-
+
+
 +
+ +
+ +?> BUI 是一个快速构建界面交互的UI组件框架,集动态组件、静态组件,模块化,单页路由于一身,专注webapp开发,完美嵌入各个平台 ( 微信公众号,微信小程序webview,聆客,钉钉,淘宝,支付宝等 ),亦可以跟其它第三方平台打包成独立应用( Bingotouch ,Cordova ,Dcloud ,APICloud ,Appcan 等)。
-?> 我们的订阅号, 专注BUI App移动开发, 正在连载中, 会陆续整理一些相关的文章跟案例, 您也可以给我们留言.
-| **描述** | **修订日期** |
-|:--------------------|---------------:|
-| BUI 入门到进阶知识梳理 |2018-05-18 |
-| BUI 1.5.x 文档更新 |2018-11-06 |
-| BUI 1.5.1 文档更新 |2019-1-14 |
-| BUI 1.5.2 文档更新 |2019-3-19 |
-| 更新数据驱动章节 |2019-4-01 |
-| 更新模块生命周期章节 |2019-5-29 |
-| 更新部分章节 |2019-12-05 |
-| 1.6.0 |2020-3-31 |
-| 更新混入,组件化,权限,发布订阅等章节 |2020-4-20 |
+### 特点优势
-!> 注意: `1.6.x`,`1.5.x` 的切图规范为 `750px` 设计稿, `1.4.x` 旧版切图规范为 `540px` 设计稿, `1.4.x`不能直接替换更新, 请先确保你的文档跟你当前开发的bui版本一致. `bui.version`可以查看版本, `bui.currentPlatform`可以查看当前`bui.js` 属于哪个平台.
+- 开箱即用
+- 零配置路由
+- 完美还原界面
+- 跨平台适配
+- 按需加载
+- 一次性加载
+- 单页开发(SPA)媲美原生的交互效果
+- 多页开发(MPA)
+- 模块化开发
+- 组件化开发
+- 数据驱动开发
+- DOM开发
+- jQuery开发
+- ES6开发
+- NPM模块
+- less or sass
+- ...
-## 简介
+> BUI还提供[编辑器插件 BUI-Fast](https://github.com/imouou/BUI-Fast-Snippets/),[buijs-cli工程构建工具](chapter1/installation),开发速度嗖嗖嗖。
-?> BUI 是用来快速构建界面交互的UI框架, 专注webapp开发, 开发者只需关注业务的开发, 界面的布局及交互交给BUI, 开发出来的应用, 可以嵌入平台 ( 微信公众号, 微信小程序webview, 聆客, 钉钉, 淘宝, 支付宝等 ), 亦可以跟其它第三方平台打包成独立应用( Bingotouch , Cordova , Dcloud , APICloud , Appcan 等), 最终可以全跨平台展示 (包括Ipad).
-## 案例效果
+### 适用场景
+
+* 中小型应用webapp开发;
+* 微信公众号开发;
+* 微信小程序内嵌webview开发;
+* 支付宝,钉钉,淘宝内嵌webview开发;
+* demo交互原型投标;
+
+
+### 第三方打包独立应用
+- Cordova
+- DCloud
+- APICloud
+- AppCan
+- ...
+
+?> 可以下载BUI安卓体验包,用不同平台打包以后的效果. 进入下载中心
+
+### 谁在使用
+
+移动、电信、地铁、政府、银行等行业。
+
+
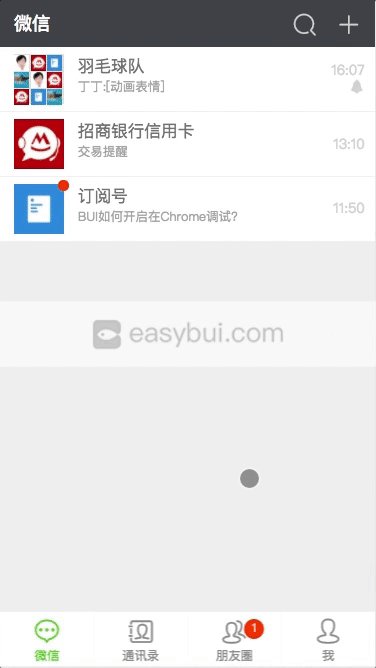
+## 案例效果
?> 基于BUI制作的`高保真还原`App交互效果
-|
+?> BUI 是一个快速构建界面交互的UI组件框架,集动态组件、静态组件,模块化,单页路由于一身,专注webapp开发,完美嵌入各个平台 ( 微信公众号,微信小程序webview,聆客,钉钉,淘宝,支付宝等 ),亦可以跟其它第三方平台打包成独立应用( Bingotouch ,Cordova ,Dcloud ,APICloud ,Appcan 等)。
-?> 我们的订阅号, 专注BUI App移动开发, 正在连载中, 会陆续整理一些相关的文章跟案例, 您也可以给我们留言.
-| **描述** | **修订日期** |
-|:--------------------|---------------:|
-| BUI 入门到进阶知识梳理 |2018-05-18 |
-| BUI 1.5.x 文档更新 |2018-11-06 |
-| BUI 1.5.1 文档更新 |2019-1-14 |
-| BUI 1.5.2 文档更新 |2019-3-19 |
-| 更新数据驱动章节 |2019-4-01 |
-| 更新模块生命周期章节 |2019-5-29 |
-| 更新部分章节 |2019-12-05 |
-| 1.6.0 |2020-3-31 |
-| 更新混入,组件化,权限,发布订阅等章节 |2020-4-20 |
+### 特点优势
-!> 注意: `1.6.x`,`1.5.x` 的切图规范为 `750px` 设计稿, `1.4.x` 旧版切图规范为 `540px` 设计稿, `1.4.x`不能直接替换更新, 请先确保你的文档跟你当前开发的bui版本一致. `bui.version`可以查看版本, `bui.currentPlatform`可以查看当前`bui.js` 属于哪个平台.
+- 开箱即用
+- 零配置路由
+- 完美还原界面
+- 跨平台适配
+- 按需加载
+- 一次性加载
+- 单页开发(SPA)媲美原生的交互效果
+- 多页开发(MPA)
+- 模块化开发
+- 组件化开发
+- 数据驱动开发
+- DOM开发
+- jQuery开发
+- ES6开发
+- NPM模块
+- less or sass
+- ...
-## 简介
+> BUI还提供[编辑器插件 BUI-Fast](https://github.com/imouou/BUI-Fast-Snippets/),[buijs-cli工程构建工具](chapter1/installation),开发速度嗖嗖嗖。
-?> BUI 是用来快速构建界面交互的UI框架, 专注webapp开发, 开发者只需关注业务的开发, 界面的布局及交互交给BUI, 开发出来的应用, 可以嵌入平台 ( 微信公众号, 微信小程序webview, 聆客, 钉钉, 淘宝, 支付宝等 ), 亦可以跟其它第三方平台打包成独立应用( Bingotouch , Cordova , Dcloud , APICloud , Appcan 等), 最终可以全跨平台展示 (包括Ipad).
-## 案例效果
+### 适用场景
+
+* 中小型应用webapp开发;
+* 微信公众号开发;
+* 微信小程序内嵌webview开发;
+* 支付宝,钉钉,淘宝内嵌webview开发;
+* demo交互原型投标;
+
+
+### 第三方打包独立应用
+- Cordova
+- DCloud
+- APICloud
+- AppCan
+- ...
+
+?> 可以下载BUI安卓体验包,用不同平台打包以后的效果. 进入下载中心
+
+### 谁在使用
+
+移动、电信、地铁、政府、银行等行业。
+
+
+## 案例效果
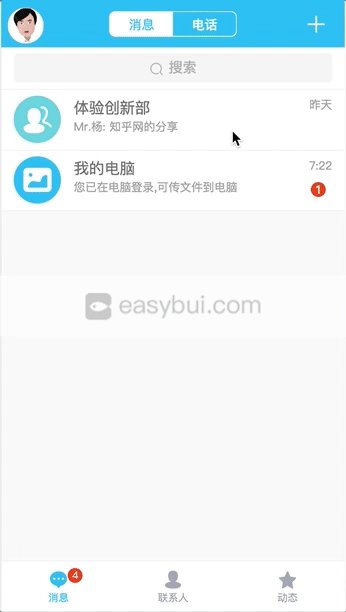
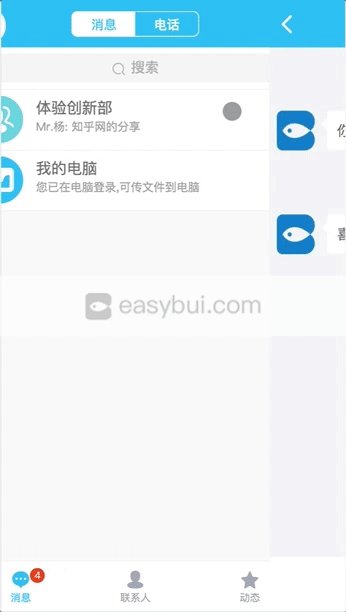
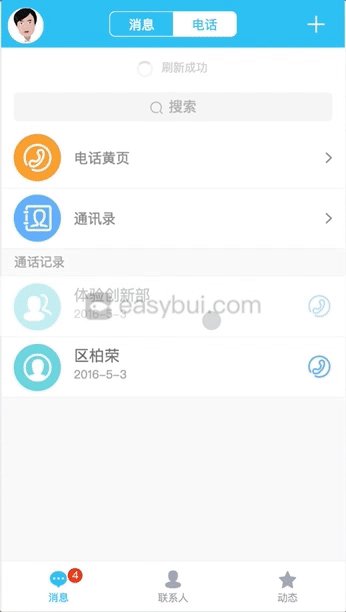
?> 基于BUI制作的`高保真还原`App交互效果
-|  |
|  |
|  |
+|
|
+|  |
|  |
|  |
|:--------------------:|:---------------:|:---------------:|
| 网易新闻: 耗时`半天` |QQ: 耗时`1天` | 微信: 耗时`2小时` |
-!> 默认的案例及模板都是单页开发, 对于理解模块有一定的帮助. 以上案例都可以在[官网的资源](http://www.easybui.com/resource/)找到
+!> 默认的案例及模板都是单页开发,对于理解模块有一定的帮助. 以上案例都可以在[官网的资源](http://www.easybui.com/resource/)找到
+**扫码体验Demo**
-## 扫码体验Demo

+**下载安卓体验版**
-## 下载安卓体验版

基于Dcloud打包
+
+
## 开发者约定
### 1. 问题反馈
-请先在文档搜索, 如果没有找到结果, 请使用[issue反馈](https://github.com/imouou/BUI-Guide/issues),有空就会回复. 如果觉得是控件的BUG, 请先以官网的相关[控件例子](http://www.easybui.com/demo/)作为参照样例测试. 问题反馈尽量配合截图或者使用场景说明, 便于理解.
