From 03c9febf3c239db173c50063af2d1bc735bfd28c Mon Sep 17 00:00:00 2001
From: "mintlify-development[bot]"
<109878554+mintlify-development[bot]@users.noreply.github.com>
Date: Mon, 2 Dec 2024 02:00:30 +0000
Subject: [PATCH] Documentation edits made through Mintlify web editor
---
advanced/subpath/cloudflare.mdx | 56 +-
advanced/subpath/vercel.mdx | 11 +-
advanced/user-auth/oauth.mdx | 54 +-
advanced/user-auth/overview.mdx | 71 +--
advanced/user-auth/shared-session.mdx | 61 +--
advanced/widget/chat.mdx | 95 +---
api-playground/mdx/configuration.mdx | 35 +-
api-playground/openapi/setup.mdx | 141 +----
api-playground/openapi/writing-openapi.mdx | 33 +-
content/components/mermaid-diagrams.mdx | 59 +--
development.mdx | 94 +---
integrations/analytics/google-analytics.mdx | 39 +-
integrations/analytics/overview.mdx | 543 ++------------------
integrations/analytics/plausible.mdx | 22 +-
integrations/analytics/posthog.mdx | 20 +-
integrations/privacy/osano.mdx | 18 +-
integrations/sdks/speakeasy.mdx | 141 +++--
integrations/sdks/stainless.mdx | 26 +-
migration.mdx | 137 +----
mint.json | 19 +-
quickstart.mdx | 194 ++-----
reusable-snippets.mdx | 114 ++--
settings/gitlab.mdx | 100 +---
23 files changed, 475 insertions(+), 1608 deletions(-)
diff --git a/advanced/subpath/cloudflare.mdx b/advanced/subpath/cloudflare.mdx
index 763b44e..724f715 100644
--- a/advanced/subpath/cloudflare.mdx
+++ b/advanced/subpath/cloudflare.mdx
@@ -7,46 +7,20 @@ import SubpathGatingSnippet from "/snippets/custom-subpath-gating.mdx";
-## Create Cloudflare Worker
+## Setup Steps
-Navigate to the `Workers & Pages > Create application > Create worker`. You
-should be able to presented with the following screen where you can create a new
-Cloudlfare worker.
+1. Create a Cloudflare Worker by going to `Workers & Pages > Create application > Create worker`
-
-  -
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (both with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (both with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the Worker Script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` with your Mintlify subdomain
+ - Replace `[YOUR_DOMAIN]` with your website's domain
```javascript
addEventListener("fetch", (event) => {
@@ -56,9 +30,7 @@ addEventListener("fetch", (event) => {
async function handleRequest(request) {
try {
const urlObject = new URL(request.url);
- // If the request is to the docs subdirectory
if (/^\/docs/.test(urlObject.pathname)) {
- // Then Proxy to Mintlify
const DOCS_URL = "[SUBDOMAIN].mintlify.dev";
const CUSTOM_URL = "[YOUR_DOMAIN]";
@@ -74,11 +46,11 @@ async function handleRequest(request) {
return await fetch(proxyRequest);
}
} catch (error) {
- // if no action found, play the regular request
return await fetch(request);
}
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+4. Click `Deploy` and wait for changes to propagate (may take a few hours)
+
+Need help? [Contact our support team](mailto:sales@mintlify.com) for assistance with custom subdirectory setup.
\ No newline at end of file
diff --git a/advanced/subpath/vercel.mdx b/advanced/subpath/vercel.mdx
index 925561f..7c63da5 100644
--- a/advanced/subpath/vercel.mdx
+++ b/advanced/subpath/vercel.mdx
@@ -7,10 +7,9 @@ import SubpathGatingSnippet from "/snippets/custom-subpath-gating.mdx";
-## vercel.json Configuration
+## Configuration
-To host your documentation at a custom subpath using Vercel, you need to add the
-following configuration to your `vercel.json` file.
+Add the following to your `vercel.json` file to host your documentation at a /docs subpath:
```json
{
@@ -27,8 +26,4 @@ following configuration to your `vercel.json` file.
}
```
-
- For more information, you can also refer to Vercel's offical guide on
- rewrites: [Project Configuration:
- Rewrites](https://vercel.com/docs/projects/project-configuration#rewrites)
-
+For additional configuration options, see [Vercel's Rewrites documentation](https://vercel.com/docs/projects/project-configuration#rewrites).
\ No newline at end of file
diff --git a/advanced/user-auth/oauth.mdx b/advanced/user-auth/oauth.mdx
index 98251eb..35977e5 100644
--- a/advanced/user-auth/oauth.mdx
+++ b/advanced/user-auth/oauth.mdx
@@ -1,41 +1,43 @@
---
title: 'OAuth 2.0'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
+description: 'Enable user login with OAuth 2.0'
---
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
+Mintlify supports OAuth 2.0 authentication using the PKCE flow, allowing you to integrate with your existing OAuth server for user authentication.
-## Implementation
+## Setup Guide
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [UserInfo](./sending-data) format. Take note of the scope or scopes required to access this endpoint.
+
+ Create an API endpoint that:
+ - Accepts an OAuth access token
+ - Returns user information in the [UserInfo](./sending-data) format
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
+
+ Navigate to your [Mintlify dashboard](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and configure:
+ - Authorization URL
+ - Client ID
+ - Required scopes
+ - Token URL
+ - Info API URL
-
- Copy the Redirect URL listed in the [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add it as an authorized redirect URL for your OAuth server.
