Releases: open-source-labs/Reactime
Reactime 24.0
Reactime 24.0 Release Highlights:
New Accessibility Debugging Feature
- Node diagram based on the app's Chrome Accessibility Tree
- Tool-tips depicting additional accessibility info per node
- Ax Legend describing the accessibility node diagram
- Enable/Disable button used to initiate the Chrome Debugger API (used to pull accessibility tree)
- Incorporated the Chrome Debugger API to pull the accessibility tree of the application into background.js
Fixes/Updates
- Clear button now removes all snapshots except for the snapshot that reflects the current state of the user’s target app, instead of only keeping the most recently recorded React state snapshot
Reactime 23.0
Reactime 23.0 Release Highlights:
Dependency Updates
- Removed un-unused packages
- Updated all crucial deprecated and out-of-date packages to their current versions
UI / Theme Updates
- Node map diagram is able to legibly display the nodes of larger react sites without nodes overlapping each other.
- Theme colors of Reactime app were changed to a light mode, with blue as the new main theme color.
- All theme colors were consolidated and are now referenced from a single sass file
Loading Error Page
- Injection into the local host page when starting the extension was made more stable by refreshing the page upon start.
More information can be found in the readme. We hope these v23 changes make a more enjoyable user experience and set the stage for more seamless development from future developers. Thanks for using Reactime!
Reactime 22.0
Reactime 22.0 Release Highlights:
Core Enhancements:
- Addressed persistent disconnection/black screen issues for a more stable connection.
- Introduced a user-friendly reconnection feature for a swift recovery route and enhanced user experience.
Tech Stack Modernization:
- Updated outdated packages and transitioned state management to Redux Toolkit.
- Upgraded the Web Vitals API to harness a broader range of web metrics.
- Converted tests to work with the updated state management system and expanded testing suites for increased coverage.
- Significantly increased TypeScript coverage for improved code quality and issue detection.
User Experience Improvements:
- Reconnection feature for seamless recovery and the option to download state snapshots.
- Dynamic status indicator to transparently display a user's online/offline status.
- Integration of Cumulative Layout Shift (CLS) and Interaction to Next Paint (INP) web performance metrics for optimized user interactions.
These enhancements in Reactime 22.0 aim to offer users a more stable and feature-rich experience while ensuring the application is set for easier maintenance and scalability in the future.
Reactime 20.0
Reactime 20.0 includes several key improvements under the hood to improve performance and resolve existing bugs, as well as a revamped UX/UI to achieve WCAG compatibility.
Under the Hood:
- Resolved persistent bugs, including an issue that caused apps using Reactime to crash when using login or submit functionality
- Removed deprecated emotion/core package and updated corresponding functionality in Reactime, resolving some compilation errors
- Continued to implement TypeScript throughout the codebase for static typing, fewer bugs at runtime, and improved maintainability
- Expanded test coverage and improved existing tests, including the repair of broken test environments
UX/UI Updates:
- Revamped the frontend of Reactime to achieve compatibility with Web Content Accessibility Guidelines (WCAG)
- Increased the font size of all text elements to at least 12pt
- Ensured contrast ratio between text and background of frontend elements is at least 4.5:1
- Updated color schemes to make elements more visible to users with color blindness
Reactime 19.0
Updates in 19.0:
Reactime 19.0 comes with UI changes to enhance the developer’s experience, as well as a revamping of the codebase to reflect current industry standards and better maintainability for future contributors.
UI Updates:
- Nested structures like objects and arrays are now collapsible and scrollable, including Props and State sections, to de-clutter large amounts of data.
- Component information now persists when hovered over, making component readability more accessible and eliminating the need to leave the cursor in one place.
- Included component “key” information to quickly identify which component the developer is inspecting.
- Reorganized how data is displayed for React Router components in a more intuitive way.
Under the Hood:
- Updated traversal of React Fiber Tree to accurately extract useState data for previously unsupported edge cases
- Migrated testing from Enzyme to React Testing Library, eliminating the need for Enzyme adapters and supporting further versions of React.
- Converted from JavaScript to TypeScript to improve type safety, leading to less runtime errors and ensuring code quality for future collaborators.
Here are the release notes for v17 and v18!
