From 34ae774097ef4063b23468a153684c15a0baee79 Mon Sep 17 00:00:00 2001
From: MUI bot <2109932+Janpot@users.noreply.github.com>
Date: Wed, 27 Mar 2024 13:03:09 +0100
Subject: [PATCH 1/4] initial premium grid example
---
examples/datagrid-premium/.gitignore | 129 ++++++++++++++++++
examples/datagrid-premium/README.md | 37 +++++
.../components/CustomDataGrid.tsx | 20 +++
.../datagrid-premium/components/tsconfig.json | 9 ++
examples/datagrid-premium/package.json | 15 ++
examples/datagrid-premium/pages/page/page.yml | 7 +
6 files changed, 217 insertions(+)
create mode 100644 examples/datagrid-premium/.gitignore
create mode 100644 examples/datagrid-premium/README.md
create mode 100644 examples/datagrid-premium/components/CustomDataGrid.tsx
create mode 100644 examples/datagrid-premium/components/tsconfig.json
create mode 100644 examples/datagrid-premium/package.json
create mode 100644 examples/datagrid-premium/pages/page/page.yml
diff --git a/examples/datagrid-premium/.gitignore b/examples/datagrid-premium/.gitignore
new file mode 100644
index 00000000000..a56149af866
--- /dev/null
+++ b/examples/datagrid-premium/.gitignore
@@ -0,0 +1,129 @@
+# Logs
+logs
+*.log
+npm-debug.log*
+yarn-debug.log*
+yarn-error.log*
+lerna-debug.log*
+.pnpm-debug.log*
+
+# Diagnostic reports (https://nodejs.org/api/report.html)
+report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
+
+# Runtime data
+pids
+*.pid
+*.seed
+*.pid.lock
+
+# Directory for instrumented libs generated by jscoverage/JSCover
+lib-cov
+
+# Coverage directory used by tools like istanbul
+coverage
+*.lcov
+
+# nyc test coverage
+.nyc_output
+
+# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
+.grunt
+
+# Bower dependency directory (https://bower.io/)
+bower_components
+
+# node-waf configuration
+.lock-wscript
+
+# Compiled binary addons (https://nodejs.org/api/addons.html)
+build/Release
+
+# Dependency directories
+node_modules/
+jspm_packages/
+
+# Snowpack dependency directory (https://snowpack.dev/)
+web_modules/
+
+# TypeScript cache
+*.tsbuildinfo
+
+# Optional npm cache directory
+.npm
+
+# Optional eslint cache
+.eslintcache
