This demo project is the best showcase of Vuetify Admin, an admin library written in Vue.js and based on Vuetify. The backend side API is served by other included Laravel API demo project. This project is also a perfect way for developing main Vuetify Admin lib of this repo.
The separated vuetify-admin NPM package is directly symlinked via yarn workspaces.
By this way, HMR from this demo to the library is fully functional which is ideal for lib development with quick visual feedback !
- Usage of sanctum auth provider and laravel data providers
- Can be easily switched to JWT stateless or basic HTTP authentication
- Profile edition
- User management with simple roles and impersonation support
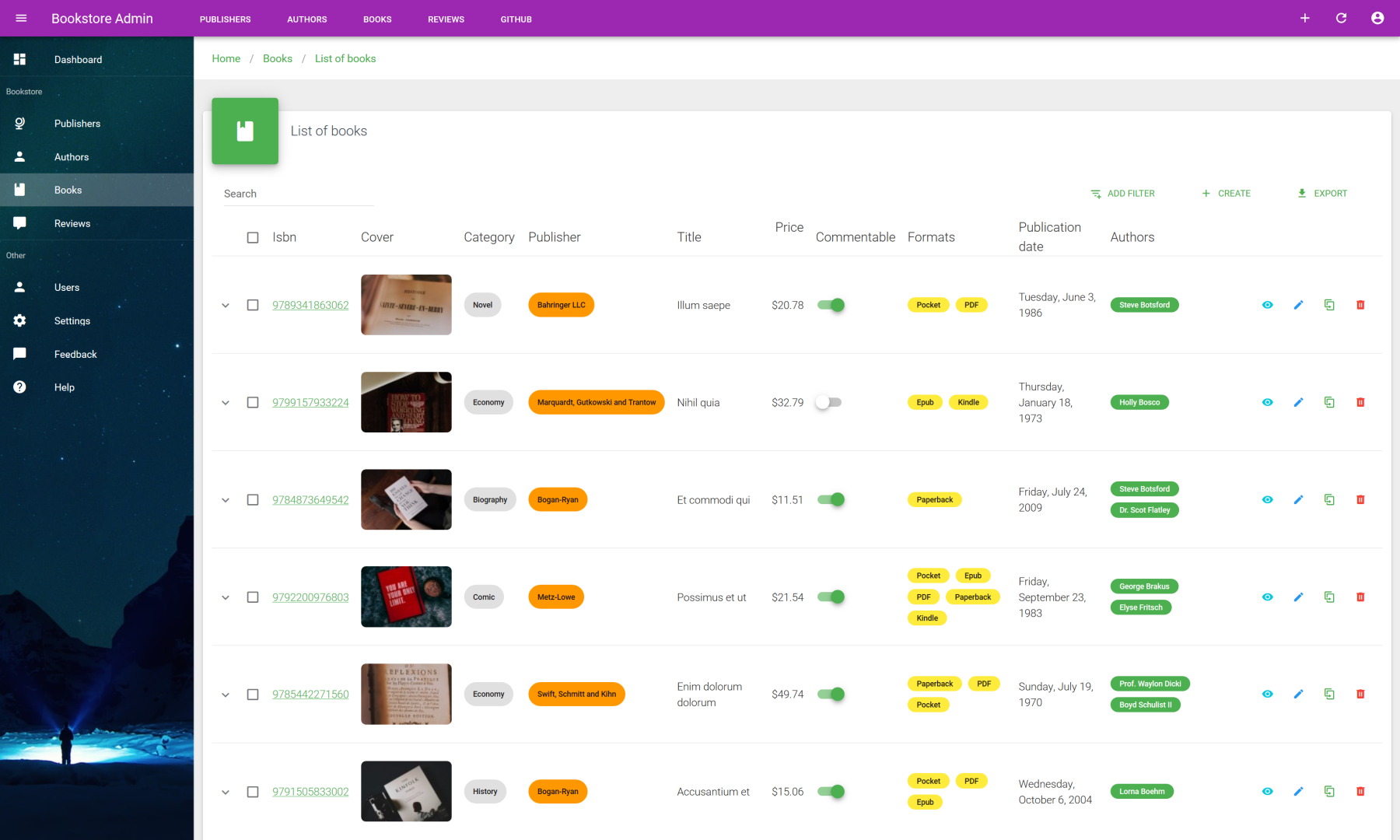
- Common list/create/show/edit bookstore resources views with :
- Publishers
- Authors (custom list layout)
- Books (custom tabbed layout and wysiwyg)
- Reviews
- Almost all supported fields used from main admin library, with Wysiwyg (TinyMCE 5) and file media uploading
- Publisher, authors and books entities are translatable
- Advanced filters
- Bulk actions
Install all repo dependencies by yarn
Before following steps you must prepare the API demo by following this steps.
If API different than default localhost:8000 then adapt your environment variables after cp .env .env.local
Then just yarn serve --open and it should be autostart !
For JWT provider testing purpose, the Laravel JWT package is already pre configured in Laravel demo project. In order to switch auth mode, simply follow following steps.
First, change default guard to api :
// app/auth.php
'defaults' => [
'guard' => 'api',
'passwords' => 'users',
],Next, comment EnsureFrontendRequestsAreStateful middleware :
// src/Http/Kernel.php
'api' => [
//\Laravel\Sanctum\Http\Middleware\EnsureFrontendRequestsAreStateful::class,
'throttle:300,1',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
\Okami101\LaravelAdmin\Http\Middleware\ReadOnly::class,
],Replace sanctumAuthProvider by jwtAuthProvider :
src/plugins/admin.js
import { laravelDataProvider, jwtAuthProvider } from "vuetify-admin/providers";
//...
export default new VuetifyAdmin({
//...
authProvider: jwtAuthProvider(http),
//...
});As it's stateless now, you should retire withCredentials: true from axios config.
It should be now already fully working as a real stateless app ! JWT will be saved inside localStorage.
Note that in this mode, you lose few features which needs stateful session in order to work, as impersonation and elFinder for file management.
On server-side, replace EnsureFrontendRequestsAreStateful middleware by auth.basic :
// src/Http/Kernel.php
'api' => [
'auth.basic',
'throttle:300,1',
\Illuminate\Routing\Middleware\SubstituteBindings::class,
\Okami101\LaravelAdmin\Http\Middleware\ReadOnly::class,
],Finally, replace sanctumAuthProvider by basicAuthProvider as following :
src/plugins/admin.js
import { laravelDataProvider, basicAuthProvider } from "vuetify-admin/providers";
//...
export default new VuetifyAdmin({
//...
authProvider: basicAuthProvider(http, {
routes: {
user: "/api/user",
}
}),
//...
});This project is open-sourced software licensed under the MIT license.