px images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png webinfo: class: webinfo display: [desktop ] header: icon: fas fa-award title: 站点信息 type: article: enable: true text: '文章数目:' unit: '篇' runtime: enable: true data: '2020/01/01' text: '已运行时间:' unit: '天' wordcount: enable: true text: '本站总字数:' unit: '字' siteuv: enable: true text: '本站访客数:' unit: '人' sitepv: enable: true text: '本站总访问量:' unit: '次' lastupd: enable: true friendlyShow: true text: '最后活动时间:' unit: '日'
+
每一个小部件都有 class 和 display,前者代表这个小部件是什么,后者代表这个小部件在什么桌面和移动平台中是否显示,如果在移动平台显示,由于屏幕宽度有限,侧边栏的小部件则会被移动到正文区域下方,因此部分侧边栏小部件便失去意义,建议设置为仅桌面端显示。
+小部件名: class: 小部件类别 display: [小部件在桌面端是否显示 , 小部件在移动设备是否显示 ]
博主信息部件 blog/_config.volantis.yml blogger: class: blogger display: [desktop ] avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png title: subtitle: jinrishici: true social: true
其中,今日诗词 jinrishici 如果设置为一个字符串,这个字符串会变成占位文字,加载失败时显示。如果不需要,就请设置为 jinrishici: false。social 的具体内容请在网站页脚部分设置。
+文章目录部件 blog/_config.volantis.yml toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5
这个部件只能放置在侧边栏,并且在文章中有效。在移动设备中预览时,手指向上滑动时,导航栏右边会出现 TOC 按钮,点击即可展开 TOC 部件。如果您需要显示章节序号,请设置 list_number。 min_depth 和 max_depth 代表 TOC 支持的标题层级,最大范围是2~6。
+文章分类部件 blog/_config.volantis.yml category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/
这个部件可以直接显示所有文章分类,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+标签云部件 blog/_config.volantis.yml tagcloud: class: tagcloud display: [desktop ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555'
这个部件可以直接显示所有文章的标签,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+二维码部件 blog/_config.volantis.yml donate: class: qrcode display: [desktop , mobile ] height: 64px images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
您可以放置在文章页脚用于展示打赏图片,也可以放置在侧边栏。
+通用文本部件 blog/_config.volantis.yml repos: class: text display: [desktop ] header: icon: fab fa-github title: 点个赞吧 url: https://github.com/xaoxuu/ content: - '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/prohud/logo.png" height="50px">](https://github.com/xaoxuu/ProHUD)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/valuex/logo.png" height="50px">](https://github.com/xaoxuu/ValueX)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/inspire/logo.png" height="50px">](https://github.com/xaoxuu/Inspire)'
您可以创建用于展示任何文本内容的文本部件。
+通用列表部件 blog/_config.volantis.yml wiki-hexo-theme: class: list display: [desktop , mobile ] header: icon: fas fa-chevron-left title: Hexo Themes url: /wiki/ rows: - name: Volantis for Hexo url: /wiki/volantis/ - name: Resume for Hexo url: /wiki/resume/
您可以创建用于展示任何链接列表的列表部件。列表的 rows 中的每一项支持的属性有: name、url、icon、img、avatar,其中 img 是方形图片的链接,avatar 是圆形图片的链接。
+组索引 这个部件的布局继承自 list 部件,用于展示文章所属的分组的文章列表。请将您的 Volantis 升级至 2.5 版本以上使用。
+blog/_config.volantis.yml group-1: class: group display: [desktop , mobile ] header: icon: fab fa-github title: Git url: /wiki/git/
在文章的 front-matter 中设置:
+front-matter group: group-1 order: 16 sidebar: [group-1 , toc ]
「group-1」卡片将会以列表的形式显示所有设置了 group: group-1 的文章,顺序按照 order 从小到大排列。
+通用网格部件 blog/_config.volantis.yml feedback: class: grid display: [desktop , mobile ] header: icon: fas fa-headset title: 联系开发者 url: https://github.com/volantis-x/hexo-theme-volantis fixed: true rows: - name: 反馈BUG icon: fas fa-bug url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 疑问求助 icon: fas fa-question-circle url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 提个建议 icon: fas fa-lightbulb url: https://github.com/volantis-x/hexo-theme-volantis/issues/
您可以创建用于展示任何链接列表的网格部件。网格默认根据文字长度自动确定每一个格子的宽度,如果文字长短不一,建议通过设置 fixed: true 来固定宽度,此时文字过长的格子中的文字会换行显示。
+通用页面部件 blog/_config.volantis.yml test: class: page display: [desktop , mobile ] pid: haha content: excerpt
您可以把整个页面的md内容作为一个小部件渲染显示出来。只需要设置小部件里的 pid 属性和文章的 front-matter 中设置一样的 pid 即可。 content 代表这个部件显示的内容,可选 excerpt,more,content 分别对应文章的摘要、摘要后面的内容、全文。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis: 自定义主题外观 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 自定义主题外观
+
+
+
+
最大布局宽度 blog/_config.volantis.yml custom_css: ... max_width: 1080px
网页所呈现的内容的最大宽度,即 body 和 sidebar 的宽度之和。
+抗锯齿 blog/_config.volantis.yml custom_css: ... font_smoothing: true
自定义光标样式 blog/_config.volantis.yml custom_css: ... cursor: enable: true text: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/text.png pointer: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/pointer.png default: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/left_ptr.png not-allowed: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/circle.png zoom-out: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/zoom-out.png zoom-in: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/zoom-in.png grab: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/openhand.png
导航栏样式 您可以设置导航栏的高度以及视觉特效,视觉特效目前可选的有:
+
+shadow :卡片阴影。floatable :当鼠标移动到容器内时,呈现出浮起来的效果。blur :背景模糊效果(毛玻璃),当浏览器不支持时显示为不透明。
+blog/_config.volantis.yml custom_css: ... navbar: height: 64px effect: [shadow , blur ]
滚动条样式 blog/_config.volantis.yml custom_css: ... scrollbar: size: 4px border: 2px color: '#2196f3' hover: '#ff5722'
侧边栏样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。
+blog/_config.volantis.yml custom_css: ... sidebar: effect: [shadow ]
正文区域样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。您可以在 language: true 这里设置代码块显示语言名称。text_align 可以设置 h1/h2/h3/h4/p 的文字对齐方向。
+blog/_config.volantis.yml custom_css: ... body: effect: [shadow ] highlight: language: true copy_btn: true text_align: h1: left h2: left h3: left h4: left p: justify note: icon: '\f054' color: ''
布局间距 您可以设置几种标题的布局间距 h2/h3/h4、段落间距 line、区块内部的段落间距 inline。
+blog/_config.volantis.yml custom_css: ... gap: h2: 48px h3: 32px h4: 16px paragraph: 1rem row: .5rem
自定义字体 您可以自定义正文和代码字体。
+blog/_config.volantis.yml custom_css: ... fontfamily: logofont: fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'Varela Round' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/VarelaRound/VarelaRound-Regular.ttf weight: normal style: normal bodyfont: fontfamily: 'UbuntuMono, "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'UbuntuMono' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/UbuntuMono/UbuntuMono-Regular.ttf weight: normal style: normal codefont: fontfamily: 'Menlo, Monaco' name: 'Monaco' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/Monaco/Monaco.ttf weight: normal style: normal
自定义颜色 blog/_config.volantis.yml color_scheme: common: theme: '#44D7B6' link: '#2196f3' button: '#44D7B6' hover: '#ff5722' inner: '#fff' selection: 'alpha(#2196f3, 0.2)' light: site_bg: '#f4f4f4' site_inner: '#fff' site_footer: '#666' card: '#fff' text: '#444' block: '#f6f6f6' codeblock: '#FFF7EA' inlinecode: '#D56D28' h1: '#444' h2: '#444' h3: '#444' h4: '#444' h5: '#444' h6: '#444' p: '#444' list: '#666' list_hl: 'mix($color-theme, #000, 80)' meta: '#888' dark: site_bg: '#222' site_inner: '#eee' site_footer: '#aaa' card: '#444' text: '#eee' block: '#3a3a3a' codeblock: '#343a3c' inlinecode: '#D56D28' h1: '#eee' h2: '#eee' h3: '#ddd' h4: '#ddd' h5: '#ddd' h6: '#ddd' p: '#bbb' list: '#aaa' list_hl: 'mix($color-theme, #fff, 80)' meta: '#888' brightness: 70 %
自定义右键菜单 blog/_config.volantis.yml rightmenu: enable: true layout: [home , help , examples , contributors , hr , source_docs , source_theme , hr , print , hr , music ] print: name: 打印页面 icon: fa fa-print onclick: document.execCommand('print') help: name: 常见问题 icon: fa fa-question url: https://volantis.js.org/faqs/ examples: name: 示例博客 icon: fa fa-rss url: https://volantis.js.org/examples/ contributors: name: 加入社区 icon: fa fa-fan fa-spin url: https://volantis.js.org/contributors/ source_docs: name: 本站源码 icon: fa fa-code-branch url: https://github.com/volantis-x/volantis-docs/ source_theme: name: 主题源码 icon: fa fa-code-branch url: https://github.com/volantis-x/hexo-theme-volantis/
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
进阶设定 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 建议有一定基础知识的朋友进行尝试。
+ 将主题添加为子模块
+
+
git submodule add https://github.com/volantis-x/hexo-theme-volantis themes/volantis
+
为网站提速 加载速度
+尝试安装 hexo-all-minifier 插件来压缩文件。
+减少不必要的 js 插件,例如字数统计、动态背景。
+查找并解决拖慢速度的资源,以 Chrome 浏览器为例:
+
+页面中点击右键,选择「检查」。
+在右边的窗口中「Network」选项卡,并勾选「Disable cache」。
+刷新网页,查看加载速度慢的资源。
+
+
+运行速度
+访问具有动态特效背景(如雪花、粒子等)的网站时,手机很快会发烫变卡,笔记本很快会风扇狂转并且浏览器提示建议关闭此页面。如果你希望网站有好的使用体验请尽量不要安装这类插件。
+强烈推荐安装 hexo-offline 插件,初次加载速度不变,后期切换页面和刷新网页速度越来越快。
+推荐安装图片懒加载插件 hexo-lazyload-image (需同时安装 hexo-fs 依赖库)。
+
+优化 SEO 在 front-matter 中,可以设置 keywords、description、robots 和 seo_title。其中 seo_title 仅仅用作网页标题,优先级高于 title。
+
+文章内部不要使用 H1 标题。
+通过死链检测工具检查并删除无法访问的链接。
+安装 SEO 优化插件:
+
+页面不要堆砌关键词,不要频繁更改路径。
+
+使用 CDN 对于大部分将博客 deploy 到 GitHub 的用户来说,直接加载本地资源速度比较慢,可以使用 jsdelivr 为开源项目提供的 CDN 服务。
+开启方法 blog/_config.yml 如果你需要对样式进行 DIY,可以只关闭 style 文件的 CDN。
自定义 CDN 如果你把对应的文件上传到自己的 CDN 服务器,可以把对应的链接改为自己的 CDN 链接。
+安装「相关文章」插件
+安装插件
+npm i -S hexo-related-popular-posts
在需要显示的位置添加 related_posts 例如放在侧边栏:
+blog/themes/volantis/_config.yml layout: on_page: sidebar: [related_posts ]
+
+
+分析与统计 默认支持 不蒜子 的访问统计,可以自行添加百度统计和 Google Analytics。
+字数和阅读时长
+安装以下插件:npm i --save hexo-wordcount
+修改配置文件,将 wordcount 插件打开blog/themes/volantis/_config.yml plugins: ... wordcount: true
+然后修改配置文件,将 wordcount 写入需要显示的 meta 位置:blog/themes/volantis/_config.yml layout: on_list: meta: [... , wordcount , ... ] on_page: meta: header: [... , wordcount , ... ] footer: [... , wordcount , ... ]
+
+百度统计 blog/_config.yml baidu_analytics_key: 百度统计的key
Google Analytics blog/_config.yml google_analytics_key: Google Analytics Key
CNZZ 统计 请参考 ZYMIN 的这篇教程:《hexo+ejs+material x 添加CNZZ统计代码》
+网站运行时间等 请参考 TRHX 的这篇教程:《Hexo 博客主题个性化》
+更多 DIY 玩法 详见 @TRHX 的这篇博客:《Hexo 博客主题个性化》
+内含卡片半透明、增加卡通人物、自定义鼠标样式、鼠标特效、烟花特效、彩色滚动字体、网站运行时间、动态浏览器标题、雪花飘落特效等多种详细教程。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
开始使用 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Volantis2 A Wonderful Theme for Hexo
+
+Volantis,一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
+这些是使用了本主题的博客:
+能力要求 自建博客需要一定的相关知识,在开始前,请务必确保:
+
+
+
+
+
+为了更好地使用,还建议掌握以下知识:
+
+
规范地使用 GitHub Issues(解决文档中没有的问题)
+
+
GitHub Fork、Pull Request 操作(使主题保持更新)
+
环境要求 如果您从旧版本更新或着其它主题迁移,请确保环境版本不要太低,否则会产生兼容性问题。
+Hexo: 4.2 hexo-cli: 3.1 node.js: 12.16 npm: 6.13
下载与安装 在博客路径打开终端,下载安装并应用主题:
+
curl -s https://volantis.js.org/start | bash
+
如果您还没有博客,执行这行命令将会自动检测并安装所需环境,初始化博客,然后下载安装并应用主题。
+
第1/3步:下载主题源码到 themes/ 文件夹
+
git clone https://github.com/volantis-x/hexo-theme-volantis themes/volantis
+
+
第2/3步:修改站点配置文件
+
blog/_config.yml
+
+
第3/3步:检查并安装依赖
+
安装 Hexo 搜索的依赖包: npm i -S hexo-generator-search hexo-generator-json-content
+
安装 stylus 渲染器: npm i -S hexo-renderer-stylus
升级小助手 升级前请查看 更新日志
+ 2.6.3 -> 2.6.6
+
+ 2.6.2 -> 2.6.3
+
+
全局搜索 seotitle 并替换为 seo_title。 group 组件的索引规则有变,使用 group 组件的文章内,group: group_name 对应的组件名必须是 group_name。 group 组件的列表名优先显示文章的 short_title 其次是 title。
+
许可协议 本主题采用 MIT开源许可协议 ,永久无限制免费使用。
+MIT开源许可协议
被授权人有权利使用、复制、修改、合并、出版发行、散布、再授权及贩售软件及软件的副本。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
页面配置 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 如无特殊说明,本页面的配置信息写在 页面 front-matter 中。
+布局模板
+
+
+取值
+含义
+
+
+
+page
+独立页面
+
+
+post
+文章页面
+
+
+category
+分类页面
+
+
+tag
+标签页面
+
+
+links
+友链页面
+
+
+list
+列表页面
+
+
+page & post post 页面布局几乎与 page 页面相同,但是有以下细微区别:
+
+post 文章有 title 时,向下滚动网页,导航栏会向上移出屏幕显出文章标题,而 page 不会。
+主题配置中的 article_footer 只作用于 post,如果 page 也要显示,可以在 front-matter 中设置meta: article_footer: [xxx ]
+
+front-matter front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量。更多请见 Hexo 官方文档:#front-matter
+ 查看全部取值
+
+
字段 含义 值类型 默认值 layout 布局模版 String - title 页面标题 String - seo_title 网页标题 String page.title short_title 页面标题(在group列表中显示) String page.title date 创建时间 Date 文件创建时间 updated 更新日期 Date 文件修改时间 link 外部文章网址 String - music 内部音乐控件 [Object] - robots robots String - keywords 页面关键词 String - description 页面描述、摘要 String - cover 是否显示封面 Bool true meta 文章或页面的meta信息 Bool, Array theme.layout.*.meta sidebar 页面侧边栏 Bool, Array theme.layout.*.sidebar body 页面主体元素 Array theme.layout.on_page.body mathjax 是否渲染公式 Bool, String false thumbnail 缩略图 String false icons 图标 Array []
