Click Here For The Demo / Live Preview
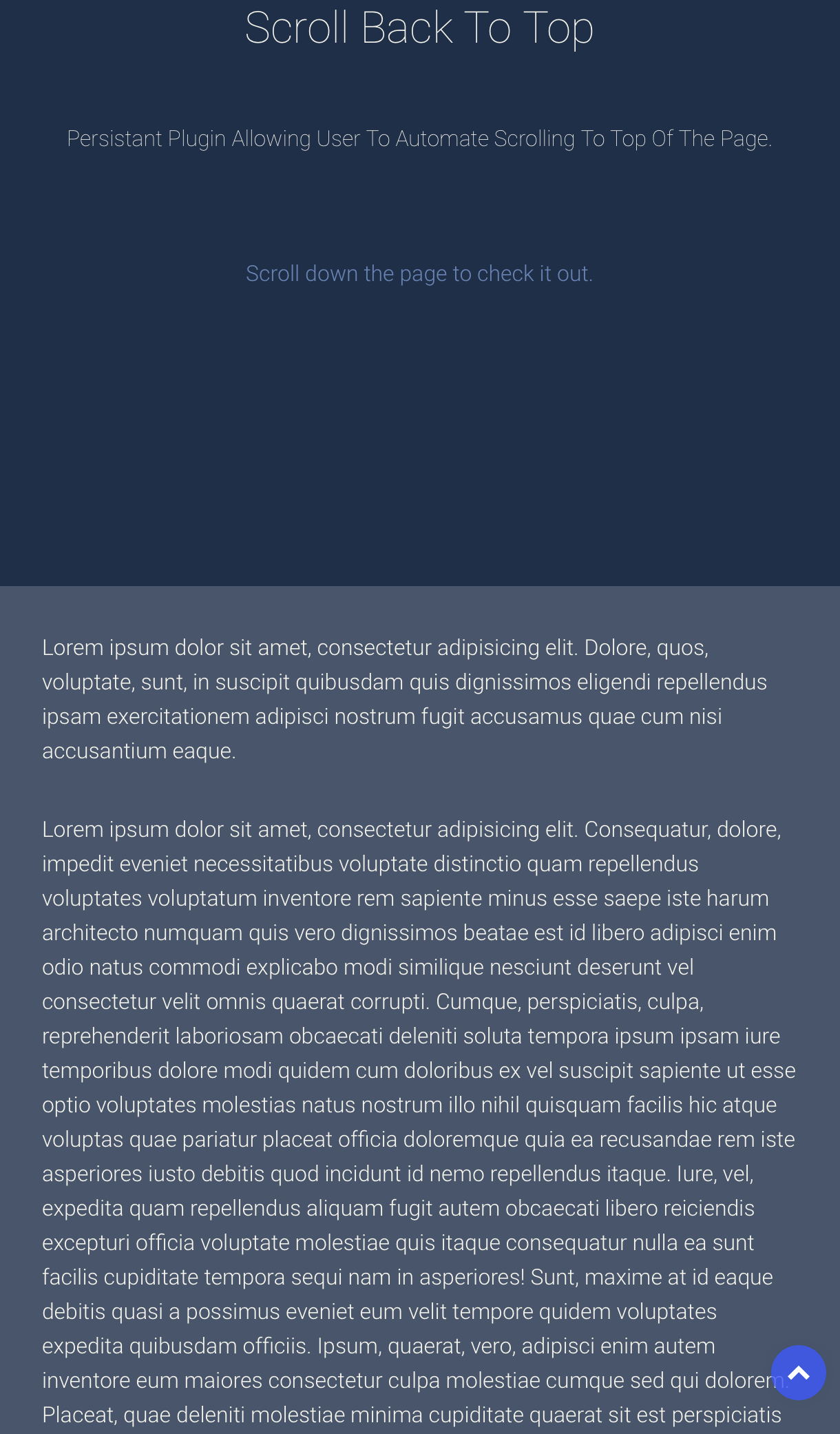
The point of this project was to create a HTML/jQuery module, which could be 'dropped-into' projects, that adds a persistent sticky button to the bottom corner of the window and allows the user to auto-scroll back up to the top of the page.
When the page is loaded, the button is initially hidden. Once scrolling has progressed far enough (roughly 25% of the window height, away from the top of the page), the button fades in.
Upon returning to, or passing that point, the button smoothly fades out, ensuring that the button is only present when it's needed.
The module is also responsive: The button's size and position adjust according to the screen/window size.
Note: This project still requires some work before it achieves the ability to be 'dropped-into' projects. However, consitency in design and coding practices, functional reliability, and improving workflow and productivity remain extremely important to me. As such, I will continue to work on this project, and other new ones like it, with the same original goal in mind.
On a positive note, I can currently at least say that it is working properly, and that I am fairly happy with the look and performance.
100% Responsive.