23장 실행 컨텍스트를 살펴본 바와 같이 함수를 호출하면 함수 코드가 평가되어 함수 실행 컨텍스트가 생성된다. 이때 생성된 함수 실행 컨텍스트를 실행 컨텍스트 스택(콜 스택)에 푸시되고 함수가 실행된다. 해당 함수의 실행이 종료되면 함수 실행 컨텍스트는 콜 스택에서 제거된다.
const foo = () => {};
const bar = () => {};
foo();
bar();이 경우 콜 스택은
empty -> [전역] -> [foo, 전역] -> [전역] -> [bar, 전역] -> [전역] -> [전역] 으로 스택 자료구조인 실행 컨텍스트 스택에 푸시되어 실행된다. 이처럼 함수가 실행되기 위해서는 함수 코드 평가 과정에서 생성된 함수 실행 컨텍스트가 콜 스택에 푸시되어야 한다. 다시 말해 콜 스택에 함수 실행 컨텍스트가 푸시되는 것은 함수 실행의 시작을 의미한다. 함수가 호출된 순서대로 실행되는 이유는 호출된 순서대로 콜 스택에 푸시되기 때문이다. 이처럼 함수 실행의 순서는 콜 스택으로 관리한다.
JS 엔진은 단 하나의 콜 스택을 갖는다. 이는 함수를 실행할 창구가 단 하나라는 의미이고 동시에 2개 이상의 함수를 실행할 수 없다는 것이다. 실행 중인 실행 컨텍스트를 제외한 모든 실행 컨텍스트는 실행 대기중인 태스크이다. 대기 중인 실행 컨텍스트는 콜 스택에서 현재 실행중인 실행 중인 컨텍스트가 팝되어 제거되면, 즉 실핼중인 함수 종료시 실행된다.
이처럼 JS 엔진은 싱글 스레드 방식으로 작동한다. 싱글 스레드 방식은 한 번에 하나의 태스크만 작동할 수 있기에 처리에 시간이 걸리는 태스크를 실행할 경우 **블로킹(작업 중단)**이 발생한다. 아래의 예시를 확인해보자.
// sleep 함수는 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
function sleep(func, delay) {
// Date.now()는 현재 시간을 숫자(ms)로 반환한다.("30.2.1. Date.now" 참고)
const delayUntil = Date.now() + delay;
// 현재 시간(Date.now())에 delay를 더한 delayUntil이 현재 시간보다 작으면 계속 반복한다.
while (Date.now() < delayUntil);
// 일정 시간(delay)이 경과한 이후에 콜백 함수(func)를 호출한다.
func();
}
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
// sleep 함수는 3초 이상 실행된다..
sleep(foo, 3 * 1000);
// bar 함수는 sleep 함수의 실행이 종료된 이후에 호출되므로 3초 이상 블로킹된다.
bar();
// (3초 경과 후) foo 호출 -> bar 호출위 예제에서 bar는 3초 이상(sleep로 인한 delay 3초 + foo 함수의 실행시간) 호출되지 못하고 블로킹된다.
위와 같이 실행중인 태스크가 종료할 때까지 다음에 실행될 태스크가 대기하는 방식을 동기(synchronous) 처리라고 하며 동기 처리 방식은 태스크를 하나하나 순서대로 처리하기에 실행 순서가 보장되는 장점이 있으나, 현행 태스크가 종료될 때까지 이후 태스크들이 블로킹되는 단점이 있다. 위의 비효율적인 블로킹을 해결해보자.
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
// 타이머 함수 setTimeout은 일정 시간이 경과한 이후에 콜백 함수 foo를 호출한다.
// 타이머 함수 setTimeout은 bar 함수를 블로킹하지 않는다.
setTimeout(foo, 3 * 1000);
bar();
// bar 호출 -> (3초 경과 후) foo 호출setTimeout 함수는 앞서 살펴본 sleep 함수와 유사하게 일정 시간이 경과된 이후에 콜백 함수를 호출하지만 setTimeout 함수 이후의 태스크를 블로킹하지 않고 곧바로 실행한다. 이처럼 현재 실행 중인 태스크가 종료되지 않은 상태라 해도 다음 태스크를 곧바로 실행하는 방식을 비동기 처리라고 한다.
비동기 처리 방식은 현재 실행중인 태스크가 종료되지 않은 상태라고 하더라도 다음 태스크를 곧바로 실행하기에 블로킹이 발생하지는 않지만 태스크의 실행 순서가 보장되지 않는 단점이 있다. 이러한 비동기 처리를 수행하는 비동기 함수는 전통적으로 콜백 패턴을 사용하고 이러한 콜백 패턴은 콜백 헬을 발생시켜 가독성을 나쁘게 하고, 예외 처리가 곤란하여 여러 개의 비동기 처리를 한 번에 처리하는 데도 한계가 있다. 이에 대해서는 45장의 프로미스에서 자세히 살펴보자.
타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다. 비동기 처리는 이벤트 루프와 태스크 큐와 깊은 관계가 있다.
JS 엔진은 싱글 스레드로 동작한다. 앞서 살펴본 바와 같이 싱글 스레드 방식은 한 번에 하나의 태스크만 처리할 수 있다는 것을 의미한다. 하지만 브라우저의 동작은 여러 동작들이 동시에 처리되는 것으로 보인다. JS의 동시성을 지원하는 것은 이벤트 루프이다.
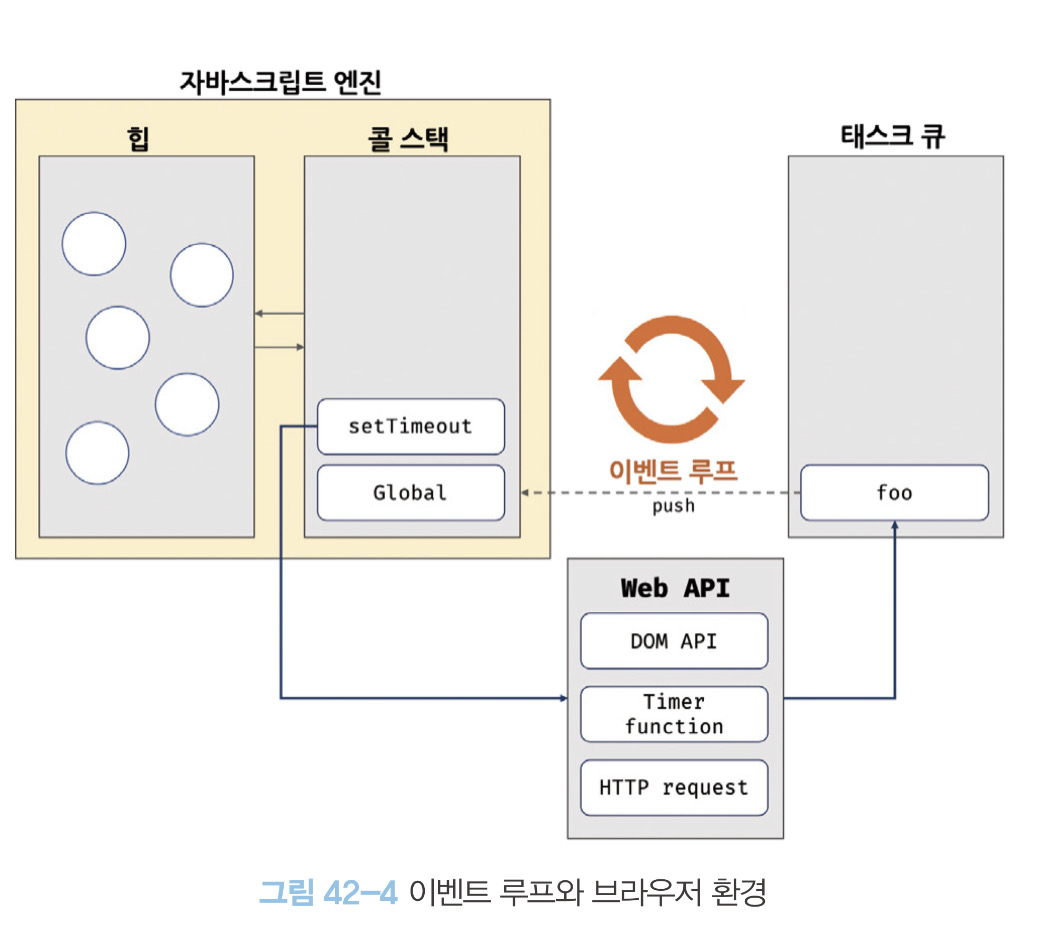
이벤트 루프는 브라우저에 내장되어 있는 기능 중 하나이다. 브라우저의 환경을 표현 하자면 다음과 같다.
구글의 V8 엔진을 필두로 한 JS 엔진은 크게 2개의 영역으로 구분이 가능하다.
- 콜 스택
상기한 콜 스택으로 실행 컨텍스트 스택. 함수 호출 시에 실행 컨텍스트가 순차적으로 콜 스택에 푸시되어 순차적으로 실행된다. JS 엔진은 단 하나의 콜 스택을 사용하기에 최상위 실행 컨텍스트가 종료되어 콜 스택에서 제거되기 전까지는 어떻나 다른 태스크도 실행되지 않는다.
- 힙
힙은 객체가 저장되는 메모리 공간으로 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다. 메모리에 값을 저장하기 위해서는 먼저 값을 저장할 메모리의 크기를 정해야 한다. 객체는 원시 값과 다르게 크기가 정해져 있지 않으므로 할당해야 할 메모리 공간의 크기는 런타임에 결정된다(동적 할당). 고로 객체가 저장되는 힙은 구조화되어 있지 않다는 특징이 있다.
이처럼 콜 스택과 힙으로 이루어진 JS 엔진은 단순히 태스크가 요청되면 콜 스택을 통해 순차적으로 요청된 작업을 실행할 뿐이다. 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 JS 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다. 예를 들어, 비동기 방식으로 동작하는 setTimeOut의 콜백 함수의 평가와 실행은 JS 엔진이 담당하지만, 호출 스케줄링을 위한 타이머 선정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다. 이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
- 태스크 큐
setTimeOut이나 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역이다. 태스크 큐와는 별도로 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로태스크 큐도 존재하나 이는 45.7절에서 다룬다.
- 이벤트 루프
이벤트 루프는 콜 스택에 현재 실행중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기중인 함수(콜백함수, 이벤트 핸들러)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어있고 태스크 큐에 대기중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기중인 함수를 콜 스택으로 이동시킨다. 이 때 콜스택으로 옮겨진 함수는 실행된다. 즉 태스크 큐에 임시 보관된 함수들은 비동기 처리 방식으로 작동한다. 추가 설명
이제 브라우저 환경에서 다음 예제들이 어떻게 작동되는지 한 번 살펴봅시다.
function foo() {
console.log("foo");
}
function bar() {
console.log("bar");
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출된다.
bar();-
전역 코드가 평가되어 실행 컨텍스트가 생성되고 콜 스택에 푸시된다.
-
전역 코드가 실행되기 시작하여 setTimeOut 함수가 호출된다. 이 때 setTimeOut 함수의 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다.브라우저의 Web API(호스트 객체)인 타이머 함수도 함수이므로 실행 컨텍스트를 생성한다.
-
setTimeOut 함수가 실행되면 콜백 함수를 호출 스케줄링하고 종료되어 콜 스택에 팝된다. 이 때 호출 스케줄링, 즉 타이머 설정과 타이머가 만료되면 콜백 함수를 태스크 큐에 푸시하는 것은 브라우저의 역할이다.
-
브라우저가 수행하는 작업 1과 JS엔진이 수행하는 작업 2는 병행 처리된다. 작업 1. 브라우저는 타이머를 설정하고 타이머의 만료를 기다린다. 이후 타이머가 만료되면 콜백 함수 foo가 태스크 큐에 푸시된다. 위 예제의 경우 지연 시간이 0이지만 지연 시간이 4ms이하인 경우 최소 지연 시간 4ms가 지정된다. 고로 4ms 후에 콜백함수 foo가 태스크 큐에 푸시되어 대기하게 된다. 이 처리 또한 JS 엔진이 아니라 브라우저가 수행하게 된다. 이처럼 setTimeOut함수로 호출 스케줄링한 콜백함수는 정확히 지연 시간 후에 호출된다는 보장이 없다. 지연 시간 이후에 콜백 함수가 태스크 큐에 푸시되어 대기하게 되지만 콜 스택이 비어야 호출되므로 약간의 시간차가 발생할 수 있기 때문이다. 작업 2. bar 함수가 호출되어 bar 함수의 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행중인 실행 컨텍스트가 된다. 이후 bar 함수가 종료되어 콜 스택에서 팝된다. 이때 브라우저가 타이머를 설정한 후 4ms가 경과했다면 foo 함수는 아직 태스크 큐에서 대기 중이다.
-
전역 코드 실행이 종료되고 전역 실행 컨텍스트가 콜 스택에서 팝 된다. 이로써 콜 스택에는 아무런 실행 컨텍스트가 존재하지 않는다.
-
이벤트 루프에 의해 콜 스택에 비어 있음이 감지되고 태스크 큐에서 대기 중인 콜백 함수 foo가 이벤트 루프에 의해 콜 스택에 푸시된다.다시 말해 콜백 함수 foo의 함수 실행 컨텍스트가 생성되고 콜 스택에 푸시되어 현재 실행 중인 실행 컨텍스트가 된다. 이후 foo 함수가 종료되어 콜 스택에서 팝된다.
이처럼 비동기 함수인 setTimeOut의 콜백 함수는 태스크 큐에 푸시되어 대기하다가 콜 스택이 비게 되면 다시 말해 전역 코드 및 명시적으로 호출된 함수가 모두 종료하면 비로소 콜 스택에 푸시되어 실행한다.
자바스크립트는 싱글 스레드 방식으로 동작한다. 이때 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 JS 엔진이라는 것을 알아야 한다. 만약 모든 JS 코드가 JS엔진에서 싱글 스레드 방식으로 동작한다면 JS는 비동기로 동작할 수 없다. 즉 JS엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다.
브라우저는 JS 엔진 외에도 렌더링 엔진과 Web API를 제공한다. Web API는 ECMASCript 사양에 정의된 함수가 아니라 브라우저에서 제공하는 API이며, DOM API와 타이머 함수 등등 비동기 처리를 포함한다. 위 예제에서 살펴보았듯이 브라우저의 Web API인 setTimeOut함수가 호출되어 JS 엔진의 콜 스택에 푸시되어 실행된다.
하지만 setTimeOut 함수의 두 가지 기능인 타이머 설정과 타이머가 만료하면 콜백 함수를 태스크 큐에 등록하는 처리는 JS 엔진이 아니라 브라우저가 실행한다. 위에서 4의 작업 1과 작업 2가 병행 처리된 것처럼 브라우저와 JS 엔진이 협력하여 비동기 함수를 실행한다.