layout:post 时特有的字段:
字段 含义 值类型 默认值 author 文章作者 [Object] config.author categories 分类 String, Array - tags 标签 String, Array - toc 是否生成目录 Bool true top 是否置顶 Bool false
author
字段 含义 值类型 默认值 name 作者名 String config.author avatar 头像 String config.avatar url 链接 String config.url
music
字段 是否必须 值类型 server 是 netease, tencent, kugou, xiami, baidu type 是 song, playlist, album, search, artist id 是 song id / playlist id / album id / search keyword
+
独立页面 除了归档页面是自动生成的,其它独立页面都需要手动创建 md 文件。
+归档页面 归档页面是自动生成的,并且初始化的时候已经生成,路径如下:
+blog/_config.yml 关于页面 Create file if not exists: source/about/index.md --- layout: page title: 关于 meta: header: [] footer: [] sidebar: []valine: placeholder: 有什么想对我说的呢? --- 下面写关于自己的内容
分类页面 Create file if not exists: source/categories/index.md --- layout: category index: true title: 所有分类 ---
标签页面 Create file if not exists: source/tags/index.md --- layout: tag index: true title: 所有标签 ---
列表页面 Create file if not exists: source/mylist/index.md --- layout: list group: mylist index: true ---
结果就是筛选出所有文章中 front-matter 部分含有 group: mylist 的文章。
+友链页面 Create file if not exists: source/friends/index.md --- layout: links title: 我的朋友们 links: - group: 分组1 icon: fas fa-user-tie desc: 这个分组的描述 items: - name: avatar: url: backgroundColor: '#3E74C9' textColor: '#fff' tags: [标签1 , 标签2 ] desc: 描述文字 - group: 分组2 icon: fas fa-user-tie desc: 这个分组的描述 items: - name: avatar: url: backgroundColor: '#3E74C9' textColor: '#fff' tags: [标签1 , 标签2 ] desc: 描述文字 --- 这里写友链上方的内容。 <!-- more --> 这里可以写友链页面下方的文字备注,例如自己的友链规范、示例等。
404页面 Create file if not exists: source/404.md --- layout: page title: 404 Not Found body: [article , comments ]meta: header: [] footer: [] sidebar: []valine: path: /404.html placeholder: 请留言告诉我您要访问哪个页面找不到了 --- {% p center huge , 404 % } {% p center bold , 很抱歉,您访问的页面不存在 % } {% p center small , 可能是输入地址有误或该地址已被删除 % }
页面元素排列 默认是文章+评论:
+front-matter --- body: [article , comments ]---
如果你想把相关文章卡片显示在评论前,可以这样写:
+front-matter --- body: [article , related_posts , comments ]---
如果想全局修改,在主题配置文件中的 layout.on_page.body 中设置。
+文章属性 文章置顶 在 front-matter 中设置以下值:
+front-matter 如果想自定义置顶标签的文字,可以直接设置为字符串,例如:
+front-matter 文章分类 多个分类有两种关系,一种是层级(等同于文件夹),一种是并列(等同于标签)。
+多级分类:
+front-matter --- categories: [分类A , 分类B ]---
或者
+front-matter --- categories: - 分类A - 分类B ---
并列分类
+front-matter categories: - [分类A ] - [分类B ]
多级+并列分类
+front-matter categories: - [分类A , 分类B ] - [分类C , 分类D ]
文章摘要 在文章中插入 <!-- more -->,前面的部分即为摘要。
+某篇文章源码 --- title: xxx date: 2020-02-21 --- 这是摘要 <!-- more --> 这是正文
注意 : <!-- more --> 前后一定要有空行,不然可能导致显示错位。
设置文章作者 由于支持多作者共同维护一个博客,所以可以设置单独一篇文章的作者:
+front-matter --- author: name: 作者 avatar: https://img.vim-cn.com/a1/d53c11fb5d4fd69529bc805d385fe818feb3f6.png url: https://baidu.com ---
显示迷你音乐播放器 标题右边显示迷你音乐播放器,支持的字段有:server、type、id。
+front-matter --- music: server: netease type: song id: 16846091 ---
文章顶部和底部的日期、分类、更新日期、标签、分享等属于 meta 标签,默认跟随主题配置文件,可在 front-matter 中关闭。
+front-matter --- top_meta: false bottom_meta: false ---
标题右边显示缩略图 front-matter --- thumbnail: https://img.vim-cn.com/17/0c7b02722686d1527a1df807dae0794d995860.png ---
缩略图仅在文章列表和文章页面显示,不会在归档页面显示。
+标题右边显示图标 front-matter --- icons: [fas fa-fire red , fas fa-star green ]---
图标仅在归档页面中显示,可以用来标注热门文章。
+可以通过 red / blue / green / yellow / orange / theme / accent 来设置图标的颜色
例如当前文档页面的设置:
+front-matter --- meta: footer: [btns ] btns: repo: https://github.com/volantis-x/hexo-theme-volantis bug: https://github.com/volantis-x/hexo-theme-volantis/issues/ doubt: https://github.com/volantis-x/hexo-theme-volantis/issues/ idea: https://github.com/volantis-x/hexo-theme-volantis/issues/ ---
按钮的颜色、图标、标题在主题配置文件中设置。
+是否要显示封面 如果某个页面需要封面,可以这样写:
+front-matter 引入外部文章 利用 link,搭配自定义的文章作者信息,你可以在文章列表中显示外部文章或者网址,例如:
+front-matter --- layout: post date: 2017-07-05 title: [转 ]如何搭建基于Hexo的独立博客 categories: [Dev , Hexo ]tags: - Hexo author: name: xaoxuu avatar: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/avatar/avatar.png url: https://xaoxuu.com link: https://xaoxuu.com/blog/2017-07-05-hexo-blog/ --- 
显示侧边栏 通过自由设置边栏卡片来删减对应页面的冗余信息,提高有价值的信息在页面中的权重。
+如果某个页面不需要侧边栏,可以这样写:
+front-matter 某个页面想指定显示某几个侧边栏,就这样写:
+front-matter --- sidebar: [grid , toc , tags ] ---
关闭评论 可以
+front-matter 也可以
+front-matter 只显示留言板 如果你想创建一个只有留言板的页面
+front-matter
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
站点配置 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 如无特殊说明,本页面的配置信息写在 博客根目录 _config.yml 文件中。
+网站标题 blog/_config.yml 网站图标 blog/_config.yml favicon: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/favicon/favicon.ico
blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico">
Import 可以在无需修改主题文件的情况下在 head 和 body 中添加各种标签。meta 和 link 对应 head 中的 <meta> 和 <link> 标签。script 可以在 body 末尾导入 js 文件。
+blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico"> script:
更多配置 更多请见 Hexo 官方文档:#Hexo配置
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
标签插件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 主题原生支持丰 富 多 彩
+文本和段落 Span & P 请将您的 Volantis 升级至 2.5 版本以上使用。
+样式参数位置可以写颜色、大小和对齐方向,多个样式参数用空格隔开。
+
字体
+
+
+
+
颜色
+
+
red, yellow, green, cyan, blue, gray
+
+
大小
+
+
small, h4, h3, h2, h1, large, huge, ultra
+
+
对齐方向
+
+
彩色文字
+
+
example.md: 在一段话中方便插入各种颜色的标签,包括:{% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}。
+
+
超大文字
+
+
example.md: 文档「开始」页面中的标题部分就是超大文字。 {% p center logo large, Volantis %} {% p center small, A Wonderful Theme for Hexo %}
彩色文字
+
+
在一段话中方便插入各种颜色的标签,包括:红色 、黄色 、绿色 、青色 、蓝色 、灰色 。
+
超大文字
+
+
文档「开始」页面中的标题部分就是超大文字。
+
Volantis
+
A Wonderful Theme for Hexo
Note & NoteBlock NoteBlock 是 Blockquote 的增强版,在左边显示图标,并且可以自定颜色。而 Note 是 NoteBlock 的简便写法。请将您的 Volantis 升级至 2.3 版本以上使用。
+Note
+
+
+
+
NoteBlock
+
+
{% noteblock 样式参数 %} 文本段落 {% endnoteblock %}
样式参数位置可以写图标和颜色,多个样式参数用空格隔开。
+
图标
+
+
彩色的 quote, info, warning, done/success, error/danger
+
+
灰色的,也可以指定颜色 radiation, bug, idea, link, paperclip, todo, msg, guide, download, up, undo
+
+
颜色
+
+
指定颜色 clear, light, gray, red, yellow, green, cyan, blue
Note
+
+
example.md: {% note, 为简单的一句话提供的简便写法。 %} {% note success, 支持同样丰富的参数。 %}
+
+
NoteBlock
+
+
example.md: 可以在区块中放置一些复杂的结构,支持嵌套。 {% noteblock quote %} {% p subtitle, 小标题 %} Windows 10不是為所有人設計,而是為每個人設計 {% p subtitle, 嵌套测试 %} {% noteblock %} 请坐和放宽,我正在帮你搞定一切... {% endnoteblock %} {% p subtitle, Folding 测试 %} {% folding 点击查看更多 %} {% note warning, 不要说我们没有警告过你 %} {% noteblock bug red %} 我们都有不顺利的时候 {% endnoteblock %} {% endfolding %} {% endnoteblock %}
Note
+
+
+
+
+
+
NoteBlock
+
+
可以在区块中放置一些复杂的结构,支持嵌套。
+
小标题
Windows 10不是為所有人設計,而是為每個人設計
嵌套测试
Folding 测试
点击查看更多 Checkbox & Radio 请将您的 Volantis 升级至 2.6 版本以上使用。
+{% checkbox 样式参数(可选), 文本(支持简单md) %}
颜色
+
+
red, yellow, green, cyan, blue
+
+
样式
+
+
+
+
选中状态
+
+
Checkbox
+
+
example.md: {% checkbox 纯文本测试 %} {% checkbox checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% checkbox red, 支持自定义颜色 %} {% checkbox green checked, 绿色 + 默认选中 %} {% checkbox yellow checked, 黄色 + 默认选中 %} {% checkbox cyan checked, 青色 + 默认选中 %} {% checkbox blue checked, 蓝色 + 默认选中 %} {% checkbox plus green checked, 增加 %} {% checkbox minus yellow checked, 减少 %} {% checkbox times red checked, 叉 %}
+
+
Radio
+
+
example.md: {% radio 纯文本测试 %} {% radio checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% radio red, 支持自定义颜色 %} {% radio green, 绿色 %} {% radio yellow, 黄色 %} {% radio cyan, 青色 %} {% radio blue, 蓝色 %}
Checkbox
+
+
+
+
+
+
+
+
+
+
+
+
+
Radio
+
+
+
+
+
+
+
+
按钮和菜单 基础按钮 请将您的 Volantis 升级至 2.4 版本以上使用。
+{% btn 样式参数(可选), 标题, 链接, 图标(可选) %}
+
+
样式参数
+
+
+
+
图标
+
+
第1个或者第2个参数包含 fa- 的那个被识别为图标。
example.md: 不设置任何参数的 {% btn 按钮, / %} 适合融入段落中。 regular 按钮适合独立于段落之外: {% btn regular, 示例博客, https://xaoxuu.com, fas fa-play-circle %} large 按钮更具有强调作用,建议搭配 center 使用: {% btn center large, 开始使用, https://volantis.js.org/v3/getting-started/, fas fa-download %}
不设置任何参数的 按钮
+
regular 按钮适合独立于段落之外:
+
+
large 按钮更具有强调作用,建议搭配 center 使用:
+
富文本按钮 请将您的 Volantis 升级至 2.3 版本以上使用。
+{% btns 样式参数 %} {% cell 标题, 链接, 图片或者图标 %} {% cell 标题, 链接, 图片或者图标 %} {% endbtns %}
样式参数位置可以写图片样式、布局方式,多个样式参数用空格隔开。
+
圆角样式
+
+
默认为方形
+
+
+
+
布局方式
+
+
默认为自动宽度,适合视野内只有一两个的情况。
+
+
+
+参数
+含义
+
+
+
+wide
+宽一点的按钮
+
+
+fill
+填充布局,自动铺满至少一行,多了会换行。
+
+
+center
+居中,按钮之间是固定间距。
+
+
+around
+居中分散
+
+
+grid2
+等宽最多2列,屏幕变窄会适当减少列数。
+
+
+grid3
+等宽最多3列,屏幕变窄会适当减少列数。
+
+
+grid4
+等宽最多4列,屏幕变窄会适当减少列数。
+
+
+grid5
+等宽最多5列,屏幕变窄会适当减少列数。
+
+
+
增加文字样式
+
+
可以在容器内增加 <b>标题</b> 和 <p>描述文字</p>
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
example.md: {% btns circle grid5 %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% endbtns %}
+
+
或者含有图标的按钮:
+
example.md: {% btns rounded grid5 %} {% cell 下载源码, /, fas fa-download %} {% cell 查看文档, /, fas fa-book-open %} {% endbtns %}
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
example.md: {% btns circle center grid5 %} <a href ='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p red, 专业版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png' > </a > <a href ='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p green, 免费版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png' > </a > {% endbtns %}
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
+
+
或者含有图标的按钮:
+
+
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
请将您的 Volantis 升级至 2.4 版本以上使用。
+
+
+
+容器 Tab 此插件移植自 NexT #tabs 。请将您的 Volantis 升级至 2.1 版本以上使用。
+{% tabs tab-id %}  这里面写内容,支持的语法格式有限,请尽量<u > </u > {% endtabs %}
tab-id
+
+
必填,如果一个页面有多个 tabs 时,tab-id 不能重复。
+
tab-name
+
+
标签文本。
Folding 请将您的 Volantis 升级至 2.3 版本以上使用。
+{% folding 参数(可选), 标题 %}  {% endfolding %}
参数位置可以填写颜色和状态,多个参数用空格隔开。
+
颜色
+
+
blue, cyan, green, yellow, red
+
+
状态
+
+
状态填写 open 代表默认打开。
{% folding 查看图片测试 %}  {% endfolding %} {% folding cyan open, 查看默认打开的折叠框 %} 这是一个默认打开的折叠框。 {% endfolding %} {% folding green, 查看代码测试 %} {% endfolding %} {% folding yellow, 查看列表测试 %} - haha - hehe {% endfolding %} {% folding red, 查看嵌套测试 %} {% folding blue, 查看嵌套测试2 %} {% folding 查看嵌套测试3 %} hahaha <span><img src='https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style='height:24px'></span> {% endfolding %} {% endfolding %} {% endfolding %}
查看图片测试
+
+
+
+
+
查看默认打开的折叠框
+
+
+
+
查看代码测试
+
+
{% folding green, 查看代码测试 %} 查看代码测试 {% endfolding %}
+
+
+
查看列表测试
+
+
+
+
查看嵌套测试
+
+
查看嵌套测试2 查看嵌套测试3 hahaha
+
多媒体 包括图片、音频、视频。
+Image Image 标签是一种针对单个图片应用场景的标签,支持图片描述文字和指定宽度。请将您的 Volantis 升级至 2.6 版本以上使用。
+{% image 链接, width=宽度(可选), alt=描述(可选) %}
图片宽度
+
+
阿拉伯数字 + px
+
example:
+
+
图片描述
+
+
纯文本,不能包含引号。
example.md: 添加描述: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, alt=每天下课回宿舍的路,承载了太多记忆。 %} 指定宽度: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, width=300px %} 指定宽度并添加描述: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, width=300px, alt=每天下课回宿舍的路,承载了太多记忆。 %}
添加描述:
+
+
+
指定宽度:
+
+
+
指定宽度并添加描述:
+
Fancybox Fancybox 标签是一种针对一组图片应用场景的标签。请将您的 Volantis 升级至 2.2 版本以上使用。
+{% fancybox 参数, 列数 %}   {% endfancybox %}
对齐方向
+
+
+
+
缩放
+
+
+
+
列数
+
+
逗号后面直接写列数,支持 2 ~ 8 列。设定列列数之后就是「多行多图」布局,此时图片默认左对齐。为了避免图片大小不一,建议搭配 stretch 来时图片放大填充。
一行一个图片
+
example.md: {% fancybox %}  {% endfancybox %}
+
+
一行多个图片(不换行)
+
example.md: {% fancybox %}    {% endfancybox %}
+
+
多行多个图片(每行2~8个图片)
+
example.md: {% fancybox stretch, 4 %}         {% endfancybox %}
一行一个图片
+
+
+
+
+
一行多个图片(不换行)
+
+
+
多行多个图片(每行2~8个图片)
+
Audio 请将您的 Volantis 升级至 2.4 版本以上使用。
+example.md: {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
Your browser does not support the audio tag. Video 请将您的 Volantis 升级至 2.3 版本以上使用。
+单个视频
+
+
example.md:
+
+
多个视频
+
+
example.md: {% videos 对齐方向, 列数 %} {% video 视频链接 %} {% video 视频链接 %} {% video 视频链接 %} {% endvideos %}
对齐方向
+
+
+
+
列数
+
+
逗号后面直接写列数,支持 1 ~ 4 列。
100%宽度
+
example.md: {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
+
+
50%宽度
+
example.md: {% videos, 2 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
+
+
25%宽度
+
example.md: {% videos, 4 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
100%宽度
+
Your browser does not support the video tag.
+
+
50%宽度
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
+
25%宽度
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
APlayer 主题对 APlayer 插件的样式进行了兼容。安装插件:
+npm i -S hexo-tag-aplayer
公式 MathJax公式 默认是不渲染的,如果文章内有公式,需要在 front-matter 中设置开启。
+example.md: --- title: 渲染公式(MathJax) date: 2020-02-23 mathjax: true # false: 不渲染, true: 渲染, internal: 只在文章内部渲染,文章列表中不渲染 --- $$t+1=2$$ $$ \mbox{积累因子}=\begin{cases} 1+ni & \mbox{单利}\\\\ (1+i)^n & \mbox{复利} \end{cases} $$ $$ \begin{equation} \sum_{i=0}^n F_ i \cdot \phi (H, p_i) - \sum_ {i=1}^n a_i \cdot ( \tilde{x_ i}, \tilde{y_i}) + b_ i \cdot ( \tilde{x_i}^2 , \tilde{y_ i}^2 ) \end{equation} $$ $$ \begin{equation} \beta^*(D) = \mathop{argmin} \limits_{\beta} \lambda {||\beta||}^2 + \sum_{i=1}^n max(0, 1 - y_i f_{\beta}(x_i)) \end{equation} $$
示例效果
+
+
$$t+1=2$$
$$
$$
+
Hexo 标签 引用块 引用书上的句子
+Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
+代码块 {% codeblock [title] [lang:language] [url] [link text] [additional options] %} code snippet {% endcodeblock %}
指定语言 [rectangle setX: 10 y: 10 width: 20 height: 20 ];
example.md: {% codeblock lang:objc %} [rectangle setX: 10 y: 10 width: 20 height: 20]; {% endcodeblock %}
附加说明 Array.map array.map(callback[, thisArg])
example.md: {% codeblock Array.map %} array.map(callback[, thisArg]) {% endcodeblock %}
行标、高亮 1 2 3 4 5 6 7 8 n=eval(input()) if n==0 : print("Hello World" ) elif n>0 : print("He\nll\no \nWo\nrl\nd" ) else : for c in "Hello World" : print(c)
example.md: {% codeblock lang:python line_number:true mark:3,5,8 %} n=eval(input()) if n==0: print("Hello World") elif n>0: print("He\nll\no \nWo\nrl\nd") else: for c in "Hello World": print(c) {% endcodeblock %}
Pull Quote 在文章中插入 Pull quote
+example.md: {% pullquote [class] %} content {% endpullquote %}
jsFiddle 在文章中嵌入 jsFiddle
+example.md: {% jsfiddle shorttag [tabs] [skin] [width] [height] %}
Gist 在文章中嵌入 Gist,注意 :在国内无法加载。
+example.md: {% gist gist_id [filename] %}
iframe 在文章中插入 iframe
+example.md: {% iframe url [width] [height] %}
Image 在文章中插入指定大小的图片。
+example.md: {% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}
Link 在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
+example.md: {% link text url [external] [title] %}
Include Code 插入 source/downloads/code 文件夹内的代码文件。source/downloads/code 不是固定的,取决于你在配置文件中 code_dir 的配置。
+example.md: {% include_code [title] [lang:language] [from:line] [to:line] path/to/file %}
示例
+
+
嵌入 test.js 文件全文
{% include_code lang:javascript test.js %}
只嵌入第 3 行
{% include_code lang:javascript from:3 to:3 test.js %}
嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 to:8 test.js %}
嵌入第 5 行至文件结束
{% include_code lang:javascript from:5 test.js %}
嵌入第 1 行至第 8 行
{% include_code lang:javascript to:8 test.js %}
+
引用文章 引用其他文章的链接。
+{% post_path filename %} {% post_ link filename [title] [escape] %}
示例
+
+
引用这篇文章:主题更名为「Volantis」
example.md: 引用这篇文章:{% post_link news/2020-02-22 %}
+
文章摘要和截断 在文章中使用 <!-- more -->,那么 <!-- more --> 之前的文字将会被视为摘要。首页中将只出现这部分文字,同时这部分文字也会出现在正文之中。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题配置 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 如无特殊说明,本页面的配置信息写在 主题 config.yml 文件中。
+实用小技巧
所有需要写在主题配置文件中的配置都可以写在站点配置文件的 theme_config: 中#覆盖主题配置 _config.yml
主题样式 您可以在主题配置文件中设定一些简单的样式,在开始前,确保没有使用 CDN 服务,否则修改不会生效。
+最大布局宽度 blog/themes/volantis/_config.yml style: ... max_width: 1080px
网页所呈现的内容的最大宽度,即 body 和 sidebar 的宽度之和。
+导航栏样式 您可以设置导航栏的高度以及视觉特效,视觉特效目前可选的有:
+
+shadow :卡片阴影。floatable :当鼠标移动到容器内时,呈现出浮起来的效果。blur :背景模糊效果(毛玻璃),当浏览器不支持时显示为不透明。
+blog/themes/volantis/_config.yml style: ... navbar: height: 64px effect: [shadow , blur ]
滚动条样式 blog/themes/volantis/_config.yml style: ... scrollbar: size: 4px border: 2px color: '#2196f3' hover: '#ff5722'
侧边栏样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。
+blog/themes/volantis/_config.yml style: ... sidebar: effect: [shadow ]
正文区域样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。您可以在 language: true 这里设置代码块显示语言名称。text_align 可以设置 h1/h2/h3/h4/p 的文字对齐方向。
+blog/themes/volantis/_config.yml style: ... body: effect: [shadow ] highlight: language: true copy_btn: true text_align: h1: left h2: left h3: left h4: left p: justify note: icon: '\f054' color: ''
布局间距 您可以设置几种标题的布局间距 h2/h3/h4、段落间距 line、区块内部的段落间距 inline。
+blog/themes/volantis/_config.yml style: ... gap: h2: 48px h3: 32px h4: 16px paragraph: 1rem row: .5rem
自定义字体 您可以自定义正文和代码字体。
+blog/themes/volantis/_config.yml style: ... fontfamily: logofont: fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'Varela Round' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/VarelaRound/VarelaRound-Regular.ttf weight: normal style: normal bodyfont: fontfamily: 'UbuntuMono, "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'UbuntuMono' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/UbuntuMono/UbuntuMono-Regular.ttf weight: normal style: normal codefont: fontfamily: 'Menlo, Monaco' name: 'Monaco' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/Monaco/Monaco.ttf weight: normal style: normal
颜色样式 blog/themes/volantis/_config.yml style: ... color: site: '#21232F' card: '#444' text: '#fff' theme: '#ff9800' link: '#1BCDFC' hover: '#ff5722' inner: '#333' block: '#555' inlinecode: yellow codeblock: '#555' p: '#ccc'
设置封面 目前主题提供两种封面方案,全屏封面适用于项目文档,半屏封面适用于个人博客。您可以修改参数决定在任何页面是否显示。
+默认显示设置 blog/themes/volantis/_config.yml cover: ... display: home: true archive: false others: false
由于主页、归档是hexo自动生成的,您需要在主题配置文件中设置是否显示封面,而其它页面则可以在 front-matter 中通过设置 cover: true/false 来决定显示封面或者不显示封面。
+设置导航栏 导航栏分为 logo、menu、search 三个区域设置,其中 logo 区域如果设置了图片,则不能显示图标和标题, menu 区域的设置可以写在一个单独的文件中。
+blog/themes/volantis/_config.yml navbar: logo: img: icon: title: menu: - name: 博客 icon: fas fa-rss url: / - name: 分类 icon: fas fa-folder-open url: categories/ - name: 标签 icon: fas fa-tags url: tags/ - name: 归档 icon: fas fa-archive url: archives/ - name: 友链 icon: fas fa-link url: friends/ - name: 关于 icon: fas fa-info-circle url: about/ search: 搜索
使用数据文件 建议新建一个文件,专门存放导航栏菜单 配置,文件的路径为:
+blog/source/_data/menu.yml
文件的内容为:
+blog/source/_data/menu.yml - name: 博客 icon: fas fa-rss url: / ...
菜单嵌套 导航栏菜单支持嵌套,嵌套的属性名为 rows ,写法示例:
+blog/source/_data/menu.yml ... - name: 更多 icon: fas fa-ellipsis-v rows: - name: 主题源码 url: https://github.com/volantis-x/hexo-theme-volantis/ - name: 更新日志 url: https://github.com/volantis-x/hexo-theme-volantis/releases/ - name: hr - name: 有疑问? rows: - name: 看 FAQ url: faqs/ - name: 看 本站源码 url: https://github.com/volantis-x/volantis-docs/ - name: 提 Issue url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: hr - name: 公告和测试博文 url: archives/ - name: 示例博客 url: examples/ - name: 特别感谢 url: contributors/
分割线 在子菜单中,新增一个只有 name: hr 的“菜单”就会被渲染成一个分割线。
+小标题 在子菜单中,新增一个只有 name: 小标题内容(也可以有 icon: 小标题的图标)的“菜单”就会被渲染成一个小标题。
+... - name: 近期 icon: fas fa-clock url: / rows: - name: 热门文章 icon: fas fa-fire - name: ProHUD 开源库的设计思路 url: blog/2019-08-27-prohud/ - name: ValueX:实用的安全对象类型转换库 url: blog/2019-08-29-valuex/ - name: 心率管家 App 的设计与开发 url: blog/2019-07-23-heartmate/
播放器 在子菜单中,新增一个 icon: fas fa-compact-disc 的“菜单”就会被渲染成一个 APlayer 播放器。
+- name: 背景音乐 icon: fas fa-compact-disc
模块化布局 您可以自由决定每个页面是否显示侧边栏,侧边栏显示什么小部件,正文区域显示什么卡片,文章卡片显示什么 meta 信息。
+layout: on_list: meta: [title , author , date , category , top ] sidebar: [blogger , category , tagcloud , qrcode ] on_page: body: [article , comments ] meta: header: [title , author , category , date , top ] footer: [updated , tags , btns , share ] sidebar: [qrcode , toc ] on_post: article_footer: [copyright , donate ]
其中 meta 部分的取值自 meta 库, 其余部分取值自 widget 库, ( body 除了可以从 widget 库中取值外,还可以选择 article 和 comments )。
+请别着急,具体的库配置将在下文详细讲解。
+meta 即文章的元数据,描述文章的作者、发布时间、更新时间等等信息,Volantis 不替您决定,显示什么图标、如何描述都可以自定义。
+ 查看所有相关配置
+
+
blog/themes/volantis/_config.yml meta: title: author: avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png name: Mr. X url: https://xaoxuu.com date: icon: fas fa-edit title: '发布于:' format: 'll' updated: icon: fas fa-save title: '更新于:' format: 'll' category: icon: fas fa-folder-open top: icon: fas fa-angle-double-up counter: icon: fas fa-eye wordcount: icon_wordcount: fas fa-keyboard icon_duration: fas fa-hourglass-half tags: icon: fas fa-hashtag share: - id: qq img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qq.png - id: qzone img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qzone.png - id: weibo img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/weibo.png btns: edit: icon: fas fa-edit title: 在GitHub上编辑此页 color: '#888' repo: icon: fas fa-file-code title: 源码 color: '#508EF2' bug: icon: fas fa-bug title: BUG color: '#FE5F58' doubt: icon: fas fa-question-circle title: 疑问 color: '#FFBD2B' idea: icon: fas fa-lightbulb title: 建议 color: '#3DC550' faq: icon: fas fa-comments title: FAQ color: '#29B1C9' feedback: icon: fas fa-comment-dots title: 反馈 color: '#1BCDFC'
+
widget 即小部件,大部分小部件都可以放置在侧边栏,一部分已经为正文区域显示做了优化,还有一部分只可以放置在文章页脚部分。与 meta 库不同的是:除了现有的 widget ,您可以很轻易地创建自己的 widget ,然后放在需要的地方。此外,您还可以将 widget 写在单独的文件中。
+ 查看所有相关配置
+
+
blog/themes/volantis/_config.yml widget: blogger: class: blogger display: [desktop ] avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png title: subtitle: jinrishici: true social: true toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5 category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/ tagcloud: class: tagcloud display: [desktop ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555' related_posts: class: related_posts display: [desktop , mobile ] header: icon: fas fa-bookmark title: 相关文章 max_count: 5 copyright: class: copyright display: [desktop , mobile ] blockquote: true permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink donate: class: qrcode display: [desktop , mobile ] height: 64px fancybox: true images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
+
每一个小部件都有 class 和 display,前者代表这个小部件是什么,后者代表这个小部件在什么桌面和移动平台中是否显示,如果在移动平台显示,由于屏幕宽度有限,侧边栏的小部件则会被移动到正文区域下方,因此部分侧边栏小部件便失去意义,建议设置为仅桌面端显示。
+小部件名: class: 小部件类别 display: [小部件在桌面端显示 , 小部件在移动设备显示 ]
博主信息部件 blog/themes/volantis/_config.yml blogger: class: blogger display: [desktop ] avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png title: subtitle: jinrishici: true social: true
其中,今日诗词 jinrishici 如果设置为一个字符串,这个字符串会变成占位文字,加载失败时显示。如果不需要,就请设置为 jinrishici: false。social 的具体内容请在网站页脚部分设置。
+文章目录部件 blog/themes/volantis/_config.yml toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5
这个部件只能放置在侧边栏,并且在文章中有效。在移动设备中预览时,手指向上滑动时,导航栏右边会出现 TOC 按钮,点击即可展开 TOC 部件。如果您需要显示章节序号,请设置 list_number。 min_depth 和 max_depth 代表 TOC 支持的标题层级,最大范围是2~6。
+文章分类部件 blog/themes/volantis/_config.yml category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/
这个部件可以直接显示所有文章分类,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+标签云部件 blog/themes/volantis/_config.yml tagcloud: class: tagcloud display: [desktop ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555'
这个部件可以直接显示所有文章的标签,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+相关文章部件 blog/themes/volantis/_config.yml related_posts: class: related_posts display: [desktop , mobile ] header: icon: fas fa-bookmark title: 相关文章 max_count: 5
这个小部件建议放置在文章页脚,要使用这个部件,您需要安装插件:
+npm i -S hexo-related-popular-posts
值得注意的是,开启了这个功能之后,每次修改文章内容包括 front-matter 之后,都需要重新 hexo s。
文章版权部件 blog/themes/volantis/_config.yml copyright: class: copyright display: [desktop , mobile ] blockquote: true permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink
这个部件只可以 放置在文章页脚。
+二维码部件 blog/themes/volantis/_config.yml donate: class: qrcode display: [desktop , mobile ] height: 64px fancybox: true images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
您可以放置在文章页脚用于展示打赏图片,也可以放置在侧边栏。
+通用文本部件 blog/themes/volantis/_config.yml repos: class: text display: [desktop ] header: icon: fab fa-github title: 点个赞吧 url: https://github.com/xaoxuu/ content: - '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/prohud/logo.png" height="50px">](https://github.com/xaoxuu/ProHUD)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/valuex/logo.png" height="50px">](https://github.com/xaoxuu/ValueX)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/inspire/logo.png" height="50px">](https://github.com/xaoxuu/Inspire)'
您可以创建用于展示任何文本内容的文本部件。
+通用列表部件 blog/themes/volantis/_config.yml wiki-hexo-theme: class: list display: [desktop , mobile ] header: icon: fas fa-chevron-left title: Hexo Themes url: /wiki/ rows: - name: Volantis for Hexo url: /wiki/volantis/ - name: Resume for Hexo url: /wiki/resume/
您可以创建用于展示任何链接列表的列表部件。列表的 rows 中的每一项支持的属性有: name、url、icon、img、avatar,其中 img 是方形图片的链接,avatar 是圆形图片的链接。
+参考资料 这个部件的布局继承自 list 部件,用于展示文章的参考资料。请将您的 Volantis 升级至 2.5 版本以上使用。
+blog/themes/volantis/_config.yml references: class: references display: [desktop , mobile ] header: icon: fas fa-quote-left title: 参考资料
在文章的 front-matter 中设置:
+front-matter references: - name: Apple Developer Documentation url: https://developer.apple.com/documentation/
组索引 这个部件的布局继承自 list 部件,用于展示文章所属的分组的文章列表。请将您的 Volantis 升级至 2.5 版本以上使用。
+blog/themes/volantis/_config.yml group-1: class: group display: [desktop , mobile ] header: icon: fab fa-apple title: Developer url: /wiki/ios/
在文章的 front-matter 中设置:
+front-matter group: group-1 order: 16 sidebar: [group-1 , toc ]
「group-1」卡片将会以列表的形式显示所有设置了 group: group-1 的文章,顺序按照 order 从小到大排列。
+
+
+通用网格部件 blog/themes/volantis/_config.yml feedback: class: grid display: [desktop , mobile ] header: icon: fas fa-headset title: 联系开发者 url: https://github.com/volantis-x/hexo-theme-volantis fixed: true rows: - name: 反馈BUG icon: fas fa-bug url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 疑问求助 icon: fas fa-question-circle url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 提个建议 icon: fas fa-lightbulb url: https://github.com/volantis-x/hexo-theme-volantis/issues/
您可以创建用于展示任何链接列表的网格部件。网格默认根据文字长度自动确定每一个格子的宽度,如果文字长短不一,建议通过设置 fixed: true 来固定宽度,此时文字过长的格子中的文字会换行显示。
+通用页面部件 blog/themes/volantis/_config.yml test: class: page display: [desktop , mobile ] pid: haha content: excerpt
您可以把整个页面的md内容作为一个小部件渲染显示出来。只需要设置小部件里的 pid 属性和文章的 front-matter 中设置一样的 pid 即可。 content 代表这个部件显示的内容,可选 excerpt,more,content 分别对应文章的摘要、摘要后面的内容、全文。
+部件库文件 部件库中的所有部件都可以写在部件库文件中,您需要创建一个文件在以下路径:
+blog/source/_data/widget.yml
文件内容示例:widget.yml
+设置网站页脚 您通过 layout 可以自由布局网站页脚内容 aplayer, social, license, info, copyright。
+blog/themes/volantis/_config.yml footer: layout: [aplayer , social , license , info , copyright ] social: - icon: fas fa-rss url: atom.xml - icon: fas fa-envelope url: mailto:me@xaoxuu.com - icon: fab fa-github url: https://github.com/xaoxuu - icon: fas fa-headphones-alt url: https://music.163.com/#/user/home?id=63035382 copyright: '[Copyright © 2017-2020 Mr. X](https://xaoxuu.com)' br: '<br>'
其中,aplayer 需要在插件部分设置中启用。您可以新增文字属性,用于展示其它文字信息,例如:
+blog/themes/volantis/_config.yml footer: layout: [... , br , hello , ... ] ... br: '<br>' hello: '[Hello World](/)'
SEO blog/themes/volantis/_config.yml seo: use_tags_as_keywords: true use_excerpt_as_description: true robots: home_first_page: index,follow home_other_pages: noindex,follow archive: noindex,follow category: noindex,follow tag: noindex,follow
这部分一般不需要修改。
+插件库 Volantis 为丰富的插件提供了兼容性优化。大部分插件您只需开启和关闭,无需进行设置。
+幻灯片背景 blog/themes/volantis/_config.yml plugins: ... backstretch: enable: true js: https://cdn.jsdelivr.net/npm/jquery-backstretch@2.1.18/jquery.backstretch.min.js position: cover duration: 20000 fade: 1500 images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper/abstract/41F215B9-261F-48B4-80B5-4E86E165259E.jpeg ...
幻灯片背景图片显示的位置可以选择粘贴在封面上,跟随封面一起滑动,也可以选择固定作为网页背景图片。
+highlight.js blog/themes/volantis/_config.yml plugins: ... highlightjs: js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js css: https://cdn.jsdelivr.net/npm/highlight.js@9.18.1/styles/solarized-light.css
如果需要使用 highlight.js 进行语法高亮,请将站点配置文件中的 highlight.enable 设置为 false 否则不会加载插件。您可以在 94 种 语法高亮主题 中挑选喜爱的主题,然后替换上面的 css 链接。
+如果您使用 highlight.js 请确保没有使用 hexo 官方的 codeblock 标签,否则会报错。
经测试,使用 highlight.js 的情况下,部分容器内的代码可能仍然会被渲染甚至报错。
APlayer 音乐播放器 blog/themes/volantis/_config.yml plugins: ... aplayer: enable: true js: - https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js - https://cdn.jsdelivr.net/npm/meting@2.0/dist/Meting.min.js server: netease type: playlist id: 3175833810 fixed: false theme: '#1BCDFC' autoplay: false order: list loop: all volume: 0.7 list_max_height: 340px list_folded: true
评论系统 blog/themes/volantis/_config.yml comments: title: <i class='fas fa-comments'></i> 评论 subtitle: service: valine valine: appId: appKey: js: https://cdn.jsdelivr.net/npm/valine@1.4/dist/Valine.min.js path: meta: nick,mail,link requiredFields: ['nick' ,'mail' ] enableQQ: true placeholder: 快来评论吧~ avatar: robohash pageSize: 10 lang: zh-cn highlight: true visitor: true mathJax: false disqus: shortname: gitalk: clientID: clientSecret: repo: owner: admin: livere: uid:
官网: https://disqus.com/
+blog/themes/volantis/_config.yml comments: ... disqus: shortname:
Gitalk 官网: https://github.com/gitalk/gitalk
+blog/themes/volantis/_config.yml comments: ... gitalk: clientID: clientSecret: repo: owner: admin:
clientID 和 clientSecret 的获取方法可自行搜索教程,这里仅简单描述一下步骤:
+
+点击 GitHub -> Settings https://github.com/settings/profile
+点击 Developer settings https://github.com/settings/developers
+点击 New OAuth App https://github.com/settings/applications/new
+填写信息:
+
+Application name 随便填,我的是:xaoxuu.comHomepage URL 和 Authorization callback URL 都写你的网址,我的是:https://xaoxuu.com
+可以通过设置 gitalk.id 实现多个页面共用一个评论框。
+front-matter --- gitalk: id: /wiki/volantis/ ---
Valine 官网: https://valine.js.org
+blog/themes/volantis/_config.yml comments: ... valine: appId: appKey: js: https://cdn.jsdelivr.net/npm/valine@1.4/dist/Valine.min.js path: meta: nick,mail,link requiredFields: ['nick' ,'mail' ] enableQQ: true placeholder: 快来评论吧~ avatar: robohash pageSize: 10 lang: zh-cn highlight: true visitor: true mathJax: false
其中,placeholder 支持在 front-matter 中设置。
+front-matter --- valine: placeholder: 你觉得xxx怎么样呢? ---
也可以通过设置 valine.path 实现多个页面共用一个评论框。
+front-matter --- valine: path: /wiki/volantis/ ---
MiniValine 官网: https://github.com/MiniValine/MiniValine/
+blog/themes/volantis/_config.yml comments: ... minivaline: appId: appKey: placeholder: Write a Comment adminEmailMd5: math: true md: true lang:
Livere 官网: https://www.livere.com/
+blog/themes/volantis/_config.yml comments: ... livere: uid:
在这里查看你的 uid:https://livere.com/insight/myCode,在【代码管理 -> 一般网站】中找到如下这段代码,其中 data-uid 中的内容就是你的 livere_uid。
+<div id ="lv-container" data-id ="city" data-uid ="你的livere的uid" > ...
开启搜索功能 blog/themes/volantis/_config.yml search: enable: true service: hexo js: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2.6.4/js/search.js google: apiKey: engineId: algolia: applicationID: apiKey: indexName: azure: serviceName: indexName: queryKey: baidu: apiId:
默认配置为 Hexo 搜索,但是需要安装插件才能使用:
+npm i -S hexo-generator-search hexo-generator-json-content
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
进阶设定 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 使用数据文件 有时您可能需要在主题中使用某些资料,而这些资料并不在文章内,并且是需要重复使用的,那么您可以考虑使用 Hexo 3.0 新增的「数据文件」功能。此功能会载入 source/_data 内的 YAML 或 JSON 文件,如此一来您便能在网站中复用这些文件了。
+举例来说,在 source/_data 文件夹中新建 menu.yml 文件:
+Home: / Gallery: /gallery/ Archives: /archives/
您就能在模板中使用这些资料:
+<% for (var link in site.data.menu) { %> <a href="<%= site.data.menu[link] %>"> <%= link %> </a> <% } %>
渲染结果如下 :
+<a href="/"> Home </a> <a href="/gallery/"> Gallery </a> <a href="/archives/"> Archives </a>
Volantis 的数据文件 source/_data/layout.yml source/_data/menu.yml source/_data/widget.yml
设置子模块 将主题添加为子模块
+
+
git submodule add git@github.com:theme-volantis/hexo-theme-volantis themes/volantis
or
git submodule add https://github.com/volantis-x/hexo-theme-volantis.git themes/volantis
+
为网站提速 加载速度
+尝试安装 hexo-all-minifier 插件来压缩文件。
+减少不必要的 js 插件,例如字数统计、动态背景。
+查找并解决拖慢速度的资源,以 Chrome 浏览器为例:
+
+页面中点击右键,选择「检查」。
+在右边的窗口中「Network」选项卡,并勾选「Disable cache」。
+刷新网页,查看加载速度慢的资源。
+
+
+运行速度
+访问具有动态特效背景(如雪花、粒子等)的网站时,手机很快会发烫变卡,笔记本很快会风扇狂转并且浏览器提示建议关闭此页面。如果你希望网站有好的使用体验请尽量不要安装这类插件。
+
+
+
+
+优化 SEO blog/_config.volantis.yml seo: use_tags_as_keywords: true use_excerpt_as_description: true robots: home_first_page: index,follow home_other_pages: noindex,follow archive: noindex,follow category: noindex,follow tag: noindex,follow
在 front-matter 中,可以设置 keywords、description、robots 和 seo_title。其中 seo_title 仅仅用作网页标题,优先级高于 title。
+
+文章内部不要使用 H1 标题。
+通过死链检测工具检查并删除无法访问的链接。
+安装 SEO 优化插件:
+
+
+页面不要堆砌关键词,不要频繁更改路径。
+
+使用 CDN 对于大部分将博客 deploy 到 GitHub 的用户来说,直接加载本地资源速度比较慢,可以使用 jsdelivr 为开源项目提供的 CDN 服务。
+开启方法 blog/_config.yml 如果你需要对样式进行 DIY,可以只关闭 style 文件的 CDN。
自定义 CDN 如果你把对应的文件上传到自己的 CDN 服务器,可以把对应的链接改为自己的 CDN 链接。
+安装「相关文章」插件
+安装插件
+npm i -S hexo-related-popular-posts
在需要显示的位置添加 related_posts 例如放在侧边栏:
+blog/_config.volantis.yml layout: on_page: sidebar: [related_posts ]
插件的自定义配置方法:
+
+
+
+分析与统计 默认支持 不蒜子 的访问统计,可以自行添加百度统计和 Google Analytics。
+字数和阅读时长
+安装以下插件:npm i --save hexo-wordcount
+修改配置文件,将 wordcount 插件打开blog/_config.volantis.yml plugins: ... wordcount: true
+然后修改配置文件,将 wordcount 写入需要显示的 meta 位置:blog/_config.volantis.yml layout: on_list: meta: [... , wordcount , ... ] on_page: meta: header: [... , wordcount , ... ] footer: [... , wordcount , ... ]
+
+百度统计 blog/_config.yml baidu_analytics_key: 百度统计的key
Google Analytics blog/_config.yml google_analytics_key: Google Analytics Key
CNZZ 统计 请参考 ZYMIN 的这篇教程:
+
+
+更多 DIY 玩法 详见 @TRHX 的这篇博客:
+
+
+内含卡片半透明、增加卡通人物、自定义鼠标样式、鼠标特效、烟花特效、彩色滚动字体、网站运行时间、动态浏览器标题、雪花飘落特效等多种详细教程。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
安装与版本更新 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 安装与版本更新
+
+
+
+
+ Volantis3 A Wonderful Theme for Hexo 5
+
+Volantis,一个高度模块化和可定制化、功能相对完善的 Hexo 博客主题,既可以用作个人博客,也适合用来搭建文档。
+这些是使用了本主题的博客:
+能力要求 !!! 自建博客需要一定的相关知识,在开始前,请务必 确保:
+
+
+
+
+
+为了更好地使用,还建议掌握以下知识:
+
+
会阅读源码,知道本站源码在哪里,会参照源码仿写、对比差异
+
+
规范地使用 GitHub Issues(解决文档中没有的问题)
+
+
GitHub Fork、Pull Request 操作(使主题保持最新)
+
环境要求 如果您从旧版本更新或着其它主题迁移,请确保环境版本不要太低,否则会产生兼容性问题。
+Hexo: 4.2 ~ 5. x hexo-cli: 3.1 ~ 4. x node.js: 12.16 ~ latest npm: 6.13 ~ latest
下载与安装 在 blog/_config.yml 文件中找到并修改:
+
+
在终端中输入:
npm i hexo-theme-volantis
+
+
如果您是 Mac 用户,可以使用脚本完成全部流程
+
+
在博客路径打开终端,下载安装并应用主题:
curl -s https://volantis.js.org/start | bash
这行命令将会自动检测并安装所需环境,初始化博客,然后下载安装并应用主题。#hexo.sh
+
在 blog/_config.yml 文件中找到并修改:
+
+
如果您已经升级到 Hexo 5.0.2 及以上,可以直接使用 npm 命令安装:
npm i hexo-theme-volantis
对于旧版本,需要下载主题源码到 themes/ 文件夹:
git clone https://github.com/volantis-x/hexo-theme-volantis themes/volantis
如果您无法访问 GitHub 可以使用国内镜像源:
git clone https://e.coding.net/volantis/volantis/volantis.git themes/volantis
+
+
安装 Hexo 搜索的依赖包:
npm i hexo-generator-search hexo-generator-json-content
安装 Stylus 渲染器:
npm i hexo-renderer-stylus
版本更新 请对照 更新日志
+
+
如果有 hexo-lazyload-image 插件,需要重新安装最新版本并增加设置 lazyload.isSPA: true 。 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 use_cdn: true 则需要删除。 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。 2.x 版本的置顶 top: true 改为了 pin: true 并且同样适用于 layout: page 的页面。 如果使用了 hexo-offline 插件,建议卸载,3.0 版本使用了 pjax 服务。 欢迎补充
+
许可协议 本主题采用 MIT开源许可协议 ,永久无限制免费使用。
+MIT开源许可协议
被授权人有权利使用、复制、修改、合并、出版发行、散布、再授权及贩售软件及软件的副本。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
页面自定义布局 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 页面自定义布局
+
+
+
+
正文布局 默认是文章+评论:
+front-matter --- body: [article , comments ]---
如果你想把相关文章卡片显示在评论前,可以这样写:
+front-matter --- body: [article , related_posts , comments ]---
