-
-
Notifications
You must be signed in to change notification settings - Fork 46
/
Copy pathbase.d.ts
262 lines (202 loc) · 6 KB
/
base.d.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
// From https://github.com/sindresorhus/type-fest
type Primitive =
| null // eslint-disable-line @typescript-eslint/ban-types
| undefined
| string
| number
| boolean
| symbol
| bigint;
type LiteralUnion<LiteralType, BaseType extends Primitive> =
| LiteralType
| (BaseType & Record<never, never>);
// -
export type ImageOptions = {
/**
The width is given as a number followed by a unit, or the word `'auto'`.
- `N`: N character cells.
- `Npx`: N pixels.
- `N%`: N percent of the session's width or height.
- `auto`: The image's inherent size will be used to determine an appropriate dimension.
*/
readonly width?: LiteralUnion<'auto', number | string>;
/**
The height is given as a number followed by a unit, or the word `'auto'`.
- `N`: N character cells.
- `Npx`: N pixels.
- `N%`: N percent of the session's width or height.
- `auto`: The image's inherent size will be used to determine an appropriate dimension.
*/
readonly height?: LiteralUnion<'auto', number | string>;
/**
@default true
*/
readonly preserveAspectRatio?: boolean;
};
export type AnnotationOptions = {
/**
Nonzero number of columns to annotate.
Default: The remainder of the line.
*/
readonly length?: number;
/**
Starting X coordinate.
Must be used with `y` and `length`.
Default: The cursor position
*/
readonly x?: number;
/**
Starting Y coordinate.
Must be used with `x` and `length`.
Default: Cursor position.
*/
readonly y?: number;
/**
Create a "hidden" annotation.
Annotations created this way can be shown using the "Show Annotations" iTerm command.
*/
readonly isHidden?: boolean;
};
/**
Set the absolute position of the cursor. `x0` `y0` is the top left of the screen.
*/
export function cursorTo(x: number, y?: number): string;
/**
Set the position of the cursor relative to its current position.
*/
export function cursorMove(x: number, y?: number): string;
/**
Move cursor up a specific amount of rows.
@param count - Count of rows to move up. Default is `1`.
*/
export function cursorUp(count?: number): string;
/**
Move cursor down a specific amount of rows.
@param count - Count of rows to move down. Default is `1`.
*/
export function cursorDown(count?: number): string;
/**
Move cursor forward a specific amount of rows.
@param count - Count of rows to move forward. Default is `1`.
*/
export function cursorForward(count?: number): string;
/**
Move cursor backward a specific amount of rows.
@param count - Count of rows to move backward. Default is `1`.
*/
export function cursorBackward(count?: number): string;
/**
Move cursor to the left side.
*/
export const cursorLeft: string;
/**
Save cursor position.
*/
export const cursorSavePosition: string;
/**
Restore saved cursor position.
*/
export const cursorRestorePosition: string;
/**
Get cursor position.
*/
export const cursorGetPosition: string;
/**
Move cursor to the next line.
*/
export const cursorNextLine: string;
/**
Move cursor to the previous line.
*/
export const cursorPrevLine: string;
/**
Hide cursor.
*/
export const cursorHide: string;
/**
Show cursor.
*/
export const cursorShow: string;
/**
Erase from the current cursor position up the specified amount of rows.
@param count - Count of rows to erase.
*/
export function eraseLines(count: number): string;
/**
Erase from the current cursor position to the end of the current line.
*/
export const eraseEndLine: string;
/**
Erase from the current cursor position to the start of the current line.
*/
export const eraseStartLine: string;
/**
Erase the entire current line.
*/
export const eraseLine: string;
/**
Erase the screen from the current line down to the bottom of the screen.
*/
export const eraseDown: string;
/**
Erase the screen from the current line up to the top of the screen.
*/
export const eraseUp: string;
/**
Erase the screen and move the cursor the top left position.
*/
export const eraseScreen: string;
/**
Scroll display up one line.
*/
export const scrollUp: string;
/**
Scroll display down one line.
*/
export const scrollDown: string;
/**
Clear the terminal screen. (Viewport)
*/
export const clearScreen: string;
/**
Clear the whole terminal, including scrollback buffer. (Not just the visible part of it)
*/
export const clearTerminal: string;
/**
Enter the [alternative screen](https://terminalguide.namepad.de/mode/p47/).
*/
export const enterAlternativeScreen: string;
/**
Exit the [alternative screen](https://terminalguide.namepad.de/mode/p47/), assuming `enterAlternativeScreen` was called before.
*/
export const exitAlternativeScreen: string;
/**
Output a beeping sound.
*/
export const beep: string;
/**
Create a clickable link.
[Supported terminals.](https://gist.github.com/egmontkob/eb114294efbcd5adb1944c9f3cb5feda) Use [`supports-hyperlinks`](https://github.com/jamestalmage/supports-hyperlinks) to detect link support.
*/
export function link(text: string, url: string): string;
/**
Display an image.
See [term-img](https://github.com/sindresorhus/term-img) for a higher-level module.
@param data - Image data. Usually read in with `fs.readFile()`.
*/
export function image(data: Uint8Array, options?: ImageOptions): string;
export const iTerm: {
/**
[Inform iTerm2](https://www.iterm2.com/documentation-escape-codes.html) of the current directory to help semantic history and enable [Cmd-clicking relative paths](https://coderwall.com/p/b7e82q/quickly-open-files-in-iterm-with-cmd-click).
@param cwd - Current directory. Default: `process.cwd()`.
*/
setCwd(cwd?: string): string,
/**
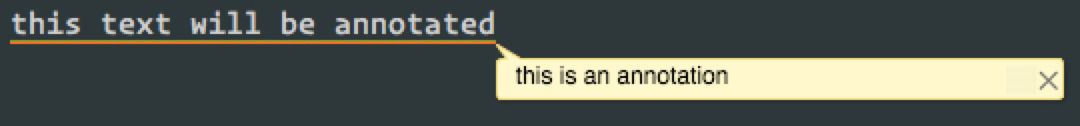
An annotation looks like this when shown:

See the [iTerm Proprietary Escape Codes documentation](https://iterm2.com/documentation-escape-codes.html) for more information.
@param message - The message to display within the annotation. The `|` character is disallowed and will be stripped.
@returns An escape code which will create an annotation when printed in iTerm2.
*/
annotation(message: string, options?: AnnotationOptions): string
};