A set of tslint rules for static code analysis of Angular TypeScript projects.
(If you are using ESLint check out the new angular-eslint repository.)
You can run the static code analyzer over web apps, NativeScript, Ionic, etc.
Vote for your favorite feature here. For more details about the feature request process see this document
Angular CLI has support for codelyzer. In order to validate your code with CLI and the custom Angular specific rules just use:
ng new codelyzer
ng lintNote that by default all components are aligned with the style guide so you won't see any errors in the console.
Another project which has out of the box integration with codelyzer is angular-seed. In order to run the linter you should:
# Skip if you've already cloned Angular Seed
git clone https://github.com/mgechev/angular-seed
# Skip if you've already installed all the dependencies of Angular Seed
cd angular-seed && npm i
# Run all the tslint and codelyzer rules
npm run lintNote that by default all components are aligned with the style guide so you won't see any errors in the console.
You can use the tslint-angular preset. All you need is:
npm i tslint-angularAfter that create a tslint.json file with the following configuration:
{
"extends": ["tslint-angular"]
}Run the linter with:
./node_modules/.bin/tslint -c tslint.jsonTSLint will now complain that there are rules which require type checking. In order to fix this, use the -p config option:
./node_modules/.bin/tslint -p tsconfig.json -c tslint.jsonYou can easily use codelyzer with your custom setup:
npm i codelyzer tslint @angular/compiler @angular/coreA. Using codelyzer package in PATH
Create the following tslint.json file like:
{
"extends": ["codelyzer"],
"rules": {
"component-class-suffix": true,
"component-max-inline-declarations": true,
"component-selector": [true, "element", "sg", "kebab-case"],
"contextual-lifecycle": true,
"directive-class-suffix": true,
"directive-selector": [true, "attribute", "sg", "camelCase"],
"no-attribute-decorator": true,
"no-conflicting-lifecycle": true,
"no-forward-ref": true,
"no-host-metadata-property": true,
"no-input-rename": true,
"no-inputs-metadata-property": true,
"no-lifecycle-call": true,
"no-output-native": true,
"no-output-on-prefix": true,
"no-output-rename": true,
"no-outputs-metadata-property": true,
"no-pipe-impure": true,
"no-queries-metadata-property": true,
"no-unused-css": true,
"prefer-inline-decorator": true,
"prefer-output-readonly": true,
"template-banana-in-box": true,
"template-conditional-complexity": [true, 4],
"template-cyclomatic-complexity": [true, 5],
"template-i18n": [true, "check-id", "check-text"],
"template-no-negated-async": true,
"template-use-track-by-function": true,
"use-component-selector": true,
"use-component-view-encapsulation": true,
"use-lifecycle-interface": true,
"use-pipe-transform-interface": true
}
}To run TSLint with this setup you can use one of the following alternatives:
-
Install codelyzer globally
npm install -g codelyzer -
Run TSLint from a package.json script by adding a script like
tslint .to your package.json, similar to:
"scripts": {
...
"lint": "tslint .",
...
},Then run npm run lint
B. Using codelyzer from node_modules directory
Now create the following tslint.json file where your node_modules directory is:
{
"rulesDirectory": ["node_modules/codelyzer"],
"rules": {
"component-class-suffix": true,
"component-max-inline-declarations": true,
"component-selector": [true, "element", "sg", "kebab-case"],
"contextual-lifecycle": true,
"directive-class-suffix": true,
"directive-selector": [true, "attribute", "sg", "camelCase"],
"no-attribute-decorator": true,
"no-conflicting-lifecycle": true,
"no-forward-ref": true,
"no-host-metadata-property": true,
"no-input-rename": true,
"no-inputs-metadata-property": true,
"no-lifecycle-call": true,
"no-output-native": true,
"no-output-on-prefix": true,
"no-output-rename": true,
"no-outputs-metadata-property": true,
"no-pipe-impure": true,
"no-queries-metadata-property": true,
"no-unused-css": true,
"prefer-inline-decorator": true,
"prefer-output-readonly": true,
"template-banana-in-box": true,
"template-conditional-complexity": [true, 4],
"template-cyclomatic-complexity": [true, 5],
"template-i18n": [true, "check-id", "check-text"],
"template-no-negated-async": true,
"template-use-track-by-function": true,
"use-component-selector": true,
"use-component-view-encapsulation": true,
"use-lifecycle-interface": true,
"use-pipe-transform-interface": true
}
}Next you can create a component file in the same directory with name component.ts and the following content:
import { Component } from '@angular/core';
@Component({
selector: 'codelyzer',
template: ` <h1>Hello {{ name }}!</h1> `,
})
class Codelyzer {
name: string = 'World';
ngOnInit() {
console.log('Initialized');
}
}As last step you can execute all the rules against your code with tslint:
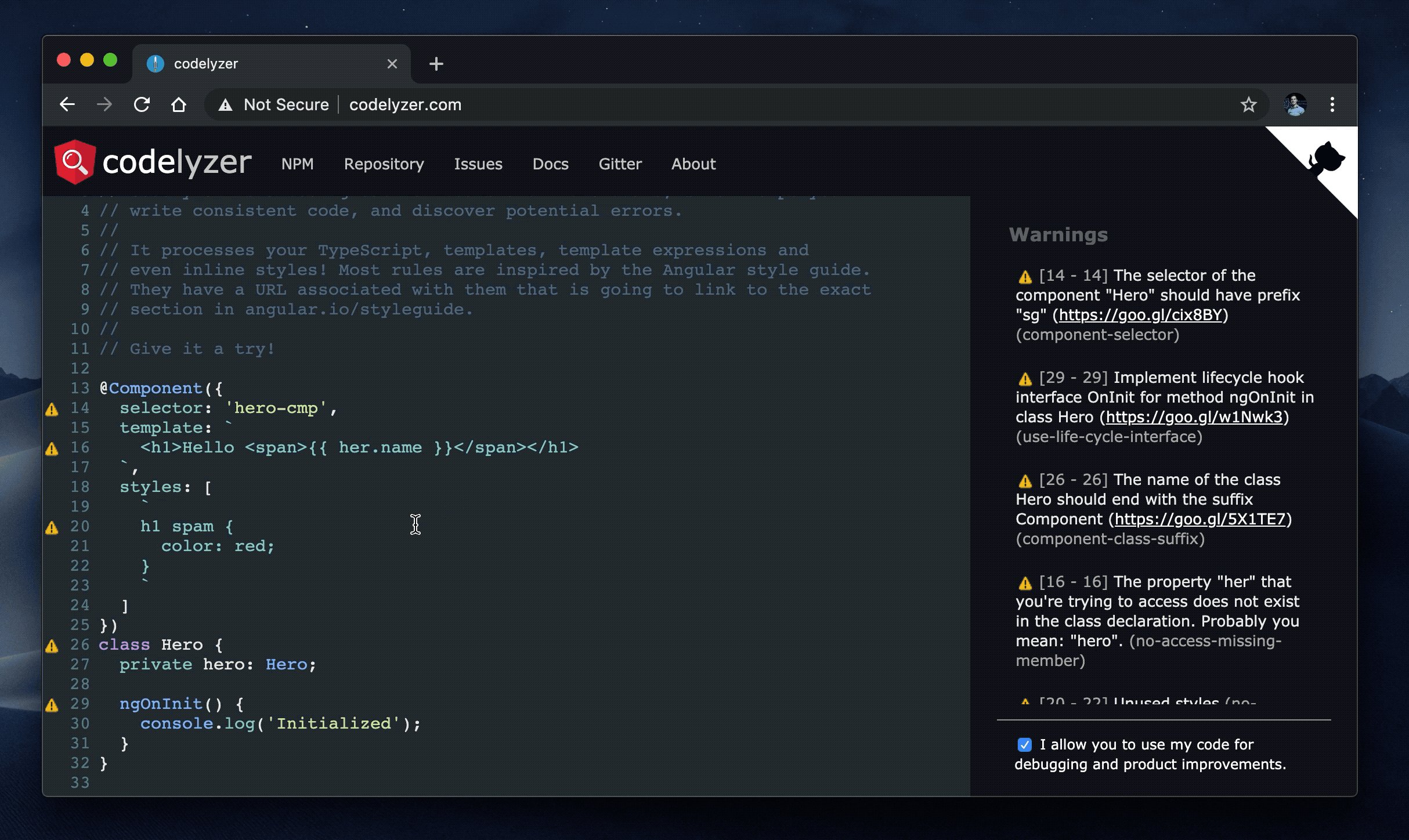
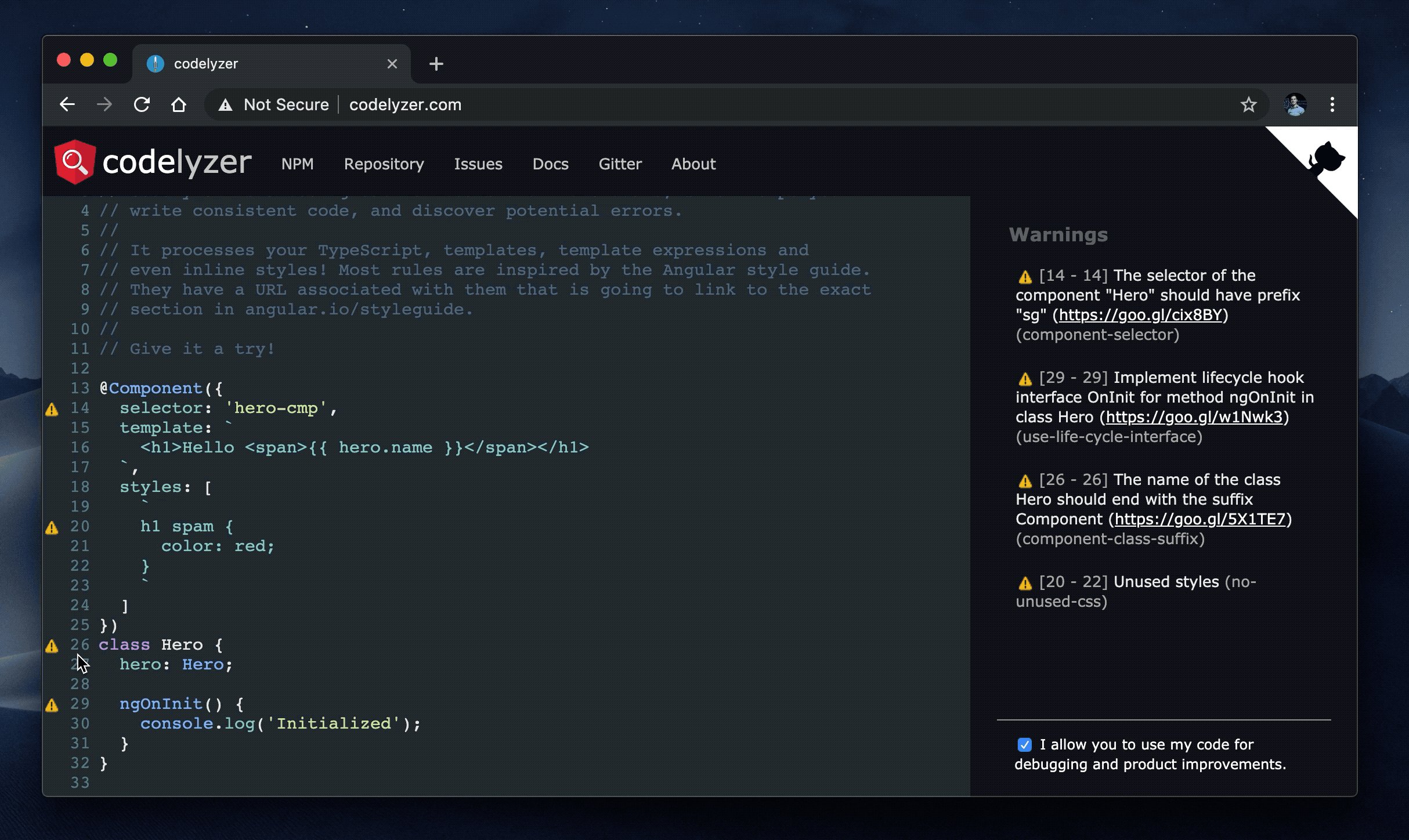
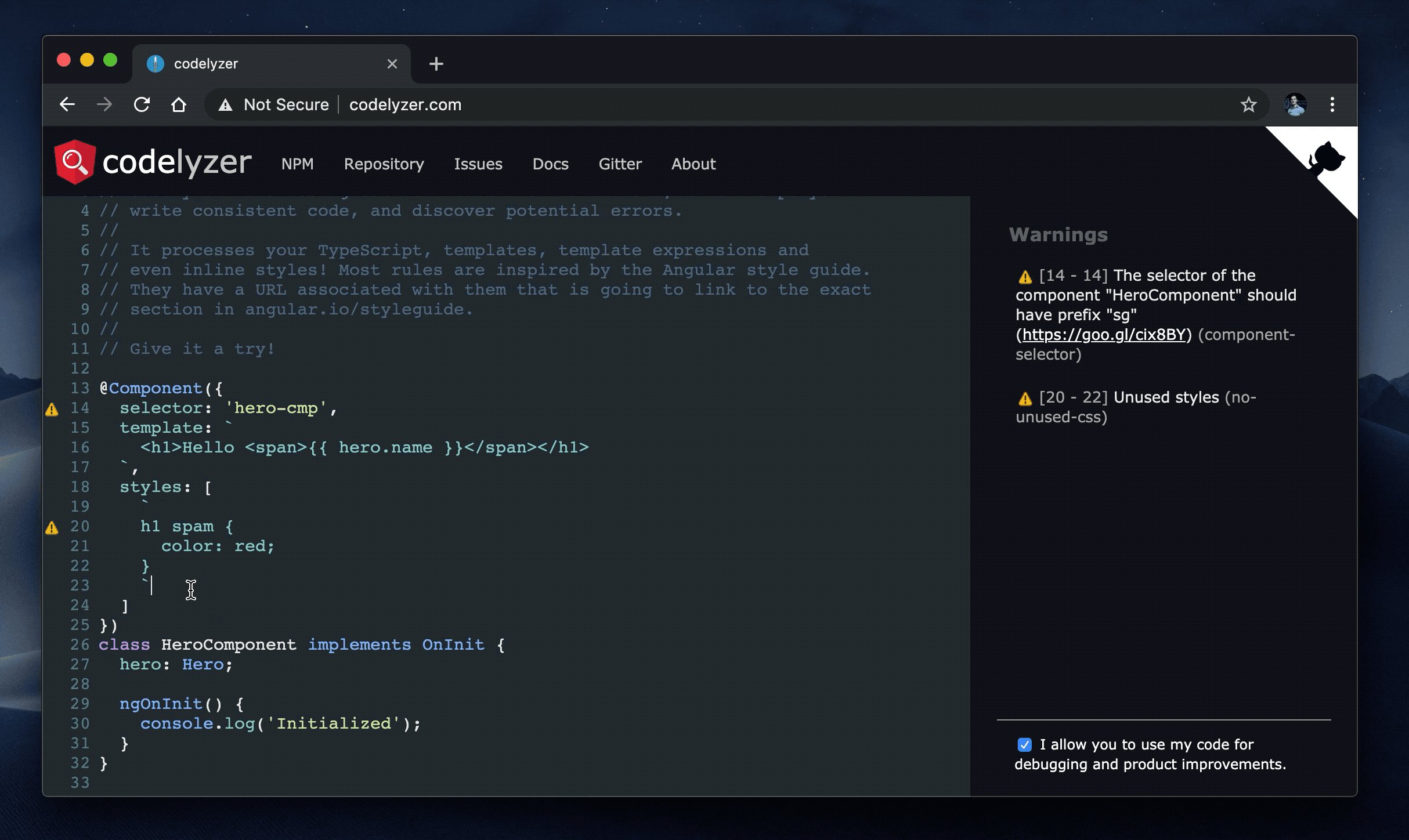
./node_modules/.bin/tslint -c tslint.json component.tsYou should see the following output:
