diff --git a/advanced/subpath/cloudflare.mdx b/advanced/subpath/cloudflare.mdx
index 763b44ed..3319ebf6 100644
--- a/advanced/subpath/cloudflare.mdx
+++ b/advanced/subpath/cloudflare.mdx
@@ -7,46 +7,20 @@ import SubpathGatingSnippet from "/snippets/custom-subpath-gating.mdx";
-## Create Cloudflare Worker
+## Setup Instructions
-Navigate to the `Workers & Pages > Create application > Create worker`. You
-should be able to presented with the following screen where you can create a new
-Cloudlfare worker.
+1. Create a new Cloudflare Worker at `Workers & Pages > Create application > Create worker`
-
-  -
+2. Add your custom domain:
+ - Go to `Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the worker script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` and `[YOUR_DOMAIN]` with your values
+ - Click `Deploy`
```javascript
addEventListener("fetch", (event) => {
@@ -80,5 +54,6 @@ async function handleRequest(request) {
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+
+Changes may take a few hours to propagate. For setup assistance, [contact our support team](mailto:sales@mintlify.com).
+
\ No newline at end of file
diff --git a/advanced/user-auth/oauth.mdx b/advanced/user-auth/oauth.mdx
index 98251eb9..aba3f442 100644
--- a/advanced/user-auth/oauth.mdx
+++ b/advanced/user-auth/oauth.mdx
@@ -1,41 +1,41 @@
---
title: 'OAuth 2.0'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
+description: 'Enable user login via OAuth PKCE flow'
---
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
+Integrate your existing OAuth server with Mintlify for user authentication using the PKCE flow.
-## Implementation
+## Setup Steps
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [UserInfo](./sending-data) format. Take note of the scope or scopes required to access this endpoint.
+
+ Create an API endpoint that:
+ - Accepts an OAuth access token
+ - Returns user data in [UserInfo](./sending-data) format
+ - Has defined scope requirements
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
+
+ In your [Mintlify dashboard](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication):
+ - Select OAuth option
+ - Enter Authorization URL
+ - Provide Client ID
+ - List required Scopes
+ - Add Token URL
+ - Input Info API URL
-
- Copy the Redirect URL listed in the [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add it as an authorized redirect URL for your OAuth server.
+
+ Copy the Redirect URL from your Mintlify dashboard and add it to your OAuth server's authorized redirects.
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
-
-I then go to the Mintlify dashboard settings, navigate to the User Auth settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
-
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
+## Quick Example
+
+```json
+{
+ "authorizationUrl": "https://auth.foo.com/authorization",
+ "clientId": "ydybo4SD8PR73vzWWd6S0ObH",
+ "scopes": ["docs-user-info"],
+ "tokenUrl": "https://auth.foo.com/exchange",
+ "infoApiUrl": "https://api.foo.com/docs/user-info"
+}
+```
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a26..8243b9c8 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -3,48 +3,37 @@ title: 'Shared Session Auth'
description: 'Seamlessly share user sessions between your dashboard and your docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user authentication between your dashboard and documentation for a seamless experience.