+
+ Copy the Redirect URL from your Mintlify dashboard and add it to your OAuth server's allowed redirect URLs.
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
+## Example Configuration
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
+Here's a simple example for docs hosted at `foo.com/docs`:
-I then go to the Mintlify dashboard settings, navigate to the User Auth settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
+```json
+{
+ "authorizationUrl": "https://auth.foo.com/authorization",
+ "clientId": "ydybo4SD8PR73vzWWd6S0ObH",
+ "scopes": ["docs-user-info"],
+ "tokenUrl": "https://auth.foo.com/exchange",
+ "infoApiUrl": "https://api.foo.com/docs/user-info"
+}
+```
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
+The user info endpoint (`api.foo.com/docs/user-info`) requires an access token with the `docs-user-info` scope and returns user data according to Mintlify's specifications.
\ No newline at end of file
diff --git a/advanced/user-auth/overview.mdx b/advanced/user-auth/overview.mdx
index c4d4da7..fd8be0e 100644
--- a/advanced/user-auth/overview.mdx
+++ b/advanced/user-auth/overview.mdx
@@ -3,86 +3,51 @@ title: 'Introduction'
description: 'Give your users a personalized docs experience'
---
-User Auth allows you to identify and authenticate your users so that you can personalize docs content for them. Your users.
+User Auth lets you identify and authenticate users to create personalized documentation experiences.
-Example use cases:
+## Key Features
-1. **Customize MDX content** with a user's information, such as their name, plan, or title.
-
-2. **Prefill API keys** in the API Playground for streamlined use.
-
-3. **Selectively show pages** in the navigation based on a user's groups.
+1. **Customize Content** - Display user-specific information like names or account details
+2. **Prefill API Keys** - Automatically populate API playground inputs
+3. **Control Access** - Show/hide pages based on user groups
## What *isn't* User Auth
-At this time, User Auth is not meant for the following use cases:
-
-1. **Private docs content.** While you can hide pages from unauthenticated users, those pages are still accessible by anyone who can guess the URL. If your documentation contains sensitive information, User Auth is not enough to hide it.
+User Auth is not designed for:
-2. **A Mintlify-backed user database.** Mintlify does not store *any* information about your users. Rather, it relies on your existing infrastructure to serve as the source-of-truth for user data.
+1. **Private docs content** - Pages remain accessible via URL even if hidden from navigation
+2. **User database storage** - Mintlify doesn't store user data; it uses your existing infrastructure
-If you are interested in private docs content, [contact our team](mailto:sales@mintlify.com) to explore solutions.
+For private documentation needs, [contact our team](mailto:sales@mintlify.com).
## How to Use
-### Customizing MDX Content
+### Customizing Content
-When writing content, you can use the `userContext` variable to access the information you have sent to your docs. Here's a simple example:
-
-Hello, {userContext.name ?? 'reader'}!
+Use the `userContext` variable to access user information:
```jsx
Hello, {userContext.name ?? 'reader'}!
```
-This feature becomes even more powerful when paired with custom data about the user. Here's a real world example that allows us to give specific instructions on how to access the User Auth feature based on the customer's existing plan:
-
-User Auth is an enterprise feature. {
-userContext.org === undefined
-? <>To access this feature, first create an account at the Mintlify dashboard.
-: userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-
-```jsx
-User Auth is an enterprise feature. {
- userContext.org === undefined
- ? <>To access this feature, first create an account at the Mintlify dashboard.
- : userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-```
-
- The information in `userContext` is only available after a user has logged in. For logged out users, the value of `userContext` will be `{}`. To prevent the page from crashing for logged-out users, always use optional chaining on your `userContext` fields, e.g. `{userContext.org?.plan}`
+ Always use optional chaining (e.g., `userContext.org?.plan`) since `userContext` is empty (`{}`) for logged-out users.
### Prefilling API Keys
-If you return API Playground inputs in the user info, they will automatically be prefilled in the API Playground. Make sure the name of the field in the user info is an exact match of the name in the API Playground.
+API Playground inputs are automatically prefilled when matching field names are found in the user info.
-### Showing/Hiding Pages
+### Managing Page Visibility
-By default, every page is visible to every user. If you want to restrict which pages are visible to your users, you can add a `groups` field in your page metadata.
-When determining which pages to show to the user, Mintlify will check which groups the user belongs to.
-If the user is not in any of the groups listed in the page metadata, the page will not be shown.
+Control page visibility using the `groups` field in your page metadata:
```md
---
-title: 'Managing Your Users'
-description: 'Adding and removing users from your organization'
+title: 'Example Page'
+description: 'Description'
groups: ['admin']
---
```
-Here's a table that displays whether a page is shown for different combinations of `groups` in UserInfo and page metadata:
-
-| | `groups` not in UserInfo | `groups: []` in UserInfo | `groups: ['admin']` in UserInfo |
-| :------------------------------ | :----------------------: | :----------------------: | :-----------------------------: |
-| `groups` not in metadata | ✅ | ✅ | ✅ |
-| `groups: []` in metadata | ❌ | ❌ | ❌ |
-| `groups: ['admin']` in metadata | ❌ | ❌ | ✅ |
-
-Note that an empty array in the page metadata is interpreted as "No groups should see this page."
\ No newline at end of file
+This page will only be visible to users in the 'admin' group.
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a2..9efc34e 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -1,50 +1,37 @@
---
title: 'Shared Session Auth'
-description: 'Seamlessly share user sessions between your dashboard and your docs'
+description: 'Share user sessions between your dashboard and docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user authentication with your documentation by utilizing session information stored in the user's browser.
-## Implementation
+## Setup
-
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+
+ Create an API endpoint that:
+ - Uses your existing session authentication
+ - Returns user data in the [UserInfo](./sending-data) format
+ - Includes proper CORS headers if your API and docs domains differ:
+ ```
+ Access-Control-Allow-Origin: your-docs-domain.com
+ Access-Control-Allow-Credentials: true
+ ```
+
+
+ Only enable these CORS settings on your user info endpoint, not across all routes.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
-
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
+## Example Setup
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
+Your dashboard is at `dashboard.example.com` and docs at `docs.example.com`:
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+1. Create endpoint: `dashboard.example.com/api/docs/user-info`
+2. Add CORS headers for `docs.example.com`
+3. Configure the API URL in Mintlify dashboard settings
+
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a..adc5a08 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Add an AI-powered chat widget to your site that uses your docs as a knowledge base.

-## Getting started
+## Setup
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Get your API key from the [Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site:
-
+### HTML Sites
-## Installation
-
-Add the widget by adding these script tags into your site's `...
-
-
-
- Edit `DOCS_URL` by replacing `[SUBDOMAIN]` with your unique subdomain and
- `CUSTOM_URL` with your website's base URL.
-
+3. Add the Worker Script:
+ - Click `Edit Code`
+ - Copy the script below
+ - Replace `[SUBDOMAIN]` with your Mintlify subdomain
+ - Replace `[YOUR_DOMAIN]` with your website's domain
```javascript
addEventListener("fetch", (event) => {
@@ -56,9 +30,7 @@ addEventListener("fetch", (event) => {
async function handleRequest(request) {
try {
const urlObject = new URL(request.url);
- // If the request is to the docs subdirectory
if (/^\/docs/.test(urlObject.pathname)) {
- // Then Proxy to Mintlify
const DOCS_URL = "[SUBDOMAIN].mintlify.dev";
const CUSTOM_URL = "[YOUR_DOMAIN]";
@@ -74,11 +46,11 @@ async function handleRequest(request) {
return await fetch(proxyRequest);
}
} catch (error) {
- // if no action found, play the regular request
return await fetch(request);
}
}
```
-Click on `Deploy` and wait for the changes to propagate (it can take up to a few
-hours).
+4. Click `Deploy` and wait for changes to propagate (may take a few hours)
+
+Need help? [Contact our support team](mailto:sales@mintlify.com) for assistance with custom subdirectory setup.
\ No newline at end of file
diff --git a/advanced/subpath/vercel.mdx b/advanced/subpath/vercel.mdx
index 925561f..7c63da5 100644
--- a/advanced/subpath/vercel.mdx
+++ b/advanced/subpath/vercel.mdx
@@ -7,10 +7,9 @@ import SubpathGatingSnippet from "/snippets/custom-subpath-gating.mdx";
-## vercel.json Configuration
+## Configuration
-To host your documentation at a custom subpath using Vercel, you need to add the
-following configuration to your `vercel.json` file.
+Add the following to your `vercel.json` file to host your documentation at a /docs subpath:
```json
{
@@ -27,8 +26,4 @@ following configuration to your `vercel.json` file.
}
```
-
- For more information, you can also refer to Vercel's offical guide on
- rewrites: [Project Configuration:
- Rewrites](https://vercel.com/docs/projects/project-configuration#rewrites)
-
+For additional configuration options, see [Vercel's Rewrites documentation](https://vercel.com/docs/projects/project-configuration#rewrites).
\ No newline at end of file
diff --git a/advanced/user-auth/oauth.mdx b/advanced/user-auth/oauth.mdx
index 98251eb..35977e5 100644
--- a/advanced/user-auth/oauth.mdx
+++ b/advanced/user-auth/oauth.mdx
@@ -1,41 +1,43 @@
---
title: 'OAuth 2.0'
-description: 'Integrate with your OAuth server to enable user login via the PKCE flow'
+description: 'Enable user login with OAuth 2.0'
---
-If you have an existing OAuth server that supports the PKCE flow, you can integrate with Mintlify for a seamless login experience.
+Mintlify supports OAuth 2.0 authentication using the PKCE flow, allowing you to integrate with your existing OAuth server for user authentication.
-## Implementation
+## Setup Guide
-
- Create an API endpoint that can be accessed with an OAuth access token, and responds with a JSON payload following the [UserInfo](./sending-data) format. Take note of the scope or scopes required to access this endpoint.
+
+ Create an API endpoint that:
+ - Accepts an OAuth access token
+ - Returns user information in the [UserInfo](./sending-data) format
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication), select the OAuth option, and fill out the required fields:
-
- - **Authorization URL**: The base URL for the authorization request, to which we will add the appropriate query parameters.
- - **Client ID**: An ID for the OAuth 2.0 client to be used.
- - **Scopes**: An array of scopes that will be requested.
- - **Token URL**: The base URL for the token exchange request.
- - **Info API URL**: The endpoint that will be hit to retrieve user info.
+
+ Navigate to your [Mintlify dashboard](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and configure:
+ - Authorization URL
+ - Client ID
+ - Required scopes
+ - Token URL
+ - Info API URL
-
- Copy the Redirect URL listed in the [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add it as an authorized redirect URL for your OAuth server.