如果想全局修改,在主题配置文件中的 layout.on_page.body 中设置。
+显示迷你音乐播放器 标题右边显示迷你音乐播放器,支持的字段有:server、type、id。
+front-matter --- music: server: netease type: song id: 16846091 ---
文章顶部和底部的日期、分类、更新日期、标签、分享等属于 meta 标签。header,底部的为 footer,取值见主题配置文件中的 meta 库。
+front-matter --- meta: header: [title , author , date , category , counter , top ] footer: [updated , tags , share ] ---
像404、关于页面就可以完全隐藏:
+front-matter --- meta: header: [] footer: [] ---
居中标题模式 如果标题居中且下方不想显示任何 meta 信息,可以这样设置:
+front-matter --- meta: header: [centertitle ] ---
标题右边显示缩略图 front-matter --- thumbnail: https://img.vim-cn.com/17/0c7b02722686d1527a1df807dae0794d995860.png ---
缩略图仅在文章列表和文章页面显示,不会在归档页面显示。
+标题右边显示图标 front-matter --- icons: [fas fa-fire red , fas fa-star green ]---
图标仅在归档页面中显示,可以用来标注热门文章。
+可以通过 red / blue / green / yellow / orange / theme / accent 来设置图标的颜色
例如当前文档页面的设置:
+front-matter --- meta: footer: [btns ] btns: repo: https://github.com/volantis-x/hexo-theme-volantis bug: https://github.com/volantis-x/hexo-theme-volantis/issues/ doubt: https://github.com/volantis-x/hexo-theme-volantis/issues/ idea: https://github.com/volantis-x/hexo-theme-volantis/issues/ ---
按钮的颜色、图标、标题在主题配置文件中设置。
+是否要显示封面 如果某个页面需要封面,可以这样写:
+front-matter 显示侧边栏 通过自由设置边栏卡片来删减对应页面的冗余信息,提高有价值的信息在页面中的权重。
+如果某个页面不需要侧边栏,可以这样写:
+front-matter 某个页面想指定显示某几个侧边栏,就这样写:
+front-matter --- sidebar: [grid , toc , tags ] ---
关闭评论 默认是 body: [article, comments],如果某个页面不要评论,只需要去掉 comments 即可。
+front-matter 只显示留言板 如果你想创建一个只有留言板的页面
+front-matter
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
front-matter - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ front-matter
+
+
+
+
front-matter front-matter 是文件最上方以 --- 分隔的区域,用于指定个别文件的变量。更多请见 Hexo 官方文档:#front-matter
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+layout
+布局模版
+String
+-
+
+
+title
+页面标题
+String
+-
+
+
+seo_title
+网页标题
+String
+page.title
+
+
+short_title
+页面标题(在group列表中显示)
+String
+page.title
+
+
+date
+创建时间
+Date
+文件创建时间
+
+
+updated
+更新日期
+Date
+文件修改时间
+
+
+link
+外部文章网址
+String
+-
+
+
+music
+内部音乐控件
+[Object]
+-
+
+
+robots
+robots
+String
+-
+
+
+keywords
+页面关键词
+String
+-
+
+
+description
+页面描述、摘要
+String
+-
+
+
+cover
+是否显示封面
+Bool
+true
+
+
+meta
+文章或页面的meta信息
+Bool, Array
+theme.layout.*.meta
+
+
+sidebar
+页面侧边栏
+Bool, Array
+theme.layout.*.sidebar
+
+
+body
+页面主体元素
+Array
+theme.layout.on_page.body
+
+
+mathjax
+是否渲染公式
+Bool, String
+false
+
+
+thumbnail
+缩略图
+String
+false
+
+
+icons
+图标
+Array
+[]
+
+
+pin
+是否置顶
+Bool
+false
+
+
+layout:post 时特有的字段:
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+author
+文章作者
+[Object]
+config.author
+
+
+categories
+分类
+String, Array
+-
+
+
+tags
+标签
+String, Array
+-
+
+
+toc
+是否生成目录
+Bool
+true
+
+
+author
+
+
+
+字段
+含义
+值类型
+默认值
+
+
+
+name
+作者名
+String
+config.author
+
+
+avatar
+头像
+String
+config.avatar
+
+
+url
+链接
+String
+config.url
+
+
+music
+
+
+
+字段
+是否必须
+值类型
+
+
+
+server
+是
+netease, tencent, kugou, xiami, baidu
+
+
+type
+是
+song, playlist, album, search, artist
+
+
+id
+是
+song id / playlist id / album id / search keyword
+
+
+文章置顶 在 front-matter 中设置以下值:
+front-matter 文章分类 多个分类有两种关系,一种是层级(等同于文件夹),一种是并列(等同于标签)。
+多级分类:
+front-matter --- categories: [分类A , 分类B ]---
或者
+front-matter --- categories: - 分类A - 分类B ---
并列分类
+front-matter categories: - [分类A ] - [分类B ]
多级+并列分类
+front-matter categories: - [分类A , 分类B ] - [分类C , 分类D ]
文章摘要 在文章中插入 <!-- more -->,前面的部分即为摘要。
+某篇文章源码 --- title: xxx date: 2020-02-21 --- 这是摘要 <!-- more --> 这是正文
注意 : <!-- more --> 前后一定要有空行,不然可能导致显示错位。
设置文章作者 由于支持多作者共同维护一个博客,所以可以设置单独一篇文章的作者:
+front-matter --- author: name: 作者 avatar: https://img.vim-cn.com/a1/d53c11fb5d4fd69529bc805d385fe818feb3f6.png url: https://baidu.com ---
引入外部文章 利用 link,搭配自定义的文章作者信息,你可以在文章列表中显示外部文章或者网址,例如:
+front-matter --- layout: post date: 2017-07-05 title: [转 ]如何搭建基于Hexo的独立博客 categories: [Dev , Hexo ]tags: - Hexo author: name: xaoxuu avatar: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/avatar/avatar.png url: https://xaoxuu.com link: https://xaoxuu.com/blog/2017-07-05-hexo-blog/ --- 
置顶 对于任何文章或者页面,设置 pin: true 即可置顶在首页。
+front-matter 这会导致一个小问题:首页 post 卡片数量多于设定值,如果有强迫症希望每一个分页数量一致,可以安装插件来实现,详见:#421
+不归档 存放在 _posts 文件夹下的文章一般都会出现在归档页,如果某篇文章不希望出现在归档页面:
+front-matter
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
页面布局模板 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 布局模板
+
+
+取值
+含义
+
+
+
+page
+独立页面
+
+
+post
+文章页面
+
+
+category
+分类页面
+
+
+tag
+标签页面
+
+
+links
+友链页面
+
+
+list
+列表页面
+
+
+page & post post 页面布局几乎与 page 页面相同,但是有以下细微区别:
+
+post 文章有 title 时,向下滚动网页,导航栏会向上移出屏幕显出文章标题,而 page 不会。
+主题配置中的 article_footer 只作用于 post,如果 page 也要显示,可以在 front-matter 中设置meta: article_footer: [xxx ]
+
+除了归档页面是自动生成的,其它独立页面都需要手动创建 md 文件。
+归档页面 归档页面是自动生成的,并且初始化的时候已经生成,路径如下:
+blog/_config.yml 关于页面 Create file if not exists: source/about/index.md --- layout: page title: 关于 meta: header: [] footer: [] sidebar: []valine: placeholder: 有什么想对我说的呢? --- 下面写关于自己的内容
分类页面 Create file if not exists: source/categories/index.md --- layout: category index: true title: 所有分类 ---
标签页面 Create file if not exists: source/tags/index.md --- layout: tag index: true title: 所有标签 ---
列表页面 Create file if not exists: source/mylist/index.md --- layout: list group: mylist index: true ---
结果就是筛选出所有文章中 front-matter 部分含有 group: mylist 的文章。
+友链页面 Create file if not exists: source/friends/index.md --- layout: links title: 我的朋友们 links: - group: 分组1 icon: fas fa-user-tie desc: 这个分组的描述 items: - name: avatar: url: backgroundColor: '#3E74C9' textColor: '#fff' tags: [标签1 , 标签2 ] desc: 描述文字 - group: 分组2 icon: fas fa-user-tie desc: 这个分组的描述 items: - name: avatar: url: backgroundColor: '#3E74C9' textColor: '#fff' tags: [标签1 , 标签2 ] desc: 描述文字 --- 这里写友链上方的内容。 <!-- more --> 这里可以写友链页面下方的文字备注,例如自己的友链规范、示例等。
404页面 Create file if not exists: source/404.md --- layout: page title: 404 Not Found body: [article , comments ]meta: header: [] footer: [] sidebar: []valine: path: /404.html placeholder: 请留言告诉我您要访问哪个页面找不到了 --- {% p center huge , 404 % } {% p center bold , 很抱歉,您访问的页面不存在 % } {% p center small , 可能是输入地址有误或该地址已被删除 % }
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
渲染公式 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ MathJax 默认是不渲染的,如果文章内有公式,需要在 front-matter 中设置开启。
+example.md: --- title: 渲染公式(MathJax) date: 2020-02-23 mathjax: true # false: 不渲染, true: 渲染, internal: 只在文章内部渲染,文章列表中不渲染 --- $$t+1=2$$ $$ \mbox{积累因子}=\begin{cases} 1+ni & \mbox{单利}\\\\ (1+i)^n & \mbox{复利} \end{cases} $$ $$ \begin{equation} \sum_{i=0}^n F_ i \cdot \phi (H, p_i) - \sum_ {i=1}^n a_i \cdot ( \tilde{x_ i}, \tilde{y_i}) + b_ i \cdot ( \tilde{x_i}^2 , \tilde{y_ i}^2 ) \end{equation} $$ $$ \begin{equation} \beta^*(D) = \mathop{argmin} \limits_{\beta} \lambda {||\beta||}^2 + \sum_{i=1}^n max(0, 1 - y_i f_{\beta}(x_i)) \end{equation} $$
示例效果
+
+
$$t+1=2$$
$$
$$
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
站点配置文件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 网站标题 blog/_config.yml 网站图标 blog/_config.yml favicon: https://cdn.jsdelivr.net/gh/xaoxuu/assets@master/favicon/favicon.ico
blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico">
多语言设置 blog/_config.yml language: - zh-CN - en - zh-HK - zh-TW
对应的翻译文件路径: themes/volantis/languages/
+Import 导入外部文件 可以在无需修改主题文件的情况下在 head 和 body 中添加各种标签。meta 和 link 对应 head 中的 <meta> 和 <link> 标签。script 可以在 body 末尾导入 js 文件。
+blog/_config.yml import: meta: - <meta name="msapplication-TileColor" content="#ffffff"> - <meta name="msapplication-config" content="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/browserconfig.xml"> - <meta name="theme-color" content="#ffffff"> link: - <link rel="apple-touch-icon" sizes="180x180" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png"> - <link rel="icon" type="image/png" sizes="32x32" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-32x32.png"> - <link rel="icon" type="image/png" sizes="16x16" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon-16x16.png"> - <link rel="manifest" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/site.webmanifest"> - <link rel="mask-icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/safari-pinned-tab.svg" color="#5bbad5"> - <link rel="shortcut icon" href="https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/favicon.ico"> script:
网站
+
+
+参数
+描述
+
+
+
+title网站标题
+
+
+subtitle网站副标题
+
+
+description网站描述
+
+
+keywords网站的关键词。支援多个关键词。
+
+
+author您的名字
+
+
+language网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。
+
+
+timezone网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。
+
+
+其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
+网址
+
+
+参数
+描述
+默认值
+
+
+
+url网址
+
+
+root网站根目录
+
+
+permalink文章的 永久链接 格式
+:year/:month/:day/:title/
+
+permalink_defaults永久链接中各部分的默认值
+
+
+pretty_urls改写 permalink 的值来美化 URL
+
+
+pretty_urls.trailing_index是否在永久链接中保留尾部的 index.html,设置为 false 时去除
+true
+
+pretty_urls.trailing_html是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效 )
+true
+
+网站存放在子目录
如果您的网站存放在子目录中,例如 http://yoursite.com/blog,则请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
例如:
+pretty_urls: trailing_index: false
目录
+
+
+参数
+描述
+默认值
+
+
+
+source_dir资源文件夹,这个文件夹用来存放内容。
+source
+
+public_dir公共文件夹,这个文件夹用于存放生成的站点文件。
+public
+
+tag_dir标签文件夹
+tags
+
+archive_dir归档文件夹
+archives
+
+category_dir分类文件夹
+categories
+
+code_dirInclude code 文件夹,source_dir 下的子目录
+downloads/code
+
+i18n_dir国际化(i18n)文件夹
+:lang
+
+skip_render跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式 来匹配路径。
+
+
+例如:
+skip_render: "mypage/**/*" skip_render: "_posts/test-post.md"
提示
如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
文章
+
+
+参数
+描述
+默认值
+
+
+
+new_post_name新文章的文件名称
+:title.md
+
+
+default_layout预设布局
+post
+
+
+auto_spacing在中文和英文之间加入空格
+false
+
+
+titlecase把标题转换为 title case
+false
+
+
+external_link在新标签中打开链接
+true
+
+
+external_link.enable在新标签中打开链接
+true
+
+external_link.field对整个网站(site)生效或仅对文章(post)生效
+site
+
+external_link.exclude需要排除的域名。主域名和子域名如 www 需分别配置
+[]
+
+filename_case把文件名称转换为 (1) 小写或 (2) 大写
+0
+
+
+render_drafts显示草稿
+false
+
+
+post_asset_folder启动 Asset 文件夹
+false
+
+
+relative_link把链接改为与根目录的相对位址
+false
+
+
+future显示未来的文章
+true
+
+
+highlight代码块的设置, see Highlight.js section for usage guide
+
+
+prismjs代码块的设置, see PrismJS section for usage guide
+
+
+相对地址
默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果您的网站域名为 example.com,您有一篇文章名为 hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对 于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
+
+
+参数
+描述
+默认值
+
+
+
+default_category默认分类
+uncategorized
+
+category_map分类别名
+
+
+tag_map标签别名
+
+
+日期 / 时间格式 Hexo 使用 Moment.js 来解析和显示时间。
+
+
+
+参数
+描述
+默认值
+
+
+
+date_format日期格式
+YYYY-MM-DD
+
+time_format时间格式
+HH:mm:ss
+
+updated_option当 Front Matter 中没有指定 updated 时 updated 的取值
+mtime
+
+updated_option
updated_option 控制了当 Front Matter 中没有指定 updated 时,updated 如何取值:
mtime: 使用文件的最后修改时间。这是从 Hexo 3.0.0 开始的默认行为。date: 使用 date 作为 updated 的值。可被用于 Git 工作流之中,因为使用 Git 管理站点时,文件的最后修改日期常常会发生改变empty: 直接删除 updated。使用这一选项可能会导致大部分主题和插件无法正常工作。use_date_for_updated 选项已经被废弃,将会在下个重大版本发布时去除。请改为使用 updated_option: 'date'。
use_date_for_updated | 启用以后,如果 Front Matter 中没有指定 updated, post.updateddate 的值而不是文件的创建时间。在 Git 工作流中这个选项会很有用 | true
+分页
+
+
+参数
+描述
+默认值
+
+
+
+per_page每页显示的文章量 (0 = 关闭分页功能)
+10
+
+pagination_dir分页目录
+page
+
+扩展
+
+
+参数
+描述
+
+
+
+theme当前主题名称。值为false时禁用主题
+
+
+theme_config主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置
+
+
+deploy部署部分的设置
+
+
+meta_generatorMeta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签
+
+包括或不包括目录和文件 在 Hexo 配置文件中,通过设置 include/exclude 可以让 Hexo 进行处理或忽略某些目录和文件夹。你可以使用 glob 表达式 对目录和文件进行匹配。
+include and exclude options only apply to the source/ folder, whereas ignore option applies to all folders.