+遇到问题,请先在文档中搜索,如果没有找到结果,请使用[issue反馈](https://github.com/imouou/BUI-Guide/issues),问题反馈尽量配合截图或者使用场景说明,百分百回(拒绝Q群及QQ私聊等渠道的信息)。
### 2. 版本更新
-> cdn beta版地址: 用于修复问题后快速发布,可以下载使用, 不建议直接引入地址用于生产环境.
+> cdn beta版地址: 用于修复问题后快速发布,可以下载使用,不建议直接引入地址用于生产环境.
- https://cdn.jsdelivr.net/npm/buijs/lib/latest/bui.css
- https://cdn.jsdelivr.net/npm/buijs/lib/latest/bui.js
@@ -61,14 +94,14 @@
> 如果要指定版本 https://cdn.jsdelivr.net/npm/buijs@1.5.40/lib/latest/bui.js
-## 文档下载
+## 文档下载
[BUI文档](https://github.com/imouou/BUI-Guide/)
-## 在线阅读
+## 在线阅读
[BUI在线阅读](https://imouou.github.io/BUI-Guide/)
-## 链接
+## 链接
[BUI官网](http://www.easybui.com)
\ No newline at end of file
diff --git a/docs/_navbar.md b/docs/_navbar.md
index 7788d3f..f34b18b 100644
--- a/docs/_navbar.md
+++ b/docs/_navbar.md
@@ -1,13 +1,21 @@
-- [文档](/)
+- [入门](/)
+- [高级](chapter2/)
- [组件](controls/)
- [Demo](http://www.easybui.com/demo/)
-- [文章](article.md)
- - [BUI 专栏](article.md)
- - [Link 专栏](linkapi.md)
-- API
- - [BUI API](api/index.html ':ignore')
+- API文档
+ - [BUI 控件API](api/index.html ':ignore')
- [Link 原生API](http://docs.bingocloud.cn/btapi/)
-- 链接
- - [1.4.x 旧版教程入口](http://www.easybui.com/guide-1.4.x/)
- - [1.5.x 旧版教程入口](http://www.easybui.com/guide-1.5.x/)
+- 专栏
+ - [Link 专栏](linkapi.md)
+ - [BUI 专栏](article.md)
+
+- 帮助
+ - [我要提问](https://github.com/imouou/BUI-Guide/issues)
+ - [查看留言](https://github.com/imouou/BUI-Guide/issues?q=is:issue+is:closed)
+ - [常见问题](help.md)
+- 链接
+ - [1.4.x 文档](http://www.easybui.com/guide-1.4.x/)
+ - [1.5.x 文档](http://www.easybui.com/guide-1.5.x/)
+ - [1.6.x 文档](http://www.easybui.com/guide-1.6.x/)
+ - [更新日志](changelog.md)
diff --git a/docs/_sidebar.md b/docs/_sidebar.md
index 48a610d..3b2bf69 100644
--- a/docs/_sidebar.md
+++ b/docs/_sidebar.md
@@ -1,60 +1,24 @@
-* 入门
- * [介绍](chapter1/about.md)
- * [安装](chapter1/installation.md)
- * [快速开始](chapter1/quickstart.md)
- * [多页路由](chapter1/multipage.md)
- * [数据交互](chapter1/request.md)
- * [布局](chapter1/layout.md)
- * [调试](chapter1/debug.md)
-
-
+* [概述](/)
+* [快速入门](chapter0/quickstart.md)
+* [开发规范](chapter0/standard.md)
+* 一、创建一个应用
+* 开始
+ * [1. 创建工程](chapter0/create.md)
+ * [2. 创建新页面](chapter0/createpage.md)
+ * [3. 跳转与传参](chapter0/router.md)
+ * [4. 数据请求](chapter0/ajax.md)
+ * [5. 公共方法与配置](chapter0/global.md)
+ * [6. 布局](chapter0/layout.md)
+ * [7. 跨域调试](chapter0/debug.md)
* 进阶
- * [模板](chapter2/template.md)
- * [模块](chapter2/loader.md)
- * [组件化](chapter2/component.md)
- * [组件通讯](chapter2/link.md)
- * [单页路由](chapter2/router.md)
- * [弹窗加载组件](chapter2/page.md)
- * [历史记录](chapter2/history.md)
- * [权限处理](chapter2/auth.md)
- * [控件用法](chapter2/controls.md)
- * [动画交互](chapter2/animate.md)
- * [常用方法](chapter2/method.md)
- * [插件扩展](chapter2/extend.md)
- * [发布订阅](chapter2/emitter.md)
-
-* 数据驱动
- * [介绍](store/about.md)
- * [store 实例](store/distance.md)
- * [计算属性与侦听器](store/computed.md)
- * [模板语法](store/template-synatax.md)
- * [属性与值绑定](store/attribute.md)
- * [class与style绑定](store/class.md)
- * [模板渲染](store/template.md)
- * [表单绑定](store/form.md)
- * [事件处理](store/event.md)
- * [混入](store/mixins.md)
- * [数据调试](store/debug.md)
- * [综合案例](store/case.md)
-
-* 提高效率
- * [BUI-Fast 编辑器插件](https://github.com/imouou/BUI-Fast-Snippets/)
- * [buijs cli工具](https://github.com/imouou/buijs-cli)
- * [模板库](https://github.com/imouou/BUI-Template)
-
-* 规范
- * [切图规范](ui/cutimage.md)
- * [开发规范](ui/standard.md)
- * [样式规范](ui/style.md)
-
-* 帮助
- * [我要提问](https://github.com/imouou/BUI-Guide/issues)
- * [查看留言](https://github.com/imouou/BUI-Guide/issues?q=is:issue+is:closed)
- * [常见问题](help.md)
- * [更新日志](changelog.md)
+ * [8. 提高效率](chapter0/buifast.md)
+ * [9. 控件](chapter0/control.md)
+ * [10. 组件](chapter0/component.md)
+ * [11. 模块](chapter0/module.md)
+ * [12. 表单与校验](chapter0/form.md)
+ * [13. 数据存储](chapter0/storage.md)
+ * [14. 登录权限](chapter0/login.md)
+ * [15. 第三方插件](chapter0/import.md)
+ * [16. 打包部署](chapter0/package.md)
+ * [17. 版本升级](chapter0/update.md)
-* 链接
- * [1.4.x 旧版教程入口](http://www.easybui.com/guide-1.4.x/)
- * [1.5.x 旧版教程入口](http://www.easybui.com/guide-1.5.x/)
- * [Link 专栏](linkapi.md)
- * [BUI 专栏](article.md)
diff --git a/docs/changelog.md b/docs/changelog.md
index 2716bb7..9b4f59b 100644
--- a/docs/changelog.md
+++ b/docs/changelog.md
@@ -3,8 +3,123 @@
## 目录
[TOC]
+## 1.7.0 20220101
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+## 重要更新
+这个可能会对原有页面,组件造成影响的地方,统一了路由跳转,刷新,组件,弹窗组件的接收参数,如果涉及到 'false' 'true' 都统一转成布尔值 false true ,这个如果你之前的判断是 params.xxx == 'false' 之类的,要改成 params.xxx === false 。
+
+## 解决组件局部样式不影响全局问题
+
+
+## bui.loader
+1. 修正路径 “/pages” 加载不到路径问题
+2. 样式局部作用域, .xxx,.xxxx {} 之类的还没匹配
+3. 修正多页 loader.import 导入资源地址出错问题
+4. 新增 syncLoad 方法,同步组件会让业务交互更加清晰,具体查看api的用法
+5. 优化 module.$ module.props (包含page)
+
+## bui.store
+1. 修正二级数组操作不生效问题
+2. 新增 b-model-lazy 的处理
+3. 修正 b-model 多个 input 不同步的问题
+4. 新增 b-prop(不合并参数),b-props(合并旧参数) 的组件参数同步
+5. 增加数组操作不触发索引值问题
+6. b-focus 在组件内部不触发问题
+7. 优化数组操作
+8. 新增 b-linked (当linked里面的值变更的时候,触发关联) b-trigger 属性(主动触发关联)
+9. 新增 $key,$key1,$key01 展示数组的动态索引
+
+## bui.router
+1. bui.load 跳转传参统一为字符串
+2. 修正 双问号的url传参
+
+## bui.setUrlParams
+1. 优化setUrlParams
+
+## bui.slide
+1. 新增 getItem 方法
+2. 新增 video 的处理
+
+## bui.tab
+1. 新增 getItem 方法
+2. 新增 setItem 方法
+3. 新增 getItemParam 方法
+4. 新增 setItemParam 方法
+
+## bui.dropdown
+1. 修正在右上角的位置问题
+2. 新增 getItem 方法
+3. 第一次有值会触发onChange
+
+## bui.select
+1. 修正静态结构结合vue一起使用的情况会导致vue数据出不来问题
+2. 新增 selected 方法,不改变原本选中数据的情况下,选中新的值
+3. 第一次有值会触发onChange
+
+## bui.searchbar
+1. 新增 readonly, placeholder 参数及方法
+
+## bui.number
+1. 新增 parentId ,用于多个number组件的渲染
+
+## bui.accordion