+
+ Copy the Redirect URL from your Mintlify dashboard and add it to your OAuth server's allowed redirect URLs.
-## Example
-
-I have an existing OAuth server that supports the PKCE flow. I want to set up authentication for my docs hosted at `foo.com/docs`.
+## Example Configuration
-To set up authentication with Mintlify, I create an endpoint `api.foo.com/docs/user-info` which requires an OAuth access token with the `docs-user-info` scope, and responds with the user's custom data according to Mintlify’s specification.
+Here's a simple example for docs hosted at `foo.com/docs`:
-I then go to the Mintlify dashboard settings, navigate to the User Auth settings, select OAuth, and enter the relevant values for the OAuth flow and Info API endpoint:
-- **Authorization URL**: `https://auth.foo.com/authorization`
-- **Client ID**: `ydybo4SD8PR73vzWWd6S0ObH`
-- **Scopes**: `['docs-user-info']`
-- **Token URL**: `https://auth.foo.com/exchange`
-- **Info API URL**: `https://api.foo.com/docs/user-info`
+```json
+{
+ "authorizationUrl": "https://auth.foo.com/authorization",
+ "clientId": "ydybo4SD8PR73vzWWd6S0ObH",
+ "scopes": ["docs-user-info"],
+ "tokenUrl": "https://auth.foo.com/exchange",
+ "infoApiUrl": "https://api.foo.com/docs/user-info"
+}
+```
-Finally, I copy the Redirect URL displayed in the dashboard settings and add it as an authorized redirect URL in my OAuth client configuration settings.
+The user info endpoint (`api.foo.com/docs/user-info`) requires an access token with the `docs-user-info` scope and returns user data according to Mintlify's specifications.
\ No newline at end of file
diff --git a/advanced/user-auth/overview.mdx b/advanced/user-auth/overview.mdx
index c4d4da7..fd8be0e 100644
--- a/advanced/user-auth/overview.mdx
+++ b/advanced/user-auth/overview.mdx
@@ -3,86 +3,51 @@ title: 'Introduction'
description: 'Give your users a personalized docs experience'
---
-User Auth allows you to identify and authenticate your users so that you can personalize docs content for them. Your users.
+User Auth lets you identify and authenticate users to create personalized documentation experiences.
-Example use cases:
+## Key Features
-1. **Customize MDX content** with a user's information, such as their name, plan, or title.
-
-2. **Prefill API keys** in the API Playground for streamlined use.
-
-3. **Selectively show pages** in the navigation based on a user's groups.
+1. **Customize Content** - Display user-specific information like names or account details
+2. **Prefill API Keys** - Automatically populate API playground inputs
+3. **Control Access** - Show/hide pages based on user groups
## What *isn't* User Auth
-At this time, User Auth is not meant for the following use cases:
-
-1. **Private docs content.** While you can hide pages from unauthenticated users, those pages are still accessible by anyone who can guess the URL. If your documentation contains sensitive information, User Auth is not enough to hide it.
+User Auth is not designed for:
-2. **A Mintlify-backed user database.** Mintlify does not store *any* information about your users. Rather, it relies on your existing infrastructure to serve as the source-of-truth for user data.
+1. **Private docs content** - Pages remain accessible via URL even if hidden from navigation
+2. **User database storage** - Mintlify doesn't store user data; it uses your existing infrastructure
-If you are interested in private docs content, [contact our team](mailto:sales@mintlify.com) to explore solutions.
+For private documentation needs, [contact our team](mailto:sales@mintlify.com).
## How to Use
-### Customizing MDX Content
+### Customizing Content
-When writing content, you can use the `userContext` variable to access the information you have sent to your docs. Here's a simple example:
-
-Hello, {userContext.name ?? 'reader'}!
+Use the `userContext` variable to access user information:
```jsx
Hello, {userContext.name ?? 'reader'}!
```
-This feature becomes even more powerful when paired with custom data about the user. Here's a real world example that allows us to give specific instructions on how to access the User Auth feature based on the customer's existing plan:
-
-User Auth is an enterprise feature. {
-userContext.org === undefined
-? <>To access this feature, first create an account at the Mintlify dashboard.
-: userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-
-```jsx
-User Auth is an enterprise feature. {
- userContext.org === undefined
- ? <>To access this feature, first create an account at the Mintlify dashboard.
- : userContext.org.plan !== 'enterprise'
- ? <>You are currently on the ${userContext.org.plan ?? 'free'} plan. To speak to our team about upgrading, contact our sales team.
- : <>To request this feature for your enterprise org, contact our team.
-}
-```
-
- The information in `userContext` is only available after a user has logged in. For logged out users, the value of `userContext` will be `{}`. To prevent the page from crashing for logged-out users, always use optional chaining on your `userContext` fields, e.g. `{userContext.org?.plan}`
+ Always use optional chaining (e.g., `userContext.org?.plan`) since `userContext` is empty (`{}`) for logged-out users.
### Prefilling API Keys
-If you return API Playground inputs in the user info, they will automatically be prefilled in the API Playground. Make sure the name of the field in the user info is an exact match of the name in the API Playground.
+API Playground inputs are automatically prefilled when matching field names are found in the user info.
-### Showing/Hiding Pages
+### Managing Page Visibility
-By default, every page is visible to every user. If you want to restrict which pages are visible to your users, you can add a `groups` field in your page metadata.
-When determining which pages to show to the user, Mintlify will check which groups the user belongs to.
