Current version 1.1.0
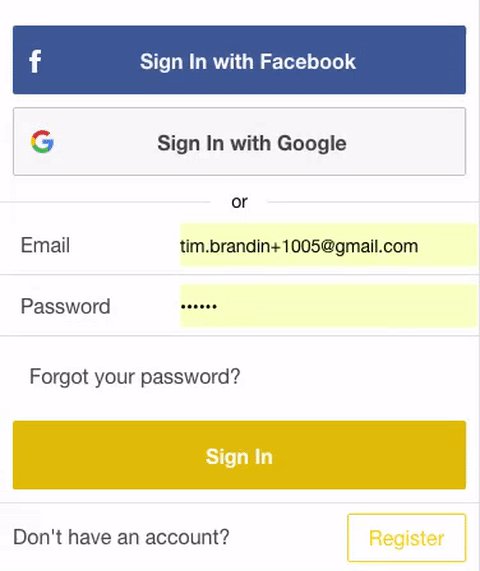
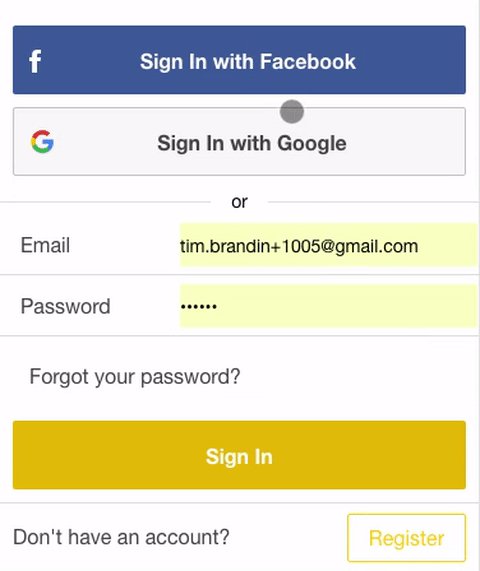
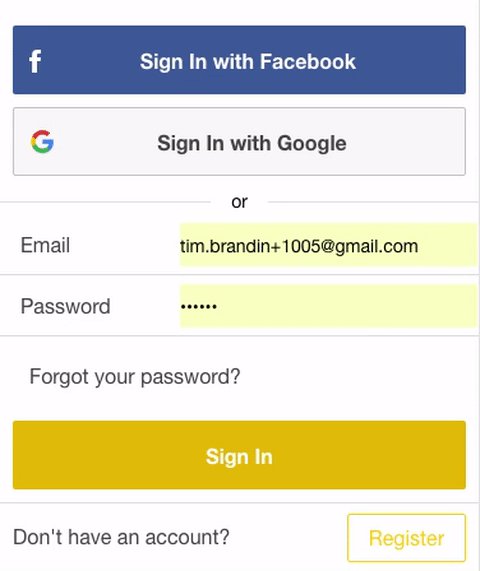
- Easy to use, mixing the ideas of useraccounts configuration and accounts-ui that everyone already knows and loves.
- Components are everywhere, and extensible by replacing them on Accounts.ui.
- Basic routing included, redirections when the user clicks a link in an email or when signing in or out.
- Unstyled is the default, no CSS included.
- No password sign up and sign in are included.
- Extra fields is now supported.
- Server Side Rendering are supported, trough FlowRouter (SSR).
- Extending to make your own custom form, for your app, or as a package, all components can be extended and customized.
- States API makes it possible to use the form on different routes, say you want the login on one route and signup on another, just set the inital state and the links (either globally or per component by using the props).
https://atmospherejs.com/std/accounts-ui
meteor add std:accounts-ionic
We support the standard configuration in the account-ui package. But have extended with some new options.
meteor add accounts-password
npm i --save reactionic
meteor add std:accounts-ionic
import React from 'react';
import { Accounts } from 'meteor/std:accounts-ionic';
Accounts.ui.config({
passwordSignupFields: 'NO_PASSWORD',
loginPath: '/',
});
if (Meteor.isClient) {
ReactDOM.render(<Accounts.ui.LoginForm />, document.body)
}meteor add accounts-password
npm i --save reactionic
meteor add std:accounts-semantic
meteor add kadira:flow-router-ssr
import { FlowRouter } from 'meteor/kadira:flow-router-ssr';
import { Accounts } from 'meteor/std:accounts-ionic';
import React from 'react';
Accounts.ui.config({
passwordSignupFields: 'NO_PASSWORD',
loginPath: '/login',
onSignedInHook: () => FlowRouter.go('/'),
onSignedOutHook: () => FlowRouter.go('/')
});
FlowRouter.route("/login", {
action(params) {
mount(MainLayout, {
content: <Accounts.ui.LoginForm />
});
}
});Made by the creative folks at Studio Interact