Responsive static site to expose myself and using it as showcase for my projects. Made with Nuxt.js and its module nuxt-content.
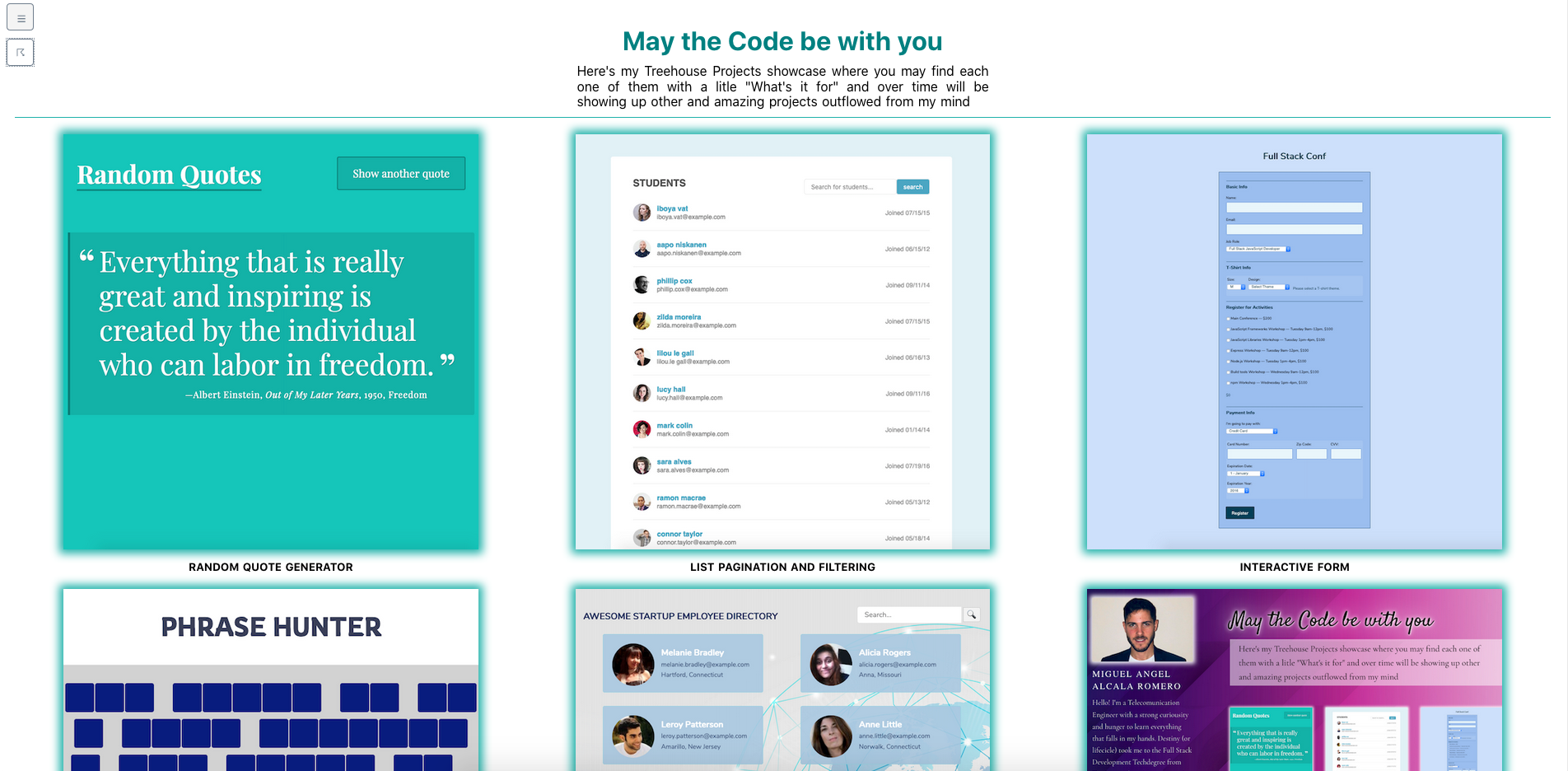
First look to landing page:



The project has been configured to use Netlify to deploy a static site generated of the app and have it in a live link.
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm run start
# generate static project
$ npm run generateFor detailed explanation on how things work, check out Nuxt.js docs.