-If the user is not in any of the groups listed in the page metadata, the page will not be shown.
+Control page visibility using the `groups` field in your page metadata:
```md
---
-title: 'Managing Your Users'
-description: 'Adding and removing users from your organization'
+title: 'Example Page'
+description: 'Description'
groups: ['admin']
---
```
-Here's a table that displays whether a page is shown for different combinations of `groups` in UserInfo and page metadata:
-
-| | `groups` not in UserInfo | `groups: []` in UserInfo | `groups: ['admin']` in UserInfo |
-| :------------------------------ | :----------------------: | :----------------------: | :-----------------------------: |
-| `groups` not in metadata | ✅ | ✅ | ✅ |
-| `groups: []` in metadata | ❌ | ❌ | ❌ |
-| `groups: ['admin']` in metadata | ❌ | ❌ | ✅ |
-
-Note that an empty array in the page metadata is interpreted as "No groups should see this page."
\ No newline at end of file
+This page will only be visible to users in the 'admin' group.
\ No newline at end of file
diff --git a/advanced/user-auth/shared-session.mdx b/advanced/user-auth/shared-session.mdx
index d2925a2..9efc34e 100644
--- a/advanced/user-auth/shared-session.mdx
+++ b/advanced/user-auth/shared-session.mdx
@@ -1,50 +1,37 @@
---
title: 'Shared Session Auth'
-description: 'Seamlessly share user sessions between your dashboard and your docs'
+description: 'Share user sessions between your dashboard and docs'
---
-This method utilizes the session authentication info already stored in your user’s browser to create a seamless documentation experience.
+Share your existing user authentication with your documentation by utilizing session information stored in the user's browser.
-## Implementation
+## Setup
-
- Create an API endpoint that uses session authentication to identify users, and responds with a JSON payload following the [UserInfo](./sending-data) format.
-
- If the API domain does not *exactly match* the docs domain:
- - Add the docs domain to your API's `Access-Control-Allow-Origin` header (must not be `*`)
- - Ensure your API’s `Access-Control-Allow-Credentials` header is `true`
-
- These CORS options only need to be enabled on the *single endpoint* responsible for returning user information. We do not recommend enabling these options on all dashboard endpoints.
-
+
+ Create an API endpoint that:
+ - Uses your existing session authentication
+ - Returns user data in the [UserInfo](./sending-data) format
+ - Includes proper CORS headers if your API and docs domains differ:
+ ```
+ Access-Control-Allow-Origin: your-docs-domain.com
+ Access-Control-Allow-Credentials: true
+ ```
+
+
+ Only enable these CORS settings on your user info endpoint, not across all routes.
+
-
- Go to your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication) and add the API URL and your Login URL to your User Auth settings.
+
+ Add your API URL and Login URL in your [Mintlify dashboard settings](https://dashboard.mintlify.com/mintlify/mintlify/settings/deployment/user-authentication).
-## Examples
-
-### Dashboard at subdomain, docs at subdomain
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `docs.foo.com`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://docs.foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at subdomain, docs at root
-
-I have a dashboard at `dash.foo.com`, which uses cookie-based session authentication. My dashboard API routes are hosted at `dash.foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
-
-To set up authentication with Mintlify, I create another dashboard endpoint `dash.foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification. I then add `https://foo.com` to the `Access-Control-Allow-Origin` allow-list **for this route only**, and ensure my `Access-Control-Allow-Credentials` configuration is set to `true` **for this route only**.
-
-I then go to the Mintlify dashboard settings and enter `https://dash.foo.com/api/docs/user-info` for the API URL field.
-
-### Dashboard at root, docs at root
-
-I have a dashboard at `foo.com/dashboard`, which uses cookie-based session authentication. My dashboard API routes are hosted at `foo.com/api`. I want to set up authentication for my docs hosted at `foo.com/docs`.
+## Example Setup
-To set up authentication with Mintlify, I create another dashboard endpoint `foo.com/api/docs/user-info` which identifies the user using session auth, and responds with their custom data according to Mintlify’s specification.
+Your dashboard is at `dashboard.example.com` and docs at `docs.example.com`:
-I then go to the Mintlify dashboard settings and enter `https://foo.com/api/docs/user-info` for the API URL field.
\ No newline at end of file
+1. Create endpoint: `dashboard.example.com/api/docs/user-info`
+2. Add CORS headers for `docs.example.com`
+3. Configure the API URL in Mintlify dashboard settings
+
\ No newline at end of file
diff --git a/advanced/widget/chat.mdx b/advanced/widget/chat.mdx
index 216179a..adc5a08 100644
--- a/advanced/widget/chat.mdx
+++ b/advanced/widget/chat.mdx
@@ -2,19 +2,18 @@
title: "Chat Widget"
---
-Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base.
+Add an AI-powered chat widget to your site that uses your docs as a knowledge base.