## Implementation
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+ Create an API endpoint that:
+ - Uses your existing session authentication
+ - Returns user data in the [UserInfo](./sending-data) format
+ - Includes proper CORS headers if your API and docs domains differ:
+ ```
+ Access-Control-Allow-Origin: your-docs-domain.com
+ Access-Control-Allow-Credentials: true
+ ```
+
+
+ Only enable these CORS settings on your user info endpoint, not across all API routes.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
+## Example Setup
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
+Your setup will depend on where your dashboard and docs are hosted:
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
+- **Same domain** (e.g., `foo.com/dashboard` and `foo.com/docs`):
+ No special CORS configuration needed
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+- **Different subdomains** (e.g., `dash.foo.com` and `docs.foo.com`):
+ Configure CORS headers for the docs domain on your user info endpoint
+
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a7..77b6f4f0 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
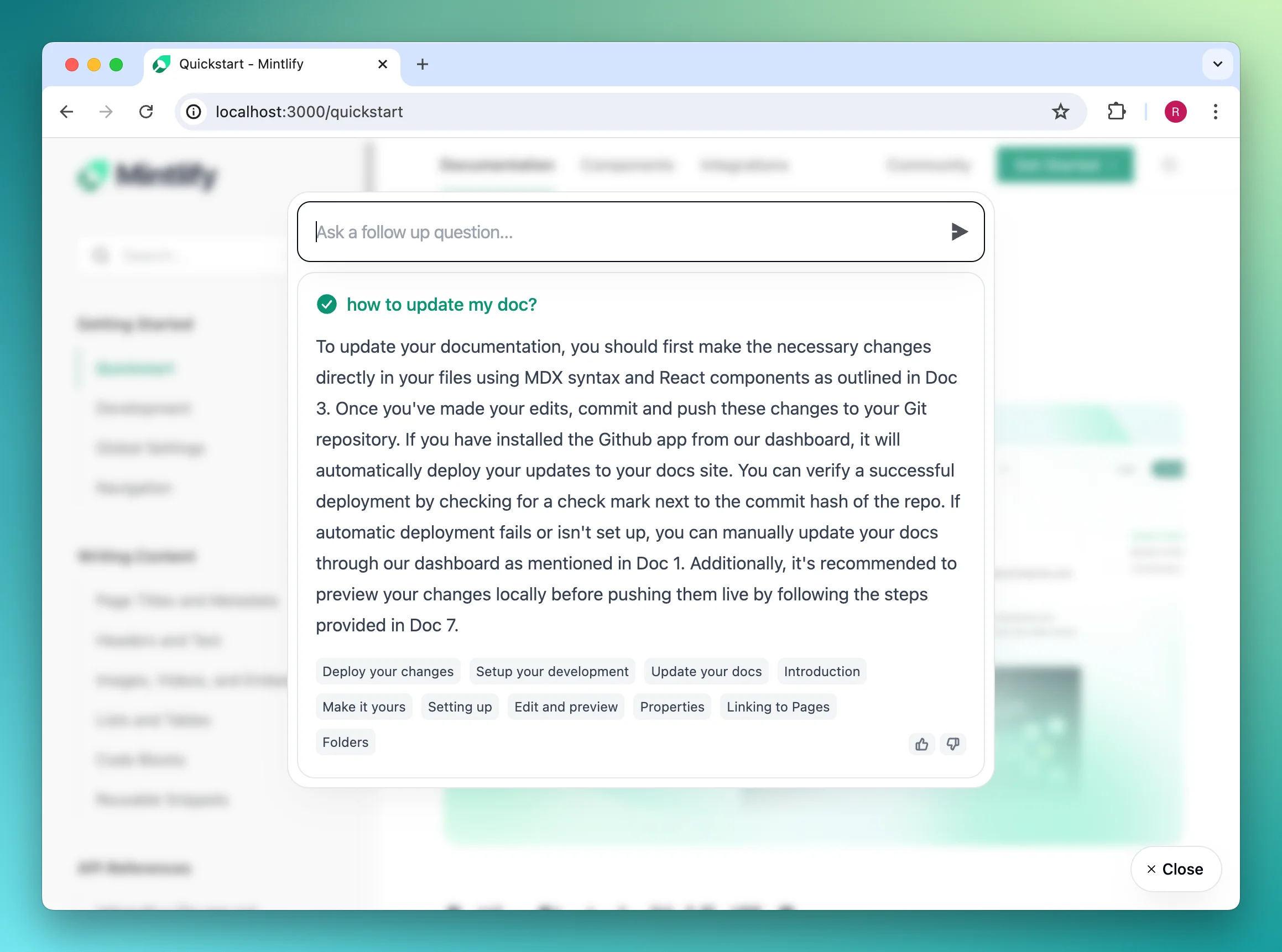
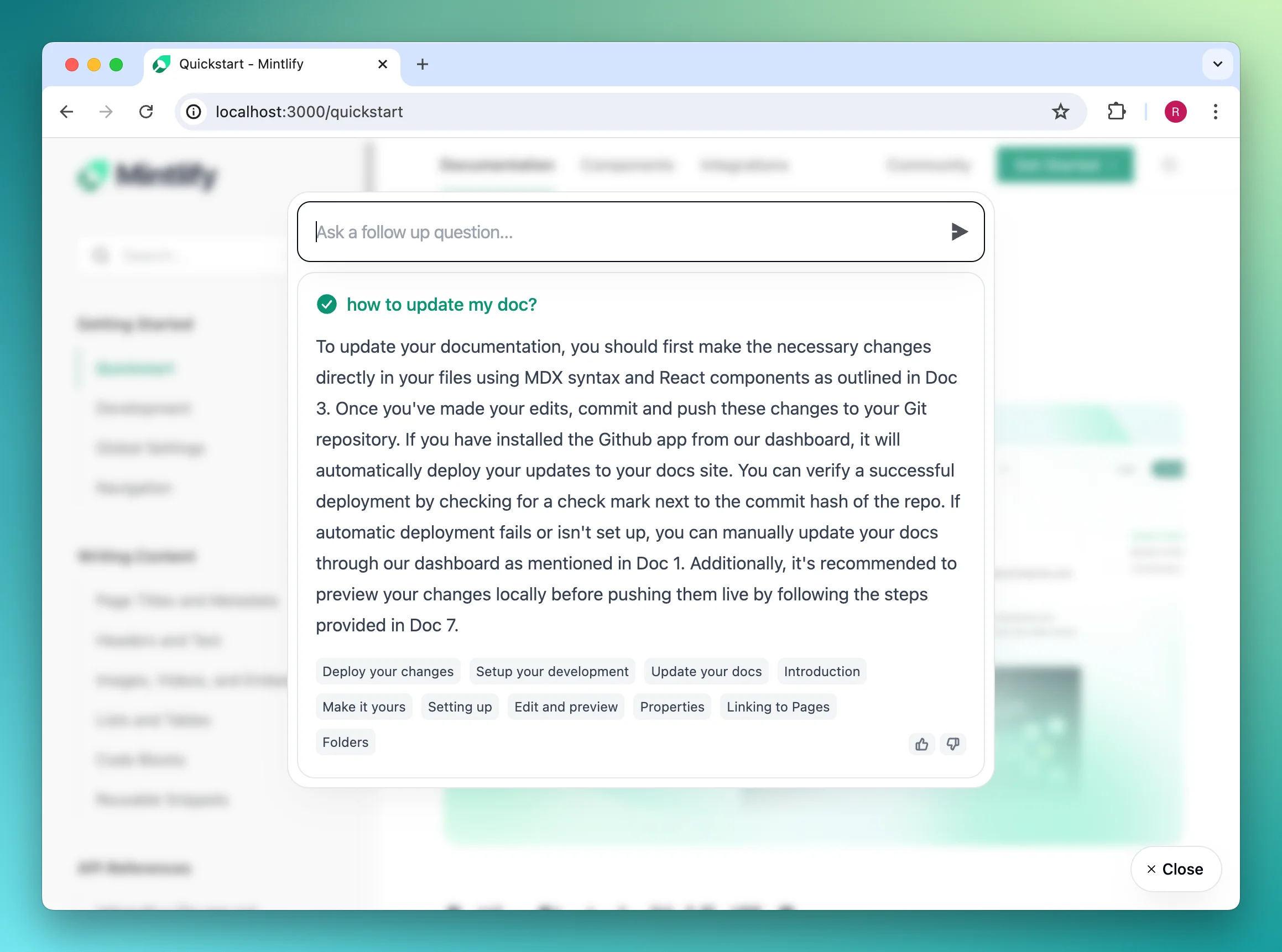
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Integrate the Mintlify widget to provide AI-powered chat using your docs as the knowledge base.

## Getting started
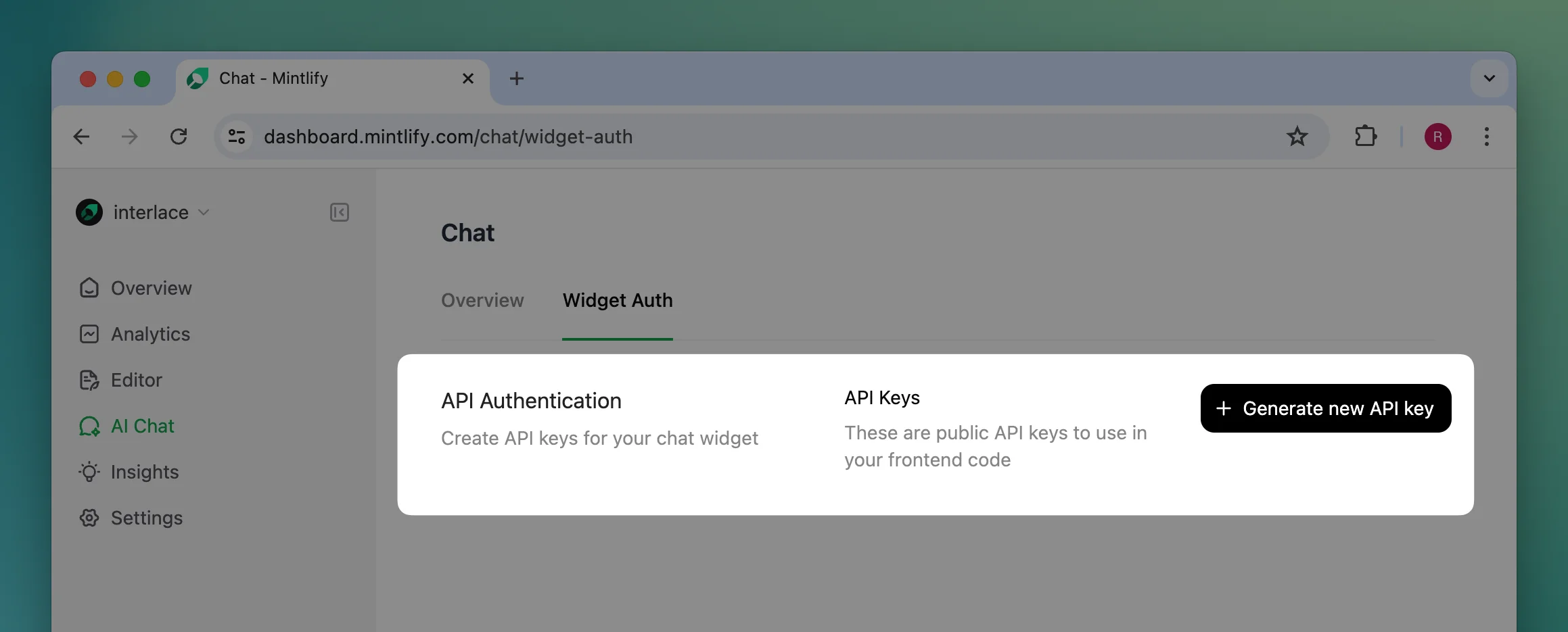
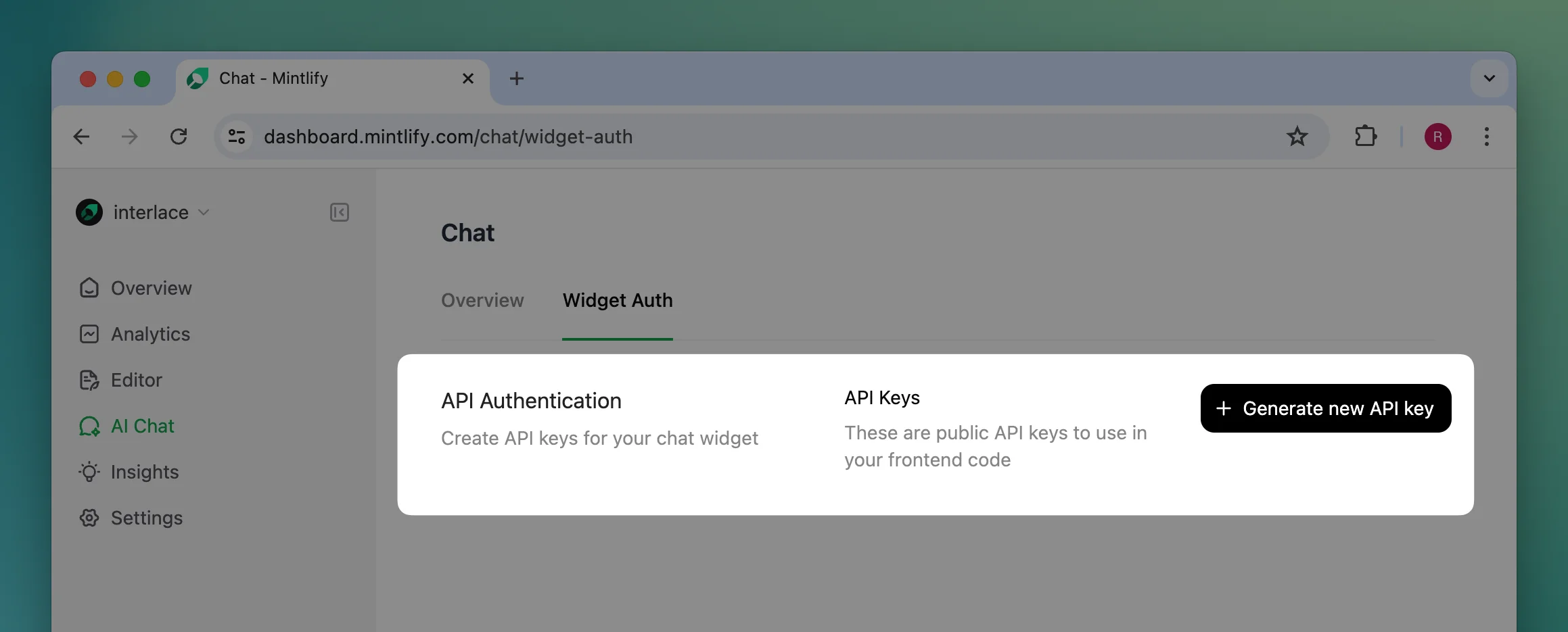
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site using one of these methods:
-
+### HTML Installation
-## Installation
-
-Add the widget by adding these script tags into your site's `...
-
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the worker script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` and `[YOUR_DOMAIN]` with your values
+ - Click `Deploy`
```javascript
addEventListener("fetch", (event) => {
@@ -80,5 +54,6 @@ async function handleRequest(request) {
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+
+Changes may take a few hours to propagate. For setup assistance, [contact our support team](mailto:sales@mintlify.com).
+
\ No newline at end of file
diff --git a/advanced/user-auth/oauth.mdx b/advanced/user-auth/oauth.mdx
index 98251eb9..aba3f442 100644
--- a/advanced/user-auth/oauth.mdx
+++ b/advanced/user-auth/oauth.mdx
@@ -1,41 +1,41 @@
---
title: 'OAuth 2.0'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
+description: 'Enable user login via OAuth PKCE flow'
---
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
+Integrate your existing OAuth server with Mintlify for user authentication using the PKCE flow.
-## Implementation
+## Setup Steps
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [UserInfo](./sending-data) format. Take note of the scope or scopes required to access this endpoint.
+
+ Create an API endpoint that:
+ - Accepts an OAuth access token
+ - Returns user data in [UserInfo](./sending-data) format
+ - Has defined scope requirements
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
+
+ In your [Mintlify dashboard](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication):
+ - Select OAuth option
+ - Enter Authorization URL
+ - Provide Client ID
+ - List required Scopes
+ - Add Token URL
+ - Input Info API URL
-
- Copy the Redirect URL listed in the [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add it as an authorized redirect URL for your OAuth server.
+
+ Copy the Redirect URL from your Mintlify dashboard and add it to your OAuth server's authorized redirects.
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
-
-I then go to the Mintlify dashboard settings, navigate to the User Auth settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
-
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
+## Quick Example
+
+```json
+{
+ "authorizationUrl": "https://auth.foo.com/authorization",
+ "clientId": "ydybo4SD8PR73vzWWd6S0ObH",
+ "scopes": ["docs-user-info"],
+ "tokenUrl": "https://auth.foo.com/exchange",
+ "infoApiUrl": "https://api.foo.com/docs/user-info"
+}
+```
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a26..8243b9c8 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -3,48 +3,37 @@ title: 'Shared Session Auth'
description: 'Seamlessly share user sessions between your dashboard and your docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user authentication between your dashboard and documentation for a seamless experience.
## Implementation
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+ Create an API endpoint that:
+ - Uses your existing session authentication
+ - Returns user data in the [UserInfo](./sending-data) format
+ - Includes proper CORS headers if your API and docs domains differ:
+ ```
+ Access-Control-Allow-Origin: your-docs-domain.com
+ Access-Control-Allow-Credentials: true
+ ```
+
+
+ Only enable these CORS settings on your user info endpoint, not across all API routes.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
+## Example Setup
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
+Your setup will depend on where your dashboard and docs are hosted:
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
+- **Same domain** (e.g., `foo.com/dashboard` and `foo.com/docs`):
+ No special CORS configuration needed
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+- **Different subdomains** (e.g., `dash.foo.com` and `docs.foo.com`):
+ Configure CORS headers for the docs domain on your user info endpoint
+
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a7..77b6f4f0 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Integrate the Mintlify widget to provide AI-powered chat using your docs as the knowledge base.

## Getting started
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site using one of these methods:
-
+### HTML Installation
-## Installation
-
-Add the widget by adding these script tags into your site's `... -
-
-## Code Formatting
-
-We suggest using extensions on your IDE to recognize and format MDX. If you're a VSCode user, consider the [MDX VSCode extension](https://marketplace.visualstudio.com/items?itemName=unifiedjs.vscode-mdx) for syntax highlighting, and [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) for code formatting.
-
## Troubleshooting
-
-
-## Code Formatting
-
-We suggest using extensions on your IDE to recognize and format MDX. If you're a VSCode user, consider the [MDX VSCode extension](https://marketplace.visualstudio.com/items?itemName=unifiedjs.vscode-mdx) for syntax highlighting, and [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) for code formatting.
-
## Troubleshooting
 -
-  -
-
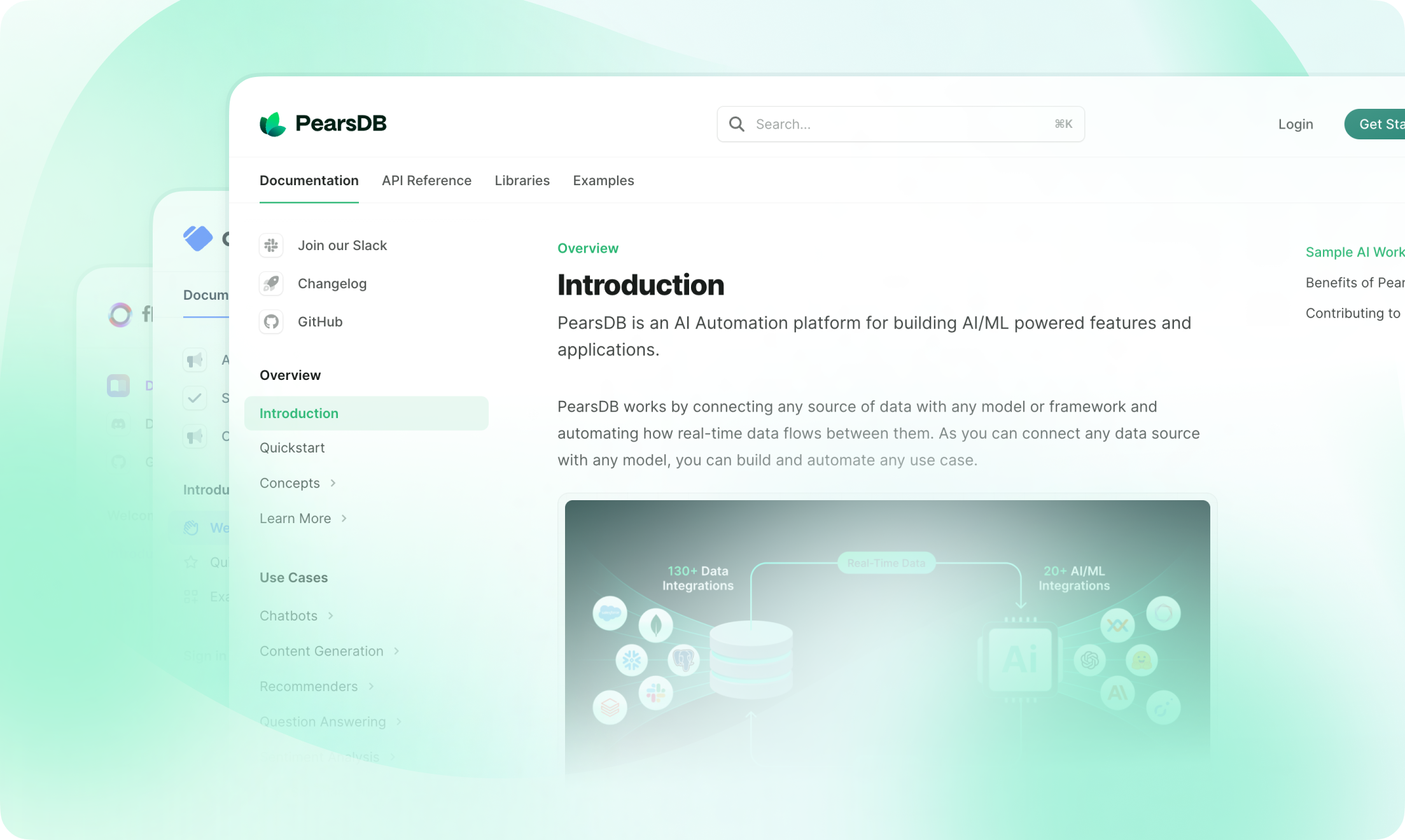
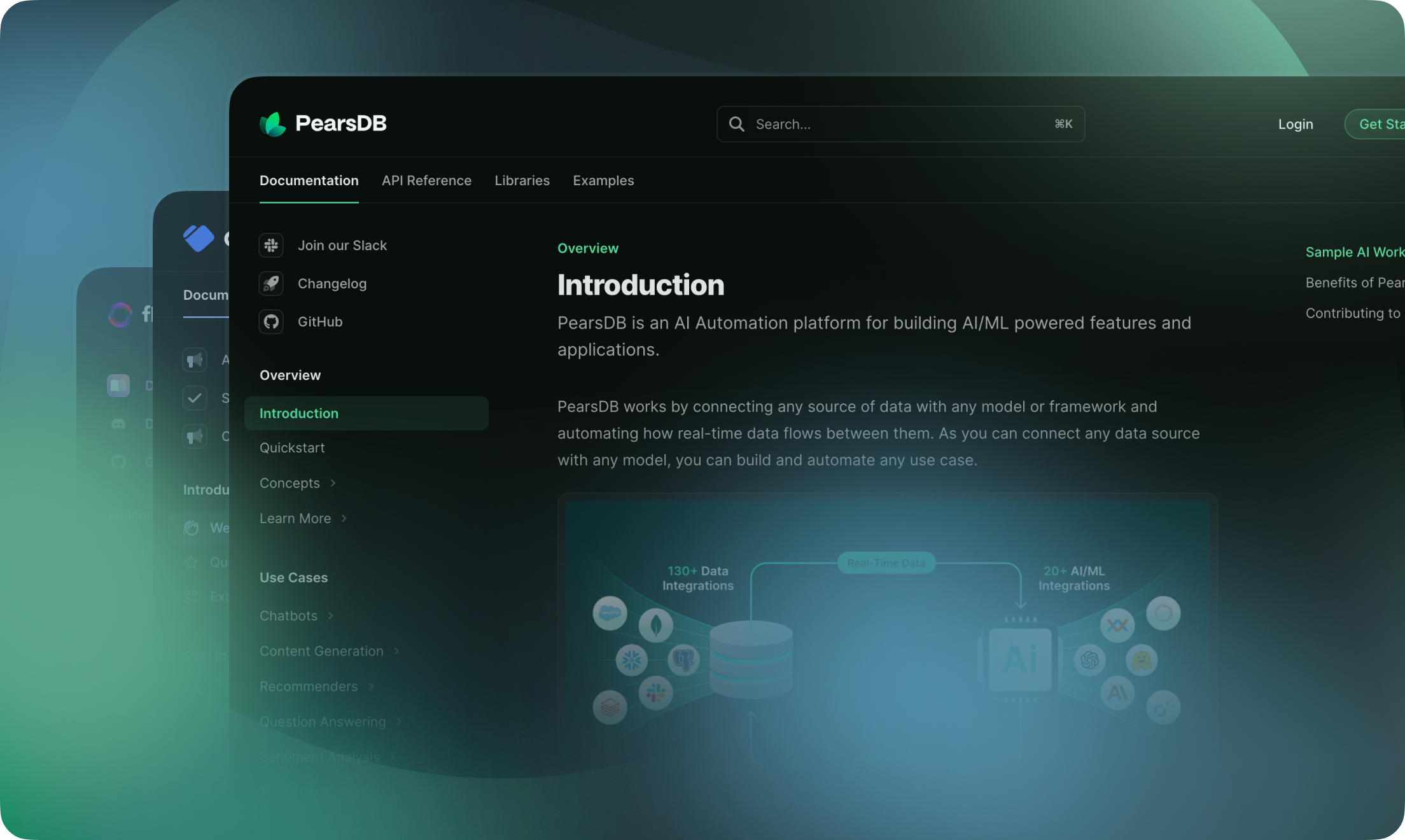
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
-
-
-
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
-
 -
-

 -
-
-
-  -
-
-
-  -
-
-
-  -
-
 -
+2. Add your custom domain:
+ - Go to `Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
-
-
- |
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |
|
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |  |
|  |
|  |
-| `iconOnly=true` |
|
-| `iconOnly=true` | ` tag.
+Add to your site's `