From 2f067259286557d6a2ac7da3211747ce88b5eaf5 Mon Sep 17 00:00:00 2001
From: "mintlify-development[bot]"
<109878554+mintlify-development[bot]@users.noreply.github.com>
Date: Mon, 2 Dec 2024 05:30:40 +0000
Subject: [PATCH] Documentation edits made through Mintlify web editor
---
advanced/subpath/cloudflare.mdx | 54 +-
advanced/user-auth/overview.mdx | 81 +--
advanced/user-auth/shared-session.mdx | 58 +--
advanced/widget/chat.mdx | 92 +---
api-playground/mdx/configuration.mdx | 33 +-
api-playground/openapi/setup.mdx | 143 ++----
api-playground/openapi/writing-openapi.mdx | 34 +-
code.mdx | 24 +-
content/components/accordion-groups.mdx | 38 +-
content/components/code.mdx | 75 +--
content/components/mermaid-diagrams.mdx | 59 +--
integrations/analytics/google-analytics.mdx | 35 +-
integrations/analytics/hotjar.mdx | 6 +-
integrations/analytics/overview.mdx | 525 +-------------------
integrations/privacy/osano.mdx | 18 +-
integrations/sdks/speakeasy.mdx | 55 +-
integrations/sdks/stainless.mdx | 26 +-
migration.mdx | 129 +----
mint.json | 19 +-
quickstart.mdx | 194 ++------
20 files changed, 340 insertions(+), 1358 deletions(-)
diff --git a/advanced/subpath/cloudflare.mdx b/advanced/subpath/cloudflare.mdx
index 763b44ed..40f7b0b4 100644
--- a/advanced/subpath/cloudflare.mdx
+++ b/advanced/subpath/cloudflare.mdx
@@ -7,46 +7,20 @@ import SubpathGatingSnippet from "/snippets/custom-subpath-gating.mdx";
-## Create Cloudflare Worker
+## Setup Instructions
-Navigate to the `Workers & Pages > Create application > Create worker`. You
-should be able to presented with the following screen where you can create a new
-Cloudlfare worker.
+1. Create a Cloudflare Worker at `Workers & Pages > Create application > Create worker`
-
-  -
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the worker script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` and `[YOUR_DOMAIN]` with your values
+ - Deploy the changes
```javascript
addEventListener("fetch", (event) => {
@@ -56,9 +30,7 @@ addEventListener("fetch", (event) => {
async function handleRequest(request) {
try {
const urlObject = new URL(request.url);
- // If the request is to the docs subdirectory
if (/^\/docs/.test(urlObject.pathname)) {
- // Then Proxy to Mintlify
const DOCS_URL = "[SUBDOMAIN].mintlify.dev";
const CUSTOM_URL = "[YOUR_DOMAIN]";
@@ -74,11 +46,9 @@ async function handleRequest(request) {
return await fetch(proxyRequest);
}
} catch (error) {
- // if no action found, play the regular request
return await fetch(request);
}
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+Need help? [Contact our support team](mailto:sales@mintlify.com) for assistance with custom subdirectory setup.
\ No newline at end of file
diff --git a/advanced/user-auth/overview.mdx b/advanced/user-auth/overview.mdx
index c4d4da70..c13733c5 100644
--- a/advanced/user-auth/overview.mdx
+++ b/advanced/user-auth/overview.mdx
@@ -1,88 +1,53 @@
---
title: 'Introduction'
-description: 'Give your users a personalized docs experience'
+description: 'Personalize your docs with User Auth'
---
-User Auth allows you to identify and authenticate your users so that you can personalize docs content for them. Your users.
+User Auth lets you identify and authenticate users to create personalized documentation experiences.
-Example use cases:
+## Key Features
-1. **Customize MDX content** with a user's information, such as their name, plan, or title.
+1. **Custom Content** - Display user-specific information like names and plan details
+2. **API Integration** - Auto-fill API keys in the API Playground
+3. **Access Control** - Show/hide pages based on user groups
-2. **Prefill API keys** in the API Playground for streamlined use.
+## What User Auth Is Not
-3. **Selectively show pages** in the navigation based on a user's groups.
+1. **Not for Private Docs** - Pages remain accessible via direct URLs
+2. **Not a User Database** - Mintlify doesn't store user data
-## What *isn't* User Auth
+Need private docs? [Contact our team](mailto:sales@mintlify.com) for solutions.
-At this time, User Auth is not meant for the following use cases:
+## Using User Auth
-1. **Private docs content.** While you can hide pages from unauthenticated users, those pages are still accessible by anyone who can guess the URL. If your documentation contains sensitive information, User Auth is not enough to hide it.
+### Personalizing Content
-2. **A Mintlify-backed user database.** Mintlify does not store *any* information about your users. Rather, it relies on your existing infrastructure to serve as the source-of-truth for user data.
-
-If you are interested in private docs content, [contact our team](mailto:sales@mintlify.com) to explore solutions.
-
-## How to Use
-
-### Customizing MDX Content
-
-When writing content, you can use the `userContext` variable to access the information you have sent to your docs. Here's a simple example:
-
-Hello, {userContext.name ?? 'reader'}!
+Access user information through the `userContext` variable:
```jsx
Hello, {userContext.name ?? 'reader'}!
```
-This feature becomes even more powerful when paired with custom data about the user. Here's a real world example that allows us to give specific instructions on how to access the User Auth feature based on the customer's existing plan:
-
-User Auth is an enterprise feature. {
-userContext.org === undefined
-? <>To access this feature, first create an account at the Mintlify dashboard.
-: userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-
-```jsx
-User Auth is an enterprise feature. {
- userContext.org === undefined
- ? <>To access this feature, first create an account at the Mintlify dashboard.
- : userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-```
-
- The information in `userContext` is only available after a user has logged in. For logged out users, the value of `userContext` will be `{}`. To prevent the page from crashing for logged-out users, always use optional chaining on your `userContext` fields, e.g. `{userContext.org?.plan}`
+ Always use optional chaining (e.g., `userContext.org?.plan`) since `userContext` is empty (`{}`) for logged-out users.
-### Prefilling API Keys
+### API Key Integration
-If you return API Playground inputs in the user info, they will automatically be prefilled in the API Playground. Make sure the name of the field in the user info is an exact match of the name in the API Playground.
+API Playground inputs are automatically prefilled when matching field names are provided in the user info.
-### Showing/Hiding Pages
+### Page Visibility Control
-By default, every page is visible to every user. If you want to restrict which pages are visible to your users, you can add a `groups` field in your page metadata.
-When determining which pages to show to the user, Mintlify will check which groups the user belongs to.
-If the user is not in any of the groups listed in the page metadata, the page will not be shown.
+Control page visibility using the `groups` field in page metadata:
```md
---
-title: 'Managing Your Users'
-description: 'Adding and removing users from your organization'
+title: 'Example Page'
groups: ['admin']
---
```
-Here's a table that displays whether a page is shown for different combinations of `groups` in UserInfo and page metadata:
-
-| | `groups` not in UserInfo | `groups: []` in UserInfo | `groups: ['admin']` in UserInfo |
-| :------------------------------ | :----------------------: | :----------------------: | :-----------------------------: |
-| `groups` not in metadata | ✅ | ✅ | ✅ |
-| `groups: []` in metadata | ❌ | ❌ | ❌ |
-| `groups: ['admin']` in metadata | ❌ | ❌ | ✅ |
-
-Note that an empty array in the page metadata is interpreted as "No groups should see this page."
\ No newline at end of file
+Page visibility rules:
+- No `groups` in metadata: Visible to all
+- Empty `groups` array: Hidden from all
+- Specific groups: Only visible to users in those groups
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a26..a824b672 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -3,48 +3,40 @@ title: 'Shared Session Auth'
description: 'Seamlessly share user sessions between your dashboard and your docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user sessions between your dashboard and documentation for a seamless experience.
## Implementation
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+ Create an API endpoint that uses session authentication to identify users and returns a JSON payload following the [UserInfo](./sending-data) format.
+
+ If your API domain differs from your docs domain:
+ - Add your docs domain to `Access-Control-Allow-Origin` header
+ - Set `Access-Control-Allow-Credentials` header to `true`
+
+
+ Only enable these CORS settings on the user info endpoint, not all dashboard endpoints.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
+## Example Configurations
-### Dashboard at subdomain, docs at subdomain
+1. **Dashboard and docs on different subdomains**
+ - Dashboard: `dash.foo.com`
+ - Docs: `docs.foo.com`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
+2. **Dashboard on subdomain, docs on root**
+ - Dashboard: `dash.foo.com`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
-
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
-
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+3. **Both on root domain**
+ - Dashboard: `foo.com/dashboard`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `foo.com/api/docs/user-info`
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a7..aa45248a 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
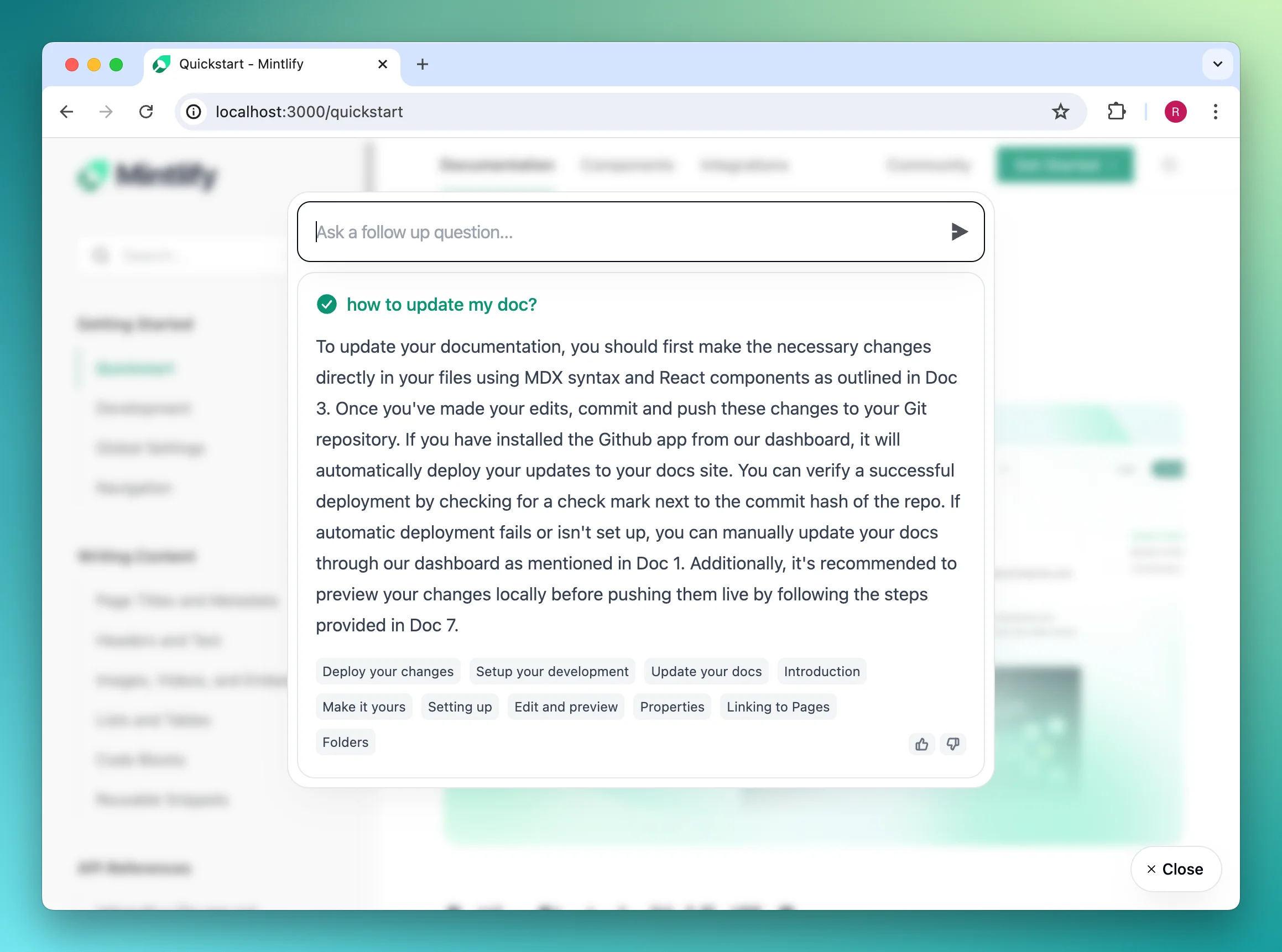
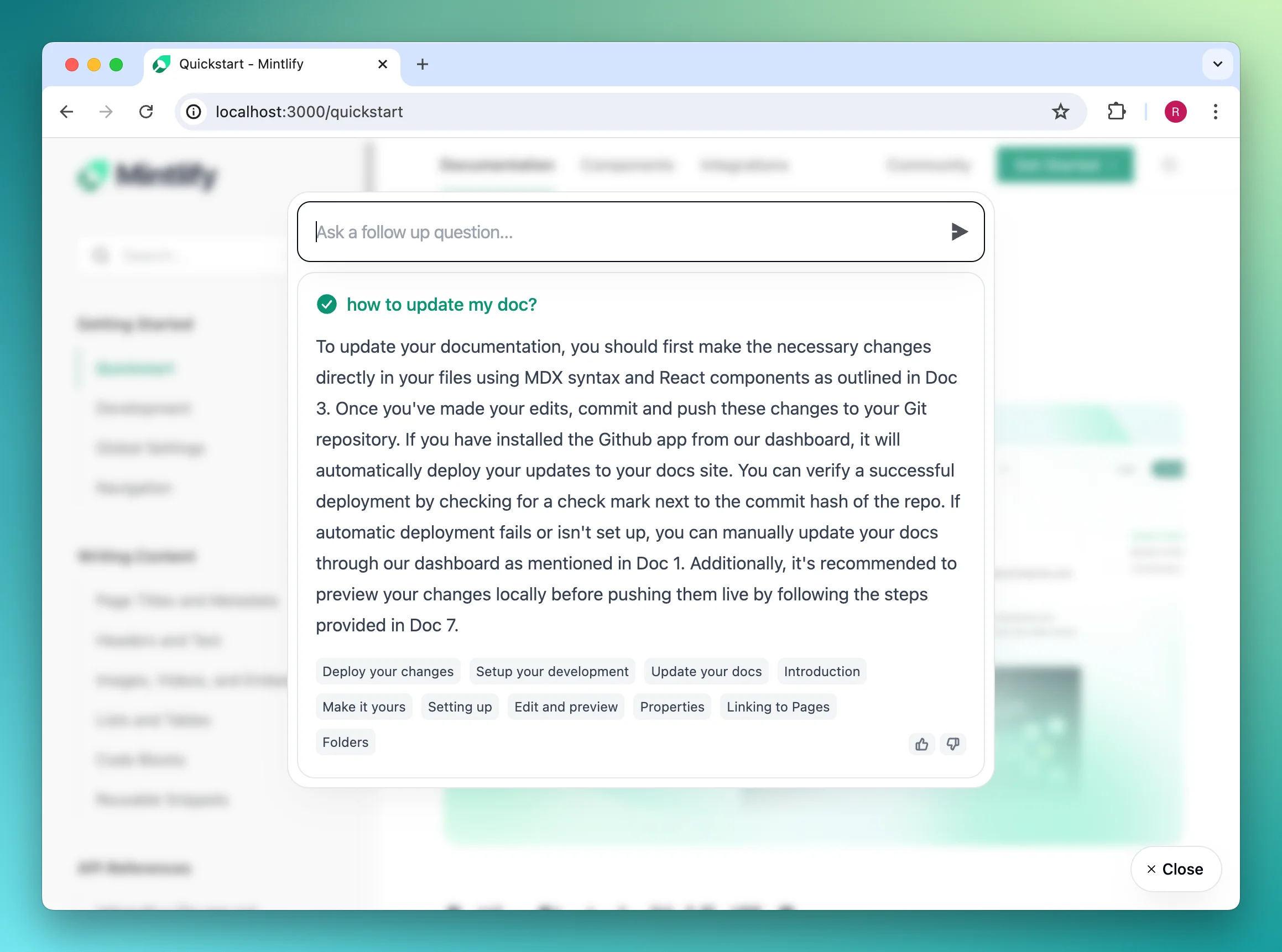
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Add an AI-powered chat widget to your product that uses your docs as a knowledge base.

-## Getting started
+## Setup
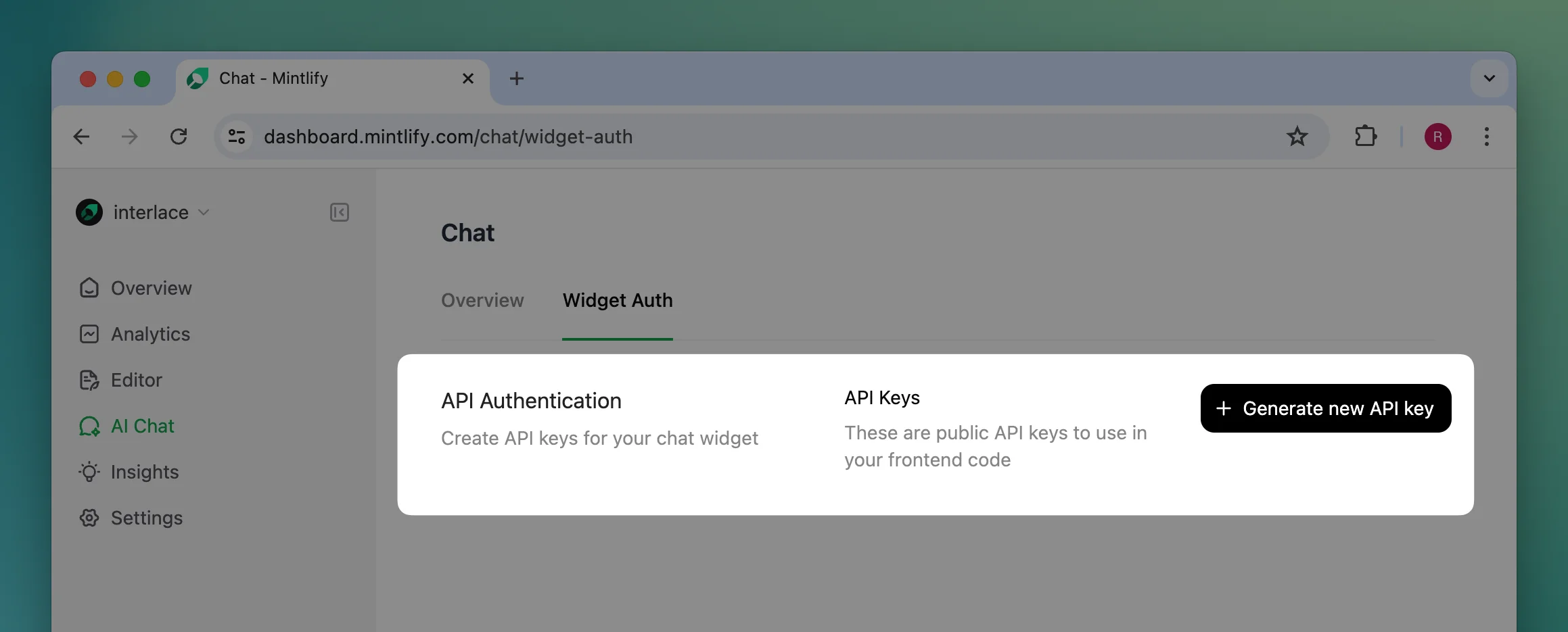
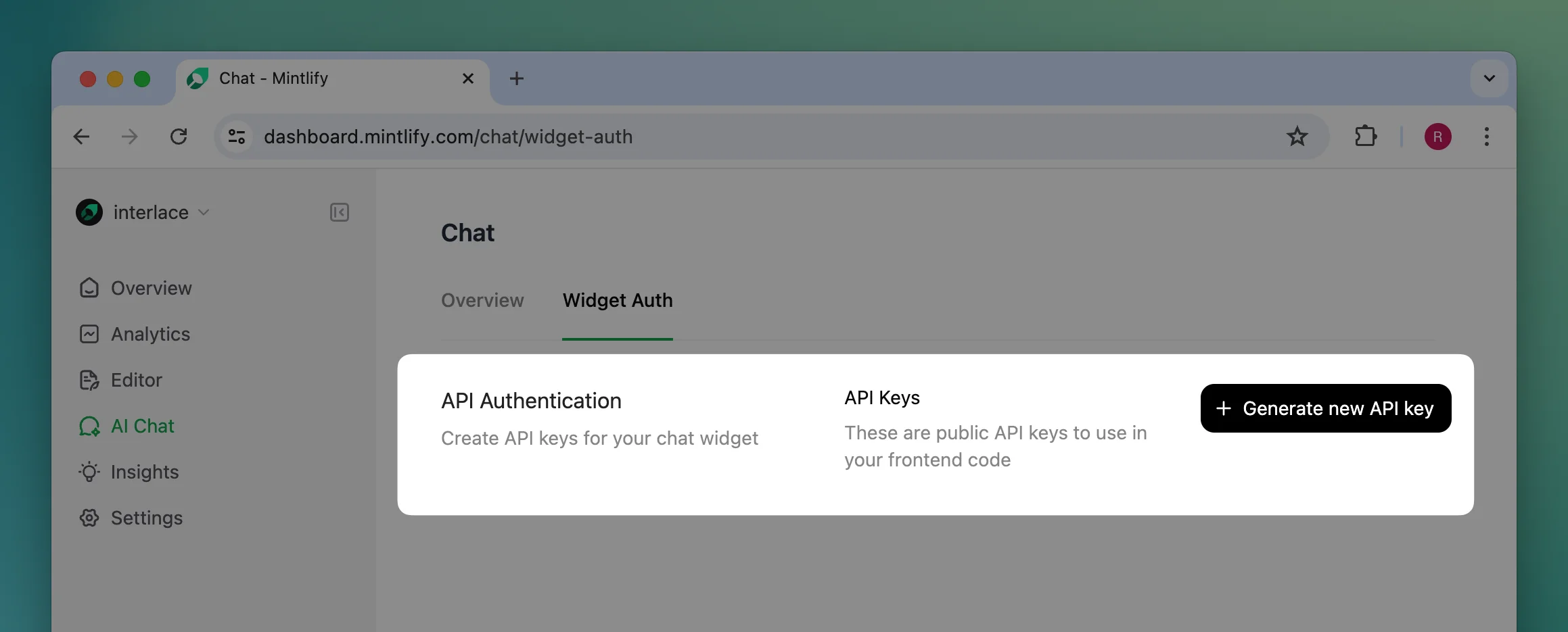
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Get your API key from the [Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site:
-
+### HTML Sites
-## Installation
-
-Add the widget by adding these script tags into your site's `...
-
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the worker script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` and `[YOUR_DOMAIN]` with your values
+ - Deploy the changes
```javascript
addEventListener("fetch", (event) => {
@@ -56,9 +30,7 @@ addEventListener("fetch", (event) => {
async function handleRequest(request) {
try {
const urlObject = new URL(request.url);
- // If the request is to the docs subdirectory
if (/^\/docs/.test(urlObject.pathname)) {
- // Then Proxy to Mintlify
const DOCS_URL = "[SUBDOMAIN].mintlify.dev";
const CUSTOM_URL = "[YOUR_DOMAIN]";
@@ -74,11 +46,9 @@ async function handleRequest(request) {
return await fetch(proxyRequest);
}
} catch (error) {
- // if no action found, play the regular request
return await fetch(request);
}
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+Need help? [Contact our support team](mailto:sales@mintlify.com) for assistance with custom subdirectory setup.
\ No newline at end of file
diff --git a/advanced/user-auth/overview.mdx b/advanced/user-auth/overview.mdx
index c4d4da70..c13733c5 100644
--- a/advanced/user-auth/overview.mdx
+++ b/advanced/user-auth/overview.mdx
@@ -1,88 +1,53 @@
---
title: 'Introduction'
-description: 'Give your users a personalized docs experience'
+description: 'Personalize your docs with User Auth'
---
-User Auth allows you to identify and authenticate your users so that you can personalize docs content for them. Your users.
+User Auth lets you identify and authenticate users to create personalized documentation experiences.
-Example use cases:
+## Key Features
-1. **Customize MDX content** with a user's information, such as their name, plan, or title.
+1. **Custom Content** - Display user-specific information like names and plan details
+2. **API Integration** - Auto-fill API keys in the API Playground
+3. **Access Control** - Show/hide pages based on user groups
-2. **Prefill API keys** in the API Playground for streamlined use.
+## What User Auth Is Not
-3. **Selectively show pages** in the navigation based on a user's groups.
+1. **Not for Private Docs** - Pages remain accessible via direct URLs
+2. **Not a User Database** - Mintlify doesn't store user data
-## What *isn't* User Auth
+Need private docs? [Contact our team](mailto:sales@mintlify.com) for solutions.
-At this time, User Auth is not meant for the following use cases:
+## Using User Auth
-1. **Private docs content.** While you can hide pages from unauthenticated users, those pages are still accessible by anyone who can guess the URL. If your documentation contains sensitive information, User Auth is not enough to hide it.
+### Personalizing Content
-2. **A Mintlify-backed user database.** Mintlify does not store *any* information about your users. Rather, it relies on your existing infrastructure to serve as the source-of-truth for user data.
-
-If you are interested in private docs content, [contact our team](mailto:sales@mintlify.com) to explore solutions.
-
-## How to Use
-
-### Customizing MDX Content
-
-When writing content, you can use the `userContext` variable to access the information you have sent to your docs. Here's a simple example:
-
-Hello, {userContext.name ?? 'reader'}!
+Access user information through the `userContext` variable:
```jsx
Hello, {userContext.name ?? 'reader'}!
```
-This feature becomes even more powerful when paired with custom data about the user. Here's a real world example that allows us to give specific instructions on how to access the User Auth feature based on the customer's existing plan:
-
-User Auth is an enterprise feature. {
-userContext.org === undefined
-? <>To access this feature, first create an account at the Mintlify dashboard.
-: userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-
-```jsx
-User Auth is an enterprise feature. {
- userContext.org === undefined
- ? <>To access this feature, first create an account at the Mintlify dashboard.
- : userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-```
-
- The information in `userContext` is only available after a user has logged in. For logged out users, the value of `userContext` will be `{}`. To prevent the page from crashing for logged-out users, always use optional chaining on your `userContext` fields, e.g. `{userContext.org?.plan}`
+ Always use optional chaining (e.g., `userContext.org?.plan`) since `userContext` is empty (`{}`) for logged-out users.
-### Prefilling API Keys
+### API Key Integration
-If you return API Playground inputs in the user info, they will automatically be prefilled in the API Playground. Make sure the name of the field in the user info is an exact match of the name in the API Playground.
+API Playground inputs are automatically prefilled when matching field names are provided in the user info.
-### Showing/Hiding Pages
+### Page Visibility Control
-By default, every page is visible to every user. If you want to restrict which pages are visible to your users, you can add a `groups` field in your page metadata.
-When determining which pages to show to the user, Mintlify will check which groups the user belongs to.
-If the user is not in any of the groups listed in the page metadata, the page will not be shown.
+Control page visibility using the `groups` field in page metadata:
```md
---
-title: 'Managing Your Users'
-description: 'Adding and removing users from your organization'
+title: 'Example Page'
groups: ['admin']
---
```
-Here's a table that displays whether a page is shown for different combinations of `groups` in UserInfo and page metadata:
-
-| | `groups` not in UserInfo | `groups: []` in UserInfo | `groups: ['admin']` in UserInfo |
-| :------------------------------ | :----------------------: | :----------------------: | :-----------------------------: |
-| `groups` not in metadata | ✅ | ✅ | ✅ |
-| `groups: []` in metadata | ❌ | ❌ | ❌ |
-| `groups: ['admin']` in metadata | ❌ | ❌ | ✅ |
-
-Note that an empty array in the page metadata is interpreted as "No groups should see this page."
\ No newline at end of file
+Page visibility rules:
+- No `groups` in metadata: Visible to all
+- Empty `groups` array: Hidden from all
+- Specific groups: Only visible to users in those groups
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a26..a824b672 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -3,48 +3,40 @@ title: 'Shared Session Auth'
description: 'Seamlessly share user sessions between your dashboard and your docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user sessions between your dashboard and documentation for a seamless experience.
## Implementation
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+ Create an API endpoint that uses session authentication to identify users and returns a JSON payload following the [UserInfo](./sending-data) format.
+
+ If your API domain differs from your docs domain:
+ - Add your docs domain to `Access-Control-Allow-Origin` header
+ - Set `Access-Control-Allow-Credentials` header to `true`
+
+
+ Only enable these CORS settings on the user info endpoint, not all dashboard endpoints.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
+## Example Configurations
-### Dashboard at subdomain, docs at subdomain
+1. **Dashboard and docs on different subdomains**
+ - Dashboard: `dash.foo.com`
+ - Docs: `docs.foo.com`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
+2. **Dashboard on subdomain, docs on root**
+ - Dashboard: `dash.foo.com`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
-
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
-
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+3. **Both on root domain**
+ - Dashboard: `foo.com/dashboard`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `foo.com/api/docs/user-info`
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a7..aa45248a 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Add an AI-powered chat widget to your product that uses your docs as a knowledge base.

-## Getting started
+## Setup
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Get your API key from the [Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site:
-
+### HTML Sites
-## Installation
-
-Add the widget by adding these script tags into your site's `... -
-  -
-
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
-
-
-
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
- -
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
-
-
- |
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |
|
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |  |
|  |
|  |
-| `iconOnly=true` |
|
-| `iconOnly=true` | ` tag.
+Add to your site's `