添加依赖
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
implementation 'com.github.readsense-cn:RSUtil:1.5.5'
代码位于:cn.readsense.module.camera1.v2.CameraView 应用流程位于:rscamera/src/main/java/cn/module/rscamera/use/Camera1v2Activity.kt
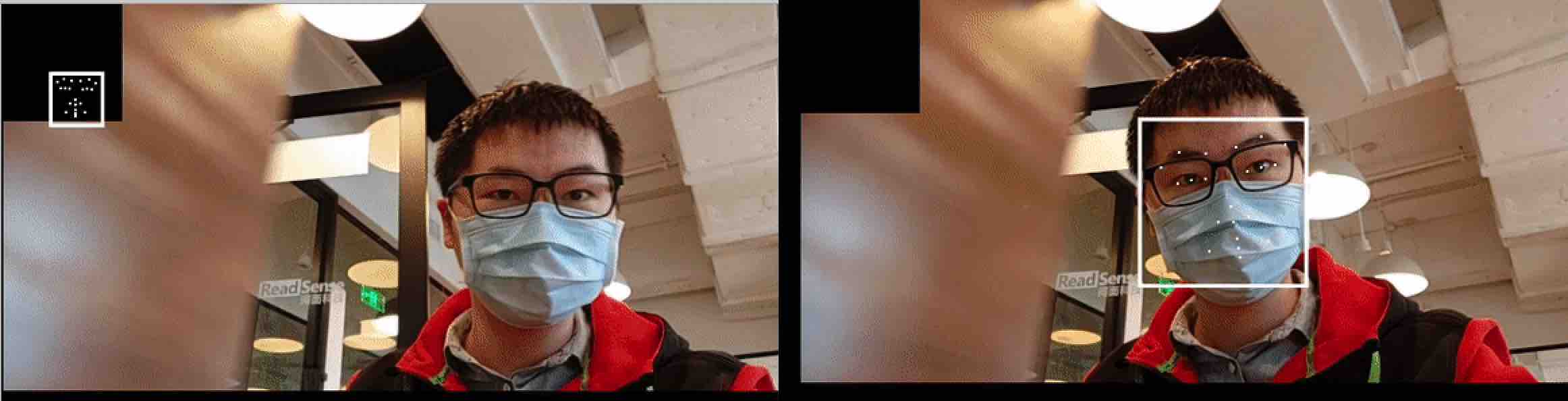
将预览坐标系下的坐标转换至实际view坐标系下
cameraView.getDrawPositionX(float in, float w, boolean flip_x);
cameraView.getDrawPositionY(float in, float w, boolean flip_x);
一键应用
class MainActivity : BaseCoreActivity() {
override fun getLayoutId(): Int {
requestPermissions(Manifest.permission.CAMERA)//声明权限
return R.layout.activity_main;//声明布局文件
}
override fun initView() {
cameraview.showToast("长按可弹出配置页");
addLifecycleObserver(cameraview)//注册camera生命周期
}
}
- 移除SurfaceView预览
- 新增CameraParams用于管理摄像头参数
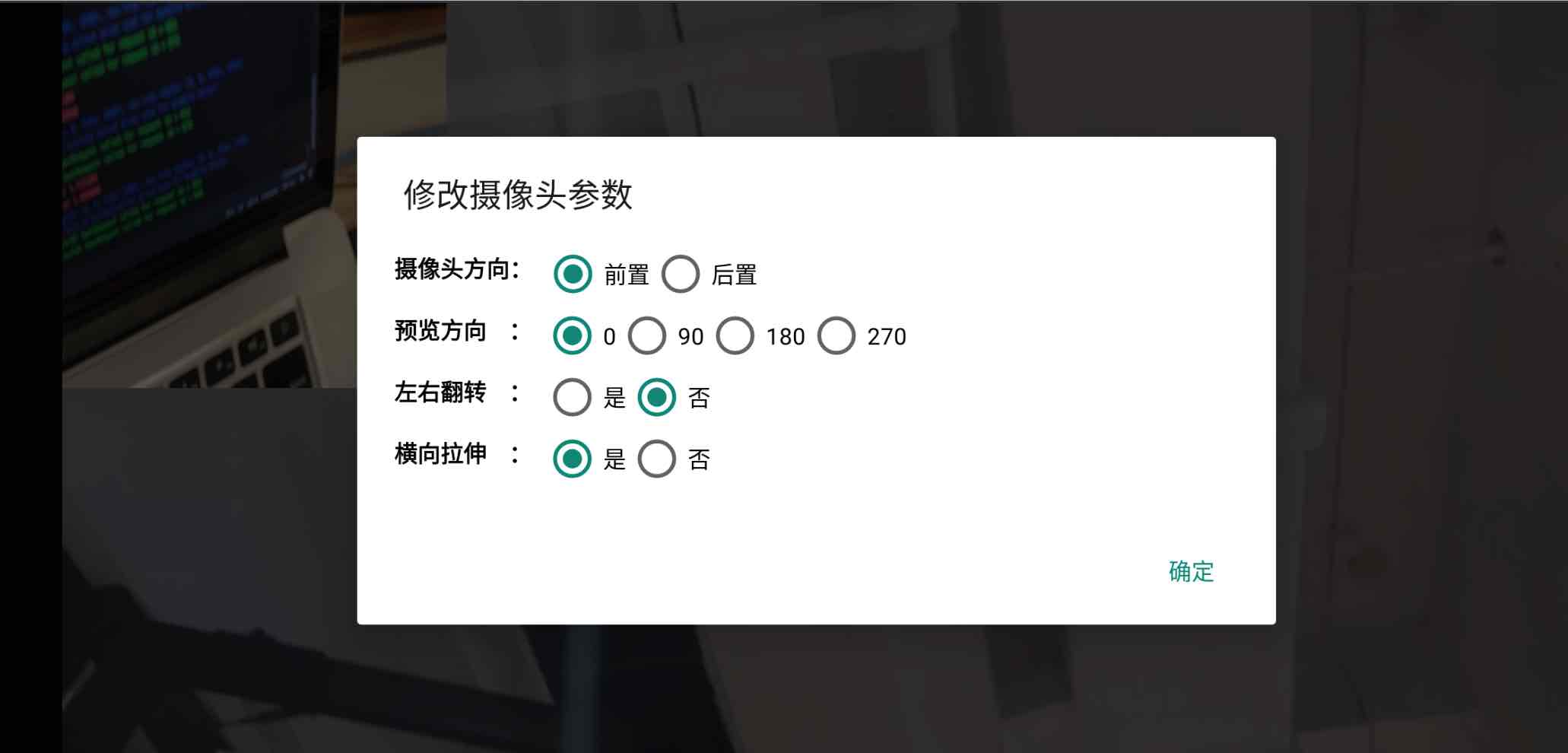
- 长按view,调出配置参数页面
<uses-permission android:name="android.permission.CAMERA" />
Android 6.0以上需要动态申请权限
链接rscamera,在指定页面位置添加控件
<cn.readsense.rscamera.camera.CameraView
android:id="@+id/cameraview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />//改变camera id后释放重新show
cameraView.getCameraParams().facing = Camera.CameraInfo.CAMERA_FACING_BACK;
//show之前,设定display角度,支持(0, 90, 180, 270)
//输入非90倍数将根据activity方向以及设备自动适应,可能不太灵
cameraView.getCameraParams().oritationDisplay = 0;//根据摄像头支持的分辨率,release后重新show
cameraView.getCameraParams().previewSize.previewWidth = 640;
cameraView.getCameraParams().previewSize.previewHeight = 480;
cameraView.getCameraParams().filp = true;
设定cameraview指定宽高后,预览图像,若图像拉伸启用参数
//是否横向拉伸参数,非横即竖
cameraView.getCameraParams().scaleWidth = true;
注册回调后再启动摄像头
cameraView.addPreviewFrameCallback(new CameraView.PreviewFrameCallback() {
@Override
public Object analyseData(byte[] bytes) {
//接收yuv数据流,处理后的结果return,该方法执行在子线程
return null;
}
@Override
public void analyseDataEnd(Object o) {
//接收analyseData方法返回结果,该方法执行在主线程
}
});
//showCameraView之前配置DrawView
cameraView.setDrawView();
//获取drawView,类型为SurfaceView,可以直接在这个Surface绘制必要的信息
SurfaceView drawView = cameraView.getDrawView();
Canvas canvas = drawView.getHolder().lockCanvas();
if (canvas != null) {
canvas.drawColor(0, PorterDuff.Mode.CLEAR);
//...插入绘制代码
drawView.getHolder().unlockCanvasAndPost(canvas);
}