🙋 Using YouTube? Check out the original lite-youtube-embed.
🦾 Need more power? Check out playerx.
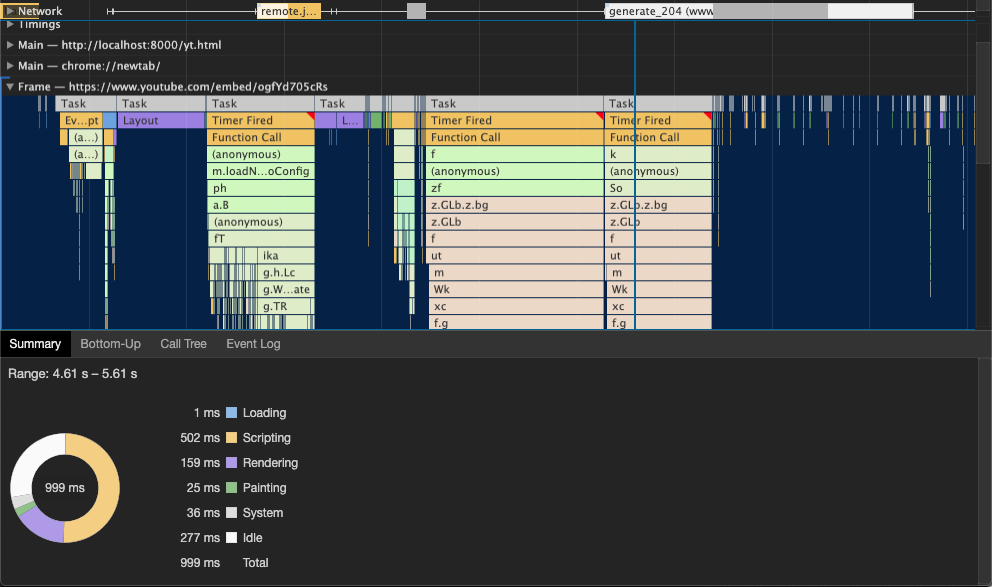
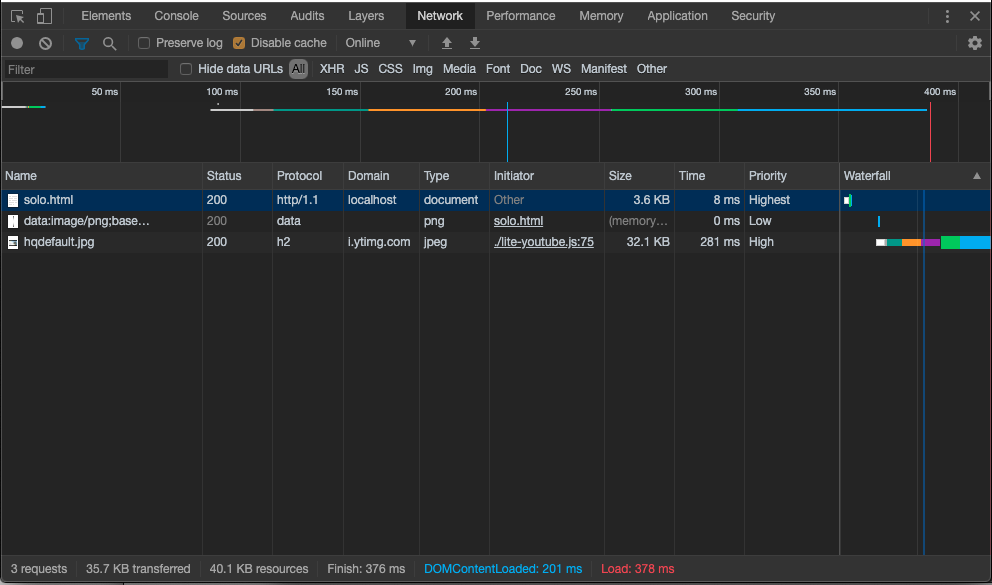
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224X faster.
Normal <iframe> Vimeo embed |
lite-vimeo |
|---|---|
   |
   |
To use the custom embed you will need to:
- Include the script
- Use the element
lite-vimeomarkup and scripting - Be happy that you're providing a better user experience to your visitors
<!-- Include the custom element script -->
<script type="module" src="https://cdn.jsdelivr.net/npm/lite-vimeo-embed/+esm"></script>
<!-- Use the element. You may define uses before the scripts are parsed and executed. -->
<lite-vimeo videoid="357274789"></lite-vimeo>Use this as your HTML, load the script asynchronously, and let the JS progressively enhance it.
<lite-vimeo videoid="357274789" style="background-image: url('https://i.vimeocdn.com/video/810965406.webp?mw=1600&mh=900&q=70');">
<div class="ltv-playbtn"></div>
</lite-vimeo>