component.ts[4, 13]: The selector of the component "Codelyzer" should have prefix "sg" (https://goo.gl/cix8BY)
component.ts[12, 3]: Implement lifecycle hook interface OnInit for method ngOnInit in class Codelyzer (https://goo.gl/w1Nwk3)
component.ts[9, 7]: The name of the class Codelyzer should end with the suffix Component (https://goo.gl/5X1TE7)
Note that you need to have tslint plugin install on your editor.
Codelyzer should work out of the box with Atom but for VSCode you will have to open Code > Preferences > User Settings, and enter the following config:
{
"tslint.rulesDirectory": "./node_modules/codelyzer",
"typescript.tsdk": "node_modules/typescript/lib"
}Now you should have the following result:
Enjoy!
You can find it here.
Below you can find a recommended configuration which is based on the Angular Style Guide.
{
// The rules component-selector and directive-selector have the following arguments:
// [ENABLED, "attribute" | "element", "prefix" | ["listOfPrefixes"], "camelCase" | "kebab-case"]
"component-selector": [true, "element", ["cmp-prefix1", "cmp-prefix2"], "kebab-case"],
"directive-selector": [true, "attribute", ["dir-prefix1", "dir-prefix2"], "camelCase"],
"component-max-inline-declarations": true,
"contextual-lifecycle": true,
"no-conflicting-lifecycle": true,
"no-host-metadata-property": true,
"no-input-rename": true,
"no-inputs-metadata-property": true,
"no-output-native": true,
"no-output-on-prefix": true,
"no-output-rename": true,
"no-outputs-metadata-property": true,
"no-queries-metadata-property": true,
"prefer-inline-decorator": true,
"template-banana-in-box": true,
"template-no-negated-async": true,
"use-lifecycle-interface": true,
"use-pipe-transform-interface": true,
// The rules component-class-suffix and directive-class-suffix have the following arguments:
// [ENABLED, "suffix" | ["listOfSuffixes"]]
// Where "suffix" is/are your custom(s) suffix(es), for instance "Page" for Ionic components.