+1. 优化结构,支持同级或者嵌套的形式
+
+
+## bui.levelselect
+1. 新增对数据层级不确定的交互处理
+2. 新增分隔符及导航滚动的配置
+
+
+## bui.list
+1. 修正请求参数含有中文被转码问题
+
+## bui.unit
+1. 新增filterField 支持深层次数据
+
+## bui.stepbar
+1. 新增 getItem 方法
+
+## bui.pickerdate
+1. 修复values的取值问题
-## 1.6.3 20201109
+
+## bui.upload
+1. 修正上传控件的选择相册问题
+
+
+## bui.page
+1. 修正样式没有局部作用域问题
+
+
+## bui.array
+1. 优化compare, remove,delete 方法
+
+## bui.rating
+1. 新增clickFull 参数,是否第一次点击为全星
+
+
+## 1.6.6 20210802
### 升级指南
@@ -26,9 +141,193 @@ $ buijs update -p apicloud
$ buijs update -p appcan
```
+## bui.store
+1. 修复数组在computed多次的时候,只有最后一个有效;
+2. 优化 b-show, b-hide, b-visible 对数组的长度支持;
+3. 修复 数组层级较深时,删除导致报错的问题;
+4. 把新增 setState 方法,把数组,对象都放到这个方法统一处理;
+
+## bui.viewport
+1. 优化viewport的参数控制。
+
+## bui.upload
+1. 修复默认不传data报错问题。
+
+## bui.hint
+1. 修复手动控制无效的问题。
+
+## bui.select
+1. 修复点击选择框无效
+2. 修复id跟trigger一样导致的问题
+3. 修复搜索结果遮挡问题
+
+## bui.pickerdate
+1. 修复格式化 MM-dd hh:mm
+
+## bui.levelselect
+1. 优化 trigger 参数,支持动态创建
+
+## bui.stepbar
+1. 新增 direction 参数
+2. 新增 onChange 参数
+
+## bui.actionsheet
+1. 新增 disable 参数
+
+## bui.tab
+1. 新增 add,load,back,remove 等方法
+
+## bui.list
+1. 新增 replace 方法,用于清空数据并修改参数
+2. 新增 getData,getItem 方法,获取对应的数据对象
+
+## 1.6.5 20210511
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+### bui.swipe
+1. 修复滑动类冲突
+
+### bui.listview
+1. 修复滑动类冲突
+
+### bui.sidebar
+1. 修复滑动类冲突
+
+### bui.store
+1. 修复b-click 的传参修复;
+2. 新增 $itemIndex, $itemText, $itemHtml, $itemId, $item 等参数 直接返回跟数组索引相关的参数, 比 $index b-target 简单些。
+
+### bui.select
+1. 修复搜索的选项点击会触发2次,后续操作也无法选中
+
+
+### bui.dialog
+1. 新增 disableOpen,enableOpen,disableClose,enableClose等方法
+
+
+## 1.6.4 20210202
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+
+### API文档错乱问题
+### 适配新机型 iphonex iphone12
+### bui.slide, bui.sidebar, bui.swipe, bui.listview, bui.pullrefresh 全面支持PC滑动交互.
+
+### bui.router
+1. 新增路由对?module=pages/xxx 的自动解析, 便于跟第三方网址配合
+2. 修复 fisrstAnimate 路由跳转优先问题
+3. 修复 beforeLoad 参数问题
+4. 新增 #module.id 编译成页面id, 实现局部样式处理, 例如 #module.id header {} 就会替换成页面id.
+5. 修复路由的progress问题
+6. 新增后退传参给show生命周期
+
+### bui.store
+1. 模板对component 标签的支持, 自动编译;
+2. 修复b-click 传数字大于16位的时候, 被四舍五入的问题
+
+### bui.select
+1. 静态自定义模板的选中问题;
+2. 修复check 事件获取 this.value 问题;
+
+### bui.dialog
+1. 修复通过iframe调用父层的对话框,会导致按钮报错问题;
+
+### bui.pickerdate
+1. 新增values方法, 设置获取多个日期的值
+
+
+### bui.slide
+1. 修复跨屏效果;
+2. 支持PC滑动
+
+### bui.sidebar
+1. 支持PC滑动
+
+### bui.tab
+1. 支持PC滑动
+2. 支持组件传参, 需要everytime:true才会有效.
+
+### bui.listview
+1. 支持PC滑动
+
+### bui.pullrefresh
+1. 支持PC滑动
+
+### bui.swipe
+1. 支持PC滑动
+
+### bui.number
+1. 新增小数点支持;
+
+### bui.platform
+1. 修复了 isMac 的判断, 之前会对iphone12 跟 mac 造成相同类型.
+2. 新增isPC方法, 非(安卓,iphone,ipad) 都算是PC端
+3. 新增isMobile方法, 安卓,iphone,ipad 都算是移动端
+
+### bui.floor
+1. 修复若干问题
+
+
+## 1.6.3 20201109
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
-### 重要更新
-内部创建新项目, 如果是link轻应用, 请使用 `buijs create -p link`, 原本的 `buijs create -p bingotouch` 平台的bui.js 已经更新为 cordova 8.x 的平台, 引入方式也有一些新的变化.
### bui.store
@@ -39,7 +338,7 @@ $ buijs update -p appcan
### bui.router
1. 新增 swipe ,swipeBack 等参数, 默认为false, true可以滑动返回.
-
+2. 路由支持滑动返回之类的操作
### bui.loader
@@ -65,14 +364,21 @@ $ buijs update -p appcan
1. 优化 需要绑定多一次事件才能触发
+### bui.levelselect
+1. bui.array.delete 会导致 store的数组整个清除;
+
+### 工程化
+1. 对import 之类的支持
+2. node 工程在修改的过程, 只要出现es6的内容被编译的时候, 会出现require无法找到等问题;
+
-## 1.6.2 2020426
+## 1.6.2 2020722
### 升级指南
** 一, 资源替换: **
-执行命令, 选择你使用的平台, buijs 需要更新到 1.6.0 命令才会生效
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
```
# 更新 webapp 平台 bui.css, bui.js
@@ -88,14 +394,85 @@ $ buijs update -p apicloud
$ buijs update -p appcan
```
+### bui.store
+
+1. b-model 在ios重复获取焦点问题
+2. 新增 unwatch 的实现
+3. 新增 对象及数组的深度监听
+4. 新增 数组的动态索引监听
+5. 新增 connect 方法, 建立两个实例的关联
+6. 新增 disconnect 方法, 取消关联
+7. 修复 b-show 反选问题
+
### 1. component
1. 完善组件的交互
### 2. bui.dropdown
1. 修复自定义三级菜单的时候, 定位问题;
-### 3. bui.unit.getAttributes
-1. 支持对象转换
+### 3. bui.unit
+1. 新增属性转对象方法 bui.unit.getAttributes
+2. 新增检测数字或者日期区间方法 bui.unit.between
+3. 新增数字超过1万转成小数点1位方法 bui.unit.numberunit
+
+### 4. bui.date
+1. 新增 bui.date.count 计算日期方法
+2. 新增 2020-12-18T09:23:15.123 , Fri Dec 18 2020 09:23:15 GMT+0800 (中国标准时间) 两种日期的格式转换
+3. 新增 bui.date.fromnow 方法, 返回多少小时前
+
+### 5. bui.loader
+1. 新增 loader.wait 方法
+2. 新增 loader.one 方法
+3. 修复 多层相互依赖导致不执行问题
+4. 修复 模块的map获取到的是绝对路径问题,改为相对路径
+5. 修复 module.exports 在 loader.load 里面多次获取不到的问题;
+6. 新增 loader.global 方法, 用于定义全局方法或变量, 执行 npm run build 以后,新的工程会导致整个js变成闭包,原本var声明的变量,变成局部变量.
+
+### 6. bui.history
+1. 新增 getParentParams 方法
+2. 新增 getParentComponent 方法
+3. 修复历史记录导致的多页无法初始化问题
+4. 修复使用page导致历史记录获取报错问题
+
+### 7. bui.select
+1. 新增 搜索对自定义 field 字段的支持
+
+
+### 8. bui.router
+1. 修复 loadpart 方法修改了路由id问题;
+2. 修复 back 的时候偶尔会出现拿不到上个页面模块的方法的情况.
+
+### 9. bui.upload
+1. 修复安卓5上传问题
+
+### 10. bui.page
+1. 新增对component的编译支持.
+2. 修复 needRemove 无效问题;
+3. 新增 setParam 方法;
+4. 新增 dialogid 参数;
+5. 新增 reload 方法
+
+### 11. bui.array
+1. 修复 bui.array.set 对索引的支持
+
+### 12. bui.levelselect
+1. 新增 reset 方法
+2. 修复 option data数据的时候,导致弹出层错位问题.
+
+
+### 13. bui.dialog
+1. 新增 top 方法
+
+
+### 14. bui.searchbar
+1. 优化 value 方法支持设置
+
+### 15. bui.hint
+1. 新增 onHided 参数, 隐藏以后才执行回调
+
+### 16. bui.tab
+1. 新增 data ,position,iconPosition 等参数, 支持tab动态化
+2. 修复 菜单滚动的时候触发整个tab滑动问题
@@ -105,7 +482,7 @@ $ buijs update -p appcan
** 一, 资源替换: **
-执行命令, 选择你使用的平台, buijs 需要更新到 1.6.0 命令才会生效
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
```
# 更新 webapp 平台 bui.css, bui.js
@@ -146,6 +523,7 @@ $ buijs update -p appcan
+
## 1.6.0 2020412
### 升级指南
@@ -170,15 +548,15 @@ $ buijs update -p appcan
### 重要更新
-建议重新安装 `buijs`, `bui-fast` 插件.
