-
-
Notifications
You must be signed in to change notification settings - Fork 78.9k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Positioning tooltip on edge case #6713
Conversation
| , actualHeight | ||
| , delta | ||
| , replace = false; | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
we have to follow the coding standards in bootstrap which includes no semi-colons - Contributing guidelines
|
thanks for the help man - very appreciated |
|
Whoa, nice fix! |
|
My tool tips don't work anymore in position.. They used to be at the bottom, but now they are at the top. It's like this on the bootstrap page as well..no matter what position your tool tip is in, it's at the top..? |
|
@storefrontsocial: that's #6832 |
|
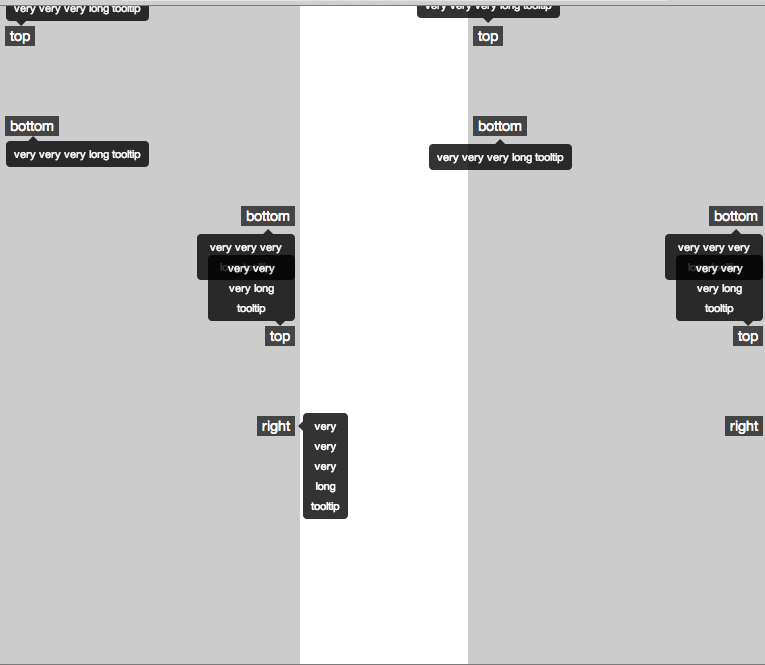
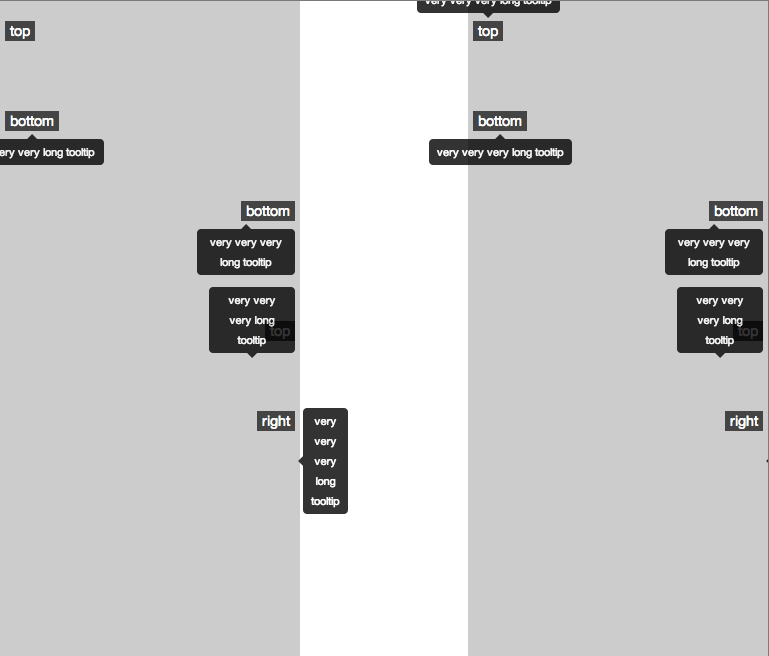
On 2.3.2, I am not observing any "smartness" regarding where the tooltip/popover is placed. As illustrated in the screenshot below, if the control is close to the top of the viewport, part of the popover is invisible: You can also run this for yourself with this jsFiddle. I expected that in this case the popover would show lower, as alluded to in this screenshot (taken from @ghusse 's first message): Am I missing something? And to be clear, I am not talking about the |
|
This feature was implemented on tooltips, not on popovers. That's why you |
|
Erm, popovers are built on top of tooltips... |
|
Ok. :-) Not sure that the two examples are the same. Your screenshot shows a popover too large to be displayed on the page, its top is hidden. The initial example from my screenshot does not corresponds to this case. In the case I fixed, the tooltip was positionned correctly (but not the arrow). In your case, the popover needs to be repositionned. |
|
@ghusse Got it; but then, how did you get your tooltip/popover to show "lower" in your example? Are you just using CSS? Say, if I naively add a |
|
The trick is that the target element is positioned on the right of its |
|
@ghusse I must be missing something. In bootstrap-tooltip.js#L203, you're computing arrow delta as |
|
@ghusse Got it! With this, I managed to do what I wanted, which is it to have the popover always "extend towards the bottom" of the control when shown to the right, as in: Here is a jsFiddle showing this in action. For those of you finding this and using Bootstrap 2.3.2 (not 3.x), you also need to patch Bootstrap and implement |
|
First timer. I created a jsfiddle context to show a 'tooltip' behavior. I need some directions about where and how to address this issue (if it is an issue). I had problem figuring why the tooltip was exceeding out of viewport. It was caused by a 'white-space:nowrap' styled on a parent container. I created a working example on jsFiddle : http://jsfiddle.net/P2nwk/3/ I suggest to modify .tooltip.in{ I don't know what else to do with this suggestion, so if someone can just lead me with few hints. |
|
Az első példa az én screenshot nem felel meg ebben az esetben. hivatkozott ez húzza kérelmet orbeon / orbeon űrlapok,,* hozzá, hogy rögzíti a nézetablak vérzés. * / |
|
Azt javaslom, hogy módosítsa. Tooltip.in { Azoknak találni ezt, és a Bootstrap 2.3.2 (nem 3.x), akkor is kell patch ) |
|
adding the |
…dow edge'
Fix 'bootstrap popover falls off page if editable is too close to window edge'.
Reference:
twbs/bootstrap#6713
twbs/bootstrap#7399
https://gist.github.com/nonumber/5257443
- Building on @ghusse work for twbs/bootstrap#6713





Before:

After: