This repository has been archived by the owner on Feb 8, 2020. It is now read-only.
generated from satya164/typescript-template
-
Notifications
You must be signed in to change notification settings - Fork 41
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Params are like props to a route and it doesn't make sense for a route to update its own props
Codecov Report
@@ Coverage Diff @@
## master #9 +/- ##
=========================================
- Coverage 93.25% 92.45% -0.8%
=========================================
Files 13 13
Lines 163 159 -4
Branches 35 35
=========================================
- Hits 152 147 -5
- Misses 10 11 +1
Partials 1 1
Continue to review full report at Codecov.
|
4fd9e18
to
e577698
Compare
e577698
to
7950770
Compare
satya164
pushed a commit
that referenced
this pull request
Aug 18, 2019
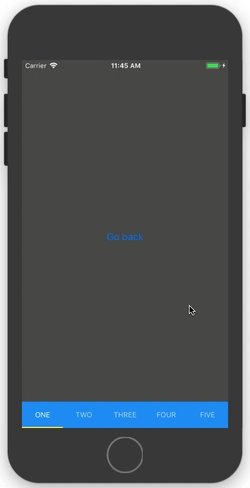
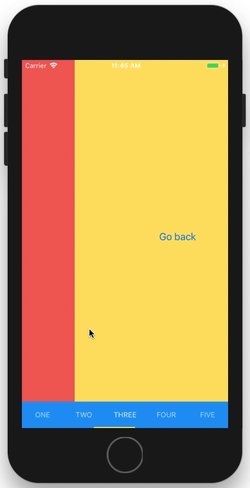
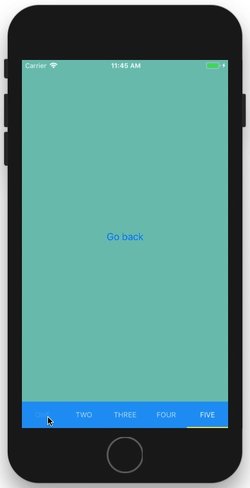
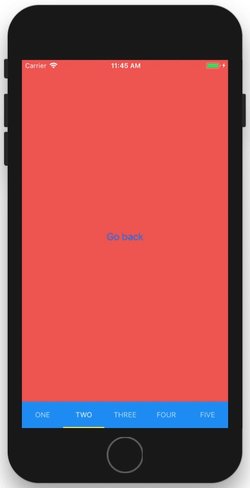
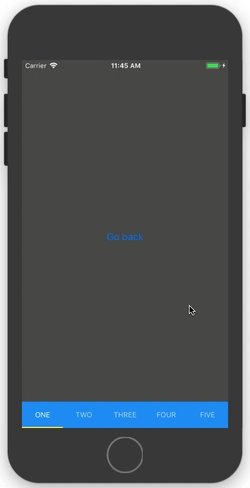
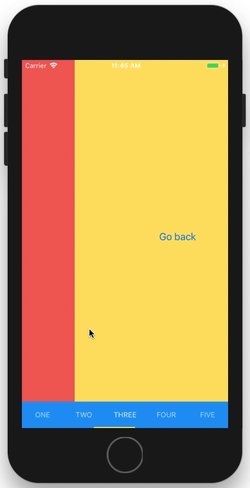
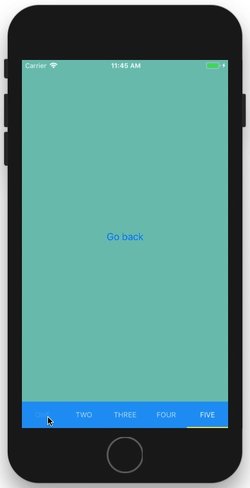
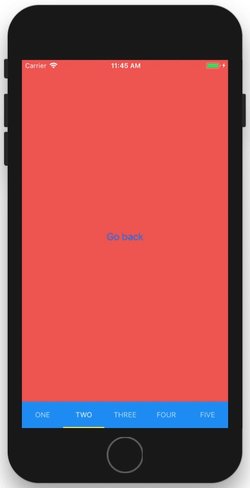
Routes in `MaterialTopTabNavigator` are now lazy initialized like in `MaterialBottomTabNavigator`. A scene visibility is computed from multiple states and props: To handle the pan between tabs, we check if you're currently swiping between tabs and the prop `lazyOnSwipe` is true (default value) or if the tab have been already loaded, we'll check if this tab is a sibling of the focused tab. Then, we'll display the tab if it's a sibling. ~With the prop `animationEnabled` to true, we shouldn't hide a tab before the transition is done. So we're waiting `COMPLETE_TRANSITION` action to hide it. Also, if the prop `sceneAlwaysVisible` is true (default value), we won't hide scenes between A and D while transitioning.~ If the current tab has not been loaded and must not be visible, we do not render it. I'll update the docs accordingly to this PR.  <!-- #### Default behavior Tabs are lazy initialized on swipe or focus and are always visible while transitioning.  #### Hide tabs between while transitioning ```js { sceneAlwaysVisible: false, } ```  #### Fallback to only lazy initialized tabs on focus ```js { lazyOnSwipe: false, } ```  -->
satya164
pushed a commit
that referenced
this pull request
Aug 18, 2019
Routes in `MaterialTopTabNavigator` are now lazy initialized like in `MaterialBottomTabNavigator`. A scene visibility is computed from multiple states and props: To handle the pan between tabs, we check if you're currently swiping between tabs and the prop `lazyOnSwipe` is true (default value) or if the tab have been already loaded, we'll check if this tab is a sibling of the focused tab. Then, we'll display the tab if it's a sibling. ~With the prop `animationEnabled` to true, we shouldn't hide a tab before the transition is done. So we're waiting `COMPLETE_TRANSITION` action to hide it. Also, if the prop `sceneAlwaysVisible` is true (default value), we won't hide scenes between A and D while transitioning.~ If the current tab has not been loaded and must not be visible, we do not render it. I'll update the docs accordingly to this PR.  <!-- #### Default behavior Tabs are lazy initialized on swipe or focus and are always visible while transitioning.  #### Hide tabs between while transitioning ```js { sceneAlwaysVisible: false, } ```  #### Fallback to only lazy initialized tabs on focus ```js { lazyOnSwipe: false, } ```  -->
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Params are like props to a route and it doesn't make sense for a route to update its own props