html页面中任何元素都是一个盒子(box)。学好css的基础是理解盒模型的工作原理。
盒子的大小可以有两种控制方式:
- extrinsic sizing: 显式设置盒子的
width和height为固定尺寸,例如设置width和height为400px、600px,那么盒子的大小就固定了。 - intrinsic sizing: 不设置盒子的大小,或者设置盒子的大小为非固定尺寸,例如设置
width和height属性值为min-content或者max-content, 此时盒子的大小由浏览器决定,浏览器会根据内容自动调整盒子的大小。
请看下面的例子,看看这两种方式有什么区别。
<iframe height="300" style="width: 100%;" scrolling="no" title="001 Box Model_1" src="https://codepen.io/AhCola/embed/KKmyQYP?default-tab=html%2Cresult" frameborder="no" loading="lazy" allowtransparency="true" allowfullscreen="true"> See the Pen 001 Box Model_1 by Pengfei Wang (@AhCola) on CodePen. </iframe>上例中,p0没有设置width和height,p0是一个block,所以它会占满父元素的整个内容宽度。p1和p2通过设置width: max-content、width: min-content,它们的宽度由内容决定。p3设置宽度高度为固定尺寸,此时内容过多导致overflow出现。
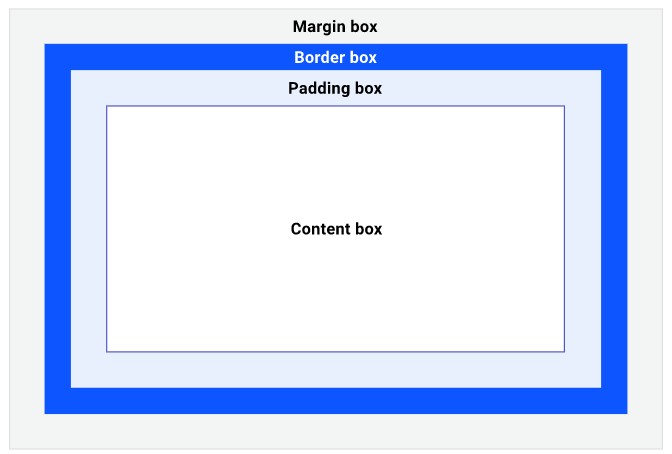
盒模型由图中几个区域组成,每个区域都有不同的作用。
盒模型组成:Margin box(外边距)、Border box(边框)、Padding box(内边距)、Content box(内容)
- content box(内容):子元素放置的地方,前面讲过内容可以控制父元素盒子的大小。
- padding box(内边距):内边距是环绕在内容外围的一个区域,当你设置盒子的背景
background时,内边距区域也会受到影响。当设置overflow: scroll时,并且出现了overflow的情况,滚轮也会占据这一块区域。 - border box(边框):表示盒子的边框,通过
border属性可以设置盒子的边框样式。 - margin box(外边距):盒子外围的一块区域,通过
margin属性可以设置盒子的外边距。outline和box-shadow会占据这块区域,设置外边距的样式并不会影响盒子内部内容。
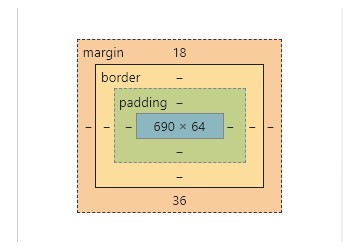
在谷歌浏览器中,点击F12打开开发者工具,选中一个元素,可以在下方样式看到该元素的盒子各区域尺寸详情。
通常,浏览器会给我们的html页面设置一个默认样式(user agent style)。例如,一个段落p的display为block,而span的display为inline,这些都是默认的样式。我们可以通过设置css来覆盖这些默认样式。
box-sizing定义了如何去计算一个元素的高度和宽度。当你设置了元素的width和height尺寸时,默认情况下设置的是content区域的尺寸,这意味着盒子最终的大小为会加上borderSize和paddingSize,而不是你设置的尺寸。我们可以设置box-sizing为border-box, 覆盖这一默认行为,此时我们设置的width和height尺寸就是盒子最终的尺寸(包括边框和内边距)。请看下面的例子:
p1和p2的box-sizing属性不同,即使我们设置的width、height和padding大小一样,最终盒子的大小也不一样。
box-sizing可以设置如下两种值:
content-box: 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box: 你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
-
谷歌learn css: https://web.dev/learn/css/box-model/
-
MDN: Web Docs
(完)