-
-
Notifications
You must be signed in to change notification settings - Fork 60
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
deleting all input quickly results in empty dropdown rendered #94
Comments
|
note: I am able to reproduce on the current version hosted at http://mapzen.github.io/leaflet-geocoder |
|
Thanks for the report! I've seen this a few times too but didn't figure out how to reliably reproduce the problem. |
|
Ok, I have an explanation and a proposed fix for this. As you might suspect, there's a race condition that surfaces when deleting input very quickly while there is a queue of throttled autocomplete requests. The dropdown with no labels is a side effect of the if (this._input.value.length > 0) {
resultItem.innerHTML += this.highlight(feature.properties.label, this._input.value);
}Since there's nothing in the input anymore by the time the last autocomplete query is returned, then no labels are displayed at all. Instead, a better alternative is not rely on state outside of the // When response is returned
this.showResults(results.features, params.text);
// [...]
showResults: function (features, input) {
// [...]
resultItem.innerHTML += this.highlight(feature.properties.label, input);
}This fixes the no-label problem, but now the last autocomplete results will still be displayed, even after you've fully deleted your text input. This is an effect of the throttle:
If the results are cleared (item 2) before the autocomplete queue has time to finish processing (item 1), then we see the results list pop up again as described here. This is why it only happens if you delete each character in succession very quickly: you have to build up a queue of requests first. Updating the One possible solution is to record timestamps at each keystroke (instead of at each request made), and pass it all the way through to the end to determine how recent it is. But, this seemed easier: // in callPelias()
// [...]
if (results && results.features) {
// Ignore requests if input is currently blank, it is stale
if (this._input.value === '') {
return;
}
// [...] then check if response is stale, etc.The changes proposed to fix this bug are in this PR: #96 But let me know if there might be better ways of addressing this that I might have overlooked. |
|
@louh looks good! |
|
👍 thanks! |

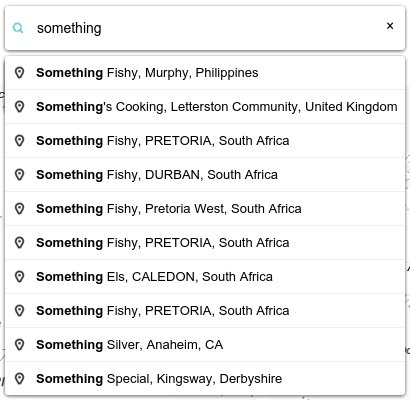
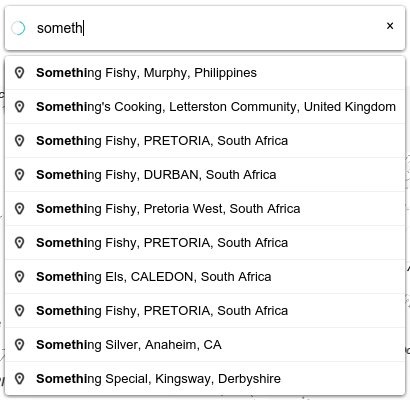
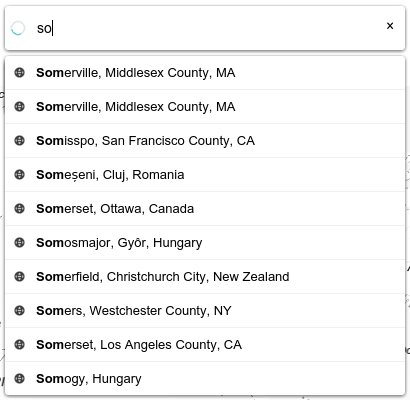
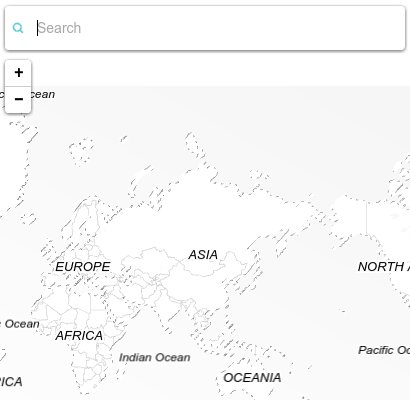
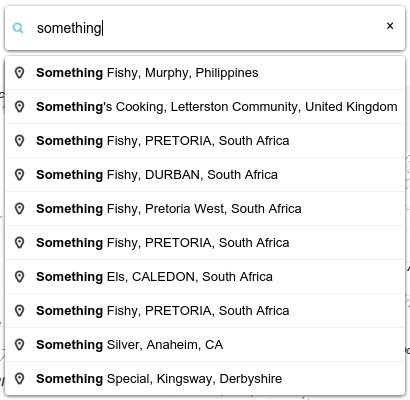
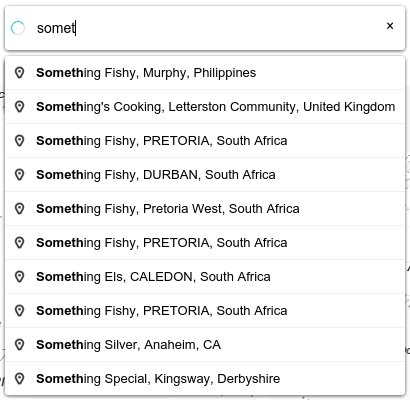
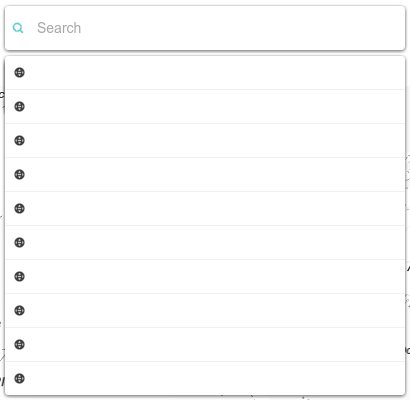
when rapidly deleting the input I experience a dropdown rendered with no labels, this does not happen when deleting more slowly.
deleting slowly:

deleting quickly:

The text was updated successfully, but these errors were encountered: