Umi 研发工作台,集成一系列可视化辅助编程(VAP)插件,帮助开发者更快更好地开发 Umi 项目。
用于 umi@3 项目
第一步,先在项目中安装 @umijs/preset-ui
$ yarn add @umijs/preset-ui -D开始使用:
# in umi project root path
- $ umi dev命令可视化展示
页面中插入区块
指定页面中可插入区块位置
import React from 'react';
import { UmiUIFlag } from 'umi';
import { Button } from 'antd';
export default () => (
<div>Hello
<div>
<p>World</p>
<UmiUIFlag />
<p>
aaaaa
<div>
<UmiUIFlag inline />Hello Inline<UmiUIFlag inline />
</div>
</p>
</div>
<Button type="primary">World</Button>
</div>
)window.postMessage(
JSON.stringify({
action: 'umi.ui.block.addTemplate',
// 只需要 4 个参数
payload: {
name: '分析页',
key: "DashboardAnalysis",
url: "https://github.com/ant-design/pro-blocks/tree/master/DashboardAnalysis",
path: "DashboardAnalysis",
}
}),
'*'
)如果 UI 插件希望调用小气泡,可通过以下 API:
// 小气泡开启 loading
window.parent.postMessage(
JSON.stringify({
action: 'umi.ui.toggleIconLoading',
}),
'*',
);
// 修改小气泡显示的文字
window.parent.postMessage(
JSON.stringify({
action: 'umi.ui.changeEdit',
payload: {
'zh-CN': 'OneAPI 更新了',
'en-US': 'OneAPI Updated',
},
}),
'*',
);API 由 Umi 插件基础 API + 客户端 API 组成。
master 用于 umi@3。
.
├── README.md
├── examples
│ └── app # dev 开发时测试的项目
├── lerna.json
├── package.json
├── packages
│ ├── preset-ui # ui 插件集,包含后面的插件
│ │ ├── package.json
│ │ └── src
│ │ ├── bubble # mini 版小气泡
│ │ ├── index.ts # 集成 blocks、tasks、./plugins/*
│ │ └── plugins
│ │ ├── configuration # 配置 UI 插件
│ │ ├── dashboard # Dashboard 面板插件
│ │ └── routes # TODO: 路由
│ │
│ ├── block-sdk # 区块 SDK,用于 plugin-blocks 和 plugin-ui-blocks
│ │ ├── package.json
│ │ ├── .fatherrc.ts # father-build 构建 cjs
│ │ └── src # sdk 主体
│ │
│ ├── plugin-ui-blocks # 资产 UI 插件
│ │ ├── dist # ui 目录构建的 index.umd.js
│ │ ├── package.json
│ │ ├── .fatherrc.ts # father-build 构建 umd 与 cjs
│ │ ├── src # 服务端逻辑
│ │ └── ui # 客户端 UI 部分
│ ├── plugin-ui-tasks
│ │ ├── package.json
│ │ ├── src
│ │ └── ui
│ ├── theme # Umi UI 主题包,后续更换成 antd@4 暗色主题包
│ │ ├── dark.less
│ │ ├── light.less
│ │ └── package.json
│ ├── types # Umi UI 类型,集成在 @umijs/types 中,建议社区插件从 @umijs/types 导入
│ └── ui # Umi UI server
│ ├── client # Umi UI 主体
│ │ └── src
│ │ └── PluginAPI.ts # 提供插件客户端 API
│ ├── package.json
│ └── src # Umi UI Server
├── scripts
│ ├── dev.ts
│ ├── publish.js
│ ├── syncTNPM.js # 同步 tnpm
│ ├── ui.js # ui 构建脚本,使用 umi 构建 Umi UI 主框架
│ └── uiPlugins.js
└── test # TODO: 更多场景测试用例
└── ui.e2e.ts # e2e 测试用例clone 下仓库后,先执行相应包的安装、link 工作。
$ yarn执行构建,并且带上 -w 用于实时修改编译:
# 单独一个终端
$ yarn build -w执行 UI 构建,也带上 -w :
# 另启一个终端
$ yarn ui:build -w进入 cd example/app 测试项目:
# 第三个终端
# 仓库调试带上了 BABEL_CACHE=none DEBUG=umiui*
$ yarn start
🚀 Starting Umi UI using [email protected]...