+
+# Optional stylelint cache
+.stylelintcache
+
+# Microbundle cache
+.rpt2_cache/
+.rts2_cache_cjs/
+.rts2_cache_es/
+.rts2_cache_umd/
+
+# Optional REPL history
+.node_repl_history
+
+# Output of 'npm pack'
+*.tgz
+
+# Yarn Integrity file
+.yarn-integrity
+
+# dotenv environment variable files
+.env
+.env.development.local
+.env.test.local
+.env.production.local
+.env.local
+
+# parcel-bundler cache (https://parceljs.org/)
+.cache
+.parcel-cache
+
+# Next.js build output
+.next
+out
+
+# Nuxt.js build / generate output
+.nuxt
+dist
+
+# Gatsby files
+.cache/
+# Comment in the public line in if your project uses Gatsby and not Next.js
+# https://nextjs.org/blog/next-9-1#public-directory-support
+# public
+
+# vuepress build output
+.vuepress/dist
+
+# vuepress v2.x temp and cache directory
+.temp
+.cache
+
+# Docusaurus cache and generated files
+.docusaurus
+
+# Serverless directories
+.serverless/
+
+# FuseBox cache
+.fusebox/
+
+# DynamoDB Local files
+.dynamodb/
+
+# TernJS port file
+.tern-port
+
+# Stores VSCode versions used for testing VSCode extensions