Updates in v18:
- Reactime 18.0 introduces a range of new and improved features aimed at optimizing performance and enhancing compatibility.
- With support for Next.js and Remix, increased testing coverage(93% backend, frontend needs more), and structural improvements to the codebase.
- Additionally, we are proud to announce the launch of our newly redesigned website, which serves as a hub for the latest updates and information about Reactime.
- To aid with debugging, we have included demo applications for Next.js and Remix, enabling future iterators to test and troubleshoot with greater ease and efficiency.
Updates in v17:
- We are pleased to announce the release of Reactime 17.0, which includes several new and improved features.
- You can now monitor state stored in context if your component is subscribed to context changes.
- We also improved the tooltip UI on our tree diagram to improve readability.
Reactime 21.0
Reactime 21.0 focuses on several key performance issues to improve application stability and reliability, bug fixes, a revamped UI, and the inclusion of a state export and import feature.
Under the Hood
We have resolved several persistent bugs that would result in a black screen during regular application use. One of the major causes of Reactime’s black screen bug was related to the use of deprecated packages, such as an outdated Material UI package. Another source of black screens and poor user experience appeared to be related to the application frequently terminating ports. This prevented Reactime’s contentScript.ts, background.js, and MainContainer.tsx from communicating with the developer’s application. Through the implementation of a ‘keepAlive’ function, we allow the connection to stay long-lived for longer. Updating the current Material UI package from v4 to v5 and implementing keepAlive connections have resulted in a drastic decrease in port disconnects.
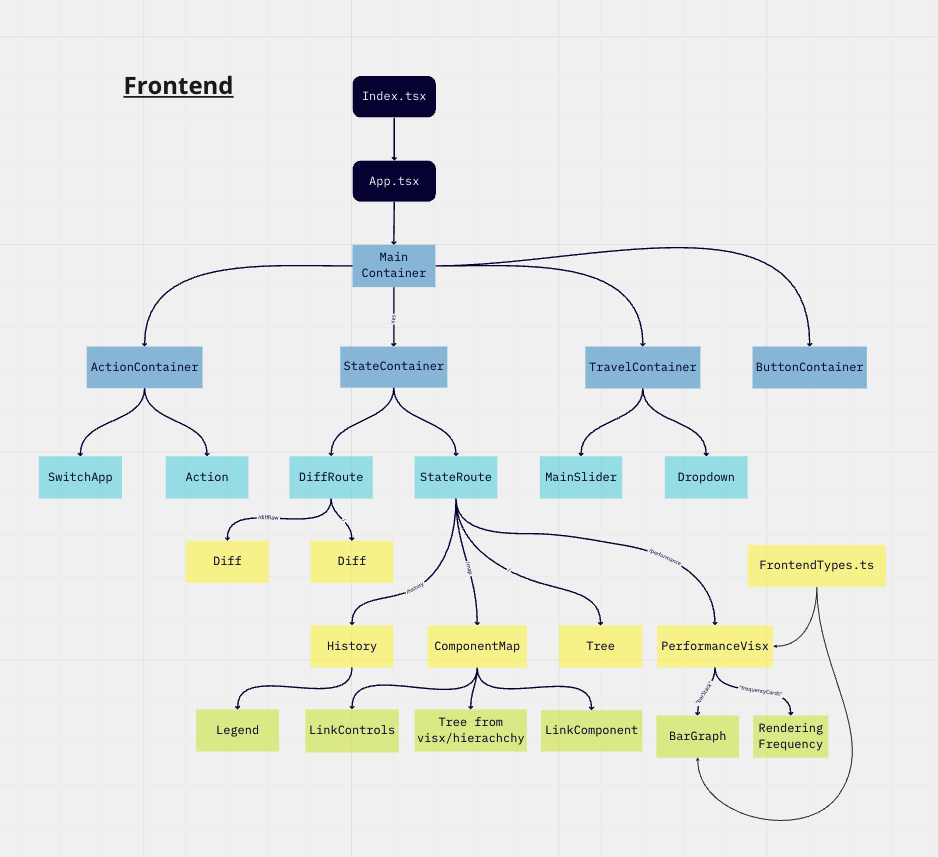
In an effort to improve maintainability and application longevity, there were several engineering interventions that were implemented. One of the goals for Reactime 21.0 was to decrease the dependency on external libraries and packages, which we have done by updating or removing packages. While the documentation for the backend and extension was adequate, there was a severe lack of documentation of all the front-end components. Reactime 21.0 has changed this with documentation covering more than 90% of front-end component logic. We have also added new images and charts so future developers can understand how components are interconnected. These improvements should lead to faster development of features in the future.
For user experience, we focused on several major goals. The new download and upload feature allows developers to download their current state history so that developers may share their findings or review them later down the road. Another focus was to remove features that did not meet Reactime’s standards for user experience. The “Compare Actions” option has been removed until the feature becomes more concrete. The initial application load screen has had timings loosened to allow developers with slower computers to allow better connection between Reactime and their application. Loading error messages have been improved to allow easier initial troubleshooting to decrease frustration. Last but not least, while we have now migrated to Material UI v5, we have started the slow transition to convert various components into Material UI. Along with a new take on Reactime’s logo, this has resulted in a cleaner and more modern appearance.
Reactime 16.0.0
Under The Hood Updates:
We found that as of the way the Reactime stood at version 15, although the program ran, the codebase is difficult to understand and work with, along with other problems. This could discourage future open source product enthusiasts from further working on Reactime and pushing updates, putting reactime in danger of depreciation. In order to prevent the chances of depreciation, we began tackling the following problems.
-
Problem: Confusing code; Solution: Refactoring
Within Reactime’s codebase, we found that there was a lot going on and often without comments to help guide iterators through understanding the code. Often, bits of code that should take about 30 mins to understand took our team up to 3 hours to understand. Our team has simplified the current codebase, added detailed comments, and removed a considerable amount of unused code in order to clear clutter, allowing future iterators to more quickly understand the code. -
Problem: Disorganized files and code; Solution: Modularization
Another significant issue with the codebase was the way the code and the files were organized; for example, the individual components on the front end, 20+ files, were all thrown into one folder without any respect to what other components they connect to or how they relate to the overall functionality of Reactime. We solved this by creating aptly named folders, and organizing files based on their functionality and their connectivity with respect to other files.
-
Problem: 42% of files in Reactime are not tested; Solution: Implementing 100% test coverage
Our team utilized Jest, React Testing Library and Supertest in order to implement testing coverage to 100% -
Problem: typescript is only partially integrated into the code; Solution: fully converted codebase to typescript
Throughout the codebase, our team found that although there was some typescript integration, most variables were untyped and many files had @ts-nocheck implemented due to various typescript bugs. Our team further fleshed out the codescript in order to include typing for all variables, and fixed the errors resulting from removing @ts-nocheck. -
Problem: Unclear user instructions; Solution: Clarified instructions for end users
Although Reactime has a website and multiple READme’s, 40% of issues on github are related to not being able to install and run the application. We have clarified the instructions as to how to run and use the program in order to remove a major barrier in Reactime’s end user’s experience.
Version 15.0.0
A New Feature in Reactime 15.0.0
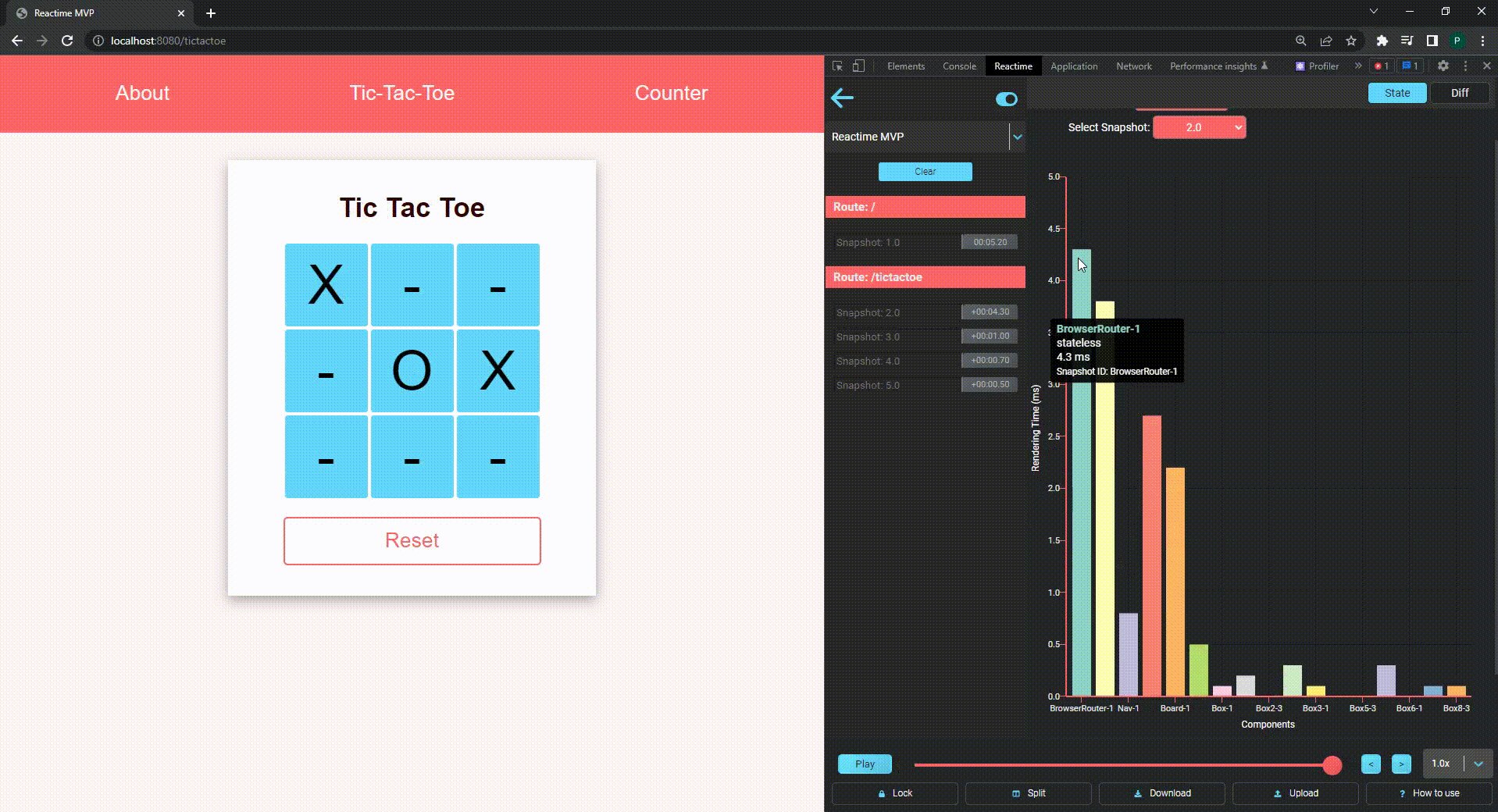
Components Visualization
Reactime now not only allows users to access multiple snapshots, but take a specific snapshot and view it more granularly through a visualization consisting of its individual components. These graphs are rendered directly in the same Performance tab in Reactime and provide details for each component when the user hovers over them, providing a new visual comparison of components across a single chosen state.
To start using 15.0.0 now:
- Download and unzip reactime-15-0-0.zip.
- Go to chrome://extensions/ and turn on developer mode.
- Click "Load Unpacked" and select the unzipped folder.
Version 14.0.0
New Features in Reactime v14.0.0
React Router Compatibility
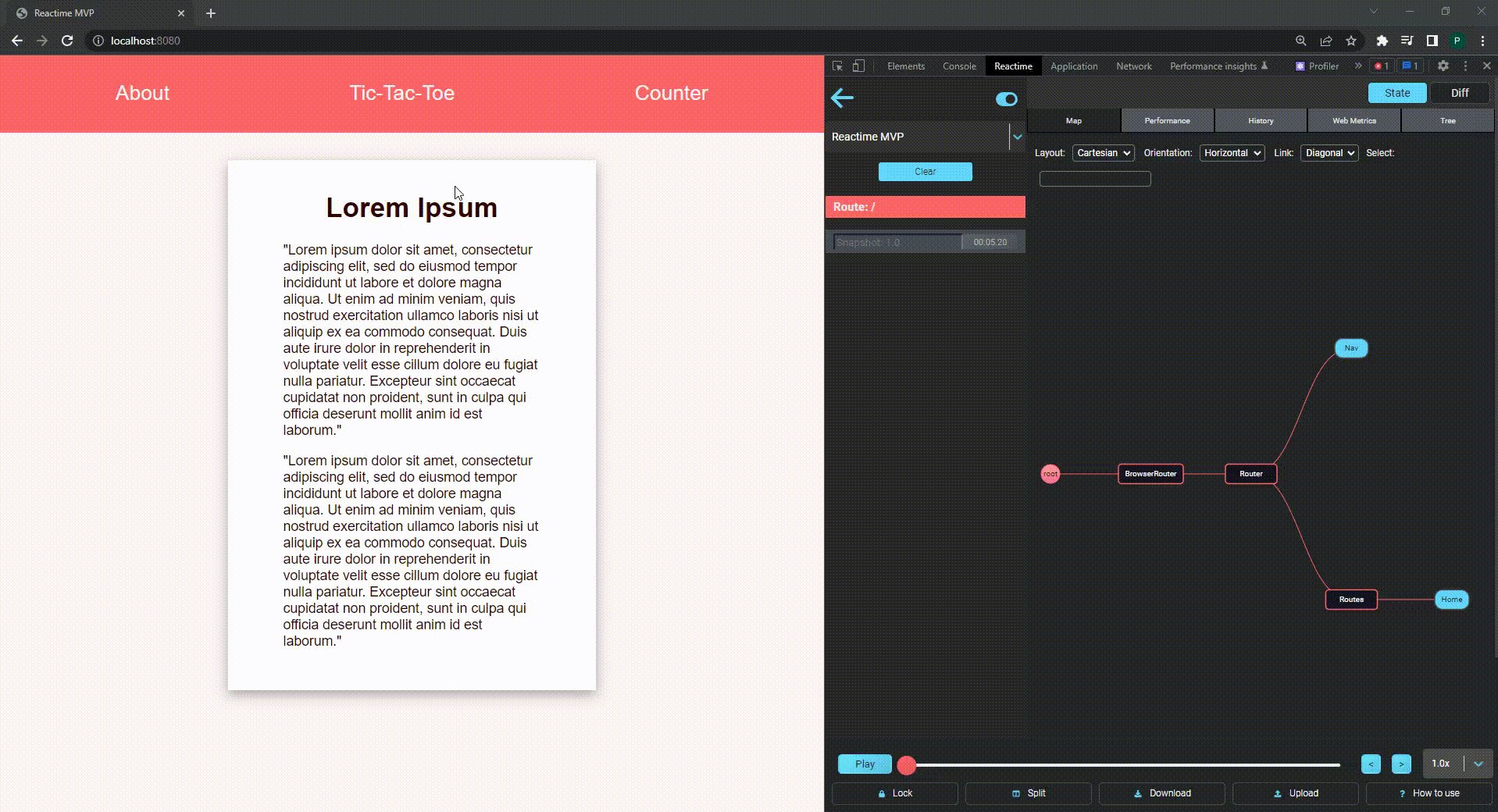
Reactime is now compatible with React Router applications! Prior to Reactime 14.0, recording state snapshots as the user navigated across various routes was possible, but time travel debugging was only possible for the current route (i.e. jumping back to a prior state at a different route was not possible). In order to streamline debugging of applications with multiple routes, Reactime 14.0 added functionality that allows the user to time-travel back to different routes, including live updating in the browser to reflect the state of their application at that previously visited route.
Classifying State Snapshots by Route
The list of state snapshots in the Reactime dashboard is now classified by route to give the developer visual cues of the snapshot-route relationship and make time travel debugging of various routes easier.