+
+
+
+参数
+描述
+
+
+
+includeHexo 默认会忽略隐藏文件和文件夹(包括名称以下划线和 . 开头的文件和文件夹,Hexo 的 _posts 和 _data 等目录除外)。通过设置此字段将使 Hexo 处理他们并将它们复制到 source 目录下。
+
+
+excludeHexo 会忽略这些文件和目录
+
+
+ignoreIgnore files/folders
+
+
+举例:
+include: - ".nojekyll" - "css/_typing.css" - "_css/*" - "_css/**/*" exclude: - "js/test.js" - "js/*" - "js/**/*" - "js/test*" - "js/**/test*" ignore: - "**/foo" - "**/themes/*/foo" - "**/themes/**/foo"
列表中的每一项都必须用单引号或双引号包裹起来。
+include 和 exclude 并不适用于 themes/ 目录下的文件。如果需要忽略 themes/ 目录下的部分文件或文件夹,可以使用 ignore 或在文件名之前添加下划线 _。
+使用代替配置文件 可以在 hexo-cli 中使用 --config 参数来指定自定义配置文件的路径。你可以使用一个 YAML 或 JSON 文件的路径,也可以使用逗号分隔(无空格)的多个 YAML 或 JSON 文件的路径。例如:
+$ hexo server --config custom.yml $ hexo generate --config custom.yml,custom2.json,custom3.yml
当你指定了多个配置文件以后,Hexo 会按顺序将这部分配置文件合并成一个 _multiconfig.yml。如果遇到重复的配置,排在后面的文件的配置会覆盖排在前面的文件的配置。这个原则适用于任意数量、任意深度的 YAML 和 JSON 文件。
+例如,使用 --options 指定了两个自定义配置文件:
+$ hexo generate --config custom.yml,custom2.json
如果 custom.yml 中指定了 foo: bar,在 custom2.json 中指定了 "foo": "dinosaur",那么在 _multiconfig.yml 中你会得到 foo: dinosaur。
+使用代替主题配置文件 通常情况下,Hexo 主题是一个独立的项目,并拥有一个独立的 _config.yml 配置文件。
+除了自行维护独立的主题配置文件,你也可以在其它地方对主题进行配置。
+配置文件中的 theme_config
+
+该特性自 Hexo 2.8.2 起提供
+
+theme: "my-theme" theme_config: bio: "My awesome bio" foo: bar: 'a'
bio: "Some generic bio" logo: "a-cool-image.png" foo: baz: 'b'
最终主题配置的输出是:
+{ bio: "My awesome bio", logo: "a-cool-image.png", foo: { bar: "a", baz: "b" } }
独立的 _config.[theme].yml 文件
+
+该特性自 Hexo 5.0.0 起提供
+
+独立的主题配置文件应放置于站点根目录下,支持 yml 或 json 格式。需要配置站点 _config.yml 文件中的 theme 以供 Hexo 寻找 _config.[theme].yml 文件。
+bio: "My awesome bio" foo: bar: 'a'
bio: "Some generic bio" logo: "a-cool-image.png" foo: baz: 'b'
最终主题配置的输出是:
+{ bio: "My awesome bio", logo: "a-cool-image.png", foo: { bar: "a", baz: "b" } }
我们强烈建议你将所有的主题配置集中在一处。如果你不得不在多处配置你的主题,那么这些信息对你将会非常有用:Hexo 在合并主题配置时,Hexo 配置文件中的 theme_config 的优先级最高,其次是 _config.[theme].yml 文件,最后是位于主题目录下的 _config.yml 文件。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
容器类标签 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Tab 此插件移植自 NexT #tabs 。请将您的 Volantis 升级至 2.1 版本以上使用。
+{% tabs tab-id %}  这里面写内容,支持的语法格式有限,请尽量<u > </u > {% endtabs %}
tab-id
+
+
必填,如果一个页面有多个 tabs 时,tab-id 不能重复。
+
tab-name
+
+
标签文本。
Folding 请将您的 Volantis 升级至 2.3 版本以上使用。
+{% folding 参数(可选), 标题 %}  {% endfolding %}
参数位置可以填写颜色和状态,多个参数用空格隔开。
+
颜色
+
+
blue, cyan, green, yellow, red
+
+
状态
+
+
状态填写 open 代表默认打开。
{% folding 查看图片测试 %}  {% endfolding %} {% folding cyan open, 查看默认打开的折叠框 %} 这是一个默认打开的折叠框。 {% endfolding %} {% folding green, 查看代码测试 %} {% endfolding %} {% folding yellow, 查看列表测试 %} - haha - hehe {% endfolding %} {% folding red, 查看嵌套测试 %} {% folding blue, 查看嵌套测试2 %} {% folding 查看嵌套测试3 %} hahaha <span><img src='https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/tieba/%E6%BB%91%E7%A8%BD.png' style='height:24px'></span> {% endfolding %} {% endfolding %} {% endfolding %}
查看图片测试
+
+
+
+
+
查看默认打开的折叠框
+
+
+
+
查看代码测试
+
+
{% folding green, 查看代码测试 %} 查看代码测试 {% endfolding %}
+
+
+
查看列表测试
+
+
+
+
查看嵌套测试
+
+
查看嵌套测试2 查看嵌套测试3 hahaha
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Hexo 内置标签 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Hexo 内置标签
+
+
+
+
文章摘要和截断 在文章中使用 <!-- more -->,那么 <!-- more --> 之前的文字将会被视为摘要。首页中将只出现这部分文字,同时这部分文字也会出现在正文之中。详见 Hexo 官方文档:
+
+
+
+引用块 引用书上的句子
+Do not just seek happiness for yourself. Seek happiness for all. Through kindness. Through mercy.
+代码块 {% codeblock [title] [lang:language] [url] [link text] [additional options] %} code snippet {% endcodeblock %}
指定语言 [rectangle setX: 10 y: 10 width: 20 height: 20 ];
example.md: {% codeblock lang:objc %} [rectangle setX: 10 y: 10 width: 20 height: 20]; {% endcodeblock %}
附加说明 Array.map array.map(callback[, thisArg])
example.md: {% codeblock Array.map %} array.map(callback[, thisArg]) {% endcodeblock %}
行标、高亮 1 2 3 4 5 6 7 8 n=eval(input()) if n==0 : print("Hello World" ) elif n>0 : print("He\nll\no \nWo\nrl\nd" ) else : for c in "Hello World" : print(c)
example.md: {% codeblock lang:python line_number:true mark:3,5,8 %} n=eval(input()) if n==0: print("Hello World") elif n>0: print("He\nll\no \nWo\nrl\nd") else: for c in "Hello World": print(c) {% endcodeblock %}
Pull Quote 在文章中插入 Pull quote
+example.md: {% pullquote [class] %} content {% endpullquote %}
jsFiddle 在文章中嵌入 jsFiddle
+example.md: {% jsfiddle shorttag [tabs] [skin] [width] [height] %}
Gist 在文章中嵌入 Gist,注意 :在国内无法加载。
+example.md: {% gist gist_id [filename] %}
iframe 在文章中插入 iframe
+example.md: {% iframe url [width] [height] %}
Image 在文章中插入指定大小的图片。
+example.md: {% img [class names] /path/to/image [width] [height] '"title text" "alt text"' %}
Link 在文章中插入链接,并自动给外部链接添加 target="_blank" 属性。
+example.md: {% link text url [external] [title] %}
Include Code 插入 source/downloads/code 文件夹内的代码文件。source/downloads/code 不是固定的,取决于你在配置文件中 code_dir 的配置。
+example.md: {% include_code [title] [lang:language] [from:line] [to:line] path/to/file %}
示例
+
+
嵌入 test.js 文件全文
{% include_code lang:javascript test.js %}
只嵌入第 3 行
{% include_code lang:javascript from:3 to:3 test.js %}
嵌入第 5 行至第 8 行
{% include_code lang:javascript from:5 to:8 test.js %}
嵌入第 5 行至文件结束
{% include_code lang:javascript from:5 test.js %}
嵌入第 1 行至第 8 行
{% include_code lang:javascript to:8 test.js %}
+
引用文章 引用其他文章的链接。
+{% post_path filename %} {% post_ link filename [title] [escape] %}
示例
+
+
引用这篇文章:主题更名为「Volantis」
example.md: 引用这篇文章:{% post_link news/2020-02-22 %}
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
链接、按钮和菜单标签 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 链接、按钮和菜单标签
+
+
+
+
外链卡片 请将您的 Volantis 升级至 3.0 版本以上使用。
+example.md: {% link 如何参与项目, http://localhost:4000/contributors/, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets@master/logo/256/safari.png %}
基础按钮 请将您的 Volantis 升级至 2.4 版本以上使用。
+{% btn 样式参数(可选), 标题, 链接, 图标(可选) %}
+
+
样式参数
+
+
+
+
图标
+
+
第1个或者第2个参数包含 fa- 的那个被识别为图标。
example.md: 不设置任何参数的 {% btn 按钮, / %} 适合融入段落中。 regular 按钮适合独立于段落之外: {% btn regular, 示例博客, https://xaoxuu.com, fas fa-play-circle %} large 按钮更具有强调作用,建议搭配 center 使用: {% btn center large, 开始使用, https://volantis.js.org/v3/getting-started/, fas fa-download %}
富文本按钮 请将您的 Volantis 升级至 2.3 版本以上使用。
+{% btns 样式参数 %} {% cell 标题, 链接, 图片或者图标 %} {% cell 标题, 链接, 图片或者图标 %} {% endbtns %}
样式参数位置可以写图片样式、布局方式,多个样式参数用空格隔开。
+
圆角样式
+
+
默认为方形
+
+
+
+
布局方式
+
+
默认为自动宽度,适合视野内只有一两个的情况。
+
+
+
+参数
+含义
+
+
+
+wide
+宽一点的按钮
+
+
+fill
+填充布局,自动铺满至少一行,多了会换行。
+
+
+center
+居中,按钮之间是固定间距。
+
+
+around
+居中分散
+
+
+grid2
+等宽最多2列,屏幕变窄会适当减少列数。
+
+
+grid3
+等宽最多3列,屏幕变窄会适当减少列数。
+
+
+grid4
+等宽最多4列,屏幕变窄会适当减少列数。
+
+
+grid5
+等宽最多5列,屏幕变窄会适当减少列数。
+
+
+
增加文字样式
+
+
可以在容器内增加 <b>标题</b> 和 <p>描述文字</p>
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
example.md: {% btns circle grid5 %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %} {% endbtns %}
+
+
或者含有图标的按钮:
+
example.md: {% btns rounded grid5 %} {% cell 下载源码, /, fas fa-download %} {% cell 查看文档, /, fas fa-book-open %} {% endbtns %}
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
example.md: {% btns circle center grid5 %} <a href ='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p red, 专业版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png' > </a > <a href ='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1' > <i class ='fab fa-apple' > </i > <b > </b > {% p green, 免费版 %} <img src ='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png' > </a > {% endbtns %}
如果需要显示类似「团队成员」之类的一组含有头像的链接:
+
+
+
或者含有图标的按钮:
+
+
+
+
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
+
下拉菜单 请将您的 Volantis 升级至 3.0 版本以上使用。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
多媒体标签 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ Inlineimage Inlineimage 标签是一种行内图片标签,可以用来在一段话中间插入表情。请将您的 Volantis 升级至 3.0.0 版本以上使用。
+这是一段话 {% inlineimage 链接, height=高度(可选) %} 这是一段话。
图片高度
+
+
阿拉伯数字 + px
+
example: example.md: 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 这又是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif, height=40px %} 一段话。
这是
+
这又是
Image Image 标签是一种针对单个图片应用场景的标签,支持图片描述文字和指定宽度。请将您的 Volantis 升级至 2.6 版本以上使用。
+{% image 链接, 宽度(可选), 描述(可选) %}
图片宽度
+
+
阿拉伯数字 + px
+
example:
+
+
图片描述
+
+
纯文本,不能包含引号。
example.md: 添加描述: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, alt=每天下课回宿舍的路,承载了太多记忆。 %} 指定宽度: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, width=300px %} 指定宽度并添加描述: {% image https://i.loli.net/2020/04/06/zdeQiOY9rBCjhDR.jpg, width=300px, alt=每天下课回宿舍的路,承载了太多记忆。 %}
添加描述:
+
+
+
指定宽度:
+
+
+
指定宽度并添加描述:
+
Gallery Gallery 标签是一种针对一组图片应用场景的标签。请将您的 Volantis 升级至 3.0 版本以上使用。
+{% gallery 参数, 列数 %}   {% endgallery %}
对齐方向
+
+
+
+
缩放
+
+
+
+
列数
+
+
逗号后面直接写列数,支持 2 ~ 8 列。设定列列数之后就是「多行多图」布局,此时图片默认左对齐。为了避免图片大小不一,建议搭配 stretch 来时图片放大填充。
一行一个图片
+
example.md: {% gallery %}  {% endgallery %}
+
+
一行多个图片(不换行)
+
example.md: {% gallery %}    {% endgallery %}
+
+
多行多个图片(每行2~8个图片)
+
example.md: {% gallery stretch, 4 %}         {% endgallery %}
一行一个图片
+
+
+
+
+
一行多个图片(不换行)
+
+
+
多行多个图片(每行2~8个图片)
+
Audio 请将您的 Volantis 升级至 2.4 版本以上使用。
+example.md: {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
Your browser does not support the audio tag. Video 请将您的 Volantis 升级至 2.3 版本以上使用。
+单个视频
+
+
example.md:
+
+
多个视频
+
+
example.md: {% videos 对齐方向, 列数 %} {% video 视频链接 %} {% video 视频链接 %} {% video 视频链接 %} {% endvideos %}
对齐方向
+
+
+
+
列数
+
+
逗号后面直接写列数,支持 1 ~ 4 列。
100%宽度
+
example.md: {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %}
+
+
50%宽度
+
example.md: {% videos, 2 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
+
+
25%宽度
+
example.md: {% videos, 4 %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_ 0341.mov %}{% endvideos %}
100%宽度
+
Your browser does not support the video tag.