-## Getting started
+## Setup
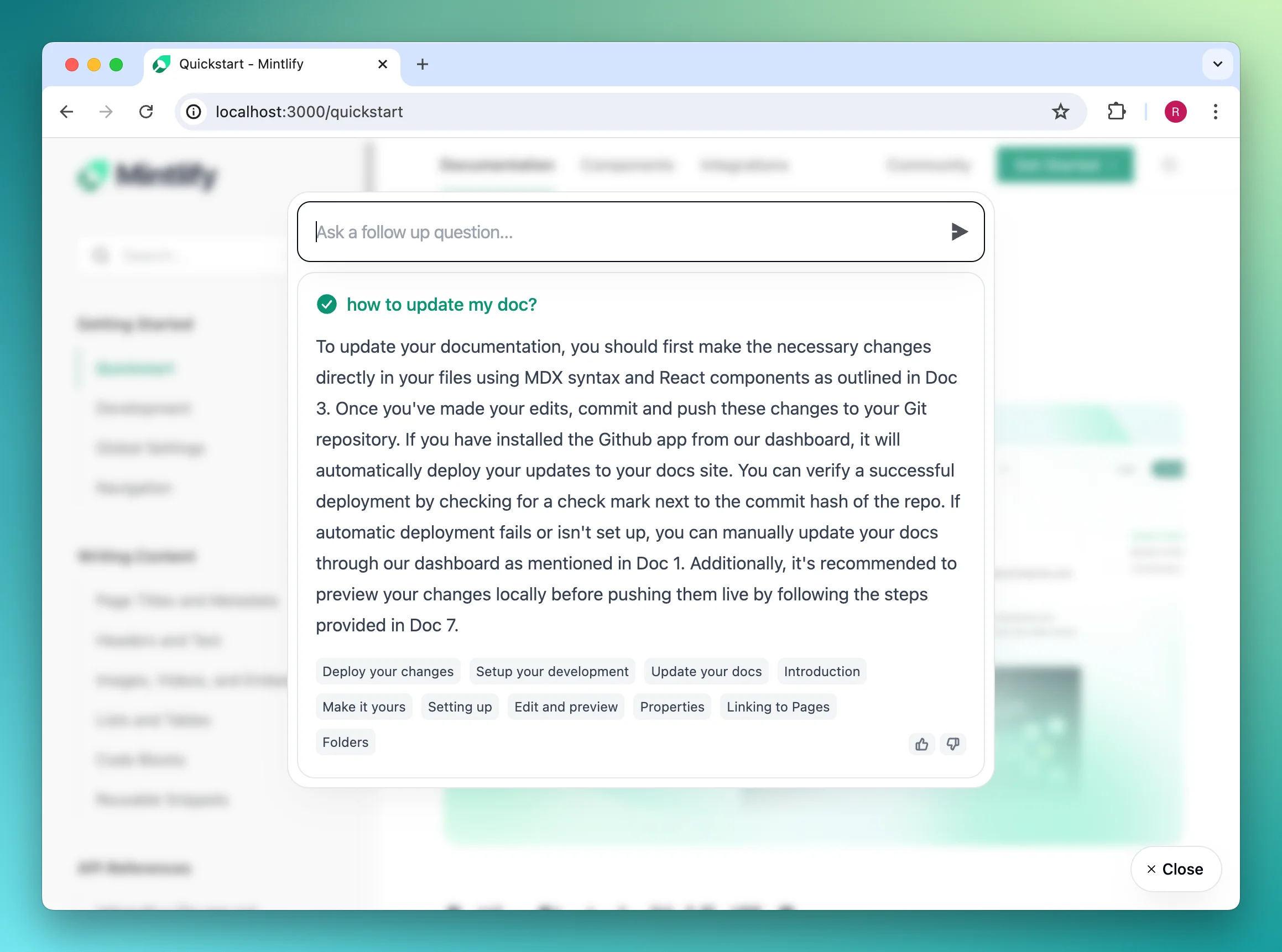
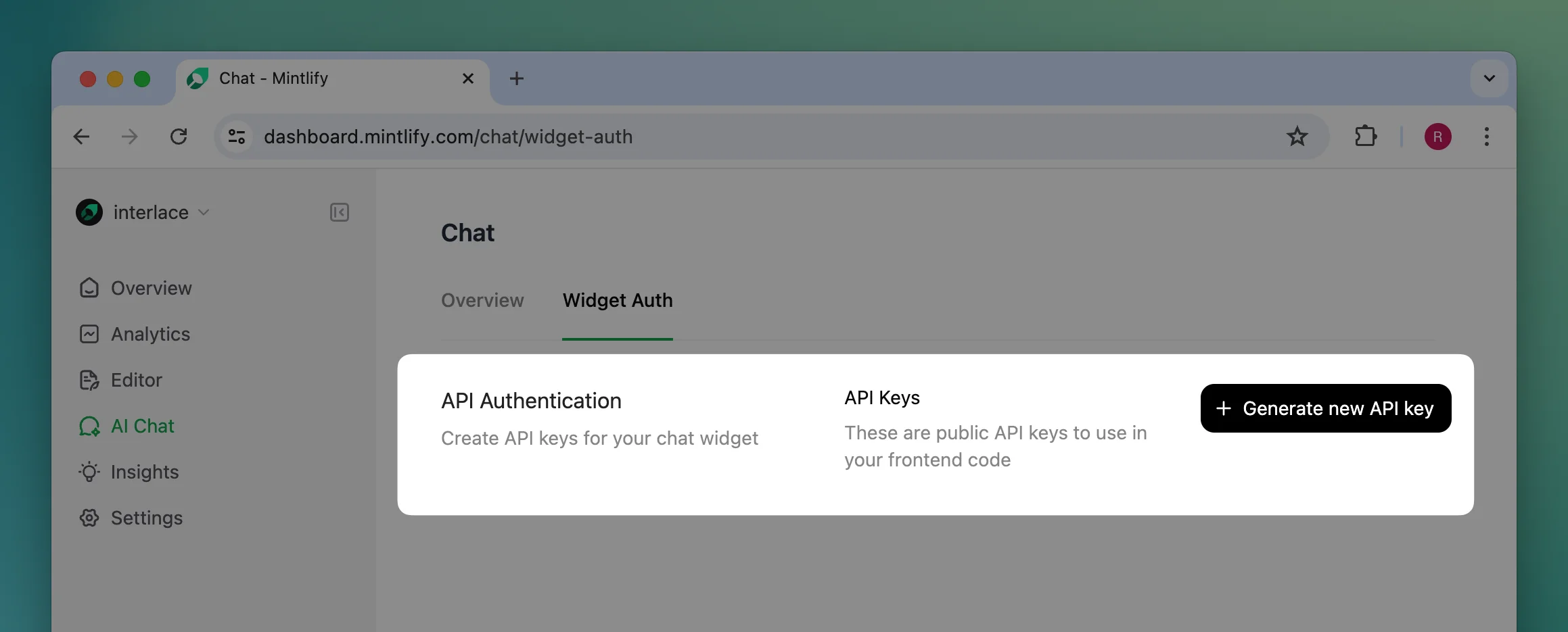
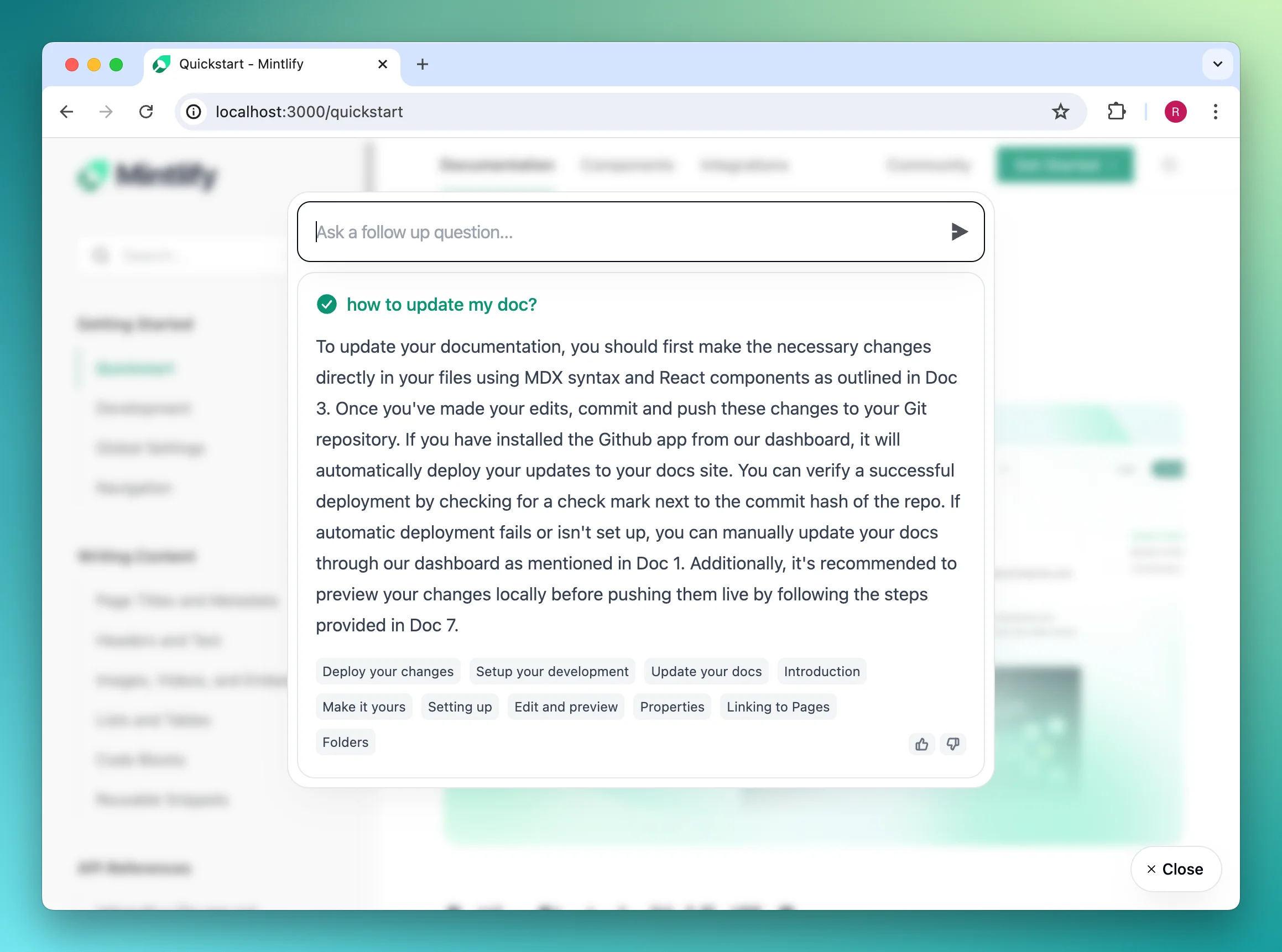
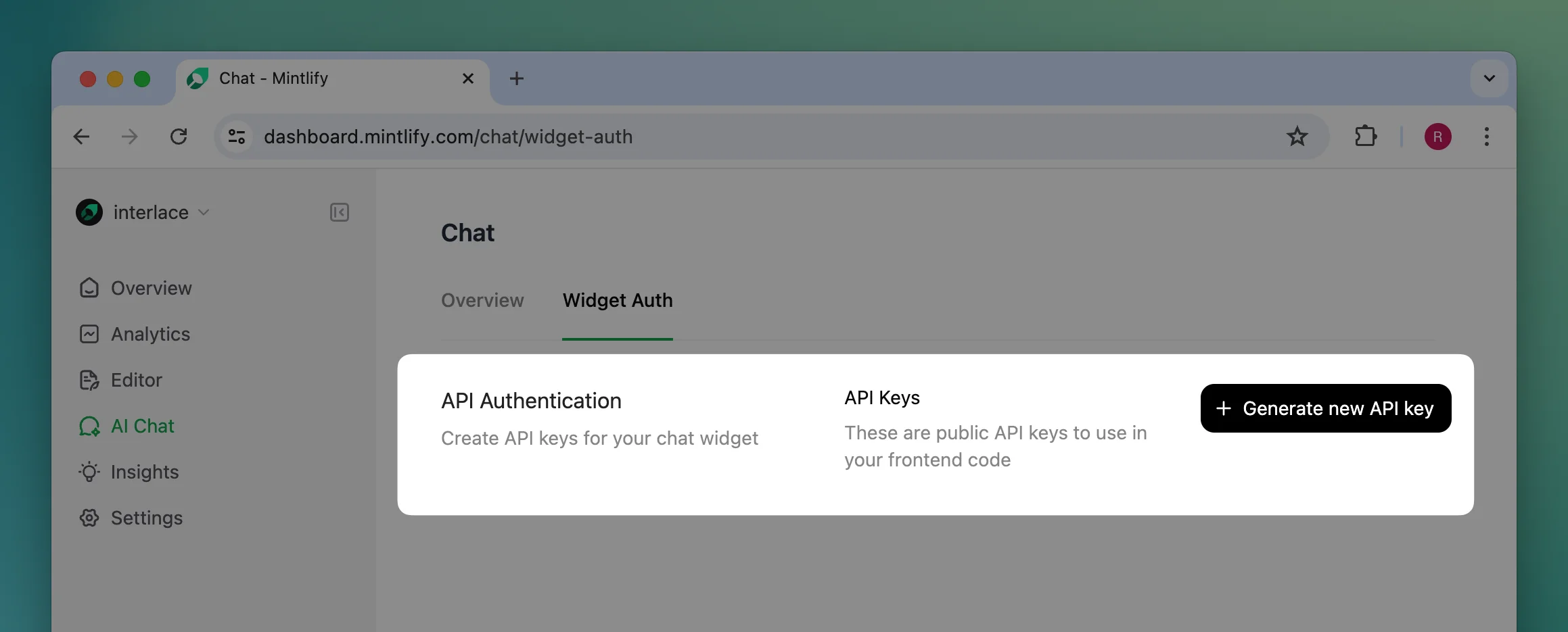
-First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth).
+1. Get your API key from the [Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth)
+2. Add the widget to your site:
-
+### HTML Sites
-## Installation
-
-Add the widget by adding these script tags into your site's `... -
-
-## Code Formatting
-
-We suggest using extensions on your IDE to recognize and format MDX. If you're a VSCode user, consider the [MDX VSCode extension](https://marketplace.visualstudio.com/items?itemName=unifiedjs.vscode-mdx) for syntax highlighting, and [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) for code formatting.
-
## Troubleshooting
-
-
-## Code Formatting
-
-We suggest using extensions on your IDE to recognize and format MDX. If you're a VSCode user, consider the [MDX VSCode extension](https://marketplace.visualstudio.com/items?itemName=unifiedjs.vscode-mdx) for