+.vscode-test
+
+# yarn v2
+.yarn/cache
+.yarn/unplugged
+.yarn/build-state.yml
+.yarn/install-state.gz
diff --git a/examples/datagrid-premium/README.md b/examples/datagrid-premium/README.md
new file mode 100644
index 00000000000..838d9d34817
--- /dev/null
+++ b/examples/datagrid-premium/README.md
@@ -0,0 +1,37 @@
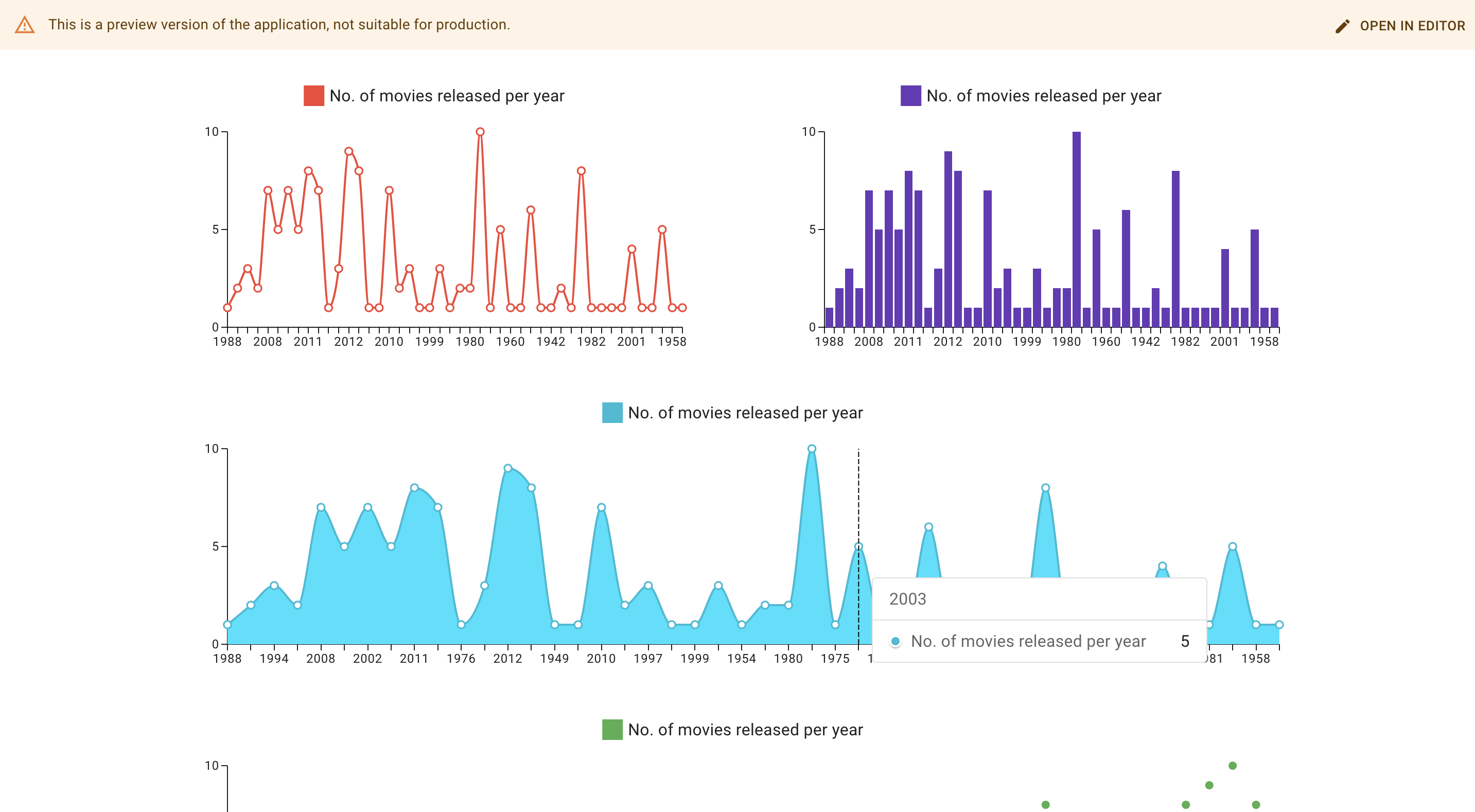
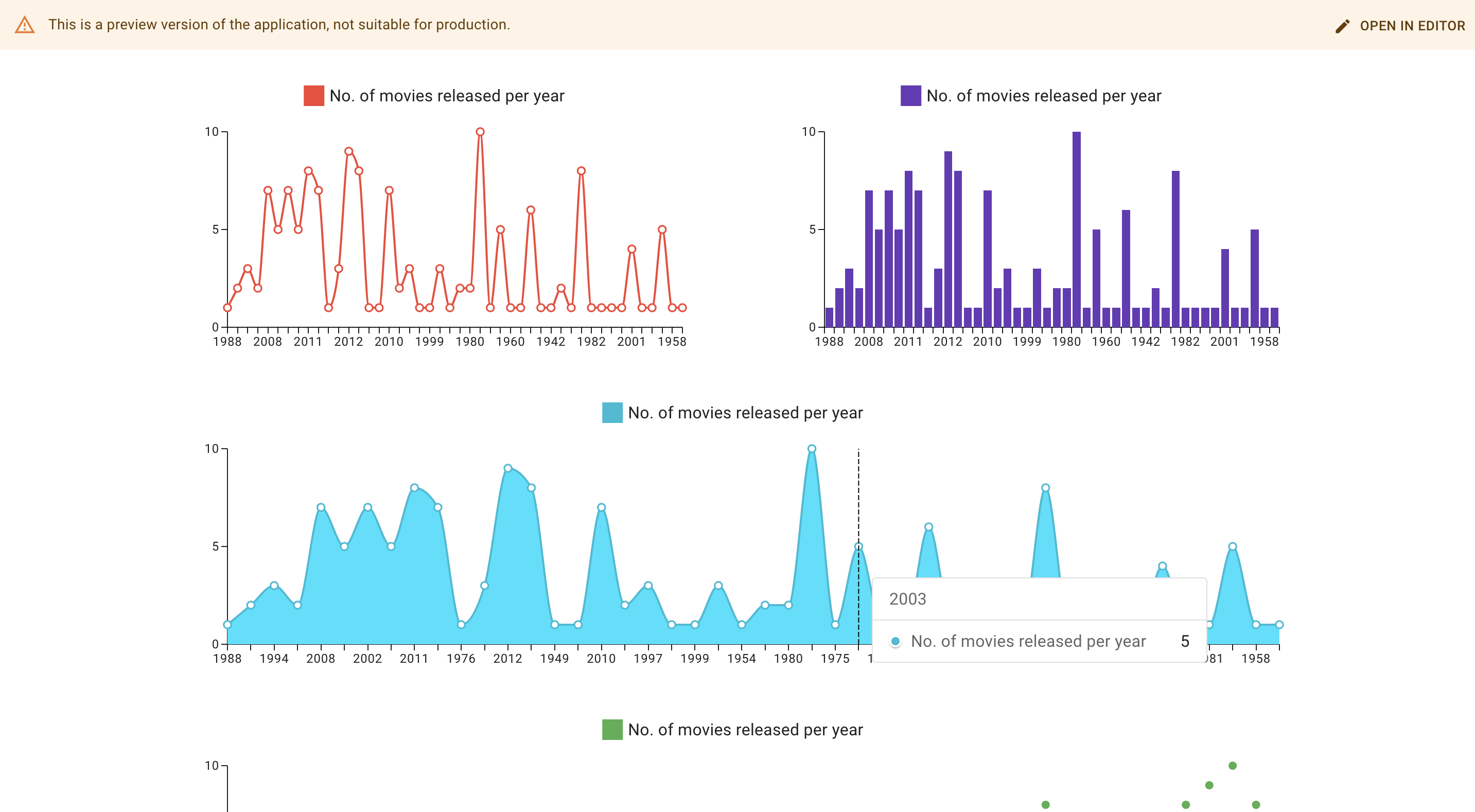
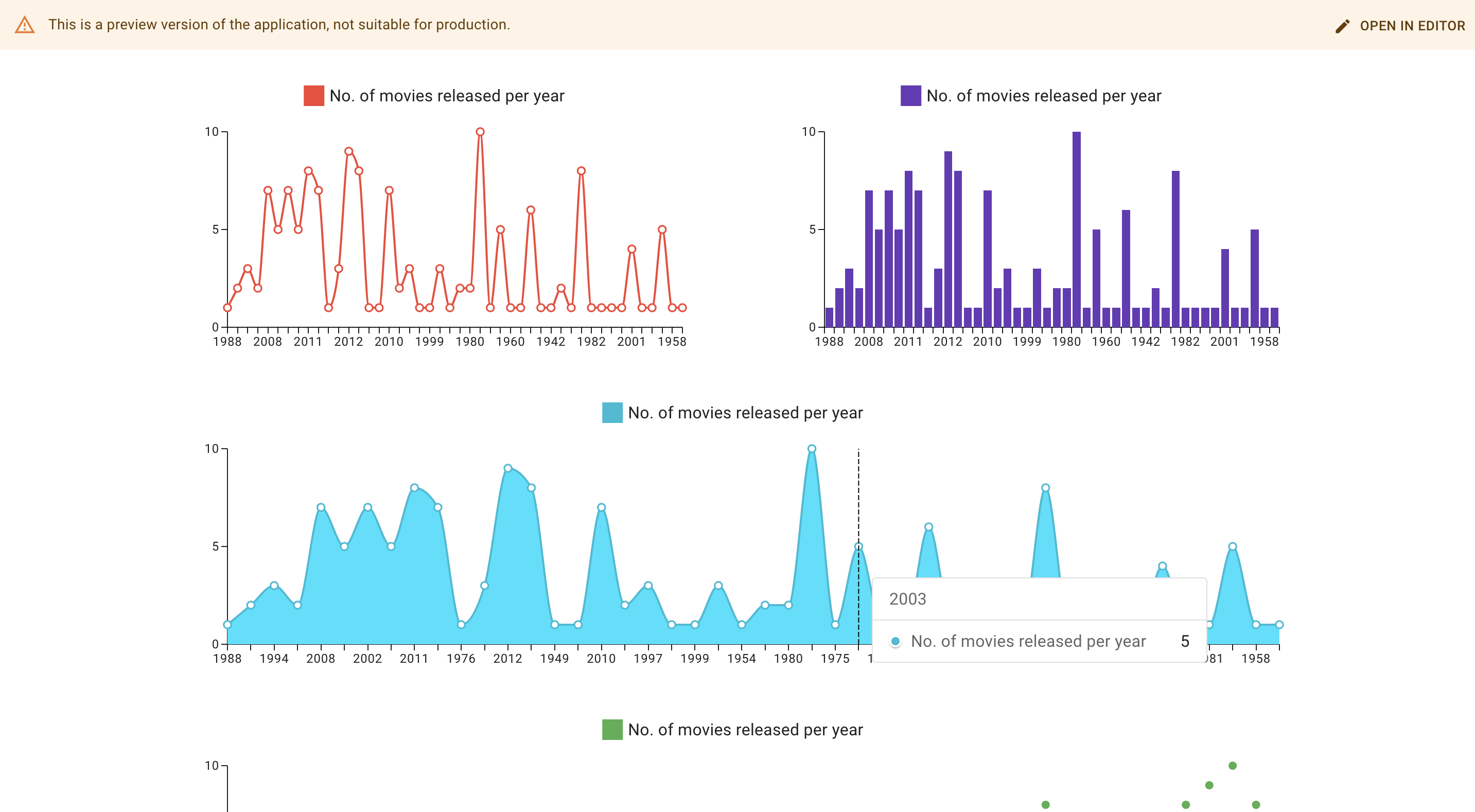
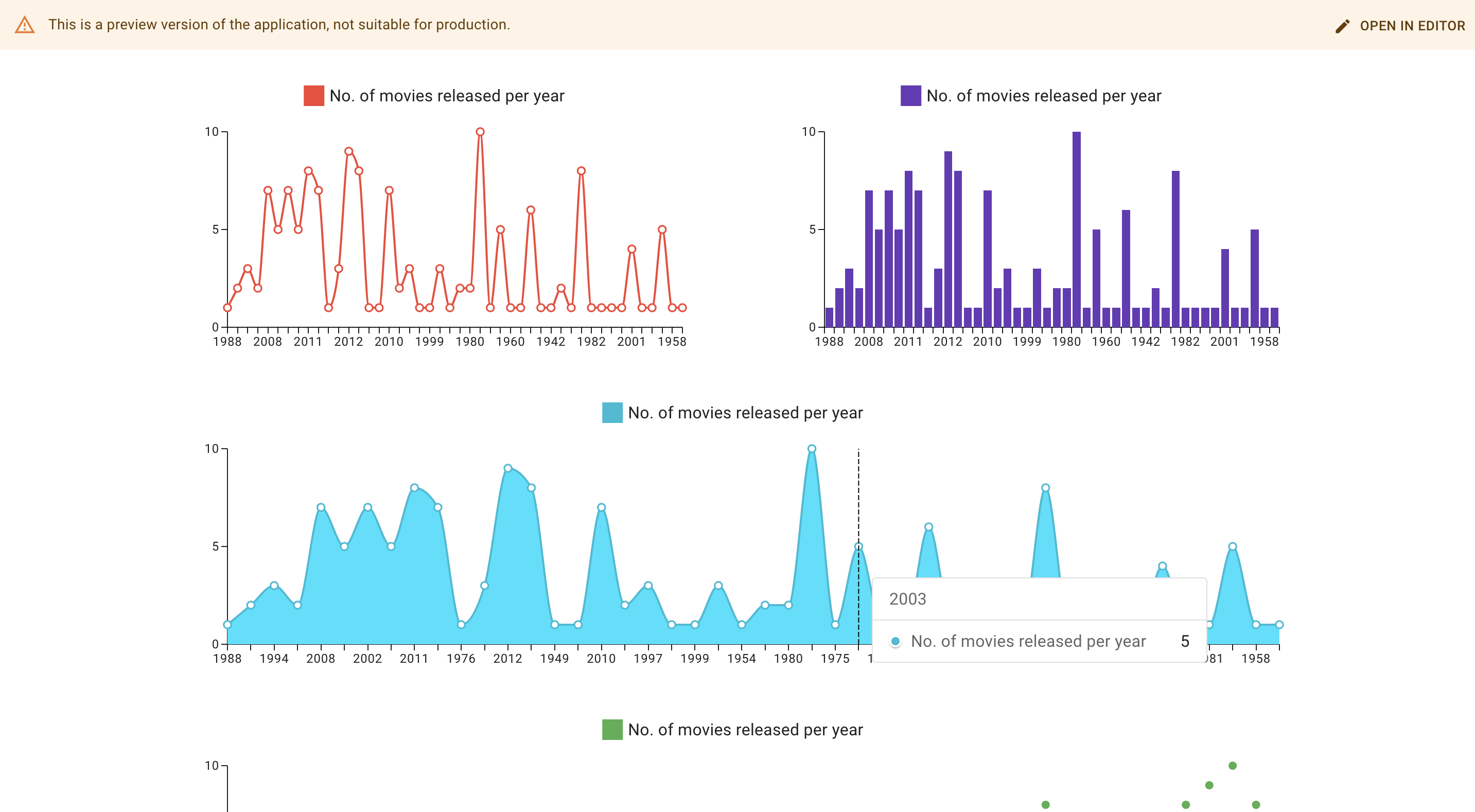
+# Charts in Toolpad Studio
+
+A Toolpad Studio app that shows how to use charts to build an analytics dashboard.
+
+
+  +
+
+## Check out the live app
+
+[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
+## How to run
+
+Use `create-toolpad-app` to bootstrap the example:
+
+```bash
+npx create-toolpad-app@latest --example charts
+```
+
+```bash
+yarn create toolpad-app --example charts
+```
+
+```bash
+pnpm create toolpad-app --example charts
+```
+
+## What's inside
+
+This app demonstrates the following capabilities of Toolpad Studio:
+
+1. Usage of the four types of charts.
+
+## The source
+
+[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/charts)
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
new file mode 100644
index 00000000000..65250510f15
--- /dev/null
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -0,0 +1,20 @@
+import * as React from 'react';
+import { createComponent } from '@toolpad/studio/browser';
+import { DataGRidPremium } from '@mui/x-data-grid-premium';
+
+export interface CustomDataGridProps {
+ msg: string;
+}
+
+function CustomDataGrid({ msg }: CustomDataGridProps) {
+ return
+
+
+## Check out the live app
+
+[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
+## How to run
+
+Use `create-toolpad-app` to bootstrap the example:
+
+```bash
+npx create-toolpad-app@latest --example charts
+```
+
+```bash
+yarn create toolpad-app --example charts
+```
+
+```bash
+pnpm create toolpad-app --example charts
+```
+
+## What's inside
+
+This app demonstrates the following capabilities of Toolpad Studio:
+
+1. Usage of the four types of charts.
+
+## The source
+
+[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/charts)
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
new file mode 100644
index 00000000000..65250510f15
--- /dev/null
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -0,0 +1,20 @@
+import * as React from 'react';
+import { createComponent } from '@toolpad/studio/browser';
+import { DataGRidPremium } from '@mui/x-data-grid-premium';
+
+export interface CustomDataGridProps {
+ msg: string;
+}
+
+function CustomDataGrid({ msg }: CustomDataGridProps) {
+ return {msg}
;
+}
+
+export default createComponent(CustomDataGrid, {
+ argTypes: {
+ msg: {
+ type: 'string',
+ default: 'Hello world!',
+ },
+ },
+});
diff --git a/examples/datagrid-premium/components/tsconfig.json b/examples/datagrid-premium/components/tsconfig.json
new file mode 100644
index 00000000000..beb8db0d4d3
--- /dev/null
+++ b/examples/datagrid-premium/components/tsconfig.json
@@ -0,0 +1,9 @@
+{
+ "compilerOptions": {
+ "jsx": "preserve",
+ "module": "ESNext",
+ "moduleResolution": "Bundler",
+ "lib": ["ESNext", "DOM"]
+ },
+ "include": ["*.tsx"]
+}
diff --git a/examples/datagrid-premium/package.json b/examples/datagrid-premium/package.json
new file mode 100644
index 00000000000..9b66e3906c6
--- /dev/null
+++ b/examples/datagrid-premium/package.json
@@ -0,0 +1,15 @@
+{
+ "name": "datagrid-premium",
+ "version": "0.1.0",
+ "private": true,
+ "scripts": {
+ "dev": "toolpad-studio dev .",
+ "build": "toolpad-studio build .",
+ "start": "toolpad-studio start ."
+ },
+ "dependencies": {
+ "@mui/x-data-grid-premium": "^7.0.0",
+ "@mui/x-license": "^7.0.0",
+ "@toolpad/studio": "0.1.53"
+ }
+}
diff --git a/examples/datagrid-premium/pages/page/page.yml b/examples/datagrid-premium/pages/page/page.yml
new file mode 100644
index 00000000000..04c3f1a8d64
--- /dev/null
+++ b/examples/datagrid-premium/pages/page/page.yml
@@ -0,0 +1,7 @@
+# yaml-language-server: $schema=https://raw.githubusercontent.com/mui/mui-toolpad/v0.1.53/docs/schemas/v1/definitions.json#properties/Page
+
+apiVersion: v1
+kind: page
+spec:
+ id: L7RS8Ol
+ title: Default page
From fa825bf91a04f28fd5781b34a78267fa1351aef0 Mon Sep 17 00:00:00 2001
From: MUI bot <2109932+Janpot@users.noreply.github.com>
Date: Fri, 5 Apr 2024 18:47:04 +0200
Subject: [PATCH 2/4] frger
---
examples/datagrid-premium/application.yml | 3 ++
.../components/CustomDataGrid.tsx | 34 ++++++++++++++-----
examples/datagrid-premium/package.json | 2 +-
examples/datagrid-premium/pages/page/page.yml | 8 ++++-
4 files changed, 37 insertions(+), 10 deletions(-)
create mode 100644 examples/datagrid-premium/application.yml
diff --git a/examples/datagrid-premium/application.yml b/examples/datagrid-premium/application.yml
new file mode 100644
index 00000000000..6b008228134
--- /dev/null
+++ b/examples/datagrid-premium/application.yml
@@ -0,0 +1,3 @@
+apiVersion: v1
+kind: application
+spec: {}
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
index 65250510f15..6a5979c3807 100644
--- a/examples/datagrid-premium/components/CustomDataGrid.tsx
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -1,20 +1,38 @@
import * as React from 'react';
import { createComponent } from '@toolpad/studio/browser';
-import { DataGRidPremium } from '@mui/x-data-grid-premium';
+import { DataGridPremium, GridColDef } from '@mui/x-data-grid-premium';
+import { LicenseInfo } from '@mui/x-license';
+
+LicenseInfo.setLicenseKey('LICENSE_KEY');
+
+const ROWS = [
+ { id: 1, name: 'John', age: 30 },
+ { id: 2, name: 'Jane', age: 36 },
+ { id: 3, name: 'John', age: 40 },
+];
export interface CustomDataGridProps {
- msg: string;
+ rows: any[];
}
-function CustomDataGrid({ msg }: CustomDataGridProps) {
- return {msg}
;
+const columns: GridColDef[] = [
+ {
+ field: 'name',
+ groupable: true,
+ },
+ { field: 'age' },
+];
+
+function CustomDataGrid({ rows }: CustomDataGridProps) {
+ return (
+
+
+
+ );
}
export default createComponent(CustomDataGrid, {
argTypes: {
- msg: {
- type: 'string',
- default: 'Hello world!',
- },
+ rows: { type: 'array', defaultValue: ROWS },
},
});
diff --git a/examples/datagrid-premium/package.json b/examples/datagrid-premium/package.json
index 9b66e3906c6..a3e1f86139d 100644
--- a/examples/datagrid-premium/package.json
+++ b/examples/datagrid-premium/package.json
@@ -9,7 +9,7 @@
},
"dependencies": {
"@mui/x-data-grid-premium": "^7.0.0",
- "@mui/x-license": "^7.0.0",
+ "@mui/x-license": "^7.1.1",
"@toolpad/studio": "0.1.53"
}
}
diff --git a/examples/datagrid-premium/pages/page/page.yml b/examples/datagrid-premium/pages/page/page.yml
index 04c3f1a8d64..6e1b33f1fa6 100644
--- a/examples/datagrid-premium/pages/page/page.yml
+++ b/examples/datagrid-premium/pages/page/page.yml
@@ -3,5 +3,11 @@
apiVersion: v1
kind: page
spec:
- id: L7RS8Ol
title: Default page
+ alias:
+ - L7RS8Ol
+ content:
+ - component: codeComponent.CustomDataGrid
+ name: customDataGrid
+ props:
+ rows: null
From 5566e89f66983ff5ca1dbff566aab8b0a1dfcee8 Mon Sep 17 00:00:00 2001
From: MUI bot <2109932+Janpot@users.noreply.github.com>
Date: Fri, 5 Apr 2024 18:49:00 +0200
Subject: [PATCH 3/4] Update README.md
---
examples/datagrid-premium/README.md | 22 +++++++---------------
1 file changed, 7 insertions(+), 15 deletions(-)
diff --git a/examples/datagrid-premium/README.md b/examples/datagrid-premium/README.md
index 838d9d34817..d155e4e9285 100644
--- a/examples/datagrid-premium/README.md
+++ b/examples/datagrid-premium/README.md
@@ -1,37 +1,29 @@
-# Charts in Toolpad Studio
+# datagrid-premium in Toolpad Studio
-A Toolpad Studio app that shows how to use charts to build an analytics dashboard.
-
-
-  -
-
-## Check out the live app
-
-[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
-
-
-## Check out the live app
-
-[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+A Toolpad Studio app that shows how to use use the MUI X premium grid in a custom component.
## How to run
Use `create-toolpad-app` to bootstrap the example:
```bash
-npx create-toolpad-app@latest --example charts
+npx create-toolpad-app@latest --example datagrid-premium
```
```bash
-yarn create toolpad-app --example charts
+yarn create toolpad-app --example datagrid-premium
```
```bash
-pnpm create toolpad-app --example charts
+pnpm create toolpad-app --example datagrid-premium
```
## What's inside
This app demonstrates the following capabilities of Toolpad Studio:
-1. Usage of the four types of charts.
+1. Using the MUI x premium DataGrid in a custom component.
## The source
-[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/charts)
+[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/datagrid-premium)
From c7159e4af8db1926d9f2ecfc638f337281996897 Mon Sep 17 00:00:00 2001
From: MUI bot <2109932+Janpot@users.noreply.github.com>
Date: Fri, 5 Apr 2024 18:50:28 +0200
Subject: [PATCH 4/4] dwerfw
---
.../datagrid-premium/components/CustomDataGrid.tsx | 8 +-------
examples/datagrid-premium/pages/page/page.yml | 11 ++++++++++-
2 files changed, 11 insertions(+), 8 deletions(-)
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
index 6a5979c3807..3c78c89e3f6 100644
--- a/examples/datagrid-premium/components/CustomDataGrid.tsx
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -5,12 +5,6 @@ import { LicenseInfo } from '@mui/x-license';
LicenseInfo.setLicenseKey('LICENSE_KEY');
-const ROWS = [
- { id: 1, name: 'John', age: 30 },
- { id: 2, name: 'Jane', age: 36 },
- { id: 3, name: 'John', age: 40 },
-];
-
export interface CustomDataGridProps {
rows: any[];
}
@@ -33,6 +27,6 @@ function CustomDataGrid({ rows }: CustomDataGridProps) {
export default createComponent(CustomDataGrid, {
argTypes: {
- rows: { type: 'array', defaultValue: ROWS },
+ rows: { type: 'array', defaultValue: [] },
},
});
diff --git a/examples/datagrid-premium/pages/page/page.yml b/examples/datagrid-premium/pages/page/page.yml
index 6e1b33f1fa6..e0b3981eb5f 100644
--- a/examples/datagrid-premium/pages/page/page.yml
+++ b/examples/datagrid-premium/pages/page/page.yml
@@ -10,4 +10,13 @@ spec:
- component: codeComponent.CustomDataGrid
name: customDataGrid
props:
- rows: null
+ rows:
+ - id: 1
+ name: John
+ age: 31
+ - id: 2
+ name: Jane
+ age: 36
+ - id: 3
+ name: John
+ age: 40
 +
+
+## Check out the live app
+
+[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
+## How to run
+
+Use `create-toolpad-app` to bootstrap the example:
+
+```bash
+npx create-toolpad-app@latest --example charts
+```
+
+```bash
+yarn create toolpad-app --example charts
+```
+
+```bash
+pnpm create toolpad-app --example charts
+```
+
+## What's inside
+
+This app demonstrates the following capabilities of Toolpad Studio:
+
+1. Usage of the four types of charts.
+
+## The source
+
+[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/charts)
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
new file mode 100644
index 00000000000..65250510f15
--- /dev/null
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -0,0 +1,20 @@
+import * as React from 'react';
+import { createComponent } from '@toolpad/studio/browser';
+import { DataGRidPremium } from '@mui/x-data-grid-premium';
+
+export interface CustomDataGridProps {
+ msg: string;
+}
+
+function CustomDataGrid({ msg }: CustomDataGridProps) {
+ return
+
+
+## Check out the live app
+
+[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
+## How to run
+
+Use `create-toolpad-app` to bootstrap the example:
+
+```bash
+npx create-toolpad-app@latest --example charts
+```
+
+```bash
+yarn create toolpad-app --example charts
+```
+
+```bash
+pnpm create toolpad-app --example charts
+```
+
+## What's inside
+
+This app demonstrates the following capabilities of Toolpad Studio:
+
+1. Usage of the four types of charts.
+
+## The source
+
+[Check out the source code](https://github.com/mui/mui-toolpad/tree/master/examples/charts)
diff --git a/examples/datagrid-premium/components/CustomDataGrid.tsx b/examples/datagrid-premium/components/CustomDataGrid.tsx
new file mode 100644
index 00000000000..65250510f15
--- /dev/null
+++ b/examples/datagrid-premium/components/CustomDataGrid.tsx
@@ -0,0 +1,20 @@
+import * as React from 'react';
+import { createComponent } from '@toolpad/studio/browser';
+import { DataGRidPremium } from '@mui/x-data-grid-premium';
+
+export interface CustomDataGridProps {
+ msg: string;
+}
+
+function CustomDataGrid({ msg }: CustomDataGridProps) {
+ return  -
-
-## Check out the live app
-
-[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+
-
-
-## Check out the live app
-
-[Open example](https://mui-toolpad-charts-production.up.railway.app/prod/pages/page)
+