🛰 An index of aerial and satellite imagery useful for mapping.
Play with the data here: https://rapideditor.github.io/imagery-index/
To add an imagery source to the index:
- Add source
.jsonfiles under thesources/folder- Each file contains info about the imagery source: name, url template, license requirements
- Each file also contains info about which locations the imagery covers. The locations can be country or region codes, or custom
.geojsonfiles in thefeatures/*folder. - You can copy and change an existing file to get started.
- Run
npm run build- This will check the files for errors and make them pretty.
- If you don't have Node installed, you can skip this step and we will do it for you.
- If there are no errors, submit a pull request.
👉 See CONTRIBUTING.md for full details about how to add an imagery source to this index.
The goal of imagery-index is to collect public imagery sources useful for making maps.
This project evolved from a previous project called editor-layer-index. Thank you, editor-layer-index!
To avoid distributing redundant geojson data, imagery-index leverages several other projects:
- country-coder - a dataset of the world's country and region borders.
- location-conflation - a library for defining complex geographic regions. Each
locationSetmay containincludeandexcluderegions.
Before: Include multiple redundant copies of a 5kb boundary of Slovakia
After: "locationSet": {"include": ["sk"]}
Before: Include 67kb outline of the contiguous United States
After: "locationSet": {"include": ["us"], "exclude": ["as", "um", "alaska_hawaii.geojson"]}
The space savings are significant:
| Project | Size |
|---|---|
| osmlab/editor-layer-index | 4.0Mb minified imagery.geojson |
| @rapideditor/imagery-index | 221kb features, 354kb sources (575kb total) |
It's also much easier to contribute to and maintain the index.
What's not included (yet):
- historic scanned imagery from the United Kingdom.
- sources that used
wmtsorwms_endpointtypes.
The source files for imagery-index are stored in two kinds of files:
- Under
sources/there are.jsonfiles to describe the imagery sources - Under
features/there are custom.geojsonfiles
👉 See CONTRIBUTING.md for full details about how to add an imagery source to this index.
Several files are published under dist/. These are generated - do not edit them.
dist/featureCollection.json- A GeoJSON FeatureCollection containing only the custom featuressources.json- An Object containing all of the sourcescombined.json- A "join" of every GeoJSON feature with the image sources stored in asourcesproperty.legacy/- Compatible editor-layer-index style filesimagery.geojson- A GeoJSON FeatureCollection of all imagery sources (including from country-coder)imagery.json- An Array of all imagery sources and their propertiesimagery.xml- A JOSM-compatible imagery source XML file
images/- many of the source logos can be found here
🧐: "Why use .json instead of .geojson as the file extension for generated GeoJSON files?"
🤓: "So you can require or import them as modules into other JavaScript code if you want."
🧐: "Can you give me an example?"
🤓: "Great segue!..."
Let's create a LocationConflation instance and seed it with the featureCollection.json containing all the custom geojsons from imagery-index. We'll grab the imagery sources.json too.
const sources = require('@rapideditor/imagery-index/dist/sources.json');
const features = require('@rapideditor/imagery-index/dist/featureCollection.json');
const LocationConflation = require('@rapideditor/location-conflation');
const loco = new LocationConflation(features);We can use these to get info about the imagery sources. A simple one might just be "include all of Croatia":
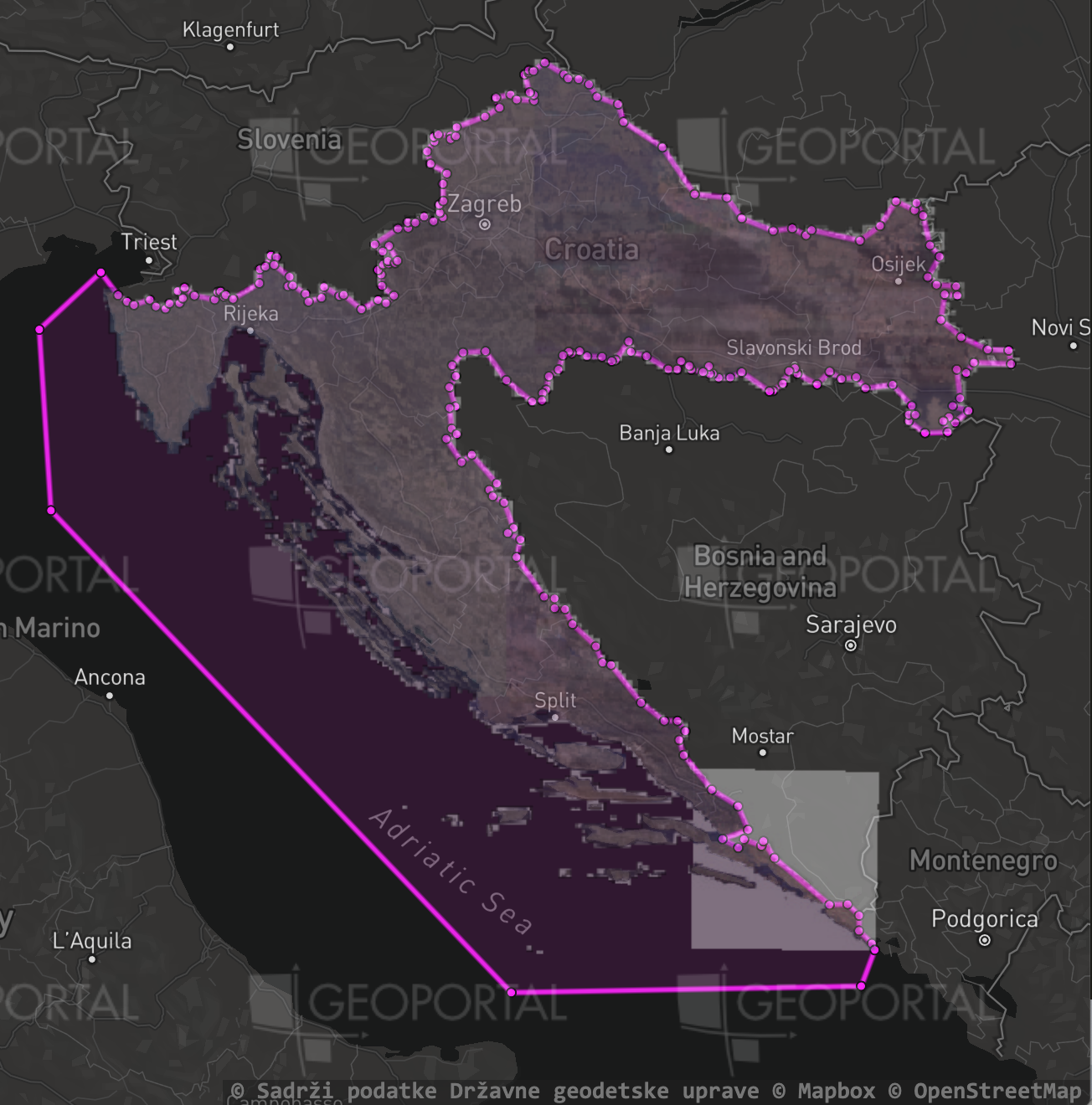
let source = sources['dgu-dof-2011'];
source.name;
// "dgu.hr: Croatia 2011 Aerial imagery"
source.locationSet;
// { include: [ 'hr' ] }
let feature = loco.resolveLocationSet(source.locationSet);But we're not limited only to country borders. For example in 2017, only portions of Croatia were imaged. The locationSet contains a custom .geojson to exclude a squarish region from the middle of the country:
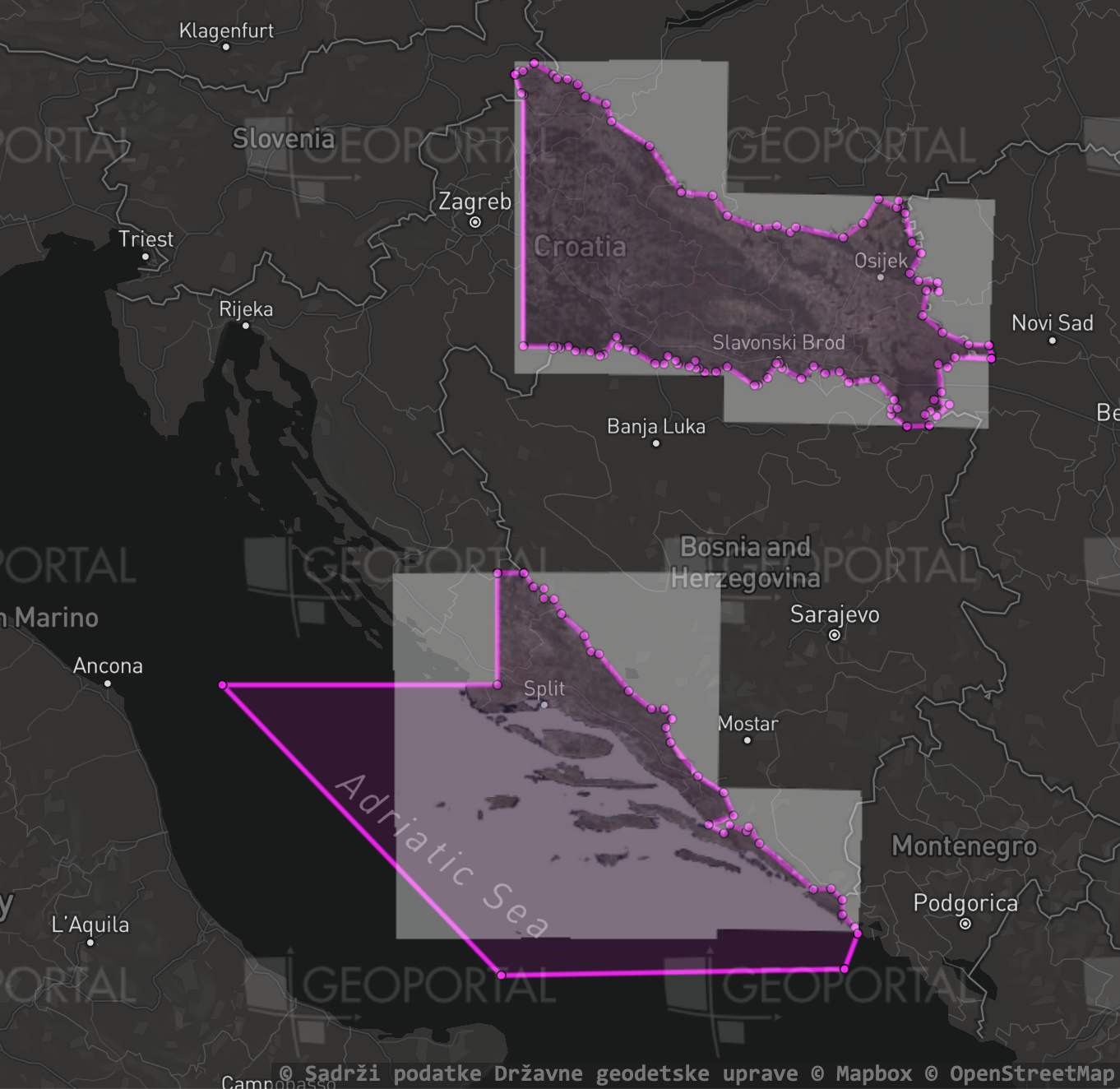
let source = sources['dgu-dof-2017'];
source.name;
// "dgu.hr: Croatia 2017 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2017.geojson']}
let feature = loco.resolveLocationSet(source.locationSet);In 2018, they imaged the rest of Croatia. A different .geojson file is used to exclude Croatia's outer regions:
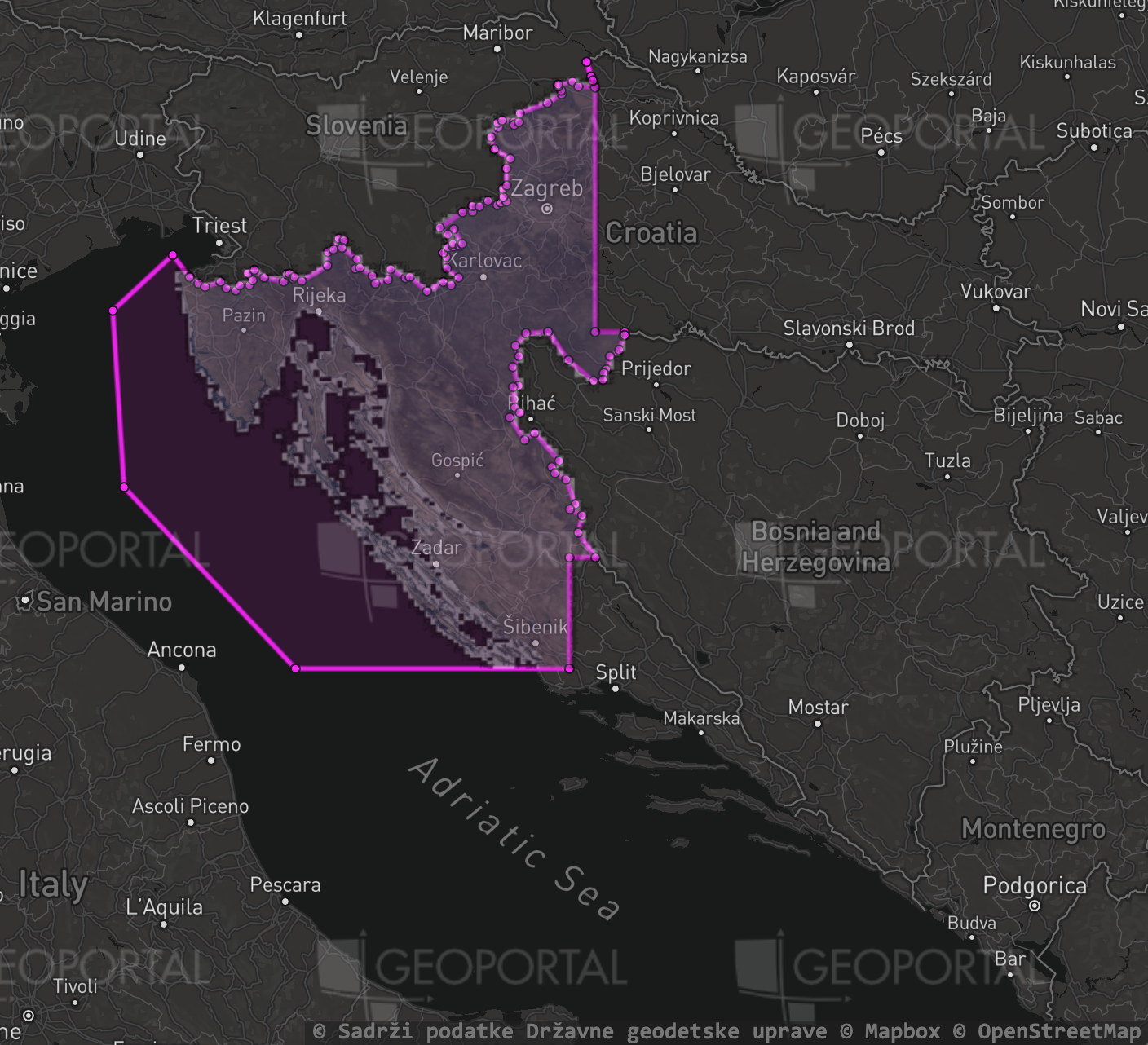
let source = sources['dgu-dof-2018'];
source.name;
// "dgu.hr: Croatia 2018 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2018.geojson']}