syntax highlighting, and [Prettier](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode) for code formatting.
-
## Troubleshooting
 -
-  -
-
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
-
-
-
## Getting Started
-Welcome! Follow the instructions below to learn how to deploy, update and
-supercharge your documentation with Mintlify.
-
-### Creating the Repository
-
-Mintlify docs are rendered from MDX files and configurations defined in our
-[starter kit](https://github.com/mintlify/starter). We use GitHub to integrate
-your docs with your code, and make source control effortless.
-
- -
-
-
-  -
-
-
-
-
-  -
-
-
-  -
-
-
-  -
-
-
-  -
-
-
-  -
-
+ 5. Test the webhook using "Push events" - should return HTTP 200
-
-
+ 5. Test the webhook using "Push events" - should return HTTP 200
 -
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (both with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-
-
+2. Add your custom domain:
+ - Go to `Configure worker > Settings > Triggers`
+ - Click `Add Custom Domain`
+ - Add your domain (both with and without `www.`)
-### Add custom domain
-
-Once the worker is created, click `Configure worker`. Navigate to the worker
-`Settings > Triggers`. Click on `Add Custom Domain` to add your desired domain
-into the list - we recommend you add both the version with and without `www.`
-prepended to the domain.
-
-
-  -
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-
-
-
-If you have trouble setting up a custom subdirectory,
-[contact our support team](mailto:sales@mintlify.com) and we'll walk you through
-upgrading your hosting with us.
-
-### Edit Worker Script
-
-Click on `Edit Code` and add the following script into the worker's code.
-
-
-  -
-
-
-
-
- |
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |
|
-
-| `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` |
-| ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- |
-| `iconOnly=false` |  |
|  |
|  |
-| `iconOnly=true` |
|
-| `iconOnly=true` | ` tag.
+Add to your site's `