-
bui-page 使用弹性结构, 模板等示例都统一更新.适应性更强, 但要注意对旧项目的头部有没有影响(没改过颜色的一般没影响);
+es6 工程化 ok
+gulpjs 模块更新 ok
+解决Dcloud平台的IOS打包跨域问题 ok
+IOS wkwebview 加多一个配置, `bui.isWebapp = false;` 的情况下,加多一个配置
```
-
// 安卓无跨域问题, 默认bui.ajax 就可以
if( bui.platform.isIos() ){
- bui.isWebapp = false;
// 请求使用原生
bui.config.ajax = {
needNative: true
@@ -194,6 +572,21 @@ if( bui.platform.isIos() ){
}
```
+待办:
+1. bui.list 实现本地存储, 有数据自动展示本地数据, 刷新执行异步操作, 或者刷新的时候用户执行一个方法才会异步重新请求.
+2.
|
|:--------------------:|:---------------:|:---------------:|
| 网易新闻: 耗时`半天` |QQ: 耗时`1天` | 微信: 耗时`2小时` |
-!> 默认的案例及模板都是单页开发, 对于理解模块有一定的帮助. 以上案例都可以在[官网的资源](http://www.easybui.com/resource/)找到
+!> 默认的案例及模板都是单页开发,对于理解模块有一定的帮助. 以上案例都可以在[官网的资源](http://www.easybui.com/resource/)找到
+**扫码体验Demo**
-## 扫码体验Demo

+**下载安卓体验版**
-## 下载安卓体验版

基于Dcloud打包
+
+
## 开发者约定
### 1. 问题反馈
-请先在文档搜索, 如果没有找到结果, 请使用[issue反馈](https://github.com/imouou/BUI-Guide/issues),有空就会回复. 如果觉得是控件的BUG, 请先以官网的相关[控件例子](http://www.easybui.com/demo/)作为参照样例测试. 问题反馈尽量配合截图或者使用场景说明, 便于理解.
+遇到问题,请先在文档中搜索,如果没有找到结果,请使用[issue反馈](https://github.com/imouou/BUI-Guide/issues),问题反馈尽量配合截图或者使用场景说明,百分百回(拒绝Q群及QQ私聊等渠道的信息)。
### 2. 版本更新
-> cdn beta版地址: 用于修复问题后快速发布,可以下载使用, 不建议直接引入地址用于生产环境.
+> cdn beta版地址: 用于修复问题后快速发布,可以下载使用,不建议直接引入地址用于生产环境.
- https://cdn.jsdelivr.net/npm/buijs/lib/latest/bui.css
- https://cdn.jsdelivr.net/npm/buijs/lib/latest/bui.js
@@ -61,14 +94,14 @@
> 如果要指定版本 https://cdn.jsdelivr.net/npm/buijs@1.5.40/lib/latest/bui.js
-## 文档下载
+## 文档下载
[BUI文档](https://github.com/imouou/BUI-Guide/)
-## 在线阅读
+## 在线阅读
[BUI在线阅读](https://imouou.github.io/BUI-Guide/)
-## 链接
+## 链接
[BUI官网](http://www.easybui.com)
\ No newline at end of file
diff --git a/docs/_navbar.md b/docs/_navbar.md
index 7788d3f..f34b18b 100644
--- a/docs/_navbar.md
+++ b/docs/_navbar.md
@@ -1,13 +1,21 @@
-- [文档](/)
+- [入门](/)
+- [高级](chapter2/)
- [组件](controls/)
- [Demo](http://www.easybui.com/demo/)
-- [文章](article.md)
- - [BUI 专栏](article.md)
- - [Link 专栏](linkapi.md)
-- API
- - [BUI API](api/index.html ':ignore')
+- API文档
+ - [BUI 控件API](api/index.html ':ignore')
- [Link 原生API](http://docs.bingocloud.cn/btapi/)
-- 链接
- - [1.4.x 旧版教程入口](http://www.easybui.com/guide-1.4.x/)
- - [1.5.x 旧版教程入口](http://www.easybui.com/guide-1.5.x/)
+- 专栏
+ - [Link 专栏](linkapi.md)
+ - [BUI 专栏](article.md)
+
+- 帮助
+ - [我要提问](https://github.com/imouou/BUI-Guide/issues)
+ - [查看留言](https://github.com/imouou/BUI-Guide/issues?q=is:issue+is:closed)
+ - [常见问题](help.md)
+- 链接
+ - [1.4.x 文档](http://www.easybui.com/guide-1.4.x/)
+ - [1.5.x 文档](http://www.easybui.com/guide-1.5.x/)
+ - [1.6.x 文档](http://www.easybui.com/guide-1.6.x/)
+ - [更新日志](changelog.md)
diff --git a/docs/_sidebar.md b/docs/_sidebar.md
index 48a610d..3b2bf69 100644
--- a/docs/_sidebar.md
+++ b/docs/_sidebar.md
@@ -1,60 +1,24 @@
-* 入门
- * [介绍](chapter1/about.md)
- * [安装](chapter1/installation.md)
- * [快速开始](chapter1/quickstart.md)
- * [多页路由](chapter1/multipage.md)
- * [数据交互](chapter1/request.md)
- * [布局](chapter1/layout.md)
- * [调试](chapter1/debug.md)
-
-
+* [概述](/)
+* [快速入门](chapter0/quickstart.md)
+* [开发规范](chapter0/standard.md)
+* 一、创建一个应用
+* 开始
+ * [1. 创建工程](chapter0/create.md)
+ * [2. 创建新页面](chapter0/createpage.md)
+ * [3. 跳转与传参](chapter0/router.md)
+ * [4. 数据请求](chapter0/ajax.md)
+ * [5. 公共方法与配置](chapter0/global.md)
+ * [6. 布局](chapter0/layout.md)
+ * [7. 跨域调试](chapter0/debug.md)
* 进阶
- * [模板](chapter2/template.md)
- * [模块](chapter2/loader.md)
- * [组件化](chapter2/component.md)
- * [组件通讯](chapter2/link.md)
- * [单页路由](chapter2/router.md)
- * [弹窗加载组件](chapter2/page.md)
- * [历史记录](chapter2/history.md)
- * [权限处理](chapter2/auth.md)
- * [控件用法](chapter2/controls.md)
- * [动画交互](chapter2/animate.md)
- * [常用方法](chapter2/method.md)
- * [插件扩展](chapter2/extend.md)
- * [发布订阅](chapter2/emitter.md)
-
-* 数据驱动
- * [介绍](store/about.md)
- * [store 实例](store/distance.md)
- * [计算属性与侦听器](store/computed.md)
- * [模板语法](store/template-synatax.md)
- * [属性与值绑定](store/attribute.md)
- * [class与style绑定](store/class.md)
- * [模板渲染](store/template.md)
- * [表单绑定](store/form.md)
- * [事件处理](store/event.md)
- * [混入](store/mixins.md)
- * [数据调试](store/debug.md)
- * [综合案例](store/case.md)
-
-* 提高效率
- * [BUI-Fast 编辑器插件](https://github.com/imouou/BUI-Fast-Snippets/)
- * [buijs cli工具](https://github.com/imouou/buijs-cli)
- * [模板库](https://github.com/imouou/BUI-Template)
-
-* 规范
- * [切图规范](ui/cutimage.md)
- * [开发规范](ui/standard.md)
- * [样式规范](ui/style.md)
-
-* 帮助
- * [我要提问](https://github.com/imouou/BUI-Guide/issues)
- * [查看留言](https://github.com/imouou/BUI-Guide/issues?q=is:issue+is:closed)
- * [常见问题](help.md)
- * [更新日志](changelog.md)
+ * [8. 提高效率](chapter0/buifast.md)
+ * [9. 控件](chapter0/control.md)
+ * [10. 组件](chapter0/component.md)
+ * [11. 模块](chapter0/module.md)
+ * [12. 表单与校验](chapter0/form.md)
+ * [13. 数据存储](chapter0/storage.md)
+ * [14. 登录权限](chapter0/login.md)
+ * [15. 第三方插件](chapter0/import.md)
+ * [16. 打包部署](chapter0/package.md)
+ * [17. 版本升级](chapter0/update.md)
-* 链接
- * [1.4.x 旧版教程入口](http://www.easybui.com/guide-1.4.x/)
- * [1.5.x 旧版教程入口](http://www.easybui.com/guide-1.5.x/)
- * [Link 专栏](linkapi.md)
- * [BUI 专栏](article.md)
diff --git a/docs/changelog.md b/docs/changelog.md
index 2716bb7..9b4f59b 100644
--- a/docs/changelog.md
+++ b/docs/changelog.md
@@ -3,8 +3,123 @@
## 目录
[TOC]
+## 1.7.0 20220101
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+## 重要更新
+这个可能会对原有页面,组件造成影响的地方,统一了路由跳转,刷新,组件,弹窗组件的接收参数,如果涉及到 'false' 'true' 都统一转成布尔值 false true ,这个如果你之前的判断是 params.xxx == 'false' 之类的,要改成 params.xxx === false 。
+
+## 解决组件局部样式不影响全局问题
+
+
+## bui.loader
+1. 修正路径 “/pages” 加载不到路径问题
+2. 样式局部作用域, .xxx,.xxxx {} 之类的还没匹配
+3. 修正多页 loader.import 导入资源地址出错问题
+4. 新增 syncLoad 方法,同步组件会让业务交互更加清晰,具体查看api的用法
+5. 优化 module.$ module.props (包含page)
+
+## bui.store
+1. 修正二级数组操作不生效问题
+2. 新增 b-model-lazy 的处理
+3. 修正 b-model 多个 input 不同步的问题
+4. 新增 b-prop(不合并参数),b-props(合并旧参数) 的组件参数同步
+5. 增加数组操作不触发索引值问题
+6. b-focus 在组件内部不触发问题
+7. 优化数组操作
+8. 新增 b-linked (当linked里面的值变更的时候,触发关联) b-trigger 属性(主动触发关联)
+9. 新增 $key,$key1,$key01 展示数组的动态索引
+
+## bui.router
+1. bui.load 跳转传参统一为字符串
+2. 修正 双问号的url传参
+
+## bui.setUrlParams
+1. 优化setUrlParams
+
+## bui.slide
+1. 新增 getItem 方法
+2. 新增 video 的处理
+
+## bui.tab
+1. 新增 getItem 方法
+2. 新增 setItem 方法
+3. 新增 getItemParam 方法
+4. 新增 setItemParam 方法
+
+## bui.dropdown
+1. 修正在右上角的位置问题
+2. 新增 getItem 方法
+3. 第一次有值会触发onChange
+
+## bui.select
+1. 修正静态结构结合vue一起使用的情况会导致vue数据出不来问题
+2. 新增 selected 方法,不改变原本选中数据的情况下,选中新的值
+3. 第一次有值会触发onChange
+
+## bui.searchbar
+1. 新增 readonly, placeholder 参数及方法
+
+## bui.number
+1. 新增 parentId ,用于多个number组件的渲染
+
+## bui.accordion
+1. 优化结构,支持同级或者嵌套的形式
+
+
+## bui.levelselect
+1. 新增对数据层级不确定的交互处理
+2. 新增分隔符及导航滚动的配置
+
+
+## bui.list
+1. 修正请求参数含有中文被转码问题
+
+## bui.unit
+1. 新增filterField 支持深层次数据
+
+## bui.stepbar
+1. 新增 getItem 方法
+
+## bui.pickerdate
+1. 修复values的取值问题
-## 1.6.3 20201109
+
+## bui.upload
+1. 修正上传控件的选择相册问题
+
+
+## bui.page
+1. 修正样式没有局部作用域问题
+
+
+## bui.array
+1. 优化compare, remove,delete 方法
+
+## bui.rating
+1. 新增clickFull 参数,是否第一次点击为全星
+
+
+## 1.6.6 20210802
### 升级指南
@@ -26,9 +141,193 @@ $ buijs update -p apicloud
$ buijs update -p appcan
```
+## bui.store
+1. 修复数组在computed多次的时候,只有最后一个有效;
+2. 优化 b-show, b-hide, b-visible 对数组的长度支持;
+3. 修复 数组层级较深时,删除导致报错的问题;
+4. 把新增 setState 方法,把数组,对象都放到这个方法统一处理;
+
+## bui.viewport
+1. 优化viewport的参数控制。
+
+## bui.upload
+1. 修复默认不传data报错问题。
+
+## bui.hint
+1. 修复手动控制无效的问题。
+
+## bui.select
+1. 修复点击选择框无效
+2. 修复id跟trigger一样导致的问题
+3. 修复搜索结果遮挡问题
+
+## bui.pickerdate
+1. 修复格式化 MM-dd hh:mm
+
+## bui.levelselect
+1. 优化 trigger 参数,支持动态创建
+
+## bui.stepbar
+1. 新增 direction 参数
+2. 新增 onChange 参数
+
+## bui.actionsheet
+1. 新增 disable 参数
+
+## bui.tab
+1. 新增 add,load,back,remove 等方法
+
+## bui.list
+1. 新增 replace 方法,用于清空数据并修改参数
+2. 新增 getData,getItem 方法,获取对应的数据对象
+
+## 1.6.5 20210511
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+### bui.swipe
+1. 修复滑动类冲突
+
+### bui.listview
+1. 修复滑动类冲突
+
+### bui.sidebar
+1. 修复滑动类冲突
+
+### bui.store
+1. 修复b-click 的传参修复;
+2. 新增 $itemIndex, $itemText, $itemHtml, $itemId, $item 等参数 直接返回跟数组索引相关的参数, 比 $index b-target 简单些。
+
+### bui.select
+1. 修复搜索的选项点击会触发2次,后续操作也无法选中
+
+
+### bui.dialog
+1. 新增 disableOpen,enableOpen,disableClose,enableClose等方法
+
+
+## 1.6.4 20210202
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
+
+
+### API文档错乱问题
+### 适配新机型 iphonex iphone12
+### bui.slide, bui.sidebar, bui.swipe, bui.listview, bui.pullrefresh 全面支持PC滑动交互.
+
+### bui.router
+1. 新增路由对?module=pages/xxx 的自动解析, 便于跟第三方网址配合
+2. 修复 fisrstAnimate 路由跳转优先问题
+3. 修复 beforeLoad 参数问题
+4. 新增 #module.id 编译成页面id, 实现局部样式处理, 例如 #module.id header {} 就会替换成页面id.
+5. 修复路由的progress问题
+6. 新增后退传参给show生命周期
+
+### bui.store
+1. 模板对component 标签的支持, 自动编译;
+2. 修复b-click 传数字大于16位的时候, 被四舍五入的问题
+
+### bui.select
+1. 静态自定义模板的选中问题;
+2. 修复check 事件获取 this.value 问题;
+
+### bui.dialog
+1. 修复通过iframe调用父层的对话框,会导致按钮报错问题;
+
+### bui.pickerdate
+1. 新增values方法, 设置获取多个日期的值
+
+
+### bui.slide
+1. 修复跨屏效果;
+2. 支持PC滑动
+
+### bui.sidebar
+1. 支持PC滑动
+
+### bui.tab
+1. 支持PC滑动
+2. 支持组件传参, 需要everytime:true才会有效.
+
+### bui.listview
+1. 支持PC滑动
+
+### bui.pullrefresh
+1. 支持PC滑动
+
+### bui.swipe
+1. 支持PC滑动
+
+### bui.number
+1. 新增小数点支持;
+
+### bui.platform
+1. 修复了 isMac 的判断, 之前会对iphone12 跟 mac 造成相同类型.
+2. 新增isPC方法, 非(安卓,iphone,ipad) 都算是PC端
+3. 新增isMobile方法, 安卓,iphone,ipad 都算是移动端
+
+### bui.floor
+1. 修复若干问题
+
+
+## 1.6.3 20201109
+
+### 升级指南
+
+** 一, 资源替换: **
+
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
+
+```
+# 更新 webapp 平台 bui.css, bui.js
+$ buijs update
+
+# 更新 dcloud 平台 bui.css, bui.js
+$ buijs update -p dcloud
+
+# 更新 apicloud 平台 bui.css, bui.js
+$ buijs update -p apicloud
+
+# 更新 appcan 平台 bui.css, bui.js
+$ buijs update -p appcan
+```
-### 重要更新
-内部创建新项目, 如果是link轻应用, 请使用 `buijs create -p link`, 原本的 `buijs create -p bingotouch` 平台的bui.js 已经更新为 cordova 8.x 的平台, 引入方式也有一些新的变化.
### bui.store
@@ -39,7 +338,7 @@ $ buijs update -p appcan
### bui.router
1. 新增 swipe ,swipeBack 等参数, 默认为false, true可以滑动返回.
-
+2. 路由支持滑动返回之类的操作
### bui.loader
@@ -65,14 +364,21 @@ $ buijs update -p appcan
1. 优化 需要绑定多一次事件才能触发
+### bui.levelselect
+1. bui.array.delete 会导致 store的数组整个清除;
+
+### 工程化
+1. 对import 之类的支持
+2. node 工程在修改的过程, 只要出现es6的内容被编译的时候, 会出现require无法找到等问题;
+
-## 1.6.2 2020426
+## 1.6.2 2020722
### 升级指南
** 一, 资源替换: **
-执行命令, 选择你使用的平台, buijs 需要更新到 1.6.0 命令才会生效
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
```
# 更新 webapp 平台 bui.css, bui.js
@@ -88,14 +394,85 @@ $ buijs update -p apicloud
$ buijs update -p appcan
```
+### bui.store
+
+1. b-model 在ios重复获取焦点问题
+2. 新增 unwatch 的实现
+3. 新增 对象及数组的深度监听
+4. 新增 数组的动态索引监听
+5. 新增 connect 方法, 建立两个实例的关联
+6. 新增 disconnect 方法, 取消关联
+7. 修复 b-show 反选问题
+
### 1. component
1. 完善组件的交互
### 2. bui.dropdown
1. 修复自定义三级菜单的时候, 定位问题;
-### 3. bui.unit.getAttributes
-1. 支持对象转换
+### 3. bui.unit
+1. 新增属性转对象方法 bui.unit.getAttributes
+2. 新增检测数字或者日期区间方法 bui.unit.between
+3. 新增数字超过1万转成小数点1位方法 bui.unit.numberunit
+
+### 4. bui.date
+1. 新增 bui.date.count 计算日期方法
+2. 新增 2020-12-18T09:23:15.123 , Fri Dec 18 2020 09:23:15 GMT+0800 (中国标准时间) 两种日期的格式转换
+3. 新增 bui.date.fromnow 方法, 返回多少小时前
+
+### 5. bui.loader
+1. 新增 loader.wait 方法
+2. 新增 loader.one 方法
+3. 修复 多层相互依赖导致不执行问题
+4. 修复 模块的map获取到的是绝对路径问题,改为相对路径
+5. 修复 module.exports 在 loader.load 里面多次获取不到的问题;
+6. 新增 loader.global 方法, 用于定义全局方法或变量, 执行 npm run build 以后,新的工程会导致整个js变成闭包,原本var声明的变量,变成局部变量.
