SPA admin framework for Vue.js running on top of REST APIs, built on Vuetify and comes with dedicated Vue CLI plugin for 🚀. Can be used on every backend of your choice with your own data and authentication providers.
See full documentation
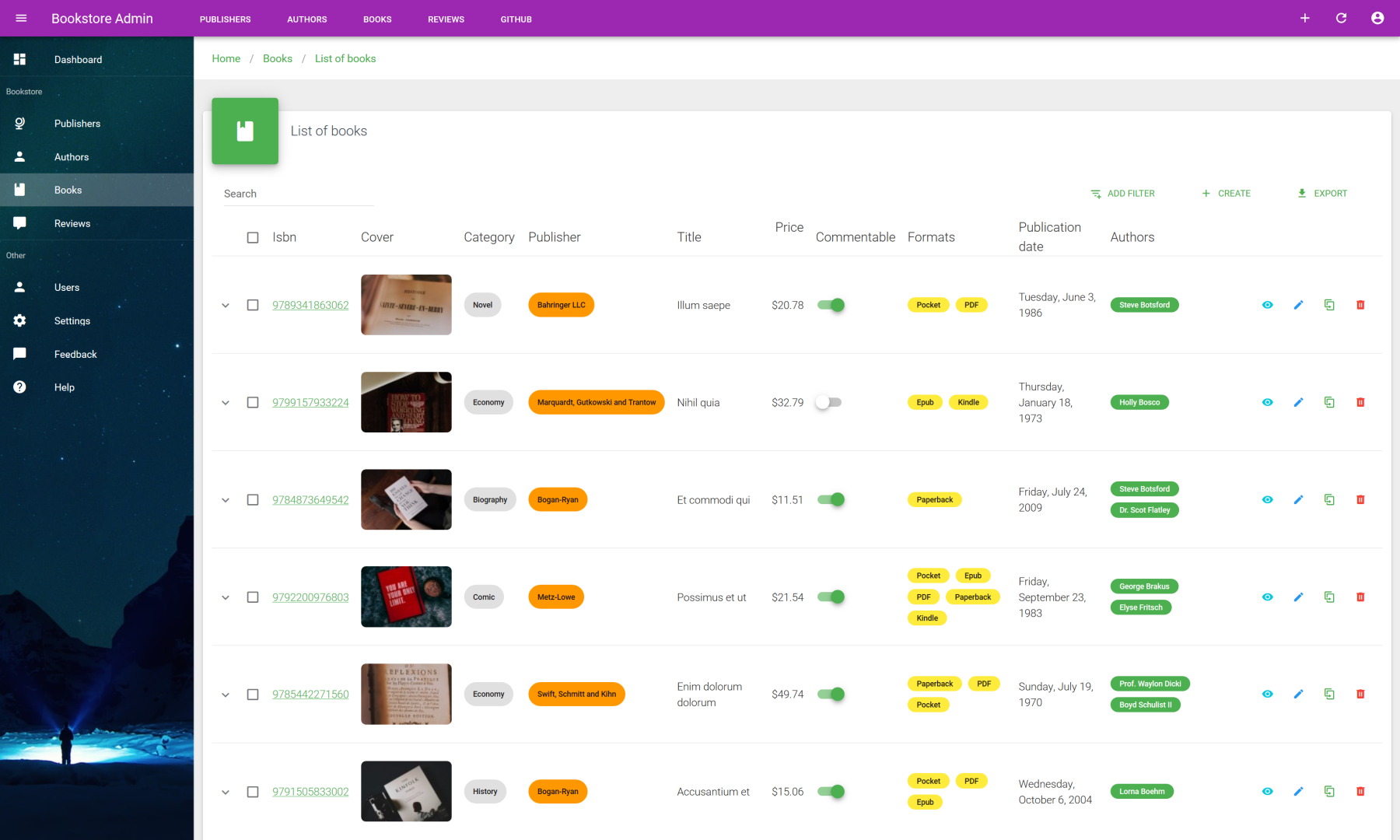
Check online demo -> go to admin and use pre-filled login (read only)
Check tutorial CodeSandbox -> use any login (fake writeable API)
See main readme of this repo for detail.
You must have valid API backend in order to use this project. You can start with https://jsonplaceholder.okami101.io which is a fake writeable API.
Initialize your brand new Vue CLI admin project with this single line command :
vue create my-admin-project --preset okami101/vuetify-admin-presetOn any existing Vue CLI Vuetify project use dedicated Vue CLI plugin by
vue add vuetify-admin.
Then select suited options according to your needs and start your admin panel by yarn serve.
- How it works
- Usage
- Tutorial
- Data providers
- Instantiation
- Resources
- Internationalization
- Authentication
- Authorization
Check Laravel tutorial for complete top-to-bottom development experience showcase with separate Laravel Admin composer package.
Standard admin layout with :
- App header bar with customizable links and profile links
- Sidebar for hierarchical menu with icons
- Breadcrumbs
- Aside panel where you can put anything you want on any context
- App footer with customizable links and corporate message
- Multi UI language (en and fr), takes browser language as default
See dedicated guide.
Classic crud pages that can be generated with CLI plugin :
- List : classic resource browser, pagination, filtrable as-you-type, multi-sortable and exportable. Can have global SQL like search filter as well as advanced specific filters. Use data table component by default that can be replaced by your own custom data-iterable layout list component. Hierarchical data support with treeview component.
- Show : entirely customizable layout show page. Use fields components as formatter for each resource properties. Ideal place (as edit page) for adding other related resources with contextualized data table or any other layout you want.
- Create and Edit : customizable form page for new resource creation or resource edition. Can use an other existing resource as source for input pre filling (clone).
Fields is a custom show formatter of a given data, generally a property of a resource.
- TextField
- NumberField
- RatingField
- DateField
- BooleanField
- RichTextField
- ChipField
- SelectField
- EmailField
- UrlField
- FileField
- ImageField
- ArrayField
- ReferenceField
- ReferenceArrayField
You can create you custom fields by creating your own vue component which extend this specific mixin
vuetify-admin/mixins/fieldSee dedicated guide.
Inputs are intended to be used on any form in order to either edit specific property of a resource or filter on resource list.
- TextInput
- PasswordInput
- NumberInput
- RatingInput
- DateInput
- BooleanInput
- RichTextInput
- SelectInput
- RadioGroupInput
- AutocompleteInput
- FileInput
- ArrayInput
You can create you own input by creating your own vue component which extend this specific mixin
vuetify-admin/mixins/inputSee dedicated guide.
API documentation for all VA components are auto generated from source code thanks to Vue Docgen API.
Use node docgen command in order to generate it inside dist/json folder for VuePress. All meta file autocompletion for Vetur and Jetbrains products will be generated as well.
Documentation for Vuetify Admin can be found on the Okami101 website.
This project is open-sourced software licensed under the MIT license.