+
+
50%宽度
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
+
25%宽度
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
+
Your browser does not support the video tag.
APlayer 主题对 APlayer 插件的样式进行了兼容。安装插件:
+npm i -S hexo-tag-aplayer
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
文本和段落标签 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 文本和段落标签
+
+
+
+
行内小标签 请将您的 Volantis 升级至 3.0 版本以上使用。
+带下划线的文本
+
+
+
+
带着重号的文本
+
+
+
+
带波浪线的文本
+
+
+
+
带删除线的文本
+
+
+
+
键盘样式的文本
+
+
+
+
密码样式的文本
+
+
带下划线的文本
+
+
example.md:
+
+
带着重号的文本
+
+
example.md:
+
+
带波浪线的文本
+
+
example.md:
+
+
带删除线的文本
+
+
example.md:
+
+
键盘样式的文本
+
+
example.md: 收藏页面:{% kbd command %} + {% kbd D %}
+
+
密码样式的文本
+
+
example.md: 带下划线的文本
+
+
带 下划线 的文本
+
带着重号的文本
+
+
带 着重号 的文本
+
带波浪线的文本
+
+
带 波浪线 的文本
+
带删除线的文本
+
+
带 删除线 的文本
+
键盘样式的文本
+
+
收藏页面:command + D
+
密码样式的文本
+
+
验证码:这里没有验证码
Span & P 请将您的 Volantis 升级至 2.5 版本以上使用。
+样式参数位置可以写颜色、大小和对齐方向,多个样式参数用空格隔开。
+
字体
+
+
+
+
颜色
+
+
red, yellow, green, cyan, blue, gray
+
+
大小
+
+
small, h4, h3, h2, h1, large, huge, ultra
+
+
对齐方向
+
+
彩色文字
+
+
example.md: 在一段话中方便插入各种颜色的标签,包括:{% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}。
+
+
超大文字
+
+
example.md: 文档「开始」页面中的标题部分就是超大文字。 {% p center logo large, Volantis %} {% p center small, A Wonderful Theme for Hexo %}
彩色文字
+
+
在一段话中方便插入各种颜色的标签,包括:红色 、黄色 、绿色 、青色 、蓝色 、灰色 。
+
超大文字
+
+
文档「开始」页面中的标题部分就是超大文字。
+
Volantis
+
A Wonderful Theme for Hexo
Note & NoteBlock NoteBlock 是 Blockquote 的增强版,在左边显示图标,并且可以自定颜色。而 Note 是 NoteBlock 的简便写法。请将您的 Volantis 升级至 2.3 版本以上使用。
+Note
+
+
+
+
NoteBlock
+
+
{% noteblock 样式参数 %} 文本段落 {% endnoteblock %}
样式参数位置可以写图标和颜色,多个样式参数用空格隔开。
+
图标
+
+
彩色的 quote, info, warning, done/success, error/danger
+
+
灰色的,也可以指定颜色 radiation, bug, idea, link, paperclip, todo, msg, guide, download, up, undo
+
+
颜色
+
+
指定颜色 clear, light, gray, red, yellow, green, cyan, blue
Note
+
+
example.md: {% note, 为简单的一句话提供的简便写法。 %} {% note success, 支持同样丰富的参数。 %}
+
+
NoteBlock
+
+
example.md: 可以在区块中放置一些复杂的结构,支持嵌套。 {% noteblock quote %} {% p subtitle, 小标题 %} Windows 10不是為所有人設計,而是為每個人設計 {% p subtitle, 嵌套测试 %} {% noteblock %} 请坐和放宽,我正在帮你搞定一切... {% endnoteblock %} {% p subtitle, Folding 测试 %} {% folding 点击查看更多 %} {% note warning, 不要说我们没有警告过你 %} {% noteblock bug red %} 我们都有不顺利的时候 {% endnoteblock %} {% endfolding %} {% endnoteblock %}
Note
+
+
+
+
+
+
NoteBlock
+
+
可以在区块中放置一些复杂的结构,支持嵌套。
+
小标题
Windows 10不是為所有人設計,而是為每個人設計
嵌套测试
Folding 测试
点击查看更多 Checkbox & Radio 请将您的 Volantis 升级至 2.6 版本以上使用。
+{% checkbox 样式参数(可选), 文本(支持简单md) %}
颜色
+
+
red, yellow, green, cyan, blue
+
+
样式
+
+
+
+
选中状态
+
+
Checkbox
+
+
example.md: {% checkbox 纯文本测试 %} {% checkbox checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% checkbox red, 支持自定义颜色 %} {% checkbox green checked, 绿色 + 默认选中 %} {% checkbox yellow checked, 黄色 + 默认选中 %} {% checkbox cyan checked, 青色 + 默认选中 %} {% checkbox blue checked, 蓝色 + 默认选中 %} {% checkbox plus green checked, 增加 %} {% checkbox minus yellow checked, 减少 %} {% checkbox times red checked, 叉 %}
+
+
Radio
+
+
example.md: {% radio 纯文本测试 %} {% radio checked, 支持简单的 [markdown ](https://guides.github.com/features/mastering-markdown/ ) 语法 %} {% radio red, 支持自定义颜色 %} {% radio green, 绿色 %} {% radio yellow, 黄色 %} {% radio cyan, 青色 %} {% radio blue, 蓝色 %}
Checkbox
+
+
+
+
+
+
+
+
+
+
+
+
+
Radio
+
+
+
+
+
+
+
+
Timeline 请将您的 Volantis 升级至 3.0 版本以上使用。
+{% timeline 时间线标题 %} {% timenode 时间节点(标题) %} 正文内容 {% endtimenode %} {% timenode 时间节点(标题) %} 正文内容 {% endtimenode %} {% endtimeline %}
example.md: {% timeline 升级小助手 %} {% timenode 2020-07-24 [2.6.6 -> 3.0 ](https://github.com/volantis-x/hexo-theme-volantis/releases ) %} 1. 如果有 `hexo-lazyload-image` 插件,需要删除并重新安装最新版本,设置 `lazyload.isSPA: true` 。2. 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 `use_cdn: true` 则需要删除。3. 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。4. 2.x 版本的置顶 `top: true` 改为了 `pin: true` ,并且同样适用于 `layout: page` 的页面。5. 如果使用了 `hexo-offline` 插件,建议卸载,3.0 版本默认开启了 pjax 服务。{% endtimenode %} {% timenode 2020-05-15 [2.6.3 -> 2.6.6 ](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.6 ) %} 不需要额外处理。 {% endtimenode %} {% timenode 2020-04-20 [2.6.2 -> 2.6.3 ](https://github.com/volantis-x/hexo-theme-volantis/releases/tag/2.6.3 ) %} 1. 全局搜索 `seotitle` 并替换为 `seo_title` 。2. group 组件的索引规则有变,使用 group 组件的文章内,`group: group_name` 对应的组件名必须是 `group_name` 。2. group 组件的列表名优先显示文章的 `short_title` 其次是 `title` 。{% endtimenode %} {% endtimeline %}
升级小助手
+
如果有 hexo-lazyload-image 插件,需要删除并重新安装最新版本,设置 lazyload.isSPA: true。 2.x 版本的 css 和 js 不适用于 3.x 版本,如果使用了 use_cdn: true 则需要删除。 2.x 版本的 fancybox 标签在 3.x 版本中被重命名为 gallery 。 2.x 版本的置顶 top: true 改为了 pin: true,并且同样适用于 layout: page 的页面。 如果使用了 hexo-offline 插件,建议卸载,3.0 版本默认开启了 pjax 服务。
+
+
+
+
全局搜索 seotitle 并替换为 seo_title。 group 组件的索引规则有变,使用 group 组件的文章内,group: group_name 对应的组件名必须是 group_name。 group 组件的列表名优先显示文章的 short_title 其次是 title。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
选择评论系统 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 目前支持的评论系统有: Valine, MiniValine, Disqus, Gitalk, Vssue, Livere, Isso, Hashover
+blog/_config.volantis.yml comments: title: <i class='fas fa-comments'></i> 评论 subtitle: service: valine
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
主题配置文件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 使用代替主题配置文件
+
使用 npm i hexo-theme-volantis 方式安装的主题,配置文件在 blog/node_modules/hexo-theme-volantis/_config.yml 使用传统方式安装的主题,配置文件在 blog/themes/volantis/_config.yml
+
+
将主题配置文件复制并重命名到以下路径:
blog/_config.volantis.yml
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
网站与文章封面 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 网站与文章封面
+
+
+
+
封面方案 blog/_config.volantis.yml 目前主题提供两种封面方案,全屏封面适用于项目文档,半屏封面适用于个人博客。您可以修改参数决定在任何页面是否显示。
+封面布局 blog/_config.volantis.yml cover: ... layout: dock ...
默认显示设置 blog/_config.volantis.yml cover: ... display: home: true archive: false others: false
由于主页、归档是hexo自动生成的,您需要在主题配置文件中设置是否显示封面,而其它页面则可以在 front-matter 中通过设置 cover: true/false 来决定显示封面或者不显示封面。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
设置网站页脚 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 您通过 layout 可以自由布局网站页脚内容 aplayer, social, license, info, copyright。
+blog/_config.volantis.yml footer: layout: [aplayer , social , license , info , copyright ] social: - icon: fas fa-rss url: atom.xml - icon: fas fa-envelope url: mailto:me@xaoxuu.com - icon: fab fa-github url: https://github.com/xaoxuu - icon: fas fa-headphones-alt url: https://music.163.com/#/user/home?id=63035382 copyright: '[Copyright © 2017-2020 Mr. X](https://xaoxuu.com)' br: '<br>'
其中,aplayer 需要在插件部分设置中启用。您可以新增文字属性,用于展示其它文字信息,例如:
+blog/_config.volantis.yml footer: layout: [... , br , hello , ... ] ... br: '<br>' hello: '[Hello World](/)'
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
设置默认布局 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 您可以自由决定每个页面是否显示侧边栏,侧边栏显示什么小部件,正文区域显示什么卡片,文章卡片显示什么 meta 信息。
+layout: on_list: meta: [title , author , date , category , top ] sidebar: [blogger , category , tagcloud , qrcode ] on_page: body: [article , comments ] meta: header: [title , author , category , date , top ] footer: [updated , tags , btns , share ] sidebar: [qrcode , toc ] on_post: article_footer: [copyright , donate ]
其中 meta 部分的取值自 meta 库, 其余部分取值自 widget 库, ( body 除了可以从 widget 库中取值外,还可以选择 article 和 comments )。
+请别着急,具体的库配置将在下文详细讲解。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
元数据组件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ meta 即文章的元数据,描述文章的作者、发布时间、更新时间等等信息,Volantis 不替您决定,显示什么图标、如何描述都可以自定义。
+blog/_config.volantis.yml meta: title: author: avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png name: Mr. X url: https://xaoxuu.com date: icon: fas fa-edit title: '发布于:' format: 'll' updated: icon: fas fa-save title: '更新于:' format: 'll' category: icon: fas fa-folder-open top: icon: fas fa-angle-double-up counter: icon: fas fa-eye wordcount: icon_wordcount: fas fa-keyboard icon_duration: fas fa-hourglass-half tags: icon: fas fa-hashtag share: - id: qq img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qq.png - id: qzone img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qzone.png - id: weibo img: https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/weibo.png btns: edit: icon: fas fa-edit title: 在GitHub上编辑此页 color: '#888' repo: icon: fas fa-file-code title: 源码 color: '#508EF2' bug: icon: fas fa-bug title: BUG color: '#FE5F58' doubt: icon: fas fa-question-circle title: 疑问 color: '#FFBD2B' idea: icon: fas fa-lightbulb title: 建议 color: '#3DC550' faq: icon: fas fa-comments title: FAQ color: '#29B1C9' feedback: icon: fas fa-comment-dots title: 反馈 color: '#1BCDFC'
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
设置网站导航栏 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 设置网站导航栏
+
+
+
+
导航栏配置 导航栏分为 logo、menu、search 三个区域设置,其中 logo 区域如果设置了图片,则不能显示图标和标题, menu 区域的设置可以写在一个单独的文件中。
+blog/_config.volantis.yml navbar: logo: img: icon: title: menu: - name: 博客 icon: fas fa-rss url: / - name: 分类 icon: fas fa-folder-open url: categories/ - name: 标签 icon: fas fa-tags url: tags/ - name: 归档 icon: fas fa-archive url: archives/ - name: 友链 icon: fas fa-link url: friends/ - name: 关于 icon: fas fa-info-circle url: about/ search: 搜索
使用数据文件
+
+建议新建一个文件,专门存放导航栏菜单 配置,文件的路径为:
+blog/source/_data/menu.yml
文件的内容为:
+blog/source/_data/menu.yml - name: 博客 icon: fas fa-rss url: / ...
菜单嵌套 导航栏菜单支持嵌套,嵌套的属性名为 rows ,写法示例:
+blog/source/_data/menu.yml ... - name: 更多 icon: fas fa-ellipsis-v rows: - name: 主题源码 url: https://github.com/volantis-x/hexo-theme-volantis/ - name: 更新日志 url: https://github.com/volantis-x/hexo-theme-volantis/releases/ - name: hr - name: 有疑问? rows: - name: 看 FAQ url: faqs/ - name: 看 本站源码 url: https://github.com/volantis-x/volantis-docs/ - name: 提 Issue url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: hr - name: 公告和测试博文 url: archives/ - name: 示例博客 url: examples/ - name: 特别感谢 url: contributors/
分割线 在子菜单中,新增一个只有 name: hr 的“菜单”就会被渲染成一个分割线。
+小标题 在子菜单中,新增一个只有 name: 小标题内容(也可以有 icon: 小标题的图标)的“菜单”就会被渲染成一个小标题。
+... - name: 近期 icon: fas fa-clock url: / rows: - name: 热门文章 icon: fas fa-fire - name: ProHUD 开源库的设计思路 url: blog/2019-08-27-prohud/ - name: ValueX:实用的安全对象类型转换库 url: blog/2019-08-29-valuex/ - name: 心率管家 App 的设计与开发 url: blog/2019-07-23-heartmate/
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
第三方插件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 插件库 Volantis 为丰富的插件提供了兼容性优化。大部分插件您只需开启和关闭,无需进行设置。
+blog/_config.volantis.yml plugins: jquery: https://cdn.jsdelivr.net/npm/jquery@3.5/dist/jquery.min.js fontawesome: https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@5.13/css/all.min.css fontawesome_animation: https://cdn.jsdelivr.net/gh/l-lin/font-awesome-animation/dist/font-awesome-animation.min.css fancybox: https://cdn.jsdelivr.net/npm/@fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css instant_page: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2/js/instant_page.js highlightjs: js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js css: https://cdn.jsdelivr.net/npm/highlight.js@9.18.1/styles/solarized-light.css scrollreveal: js: https://cdn.jsdelivr.net/npm/scrollreveal@4.0.6/dist/scrollreveal.min.js distance: 32px duration: 800 interval: 20 scale: 1 clipboard: https://cdn.jsdelivr.net/npm/clipboard@2/dist/clipboard.min.js busuanzi: https://cdn.jsdelivr.net/gh/volantis-x/cdn-busuanzi@2.3/js/busuanzi.pure.mini.js wordcount: nodewaves: css: https://cdn.jsdelivr.net/npm/node-waves@0.7.6/dist/waves.min.css js: https://cdn.jsdelivr.net/npm/node-waves@0.7.6/dist/waves.min.js comment_typing: backstretch: enable: true js: https://cdn.jsdelivr.net/npm/jquery-backstretch@2.1.18/jquery.backstretch.min.js position: cover shuffle: true duration: 20000 fade: 1500 images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/001.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/002.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/003.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/004.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/005.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/006.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/012.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/016.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/019.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/033.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/034.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/035.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/038.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/039.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/042.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/046.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/051.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/052.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/054.jpg - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/056.jpg aplayer: enable: true js: - https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js - https://cdn.jsdelivr.net/npm/meting@2.0/dist/Meting.min.js - js/aplayer.js server: netease type: playlist id: 3175833810 fixed: false theme: '#1BCDFC' autoplay: false order: list loop: all volume: 0.7 list_max_height: 320px list_folded: true pjax: enable: true timeout: 5000 cacheBust: false animation: nprogress banUrl: Artitalk: enable: false appID: ogP8qj3veMh0LFpFWMPOyF0X-MdYXbMMI appKEY: nHXLd3N3Jgh460t2iRQKWAtr darkmodejs: enable: false js: https://cdn.jsdelivr.net/npm/darkmode-js@1.5/lib/darkmode-js.min.js bottom: 32px right: unset left: 16px time: 0s mixColor: '#f4f4f4' backgroundColor: '#f4f4f4' buttonColorDark: '#100f2c' buttonColorLight: '#f4f4f4' saveInCookies: true label: 🌓 autoMatchOsTheme: true
幻灯片背景 blog/_config.volantis.yml plugins: ... backstretch: enable: true js: https://cdn.jsdelivr.net/npm/jquery-backstretch@2.1.18/jquery.backstretch.min.js position: cover duration: 20000 fade: 1500 images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper/abstract/41F215B9-261F-48B4-80B5-4E86E165259E.jpeg ...