let feature = loco.resolveLocationSet(source.locationSet);Try out the interactive source viewer at https://rapideditor.github.io/imagery-index/ to inspect any of the imagery sources visually and to compare them to their boundary polygons. You can also test different locationSet values to see what they look like.
The viewer itself is just a single .html page using:
The code for the is in docs/index.html.
🧐: "Why use iD's <img>-based slippy map code instead of adding a Mapbox GL raster layer?"
😭: "CORS is why. WebGL needs access to the pixels of an image in order to render it, and this can't happen unless the tile server has the necessary CORS header set. The good news is: if an imagery source works here, it will work in iD also."
- Clone this project, for example:
git clone [email protected]:rapideditor/imagery-index.git cdinto the project folder,- Run
npm installto install dependencies
For contributors:
npm run build- This will check the files and make them pretty
For maintainers:
npm run test- Same as "build" but also checks the source codenpm run stats- Generate some statistics about the file sizesnpm run dist- Generate distibuted and minified files underdist/npm run appbuild- Generate the JavaScript bundle used by the preview site: https://rapideditor.github.io/imagery-index/
imagery-index data files are available under the CC BY-SA 3.0. See the LICENSE.md file for more details.
imagery-index build scripts are available separately under the ISC License. See the scripts/LICENSE.md file for more details.