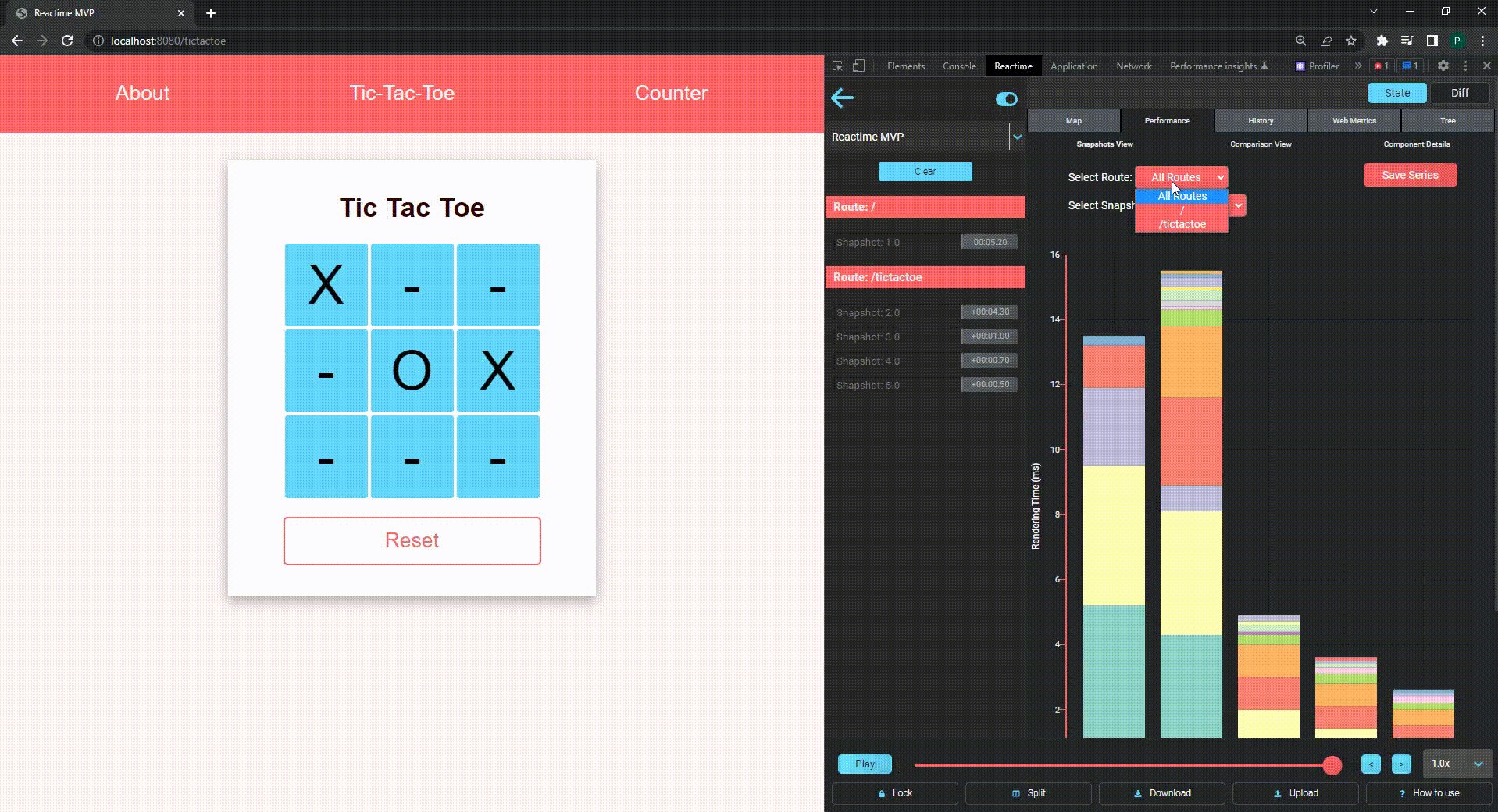
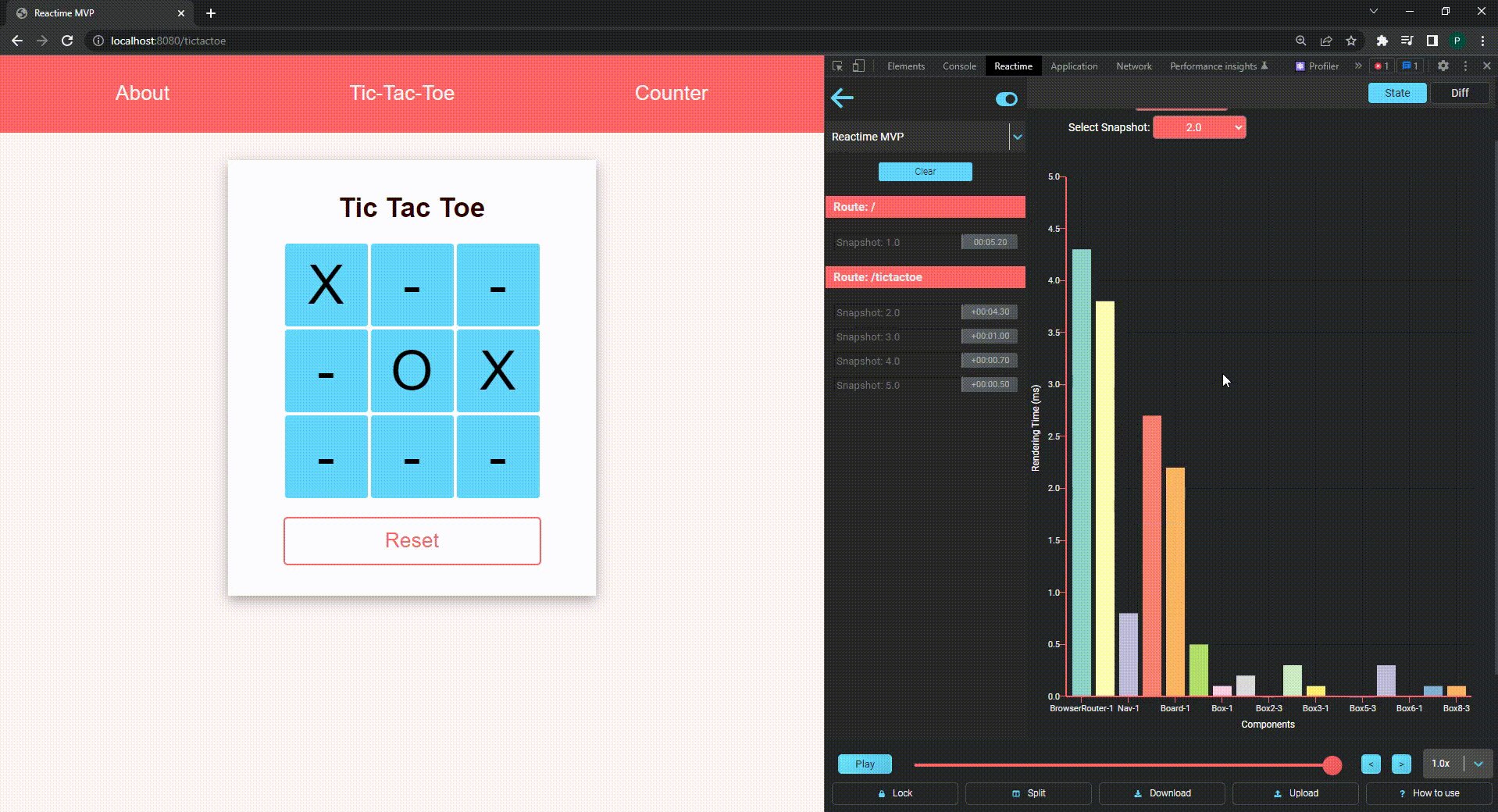
Filtering Performance Metrics by Route
The Reactime dashboard includes a stacked bar graph showing render times for each component, with a separate bar stack for each snapshot. With Reactime 14.0, this composite bar graph can now be filtered by route to allow the developer to review detailed performance data by route.
Start Using v14.0.0 Right Now:
- Download and unzip Reactime_v14_0_0.zip.
- Go to chrome://extensions/ and turn on developer mode.
- Click "Load Unpacked" and select the unzipped folder.
Version 7.0.0
Features in this latest release:
New rendering feature + rendering time for each component
Compatibility with Gatsby and Next.js
Runs on single and multi-page applications
Brand new minimalist and intuitive design for UI
Improved algorithm in terms of time-complexity for the performance tab
Works in development mode only, and doesn’t affect the speed of your app
Optimizations & Bug Fixes in this latest release:
With the new latest version, we have expanded its functionality and increased its accuracy. Now, Reactime 7.0 is a performance tool for React applications, including frameworks like Gatsby and Next.js. Not only does it help manage and understand the state of your application, but you can now also visualize the rendering frequency of your components. Additionally, Reactime now only runs in development mode which allows us to enhance its speed without slowing down your applications.