幻灯片背景图片显示的位置可以选择粘贴在封面上,跟随封面一起滑动,也可以选择固定作为网页背景图片。
+highlight.js blog/_config.volantis.yml plugins: ... highlightjs: js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js css: https://cdn.jsdelivr.net/npm/highlight.js@9.18.1/styles/solarized-light.css
如果需要使用 highlight.js 进行语法高亮,请将站点配置文件中的 highlight.enable 设置为 false 否则不会加载插件。您可以在 94 种 语法高亮主题 中挑选喜爱的主题,然后替换上面的 css 链接。
+如果您使用 highlight.js 请确保没有使用 hexo 官方的 codeblock 标签,否则会报错。
经测试,使用 highlight.js 的情况下,部分容器内的代码可能仍然会被渲染甚至报错。
APlayer 音乐播放器 blog/_config.volantis.yml plugins: ... aplayer: enable: true js: - https://cdn.jsdelivr.net/npm/aplayer@1.10/dist/APlayer.min.js - https://cdn.jsdelivr.net/npm/meting@2.0/dist/Meting.min.js server: netease type: playlist id: 3175833810 fixed: false theme: '#1BCDFC' autoplay: false order: list loop: all volume: 0.7 list_max_height: 340px list_folded: true
Artitalk blog/_config.volantis.yml plugins: ... Artitalk: enable: false appID: ogP8qj3veMh0LFpFWMPOyF0X-MdYXbMMI appKEY: nHXLd3N3Jgh460t2iRQKWAtr
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
站内搜索 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ blog/_config.volantis.yml search: enable: true service: hexo js: https://cdn.jsdelivr.net/gh/volantis-x/cdn-volantis@2.6.4/js/search.js google: apiKey: engineId: algolia: applicationID: apiKey: indexName: azure: serviceName: indexName: queryKey: baidu: apiId:
默认配置为 Hexo 搜索,但是需要安装插件才能使用:
+npm i -S hexo-generator-search hexo-generator-json-content
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
自定义主题外观 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ 自定义主题外观
+
+
+
+
最大布局宽度 blog/_config.volantis.yml style: ... max_width: 1080px
网页所呈现的内容的最大宽度,即 body 和 sidebar 的宽度之和。
+抗锯齿 blog/_config.volantis.yml style: ... font_smoothing: true
自定义光标样式 blog/_config.volantis.yml style: ... cursor: enable: true text: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/text.png pointer: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/pointer.png default: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/left_ptr.png not-allowed: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/circle.png zoom-out: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/zoom-out.png zoom-in: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/zoom-in.png grab: https://cdn.jsdelivr.net/gh/inkss/common@master/cursor/openhand.png
导航栏样式 您可以设置导航栏的高度以及视觉特效,视觉特效目前可选的有:
+
+shadow :卡片阴影。floatable :当鼠标移动到容器内时,呈现出浮起来的效果。blur :背景模糊效果(毛玻璃),当浏览器不支持时显示为不透明。
+blog/_config.volantis.yml style: ... navbar: height: 64px effect: [shadow , blur ]
滚动条样式 blog/_config.volantis.yml style: ... scrollbar: size: 4px border: 2px color: '#2196f3' hover: '#ff5722'
侧边栏样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。
+blog/_config.volantis.yml style: ... sidebar: effect: [shadow ]
正文区域样式 视觉特效参数同上,值得注意的是:卡片的 floatable 效果和 blur 效果相冲突。您可以在 language: true 这里设置代码块显示语言名称。text_align 可以设置 h1/h2/h3/h4/p 的文字对齐方向。
+blog/_config.volantis.yml style: ... body: effect: [shadow ] highlight: language: true copy_btn: true text_align: h1: left h2: left h3: left h4: left p: justify note: icon: '\f054' color: ''
布局间距 您可以设置几种标题的布局间距 h2/h3/h4、段落间距 line、区块内部的段落间距 inline。
+blog/_config.volantis.yml style: ... gap: h2: 48px h3: 32px h4: 16px paragraph: 1rem row: .5rem
自定义字体 您可以自定义正文和代码字体。
+blog/_config.volantis.yml style: ... fontfamily: logofont: fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'Varela Round' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/VarelaRound/VarelaRound-Regular.ttf weight: normal style: normal bodyfont: fontfamily: 'UbuntuMono, "PingFang SC", "Microsoft YaHei", Helvetica, Arial' name: 'UbuntuMono' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/UbuntuMono/UbuntuMono-Regular.ttf weight: normal style: normal codefont: fontfamily: 'Menlo, Monaco' name: 'Monaco' url: https://cdn.jsdelivr.net/gh/volantis-x/cdn-fonts/Monaco/Monaco.ttf weight: normal style: normal
自定义颜色 blog/_config.volantis.yml style: ... color: site: '#21232F' card: '#444' text: '#fff' theme: '#ff9800' link: '#1BCDFC' hover: '#ff5722' inner: '#333' block: '#555' inlinecode: yellow codeblock: '#555' p: '#ccc'
自定义右键菜单 blog/_config.volantis.yml rightmenu: enable: true layout: [home , help , examples , contributors , hr , source_docs , source_theme , hr , print , hr , music ] print: name: 打印页面 icon: fa fa-print onclick: document.execCommand('print') help: name: 常见问题 icon: fa fa-question url: https://volantis.js.org/faqs/ examples: name: 示例博客 icon: fa fa-rss url: https://volantis.js.org/examples/ contributors: name: 加入社区 icon: fa fa-fan fa-spin url: https://volantis.js.org/contributors/ source_docs: name: 本站源码 icon: fa fa-code-branch url: https://github.com/volantis-x/volantis-docs/ source_theme: name: 主题源码 icon: fa fa-code-branch url: https://github.com/volantis-x/hexo-theme-volantis/
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
卡片式组件 - Volantis
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
Volantis
+
+
+
开源社区主页
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+ widget 即小部件,大部分小部件都可以放置在侧边栏,一部分已经为正文区域显示做了优化,还有一部分只可以放置在文章页脚部分。与 meta 库不同的是:除了现有的 widget ,您可以很轻易地创建自己的 widget ,然后放在需要的地方。此外,您还可以将 widget 写在单独的文件中。
+ 查看所有相关配置
+
+
blog/_config.volantis.yml widget: blogger: class: blogger display: [desktop ] avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png title: subtitle: jinrishici: true social: true toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5 category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/ tagcloud: class: tagcloud display: [desktop ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555' related_posts: class: related_posts display: [desktop , mobile ] header: icon: fas fa-bookmark title: 相关文章 max_count: 5 copyright: class: copyright display: [desktop , mobile ] blockquote: true permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink donate: class: qrcode display: [desktop , mobile ] height: 64px fancybox: true images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
+
每一个小部件都有 class 和 display,前者代表这个小部件是什么,后者代表这个小部件在什么桌面和移动平台中是否显示,如果在移动平台显示,由于屏幕宽度有限,侧边栏的小部件则会被移动到正文区域下方,因此部分侧边栏小部件便失去意义,建议设置为仅桌面端显示。
+小部件名: class: 小部件类别 display: [小部件在桌面端显示 , 小部件在移动设备显示 ]
博主信息部件 blog/_config.volantis.yml blogger: class: blogger display: [desktop ] avatar: https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png title: subtitle: jinrishici: true social: true
其中,今日诗词 jinrishici 如果设置为一个字符串,这个字符串会变成占位文字,加载失败时显示。如果不需要,就请设置为 jinrishici: false。social 的具体内容请在网站页脚部分设置。
+文章目录部件 blog/_config.volantis.yml toc: class: toc display: [desktop , mobile ] header: icon: fas fa-list title: 本文目录 list_number: false min_depth: 2 max_depth: 5
这个部件只能放置在侧边栏,并且在文章中有效。在移动设备中预览时,手指向上滑动时,导航栏右边会出现 TOC 按钮,点击即可展开 TOC 部件。如果您需要显示章节序号,请设置 list_number。 min_depth 和 max_depth 代表 TOC 支持的标题层级,最大范围是2~6。
+文章分类部件 blog/_config.volantis.yml category: class: category display: [desktop ] header: icon: fas fa-folder-open title: 文章分类 url: /blog/categories/
这个部件可以直接显示所有文章分类,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+标签云部件 blog/_config.volantis.yml tagcloud: class: tagcloud display: [desktop ] header: icon: fas fa-tags title: 热门标签 url: /blog/tags/ min_font: 14 max_font: 24 color: true start_color: '#999' end_color: '#555'
这个部件可以直接显示所有文章的标签,如果您希望有一个独立的页面来展示,需要自己创建一个文件,具体操作在「页面」部分文档中。
+相关文章部件 blog/_config.volantis.yml related_posts: class: related_posts display: [desktop , mobile ] header: icon: fas fa-bookmark title: 相关文章 max_count: 5
这个小部件建议放置在文章页脚,要使用这个部件,您需要安装插件:
+npm i -S hexo-related-popular-posts
值得注意的是,开启了这个功能之后,每次修改文章内容包括 front-matter 之后,都需要重新 hexo s。
文章版权部件 blog/_config.volantis.yml copyright: class: copyright display: [desktop , mobile ] blockquote: true permalink: '本文永久链接是:' content: - '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议' - permalink
这个部件只可以 放置在文章页脚。
+二维码部件 blog/_config.volantis.yml donate: class: qrcode display: [desktop , mobile ] height: 64px fancybox: true images: - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png - https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
您可以放置在文章页脚用于展示打赏图片,也可以放置在侧边栏。
+通用文本部件 blog/_config.volantis.yml repos: class: text display: [desktop ] header: icon: fab fa-github title: 点个赞吧 url: https://github.com/xaoxuu/ content: - '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/prohud/logo.png" height="50px">](https://github.com/xaoxuu/ProHUD)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/valuex/logo.png" height="50px">](https://github.com/xaoxuu/ValueX)' - '[<img src="https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/proj/inspire/logo.png" height="50px">](https://github.com/xaoxuu/Inspire)'
您可以创建用于展示任何文本内容的文本部件。
+通用列表部件 blog/_config.volantis.yml wiki-hexo-theme: class: list display: [desktop , mobile ] header: icon: fas fa-chevron-left title: Hexo Themes url: /wiki/ rows: - name: Volantis for Hexo url: /wiki/volantis/ - name: Resume for Hexo url: /wiki/resume/
您可以创建用于展示任何链接列表的列表部件。列表的 rows 中的每一项支持的属性有: name、url、icon、img、avatar,其中 img 是方形图片的链接,avatar 是圆形图片的链接。
+参考资料 这个部件的布局继承自 list 部件,用于展示文章的参考资料。请将您的 Volantis 升级至 2.5 版本以上使用。
+blog/_config.volantis.yml references: class: references display: [desktop , mobile ] header: icon: fas fa-quote-left title: 参考资料
在文章的 front-matter 中设置:
+front-matter references: - name: Apple Developer Documentation url: https://developer.apple.com/documentation/
组索引 这个部件的布局继承自 list 部件,用于展示文章所属的分组的文章列表。请将您的 Volantis 升级至 2.5 版本以上使用。
+blog/_config.volantis.yml group-1: class: group display: [desktop , mobile ] header: icon: fab fa-apple title: Developer url: /wiki/ios/
在文章的 front-matter 中设置:
+front-matter group: group-1 order: 16 sidebar: [group-1 , toc ]
「group-1」卡片将会以列表的形式显示所有设置了 group: group-1 的文章,顺序按照 order 从小到大排列。
+通用网格部件 blog/_config.volantis.yml feedback: class: grid display: [desktop , mobile ] header: icon: fas fa-headset title: 联系开发者 url: https://github.com/volantis-x/hexo-theme-volantis fixed: true rows: - name: 反馈BUG icon: fas fa-bug url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 疑问求助 icon: fas fa-question-circle url: https://github.com/volantis-x/hexo-theme-volantis/issues/ - name: 提个建议 icon: fas fa-lightbulb url: https://github.com/volantis-x/hexo-theme-volantis/issues/
您可以创建用于展示任何链接列表的网格部件。网格默认根据文字长度自动确定每一个格子的宽度,如果文字长短不一,建议通过设置 fixed: true 来固定宽度,此时文字过长的格子中的文字会换行显示。
+通用页面部件 blog/_config.volantis.yml test: class: page display: [desktop , mobile ] pid: haha content: excerpt
您可以把整个页面的md内容作为一个小部件渲染显示出来。只需要设置小部件里的 pid 属性和文章的 front-matter 中设置一样的 pid 即可。 content 代表这个部件显示的内容,可选 excerpt,more,content 分别对应文章的摘要、摘要后面的内容、全文。
+部件库文件 部件库中的所有部件都可以写在部件库文件中,您需要创建一个文件在以下路径:
+blog/source/_data/widget.yml
文件内容示例:widget.yml
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
我近期在找工作,希望您能够帮忙给下面这个项目点亮 Star 并保留两三个月,非常感谢。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
这份文档过于久远,如果您使用的是新版的主题,请查看新版本的文档。
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+












 +
+
+
+  +
+
+
+ 




 +
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ 




 +
+ 





![]()
![]()
 +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ 




 +
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+  +
+
+
+ 




 +
+  +
+
+
+ 











![]()
![]()








































































 一段话。
一段话。 一段话。
一段话。


 MHuiG这是一段关于这个网站的描述文字
MHuiG这是一段关于这个网站的描述文字

 Linhk1606这是一段关于这个网站的描述文字
Linhk1606这是一段关于这个网站的描述文字 +
+
+
+  +
+
+
+  +
+
+
+ ![]()
![]()



















 一段话。
一段话。 一段话。
一段话。














正在检查 Disqus 能否访问...