-
Notifications
You must be signed in to change notification settings - Fork 4.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Duplicated generated override style #637
Comments
Workaround 1Move:
To the end of
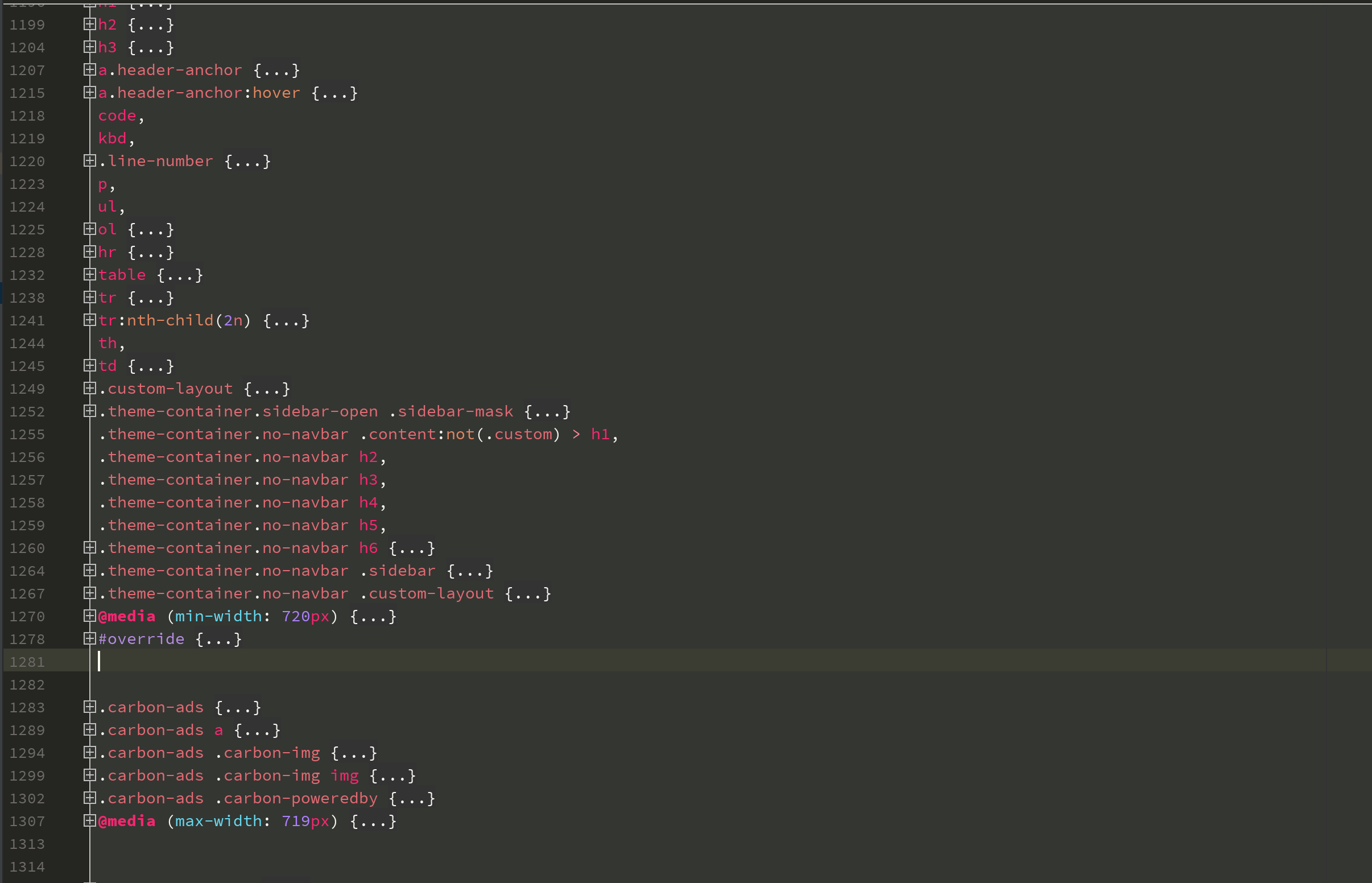
Though this can fix the duplicated chunk. but it's still not the ideal solution, see the following snapshot: There are still some css generated behind |
Workaround 2Move:
To import '@temp/override.styl' // generated from user config
If some So it's still the ideal output. |
Workaround 3Same to import ('@temp/override.styl') // generated from user config
Wonderful, That's what we want! cc @yyx990803 |
AppendixCheck out the generated files at each workaround: #637.zip |



Bug report
Version
Steps to reproduce
override.styl, type:Disable
optimize-css-assets-webpack-plugin.Check out the extracted CSS output:
override.stylwill be duplicated at the front of each component's style chunkWhat is expected?
override.stylSHOULD be generated only once and SHOULD be mounted at the end of the style bundle.What is actually happening?
override.stylwas generated many timesThe text was updated successfully, but these errors were encountered: