diff --git a/advanced/user-auth/oauth.mdx b/advanced/user-auth/oauth.mdx
index 98251eb..7432f77 100644
--- a/advanced/user-auth/oauth.mdx
+++ b/advanced/user-auth/oauth.mdx
@@ -1,41 +1,37 @@
---
title: 'OAuth 2.0'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
+description: 'Enable user login via OAuth PKCE flow'
---
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
+Integrate your existing OAuth server with Mintlify to enable user authentication.
-## Implementation
+## Setup Steps
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [UserInfo](./sending-data) format. Take note of the scope or scopes required to access this endpoint.
+
+ Create an API endpoint that accepts an OAuth access token and returns user information in the [UserInfo](./sending-data) format.
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
+
+ In your [Mintlify dashboard](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select OAuth and configure:
+ - Authorization URL
+ - Client ID
+ - Required scopes
+ - Token URL
+ - Info API URL
-
- Copy the Redirect URL listed in the [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add it as an authorized redirect URL for your OAuth server.
+
+ Add the Redirect URL from your Mintlify dashboard to your OAuth server's authorized redirects.
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
-
-I then go to the Mintlify dashboard settings, navigate to the User Auth settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
-
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
+## Example Configuration
+
+```json
+{
+ "authorizationUrl": "https://auth.foo.com/authorization",
+ "clientId": "ydybo4SD8PR73vzWWd6S0ObH",
+ "scopes": ["docs-user-info"],
+ "tokenUrl": "https://auth.foo.com/exchange",
+ "infoApiUrl": "https://api.foo.com/docs/user-info"
+}
+```
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a2..0e20caf 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -1,50 +1,39 @@
---
title: 'Shared Session Auth'
-description: 'Seamlessly share user sessions between your dashboard and your docs'
+description: 'Share user sessions between your dashboard and docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user sessions between your dashboard and documentation for a seamless experience.
-## Implementation
+## Setup
-
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+
+ Create an API endpoint that:
+ - Uses your existing session authentication
+ - Returns user data in the [UserInfo](./sending-data) format
+ - Sets proper CORS headers if your API and docs domains differ:
+ - `Access-Control-Allow-Origin`: Set to your docs domain
+ - `Access-Control-Allow-Credentials`: Set to `true`
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
+## Common Setups
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
+1. **Docs and Dashboard on Subdomains**
+ - Dashboard: `dash.foo.com`
+ - Docs: `docs.foo.com`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
+2. **Dashboard on Subdomain, Docs on Root**
+ - Dashboard: `dash.foo.com`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `dash.foo.com/api/docs/user-info`
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+3. **Both on Root Domain**
+ - Dashboard: `foo.com/dashboard`
+ - Docs: `foo.com/docs`
+ - API Endpoint: `foo.com/api/docs/user-info`
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a..5fb83c8 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,20 +2,16 @@
title: "Chat Widget"
---
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Add an AI-powered chat widget to your product that lets users search your documentation.

-## Getting started
+## Quick Start
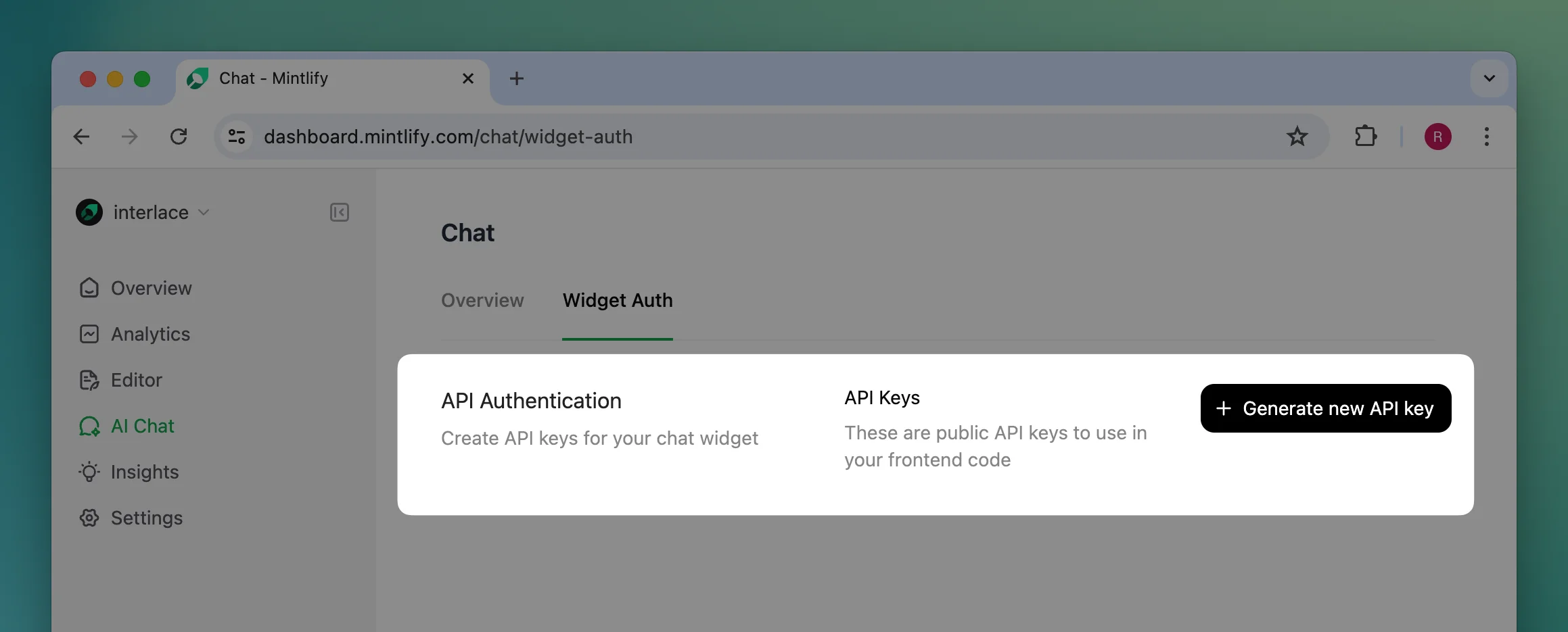
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
-
-
-
-## Installation
-
-Add the widget by adding these script tags into your site's `...` tag.
+1. Get your API key from the [Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site:
+### HTML Installation
```html