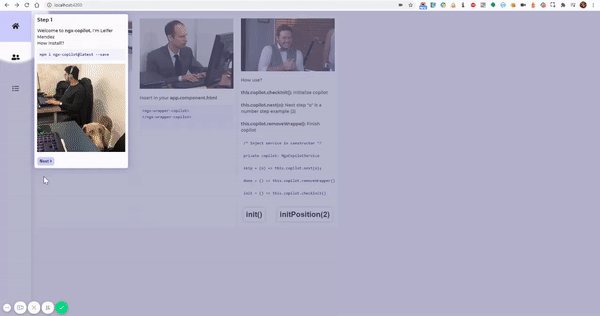
The most expected has arrived, a package for Angular that facilitates us to improve the experience of our users when guiding them in our interface
npm i ngx-copilot@latest --save
npm install animate.css --save
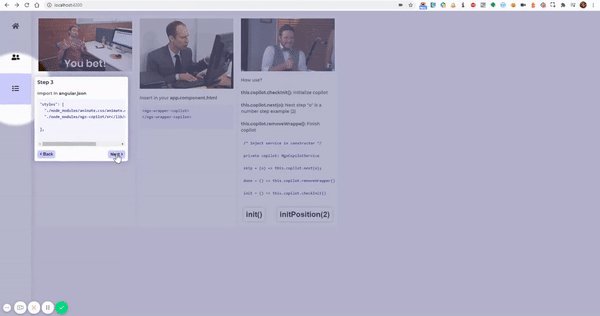
angular.json
"styles": [
"./node_modules/animate.css/animate.min.css",
"./node_modules/ngx-copilot/src/lib/ngx-copilot.css",
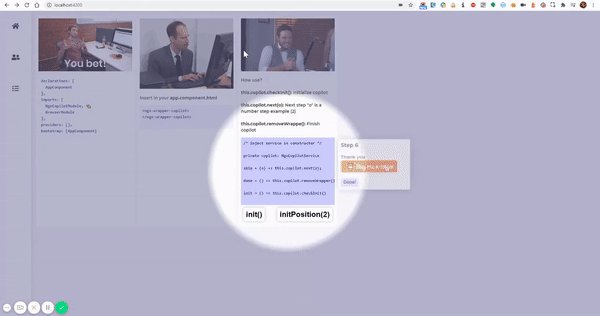
],app.module.ts
import {BrowserModule} from '@angular/platform-browser';
import {NgModule} from '@angular/core';
import {AppComponent} from './app.component';
/** IMPORT **/
import { NgxCopilotModule } from 'ngx-copilot'; 👈
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxCopilotModule 👈
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {
}app.component.html
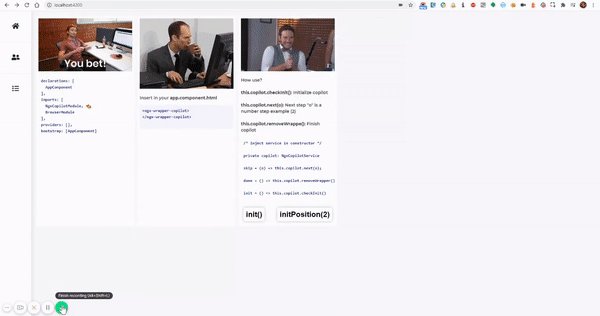
<ngx-wrapper-copilot></ngx-wrapper-copilot>Use in your component
import {Component, OnInit} from '@angular/core';
import {NgxCopilotService} from 'ngx-copilot';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor(private copilot: NgxCopilotService){}
ngOnInit() {
this.copilot.checkInit();
}
/*Re initialize in specify step*/
initPosition = (stepNumber:any) => this.copilot.checkInit(stepNumber);
/*Next Step*/
nextStep = (stepNumber:any) => this.copilot.next(stepNumber);
/*Finish*/
done= () => this.copilot.removeWrapper();
}<div>
<!--********** TEMPLATE FOR STEP 1 **********-->
<ng-template #step1>
<div class="copilot-custom">
<h3>Step 1</h3>
<p>Hello !</p>
<div class="footer-btn">
<button (click)="nextStep(2)" type="button">Next Step 2!</button>
<button (click)="done()" type="button">Done!</button>
</div>
</div>
</ng-template>
<!--********** TEMPLATE FOR STEP 2 **********-->
<ng-template #step2>
<div class="copilot-custom">
<h3>Step 2</h3>
<p>Bye</p>
<div class="footer-btn">
<button (click)="nextStep(1)" type="button">Back Step 1!</button>
<button (click)="done()" type="button">Done!</button>
</div>
</div>
</ng-template>
<!--********** BODY **********-->
<div copilot
[copilot-template]="step1" [copilot-step]="1">
<button >Focus 1</button>
</div>
<div copilot
[copilot-template]="step2" [copilot-step]="2">
<button >Focus 2</button>
</div>
</div>When the copilot is active add a class in your body:
ngx-copilot-active: Is actived
ngx-copilot-active-step-(NUMBER STEP): Is actived with number step
If you want change of overlay color insert in your styles.css:
:root{
--zoneColor:rgba(114, 113, 160, 0.5) !important
}