🌈 Umi UI mini Ready on port 3000访问 http://localhost:3000 就是 Umi UI。
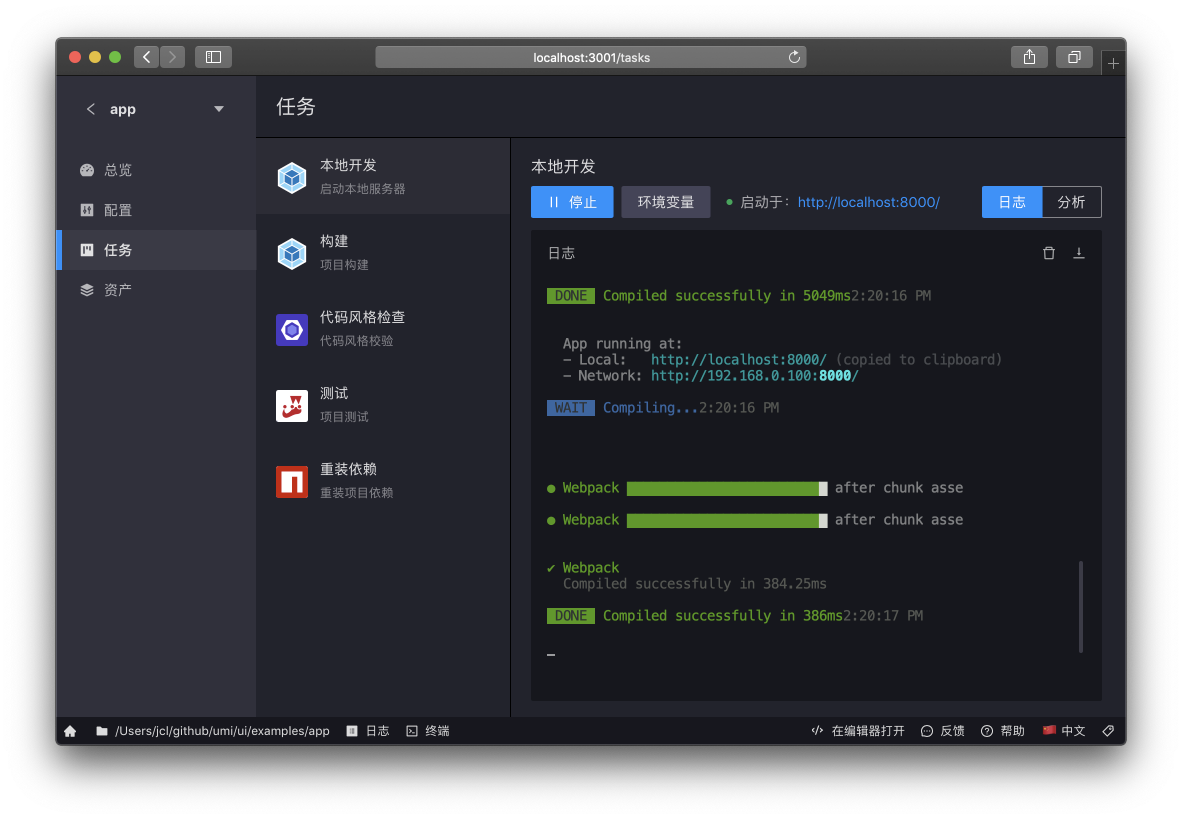
调试如图:
UI 插件与普通 Umi 的插件实际是一样的原理。
只是比一般的 Umi 插件,多使用两个 API:
api.addUIPlugin用于加载 ui 的 umd 包api.onUISocket为前端 ui 提供服务端接口
本仓库包括:
- UI Server(@umijs/ui/src/UmiUI.ts,使用 Express)
- UI 主框架(@umijs/ui/client,使用 umi 构建)
- UI 插件集(@umijs/plugin-ui)
- Dashboard 面板(./plugins/dashboard)
- 配置插件(./plugins/configuration)
- 资产插件(@umijs/plugin-ui-blocks)
- 任务插件(@umijs/plugin-ui-tasks)