-
-
Notifications
You must be signed in to change notification settings - Fork 5.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
<router-link> throws an error if multiple child elements provided with v-slot API. #3091
Closed
theharshin opened this issue
Jan 8, 2020
· 2 comments
· Fixed by WFCD/warframe-hub#411, MichaelKohler/reps-voting-analysis#20, OpenTMI/opentmi-default-gui#29, LuisAlejandro/luisalejandro.github.io-legacy#82 or noprotocol/Bubblicious#10
Closed
<router-link> throws an error if multiple child elements provided with v-slot API. #3091
theharshin opened this issue
Jan 8, 2020
· 2 comments
· Fixed by WFCD/warframe-hub#411, MichaelKohler/reps-voting-analysis#20, OpenTMI/opentmi-default-gui#29, LuisAlejandro/luisalejandro.github.io-legacy#82 or noprotocol/Bubblicious#10
Labels
Comments
|
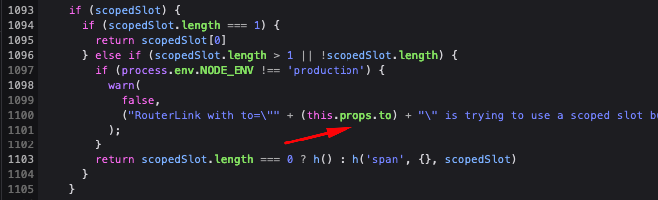
should be vue-router/src/components/link.js Line 110 in 927f0c9
|
This was referenced Mar 1, 2020
This was referenced Mar 19, 2020
This was referenced Mar 28, 2020
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

Version
3.1.3
Reproduction link
https://codesandbox.io/s/condescending-yalow-gn5fz?fontsize=14&hidenavigation=1&module=%2Fsrc%2FApp.vue&theme=dark
Steps to reproduce
Create a router-link component with v-slot API and provide multiple child elements.
What is expected?
According to the docs here: https://router.vuejs.org/api/#v-slot-api-3-1-0
The content should be automatically wrapped with and router-link should work fine.
What is actually happening?
The rendering of a component fails and throws an error with the following message: "TypeError: this.props is undefined"
The text was updated successfully, but these errors were encountered: