You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Copy file name to clipboardExpand all lines: src/contents/how-to-connect-astro-paper-blog-with-forestry-cms.md
+12-12
Original file line number
Diff line number
Diff line change
@@ -27,7 +27,7 @@ In this article, I will explain step by step process of connecting AstroPaper th
27
27
28
28
First of all, you have to create an account at [Forestry website](https://app.forestry.io/login"Forestry Login Page"). I usually sign up with my Github account.

75
75
76
76
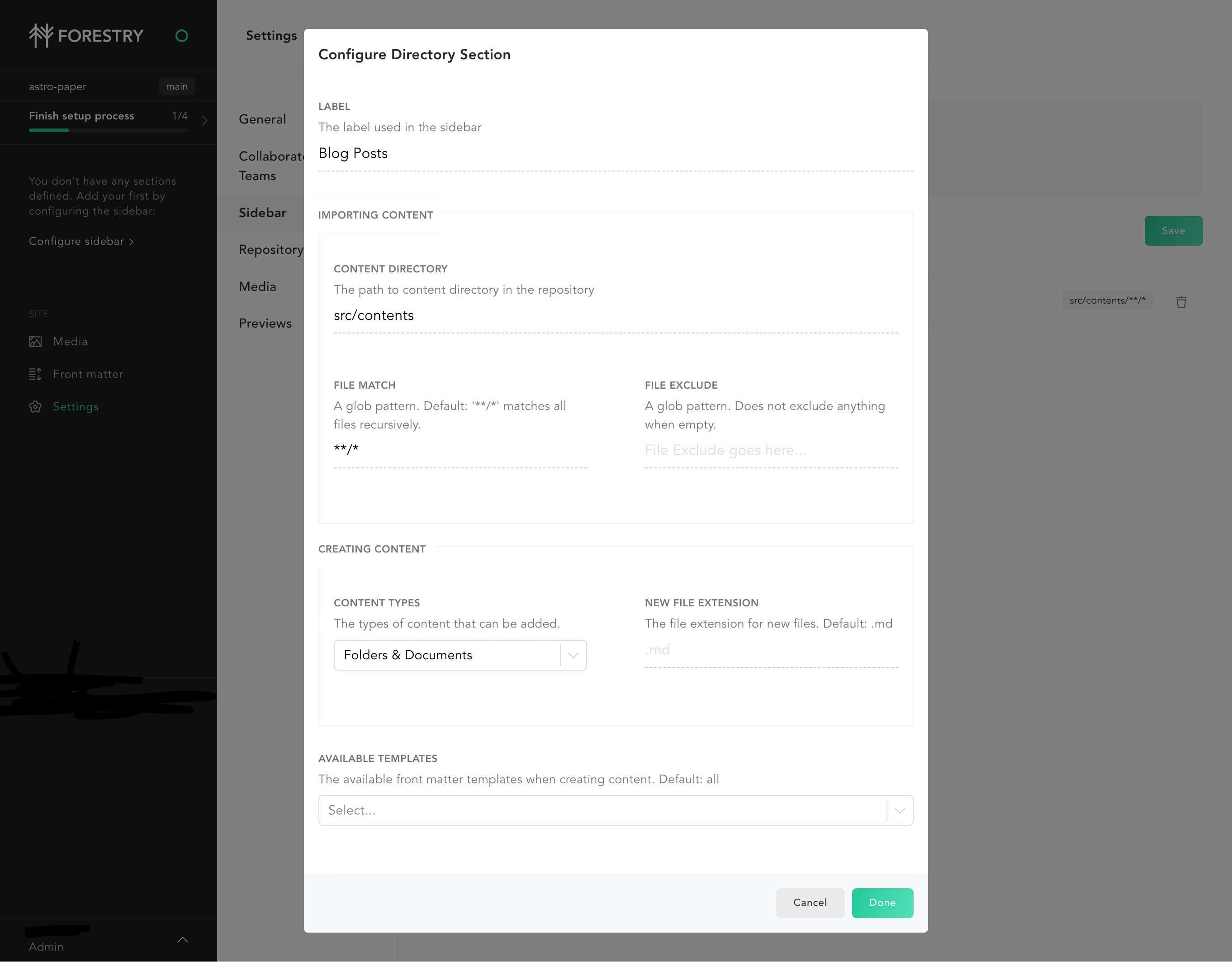
After this step, you should see a sidebar menu "Blog Posts" and some blog posts.
77
77
78
78
## Set up Media Import
79
79
80
80
In Forestry CMS, you can set up different options for media (aka assets) such as Cloudinary, git commit media etc. I usually store my assets in [Cloudinary](https://cloudinary.com/). To set up media import, go to Settings > Media. Then select your image storage provider. (I chose Cloudinary).

Copy file name to clipboardExpand all lines: src/contents/terminal-development.md
+4-4
Original file line number
Diff line number
Diff line change
@@ -58,25 +58,25 @@ Here are some features of the project.
58
58
59
59
Users can change multiple themes. At the time of writing this post, there are 5 themes; and more themes will probably be added in the future. The selected theme is saved in local storage so that the theme won’t change on page refresh.

62
62
63
63
### Command-line Completion
64
64
65
65
To look and feel as close to the actual terminal as possible, I put a command-line completion feature which auto fills in partially typed commands by simply pressing ‘Tab’ or ‘Ctrl + i’.

74
74
75
75
### View/Clear Command History
76
76
77
77
previously typed commands can be viewed by typing ‘history’ in the command line. All the command history and terminal screen can be wiped out by typing ‘clear’ or pressing ‘Ctrl + l’.
78
78
79
-

79
+

0 commit comments