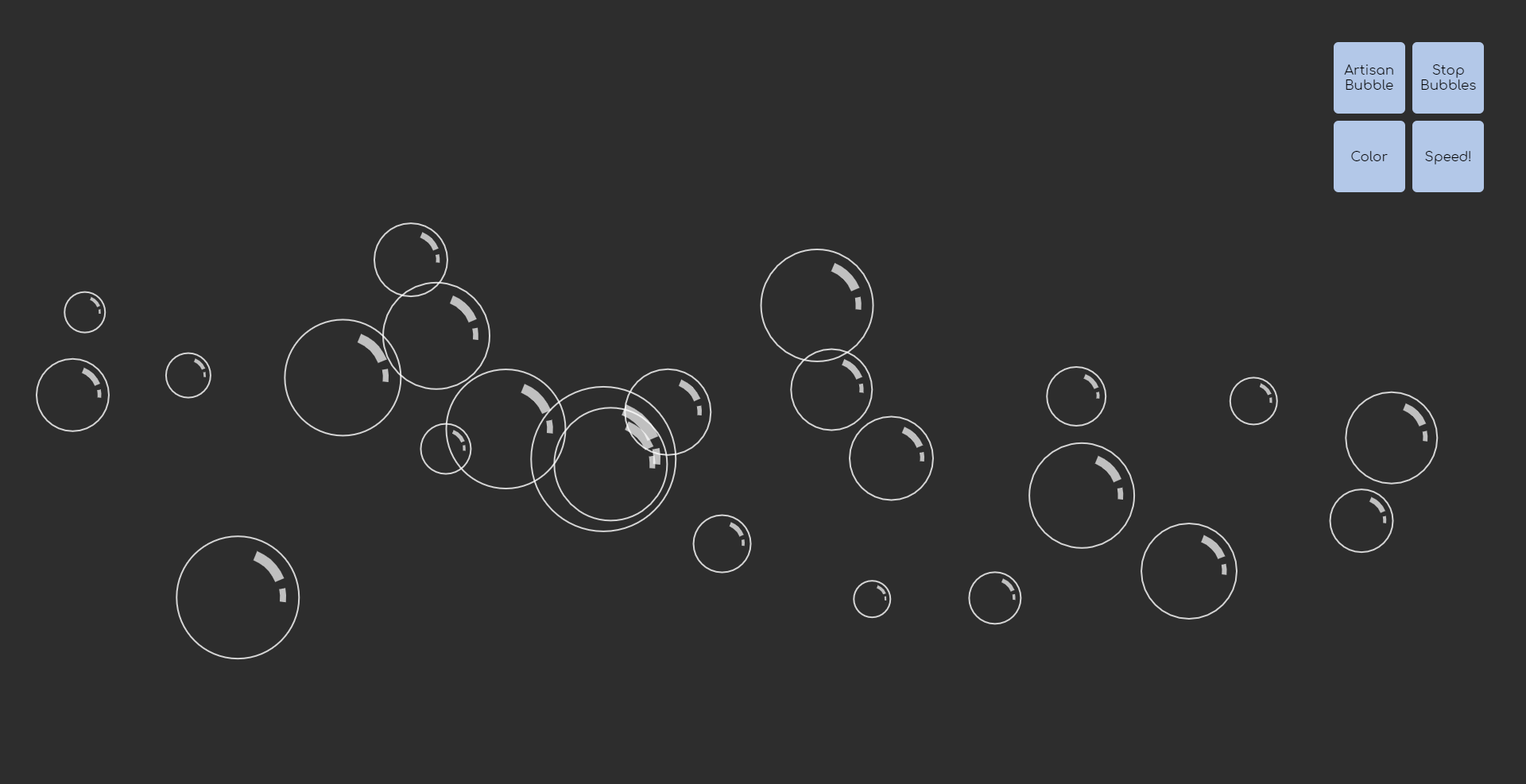
This project was inspired by Daniel Shiffman's tutorial series "Foundations of Programming". For simple objects to display he uses circles and calls them bubbles. At some point, I decided to polish these bubbles a bit and code a web app to play with them.
» user stories
- I can make an artisan bubble pushing a button
- I can turn the machine on automatic and it makes bubbles
- I can toggle between chill and speed for the automatic
- I can toggle between monochrome bubbles and colored ones
- I can plopp single bubbles by touching them with my cursor
- I can plopp all bubbles by double click on the surface
For this project I wanted to implement the newly learned knowledge of event listeners and objects in JavaScript. It was also the first time I combined coding in p5 with an user interface. The movement of the bubbles is based on a sinus function with a little gravity component. After some months now, I see a lot to improve and I will revisit this project some time to:
- improve the movements of the bubbles
- add functionality
- HTML, CSS, JavaScript
- p5.js
♥
Check out the live preview