+
+### 6. bui.history
+1. 新增 getParentParams 方法
+2. 新增 getParentComponent 方法
+3. 修复历史记录导致的多页无法初始化问题
+4. 修复使用page导致历史记录获取报错问题
+
+### 7. bui.select
+1. 新增 搜索对自定义 field 字段的支持
+
+
+### 8. bui.router
+1. 修复 loadpart 方法修改了路由id问题;
+2. 修复 back 的时候偶尔会出现拿不到上个页面模块的方法的情况.
+
+### 9. bui.upload
+1. 修复安卓5上传问题
+
+### 10. bui.page
+1. 新增对component的编译支持.
+2. 修复 needRemove 无效问题;
+3. 新增 setParam 方法;
+4. 新增 dialogid 参数;
+5. 新增 reload 方法
+
+### 11. bui.array
+1. 修复 bui.array.set 对索引的支持
+
+### 12. bui.levelselect
+1. 新增 reset 方法
+2. 修复 option data数据的时候,导致弹出层错位问题.
+
+
+### 13. bui.dialog
+1. 新增 top 方法
+
+
+### 14. bui.searchbar
+1. 优化 value 方法支持设置
+
+### 15. bui.hint
+1. 新增 onHided 参数, 隐藏以后才执行回调
+
+### 16. bui.tab
+1. 新增 data ,position,iconPosition 等参数, 支持tab动态化
+2. 修复 菜单滚动的时候触发整个tab滑动问题
@@ -105,7 +482,7 @@ $ buijs update -p appcan
** 一, 资源替换: **
-执行命令, 选择你使用的平台, buijs 需要更新到 1.6.0 命令才会生效
+执行命令, 选择你使用的平台, buijs 需要更新到 0.5.0 命令才会生效
```
# 更新 webapp 平台 bui.css, bui.js
@@ -146,6 +523,7 @@ $ buijs update -p appcan
+
## 1.6.0 2020412
### 升级指南
@@ -170,15 +548,15 @@ $ buijs update -p appcan
### 重要更新
-建议重新安装 `buijs`, `bui-fast` 插件.
-
bui-page 使用弹性结构, 模板等示例都统一更新.适应性更强, 但要注意对旧项目的头部有没有影响(没改过颜色的一般没影响);
+es6 工程化 ok
+gulpjs 模块更新 ok
+解决Dcloud平台的IOS打包跨域问题 ok
+IOS wkwebview 加多一个配置, `bui.isWebapp = false;` 的情况下,加多一个配置
```
-
// 安卓无跨域问题, 默认bui.ajax 就可以
if( bui.platform.isIos() ){
- bui.isWebapp = false;
// 请求使用原生
bui.config.ajax = {
needNative: true
@@ -194,6 +572,21 @@ if( bui.platform.isIos() ){
}
```
+待办:
+1. bui.list 实现本地存储, 有数据自动展示本地数据, 刷新执行异步操作, 或者刷新的时候用户执行一个方法才会异步重新请求.
+2.  diff --git a/docs/chapter0/buifast.md b/docs/chapter0/buifast.md
new file mode 100644
index 0000000..34d8211
--- /dev/null
+++ b/docs/chapter0/buifast.md
@@ -0,0 +1,74 @@
+# 提高效率
+
+`bui-fast`是一个BUI控件的代码片段,通过简单的控件名即可生成对应的结构及初始化。
+
+
+
+## 安装bui-fast
+
+这里以 *VSCode* 为例,通过应用市场搜索 `bui-fast`安装即可。其它编辑器可以查看[使用文档](https://github.com/imouou/BUI-Fast-Snippets)
+
+
+
+
+## 基本使用
+
+- html文件中,输入`ui-`,生成结构;
+- js文件中,输入`bui-控件名-demo`的形式,输入一个完整的demo例子,再分别粘贴到html模板文件里。
+
+*main.html*
+
+例如:输入 `ui-list-thumbnail` 生成列表带缩略图的结构
+
+```html
+
+
diff --git a/docs/chapter0/buifast.md b/docs/chapter0/buifast.md
new file mode 100644
index 0000000..34d8211
--- /dev/null
+++ b/docs/chapter0/buifast.md
@@ -0,0 +1,74 @@
+# 提高效率
+
+`bui-fast`是一个BUI控件的代码片段,通过简单的控件名即可生成对应的结构及初始化。
+
+
+
+## 安装bui-fast
+
+这里以 *VSCode* 为例,通过应用市场搜索 `bui-fast`安装即可。其它编辑器可以查看[使用文档](https://github.com/imouou/BUI-Fast-Snippets)
+
+
+
+
+## 基本使用
+
+- html文件中,输入`ui-`,生成结构;
+- js文件中,输入`bui-控件名-demo`的形式,输入一个完整的demo例子,再分别粘贴到html模板文件里。
+
+*main.html*
+
+例如:输入 `ui-list-thumbnail` 生成列表带缩略图的结构
+
+```html
+
+
天河区
+3公里
+ +
+图片为整个页面的预览效果
diff --git a/docs/chapter0/control.md b/docs/chapter0/control.md
new file mode 100644
index 0000000..44cff29
--- /dev/null
+++ b/docs/chapter0/control.md
@@ -0,0 +1,157 @@
+# 控件
+
+> 控件:指有交互效果的UI,一般包含HTML结构及JS代码。BUI有50多个交互控件,兼容,灵活,可以组合成上百种交互效果。
+
+## 初始化
+
+### 轮播图效果演示
+支持手势操作
+
+
+
+
+
+例如:轮播图包含以下代码片段
+
+```html
+
+```
+
+```js
+// 焦点图 js 初始化:
+var uiSlide = bui.slide({
+ id:"#uiSlide",
+ height:380,
+ autopage: true,
+ loop: true,
+ data: [{
+ image: "images/banner01.png",
+ url: "pages/ui_controls/bui.slide_title.html",
+ },{
+ image: "images/banner02.png",
+ url: "pages/ui_controls/bui.slide_title.html",
+ }]
+})
+```
+
+控件的具体参数请参考API文档 [slide api](http://easybui.com/demo/api/classes/bui.slide.html)
+
+> 带中括号的参数为可选,例如`[menu] [width]`,不带中括号的参数为必要项,例如`id`
+
+
+## 控件方法
+
+可以通过刚刚的实例`uiSlide`,常用的场景,都能找到对应的方法。
+
+```js
+
+// 自动播放
+uiSlide.start();
+
+// 停止播放
+uiSlide.stop();
+
+// 跳转下一个
+uiSlide.next();
+
+// 获取当前索引
+uiSlide.index();
+
+// 跳转第2个图片
+uiSlide.to(1);
+// 跳转第2个图片不需要动画
+uiSlide.to(1,"none");
+
+```
+
+## 动态渲染
+
+BUI的控件只初始化一次,无需重复初始化,通过option方法,修改data的数据。
+
+```js
+// 示例数据
+var data = [{
+ image: "images/banner01.png"
+}]
+// 修改动态值
+uiSlide.option("data",data)
+```
+
+例子:
+
+```html
+
+```
+
+```js
+// 先初始化
+var uiSlide = bui.slide({
+id:"#slide",
+height:380,
+autopage:true,
+data: [] // 数据为空
+})
+
+// 异步请求
+bui.ajax({
+ url: "http://www.easybui.com/demo/json/slide.json",
+}).then(function(result){
+
+ var data = result.data || [];
+ // 修改数据
+ uiSlide.option("data",data)
+});
+
+```
+
+slide.json 接口返回的数据为:
+```js
+{
+ "status": 200,
+ "info": "获取成功",
+ "data": [{
+ "image": "images/banner01.png",
+ "url": "pages/ui_controls/bui.slide_title.html"
+ },{
+ "image": "images/banner02.png",
+ "url": "pages/ui_controls/bui.slide_title.html"
+ }]
+}
+```
+
+## 订阅式事件
+
+控件的内部绑定了一些方法,在外层重新绑定一次会影响内部实现,通过订阅式监听事件则不会相互影响。
+
+例如:监听跳转事件,不管轮播图滑动跳转,点击跳转,还是自动跳转到第几个,都会触发这个回调,展示当前的索引值。
+
+```js
+uiSlide.on("to",function(){
+ let index = this.index();
+ console.log(index)
+})
+```
+
+## 更多控件
+
+- BUI控件演示
+- BUI控件API文档
\ No newline at end of file
diff --git a/docs/chapter0/create.md b/docs/chapter0/create.md
new file mode 100644
index 0000000..3fe073e
--- /dev/null
+++ b/docs/chapter0/create.md
@@ -0,0 +1,98 @@
+
+
+本文将通过创建一个新应用的方式,涵盖整个应用的开发,`数据请求,接口跨域,模板渲染,store,表单校验,全局方法,数据存储,登录权限,路由传参,自定义组件及传参`等,带您快速了解BUI的基本使用,建议按步骤一步步操作,文档中有不理解或者错误的地方,请通过帮助提问反馈,谢谢。
+
+最终完成的效果:[下载bui-demo.zip](/examples/chapter0/bui-demo.zip ':ignore')
+
+
+
+```
+账号: easybui
+密码: easybui
+```
+
+# 创建工程
+
+!> **完整的创建工程命令如下** 如果没有这些环境,请先安装[node12](https://npmmirror.com/mirrors/node/v12.13.1/)以上,再按步骤一步步安装。
+
+```bash
+# 创建工程
+buijs create bui-demo
+# 进入工程
+cd bui-demo
+# 安装工程依赖
+npm install
+# 运行预览
+npm run dev
+```
+
+
+
+## 1. 全局安装 buijs
+
+`buijs`是一个cli命令工具(需要node 12支持),用于快速构建工程,模板,更新平台等功能。
+
+> Windows用户
+
+```bash
+npm install -g buijs
+```
+
+> MAC用户
+
+```bash
+sudo npm install -g buijs
+```
+MAC需要加上权限,输入开机密码
+
+## 2. 创建单页工程
+
+创建名为`bui-demo`的工程模板。
+
+```bash
+# 创建工程模板
+buijs create bui-demo
+# 进入工程目录
+cd bui-demo
+
+```
+
+!> 也可以直接下载 [BUI单页工程开发包](http://easybui.com/downloads/source/bui/bui_router_dev_latest.zip) ,解压后进行第3步安装依赖。
+
+
+## 3. 安装依赖
+
+第1种, 通过npm (部分地区安装较慢)
+
+```bash
+# 安装依赖
+$ npm install
+```
+
+第2种, 通过[cnpm](https://npmmirror.com/) (推荐)
+
+```bash
+# 安装cnpm
+$ npm install -g cnpm --registry=https://registry.npmmirror.com
+# 安装依赖
+$ cnpm install
+```
+
+第3种, yarn安装
+```bash
+# 安装
+$ npm install -g yarn
+# 安装依赖
+$ yarn install
+```
+
+## 4. 运行预览
+
+执行`npm run dev`会自动打开默认浏览器预览,编辑内容实时刷新。
+
+```bash
+# 运行预览
+$ npm run dev
+```
+
+
diff --git a/docs/chapter0/createpage.md b/docs/chapter0/createpage.md
new file mode 100644
index 0000000..eff7852
--- /dev/null
+++ b/docs/chapter0/createpage.md
@@ -0,0 +1,65 @@
+# 创建新页面
+
+```bash
+# 创建新页面
+buijs create -t page-article
+```
+
+`-t` 为template的简写,`page-article` 为内置的模板名
+
+更多模板及buijs命令的使用请参考[buijs使用文档](https://github.com/imouou/buijs-cli)
+
+如果没有这个命令行,也可以根据页面的定义规则,手动创建。
+
+## 新页面
+
+BUI的单页页面,由同名不同类型的2个文件组成,一个是模板,一个是模块(包含特定的格式)。
+
+通过上面命令会在工程 *src/pages/* 目录下新增一个 *article* 的文件夹,包含 *article.html* *article.js* 两个文件。
+
+### 模板
+
+*pages/article/article.html*
+
+```html
+
+
+图片为整个页面的预览效果
diff --git a/docs/chapter0/control.md b/docs/chapter0/control.md
new file mode 100644
index 0000000..44cff29
--- /dev/null
+++ b/docs/chapter0/control.md
@@ -0,0 +1,157 @@
+# 控件
+
+> 控件:指有交互效果的UI,一般包含HTML结构及JS代码。BUI有50多个交互控件,兼容,灵活,可以组合成上百种交互效果。
+
+## 初始化
+
+### 轮播图效果演示
+支持手势操作
+
+
+
+
+
+例如:轮播图包含以下代码片段
+
+```html
+
+```
+
+```js
+// 焦点图 js 初始化:
+var uiSlide = bui.slide({
+ id:"#uiSlide",
+ height:380,
+ autopage: true,
+ loop: true,
+ data: [{
+ image: "images/banner01.png",
+ url: "pages/ui_controls/bui.slide_title.html",
+ },{
+ image: "images/banner02.png",
+ url: "pages/ui_controls/bui.slide_title.html",
+ }]
+})
+```
+
+控件的具体参数请参考API文档 [slide api](http://easybui.com/demo/api/classes/bui.slide.html)
+
+> 带中括号的参数为可选,例如`[menu] [width]`,不带中括号的参数为必要项,例如`id`
+
+
+## 控件方法
+
+可以通过刚刚的实例`uiSlide`,常用的场景,都能找到对应的方法。
+
+```js
+
+// 自动播放
+uiSlide.start();
+
+// 停止播放
+uiSlide.stop();
+
+// 跳转下一个
+uiSlide.next();
+
+// 获取当前索引
+uiSlide.index();
+
+// 跳转第2个图片
+uiSlide.to(1);
+// 跳转第2个图片不需要动画
+uiSlide.to(1,"none");
+
+```
+
+## 动态渲染
+
+BUI的控件只初始化一次,无需重复初始化,通过option方法,修改data的数据。
+
+```js
+// 示例数据
+var data = [{
+ image: "images/banner01.png"
+}]
+// 修改动态值
+uiSlide.option("data",data)
+```
+
+例子:
+
+```html
+
+```
+
+```js
+// 先初始化
+var uiSlide = bui.slide({
+id:"#slide",
+height:380,
+autopage:true,
+data: [] // 数据为空
+})
+
+// 异步请求
+bui.ajax({
+ url: "http://www.easybui.com/demo/json/slide.json",
+}).then(function(result){
+
+ var data = result.data || [];
+ // 修改数据
+ uiSlide.option("data",data)
+});
+
+```
+
+slide.json 接口返回的数据为:
+```js
+{
+ "status": 200,
+ "info": "获取成功",
+ "data": [{
+ "image": "images/banner01.png",
+ "url": "pages/ui_controls/bui.slide_title.html"
+ },{
+ "image": "images/banner02.png",
+ "url": "pages/ui_controls/bui.slide_title.html"
+ }]
+}
+```
+
+## 订阅式事件
+
+控件的内部绑定了一些方法,在外层重新绑定一次会影响内部实现,通过订阅式监听事件则不会相互影响。
+
+例如:监听跳转事件,不管轮播图滑动跳转,点击跳转,还是自动跳转到第几个,都会触发这个回调,展示当前的索引值。
+
+```js
+uiSlide.on("to",function(){
+ let index = this.index();
+ console.log(index)
+})
+```
+
+## 更多控件
+
+- BUI控件演示
+- BUI控件API文档
\ No newline at end of file
diff --git a/docs/chapter0/create.md b/docs/chapter0/create.md
new file mode 100644
index 0000000..3fe073e
--- /dev/null
+++ b/docs/chapter0/create.md
@@ -0,0 +1,98 @@
+
+
+本文将通过创建一个新应用的方式,涵盖整个应用的开发,`数据请求,接口跨域,模板渲染,store,表单校验,全局方法,数据存储,登录权限,路由传参,自定义组件及传参`等,带您快速了解BUI的基本使用,建议按步骤一步步操作,文档中有不理解或者错误的地方,请通过帮助提问反馈,谢谢。
+
+最终完成的效果:[下载bui-demo.zip](/examples/chapter0/bui-demo.zip ':ignore')
+
+
+
+```
+账号: easybui
+密码: easybui
+```
+
+# 创建工程
+
+!> **完整的创建工程命令如下** 如果没有这些环境,请先安装[node12](https://npmmirror.com/mirrors/node/v12.13.1/)以上,再按步骤一步步安装。
+
+```bash
+# 创建工程
+buijs create bui-demo
+# 进入工程
+cd bui-demo
+# 安装工程依赖
+npm install
+# 运行预览
+npm run dev
+```
+
+
+
+## 1. 全局安装 buijs
+
+`buijs`是一个cli命令工具(需要node 12支持),用于快速构建工程,模板,更新平台等功能。
+
+> Windows用户
+
+```bash
+npm install -g buijs
+```
+
+> MAC用户
+
+```bash
+sudo npm install -g buijs
+```
+MAC需要加上权限,输入开机密码
+
+## 2. 创建单页工程
+
+创建名为`bui-demo`的工程模板。
+
+```bash
+# 创建工程模板
+buijs create bui-demo
+# 进入工程目录
+cd bui-demo
+
+```
+
+!> 也可以直接下载 [BUI单页工程开发包](http://easybui.com/downloads/source/bui/bui_router_dev_latest.zip) ,解压后进行第3步安装依赖。
+
+
+## 3. 安装依赖
+
+第1种, 通过npm (部分地区安装较慢)
+
+```bash
+# 安装依赖
+$ npm install
+```
+
+第2种, 通过[cnpm](https://npmmirror.com/) (推荐)
+
+```bash
+# 安装cnpm
+$ npm install -g cnpm --registry=https://registry.npmmirror.com
+# 安装依赖
+$ cnpm install
+```
+
+第3种, yarn安装
+```bash
+# 安装
+$ npm install -g yarn
+# 安装依赖
+$ yarn install
+```
+
+## 4. 运行预览
+
+执行`npm run dev`会自动打开默认浏览器预览,编辑内容实时刷新。
+
+```bash
+# 运行预览
+$ npm run dev
+```
+
+
diff --git a/docs/chapter0/createpage.md b/docs/chapter0/createpage.md
new file mode 100644
index 0000000..eff7852
--- /dev/null
+++ b/docs/chapter0/createpage.md
@@ -0,0 +1,65 @@
+# 创建新页面
+
+```bash
+# 创建新页面
+buijs create -t page-article
+```
+
+`-t` 为template的简写,`page-article` 为内置的模板名
+
+更多模板及buijs命令的使用请参考[buijs使用文档](https://github.com/imouou/buijs-cli)
+
+如果没有这个命令行,也可以根据页面的定义规则,手动创建。
+
+## 新页面
+
+BUI的单页页面,由同名不同类型的2个文件组成,一个是模板,一个是模块(包含特定的格式)。
+
+通过上面命令会在工程 *src/pages/* 目录下新增一个 *article* 的文件夹,包含 *article.html* *article.js* 两个文件。
+
+### 模板
+
+*pages/article/article.html*
+
+```html
+ diff --git a/docs/chapter0/debug.md b/docs/chapter0/debug.md
new file mode 100644
index 0000000..8fdfd7f
--- /dev/null
+++ b/docs/chapter0/debug.md
@@ -0,0 +1,140 @@
+# 跨域调试
+
+## 接口跨域配置
+
+**1. 修改配置**
+
+?> 假设请求的接口地址为: http://www.easybui.com/api/getDetail?id=123
+
+打开根目录下的 `app.json`,里面有个键值 *proxy* 的对象。
+
+```js
+{
+...
+"proxy": {
+ "/api": {
+ "target": "http://www.easybui.com",
+ "changeOrigin":true,
+ "ssl": false
+ }
+ }
+...
+}
+```
+
+`"/api"`: 为请求接口的二级目录
+
+`"target": "http://www.easybui.com"`: 为请求接口的域名地址
+
+
+**2. 修改请求的方法**
+
+```js
+// 一定要注意这个请求的url是 "api/xxx", 不能是 "/api/xxx"
+bui.ajax({
+ url: "api/getDetail",
+ data: {
+ id:"123"
+ }
+}).then(function(res){
+
+})
+```
+
+!> **注意:** ajax请求的时候请使用`相对工程路径`,这样代理才会正确转发.
+
+
+> 结合全局配置,可以把url前部分作为变量配置项, 调试的时候为空, 打包的时候再改为正式环境,打包后没有跨域问题。
+
+*global.js*
+```js
+loader.global(function(){
+ // 本地调试为空"",会自动转发到app.json配置的域名,正式环境修改为接口域名: http://www.easybui.com/
+ let baseurl = "";
+ // 模拟请求的接口
+ let apiGetListUrl = baseurl + "api/getDetail/";
+
+ return {
+ api: {
+ getListUrl: apiGetListUrl
+ }
+ }
+
+})
+```
+
+*main.js*
+
+```js
+loader.define(function(require,exports,module,global){
+
+ // 请求
+ global.ajax({
+ url: global.api.getListUrl
+ data: {
+ id:"123"
+ }
+ }).then(function(res){
+ console.log(res)
+ })
+})
+
+```
+
+> 关于代理的更多配置,可以查看 [http-proxy-middleware](https://www.npmjs.com/package/http-proxy-middleware) 的使用说明.
+
+## 手机远程调试
+
+VConsole 是在手机端调试的利器, 1.7.x 工程默认内置了这个模块,直接引入即可。
+
+方法1:
+
+*src/index.js*
+```js
+// 手机调试,正式环境请自行去掉
+import VConsole from 'vconsole';
+const vConsole = new VConsole();
+
+bui.ready(function(){
+ // 控件初始化
+})
+```
+
+方法2:
+
+*src/index.html*
+
+```html
+
+
+```
+
+## 手机远程预览
+
+假设打开的预览地址为 http://localhost:3000 ,把`localhost`改成 您的本机IP `10.0.0.123`,可以通过微信扫码预览,或者手动输入地址。
+
+
+## 微信调试缓存
+
+> 微信调试需要注意的是,微信里面的缓存很严重,每次修改,需要给修改的js引用,后面增加`?t=时间戳`之类的方式,来确保脚本的更新.
+
+### 去除脚本缓存
+
+*例如:*
+```html
+
+```
+> 单页模块化开发, 通过重新初始化`window.loader`设置缓存参数为false, 加载的模块便会采用时间戳的方式加载.
+
+*src/index.js*
+```js
+// 这行代码必须在bui.ready 之前
+window.loader = bui.loader({cache: false});
+
+bui.ready(function(){
+ //
+})
+```
diff --git a/docs/chapter0/form.md b/docs/chapter0/form.md
new file mode 100644
index 0000000..bb60545
--- /dev/null
+++ b/docs/chapter0/form.md
@@ -0,0 +1,537 @@
+# 表单
+
+## 基本元素
+
+**综合效果展示**
+
diff --git a/docs/chapter0/debug.md b/docs/chapter0/debug.md
new file mode 100644
index 0000000..8fdfd7f
--- /dev/null
+++ b/docs/chapter0/debug.md
@@ -0,0 +1,140 @@
+# 跨域调试
+
+## 接口跨域配置
+
+**1. 修改配置**
+
+?> 假设请求的接口地址为: http://www.easybui.com/api/getDetail?id=123
+
+打开根目录下的 `app.json`,里面有个键值 *proxy* 的对象。
+
+```js
+{
+...
+"proxy": {
+ "/api": {
+ "target": "http://www.easybui.com",
+ "changeOrigin":true,
+ "ssl": false
+ }
+ }
+...
+}
+```
+
+`"/api"`: 为请求接口的二级目录
+
+`"target": "http://www.easybui.com"`: 为请求接口的域名地址
+
+
+**2. 修改请求的方法**
+
+```js
+// 一定要注意这个请求的url是 "api/xxx", 不能是 "/api/xxx"
+bui.ajax({
+ url: "api/getDetail",
+ data: {
+ id:"123"
+ }
+}).then(function(res){
+
+})
+```
+
+!> **注意:** ajax请求的时候请使用`相对工程路径`,这样代理才会正确转发.
+
+
+> 结合全局配置,可以把url前部分作为变量配置项, 调试的时候为空, 打包的时候再改为正式环境,打包后没有跨域问题。
+
+*global.js*
+```js
+loader.global(function(){
+ // 本地调试为空"",会自动转发到app.json配置的域名,正式环境修改为接口域名: http://www.easybui.com/
+ let baseurl = "";
+ // 模拟请求的接口
+ let apiGetListUrl = baseurl + "api/getDetail/";
+
+ return {
+ api: {
+ getListUrl: apiGetListUrl
+ }
+ }
+
+})
+```
+
+*main.js*
+
+```js
+loader.define(function(require,exports,module,global){
+
+ // 请求
+ global.ajax({
+ url: global.api.getListUrl
+ data: {
+ id:"123"
+ }
+ }).then(function(res){
+ console.log(res)
+ })
+})
+
+```
+
+> 关于代理的更多配置,可以查看 [http-proxy-middleware](https://www.npmjs.com/package/http-proxy-middleware) 的使用说明.
+
+## 手机远程调试
+
+VConsole 是在手机端调试的利器, 1.7.x 工程默认内置了这个模块,直接引入即可。
+
+方法1:
+
+*src/index.js*
+```js
+// 手机调试,正式环境请自行去掉
+import VConsole from 'vconsole';
+const vConsole = new VConsole();
+
+bui.ready(function(){
+ // 控件初始化
+})
+```
+
+方法2:
+
+*src/index.html*
+
+```html
+
+
+```
+
+## 手机远程预览
+
+假设打开的预览地址为 http://localhost:3000 ,把`localhost`改成 您的本机IP `10.0.0.123`,可以通过微信扫码预览,或者手动输入地址。
+
+
+## 微信调试缓存
+
+> 微信调试需要注意的是,微信里面的缓存很严重,每次修改,需要给修改的js引用,后面增加`?t=时间戳`之类的方式,来确保脚本的更新.
+
+### 去除脚本缓存
+
+*例如:*
+```html
+
+```
+> 单页模块化开发, 通过重新初始化`window.loader`设置缓存参数为false, 加载的模块便会采用时间戳的方式加载.
+
+*src/index.js*
+```js
+// 这行代码必须在bui.ready 之前
+window.loader = bui.loader({cache: false});
+
+bui.ready(function(){
+ //
+})
+```
diff --git a/docs/chapter0/form.md b/docs/chapter0/form.md
new file mode 100644
index 0000000..bb60545
--- /dev/null
+++ b/docs/chapter0/form.md
@@ -0,0 +1,537 @@
+# 表单
+
+## 基本元素
+
+**综合效果展示**
+ +
+新增一个登录页,增加登录缓存功能。
+
+*pages/login/login.html*
+```html
+
+
+新增一个登录页,增加登录缓存功能。
+
+*pages/login/login.html*
+```html
+11月1日,温江区检察院召开党组(扩大)会议,传达学习党的十九大精神,研究学习宣传贯彻工作。会议由党组书记、检察长钟磊主持,院领导、全体部门负责人参加。
\n\n
会上首先传达学习了党的十九大精神以及省、市、区委常委(扩大)会议精神,省、市、区传达学习党的十九大精神大会精神和市院党组(扩大)会议精神。院领导结合检察工作实际,逐一谈学习十九大精神感想和体会。钟磊检察长结合自身检察工作实际,分享自己学习十九大精神感想和体会,并作讲话。
\n
 案例: case-login 预览: index.html |
+  案例: case-tablogin 预览: index.html |
+  案例: case-163 预览: index.html |
+
 模板: main-tab 预览: index.html |
+  模板: main-tab-head 预览: index.html |
+  模板: main-tab-foot 预览: index.html |
+
 模板: page-addressbook 预览: index.html#pages/addressbook/addressbook |
+  模板: page-blog 预览: index.html#pages/blog/blog |
+ 模板: page-icon 预览: index.html#pages/icon/icon |
+
 模板: page-article 预览: index.html#pages/article/article |
+  模板: page-article-list 预览: index.html#pages/article-list/article-list |
+  模板: page-comment 预览: index.html#pages/comment/comment |
+
 模板: page-list 预览: index.html#pages/list/list |
+  模板: page-search 预览: index.html#pages/search/search |
+  模板: page-history 预览: index.html#pages/history/history |
+
 模板: page-login 预览: index.html#pages/login/login |
+  模板: page-register 预览: index.html#pages/register/register |
+  模板: page-form 预览: index.html#pages/form/form |
+
 模板: page-chat 预览: index.html#pages/chat/chat |
+  模板: page-panel 预览: index.html#pages/panel/panel |
+  模板: page-personal 预览: index.html#pages/personal/personal |
+
 模板: page-sidebar 预览: index.html#pages/sidebar/sidebar |
+  模板: page-photo 预览: index.html#pages/photo/photo |
+  模板: page-msg 预览: index.html#pages/msg/msg |
+