"component-class-suffix": [true, "Component"],
"directive-class-suffix": [true, "Directive"]
}| Rule | Status |
|---|---|
component-class-suffix |
Stable |
component-max-inline-declarations |
Stable |
component-selector |
Stable |
contextual-decorator |
Stable |
contextual-lifecycle |
Stable |
directive-class-suffix |
Stable |
directive-selector |
Stable |
import-destructuring-spacing |
Stable |
no-attribute-decorator |
Stable |
no-forward-ref |
Stable |
no-host-metadata-property |
Stable |
no-input-prefix |
Stable |
no-input-rename |
Stable |
no-inputs-metadata-property |
Stable |
no-lifecycle-call |
Stable |
no-output-native |
Stable |
no-output-on-prefix |
Stable |
no-output-rename |
Stable |
no-outputs-metadata-property |
Stable |
no-pipe-impure |
Stable |
no-queries-metadata-property |
Stable |
prefer-inline-decorator |
Stable |
prefer-output-readonly |
Stable |
template-banana-in-box |
Stable |
template-cyclomatic-complexity |
Stable |
template-no-call-expression |
Stable |
template-no-negated-async |
Stable |
template-use-track-by-function |
Stable |
use-component-selector |
Stable |
use-component-view-encapsulation |
Stable |
use-lifecycle-interface |
Stable |
use-pipe-decorator |
Stable |
use-pipe-transform-interface |
Stable |
prefer-on-push-component-change-detection |
Experimental |
no-conflicting-lifecycle |
Experimental |
no-unused-css |
Experimental |
pipe-prefix |
Experimental |
relative-url-prefix |
Experimental |
template-accessibility-alt-text |
Experimental |
template-accessibility-elements-content |
Experimental |
template-accessibility-label-for |
Experimental |
template-accessibility-tabindex-no-positive |
Experimental |
template-accessibility-table-scope |
Experimental |
template-accessibility-valid-aria |
Experimental |
template-click-events-have-key-events |
Experimental |
template-conditional-complexity |
Experimental |
template-i18n |
Experimental |
template-mouse-events-have-key-events |
Experimental |
template-no-any |
Experimental |
template-no-autofocus |
Experimental |
template-no-distracting-elements |
Experimental |
angular-whitespace |
Deprecated |
Lint rules can be disabled by adding a marker in TypeScript files. More information here.
To disable rules that validate templates or styles you'd need to add a marker in the TypeScript file referencing them.
import { Component } from '@angular/core';
/* tslint:disable:template-use-track-by-function */
@Component({
selector: 'codelyzer',
templateUrl: './codelyzer.component.html',
})
class Codelyzer {}Codelyzer supports any template and style language by custom hooks. If you're using Sass for instance, you can allow codelyzer to analyze your styles by creating a file .codelyzer.js in the root of your project (where the node_modules directory is). In the configuration file can implement custom pre-processing and template resolution logic:
// Demo of transforming Sass styles
var sass = require('node-sass');
module.exports = {
// Definition of custom interpolation strings
interpolation: ['{{', '}}'],
// You can transform the urls of your external styles and templates
resolveUrl(url, decorator) {
return url;
},
// Transformation of the templates. This hooks is quite useful
// if you're using any other templating language, for instance
// jade, markdown, haml, etc.
//
// NOTE that this method WILL NOT throw an error in case of invalid template.
//
transformTemplate(code, url, decorator) {
return { code: code, url: url };
},
// Transformation of styles. This hook is useful is you're using
// any other style language, for instance Sass, Less, etc.
//
// NOTE that this method WILL NOT throw an error in case of invalid style.
//
transformStyle(code, url, decorator) {
var result = { code: code, url: url };
if (url && /\.scss$/.test(url)) {
var transformed = sass.renderSync({ data: code, sourceMap: true, outFile: '/dev/null' });
result.source = code;
result.code = transformed.css.toString();
result.map = transformed.map.toString();
}
return result;
},
// Custom predefined directives in case you get error for
// missing property and you are using a template reference
predefinedDirectives: [{ selector: 'form', exportAs: 'ngForm' }],
// None = 0b000, Error = 0b001, Info = 0b011, Debug = 0b111
logLevel: 0b111,
};| mgechev | wKoza | rafaelss95 | preslavsh | mohammedzamakhan | rokerkony |
| GregOnNet | alan-agius4 | kevinphelps | eppsilon | csvn | ghsyeung |
| Kobzol | mattlewis92 | lazarljubenovic | sagittarius-rev | connor4312 | Foxandxss |
| gbilodeau | NagRock | Hotell | Martin-Wegner | comfroels | plantain-00 |
| nexus-uw | alexkpek | loktionov129 | alisd23 | aboyton | bmvantunes |
| Moeriki | sneas | EmmanuelDemey | eromano | Manduro | karol-depka |
| leosvelperez | muhammadghazali | PapsOu | rwlogel | robzenn92 | rtfpessoa |
| santoshyadav198613 | scttcper | stschake | tmair | YogliB | cexbrayat |
| clydin | reduckted | someblue |
MIT