-
Notifications
You must be signed in to change notification settings - Fork 4
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Submenu has 15 items, but I only want to display 10. Is it possible to do that? #5
Comments
|
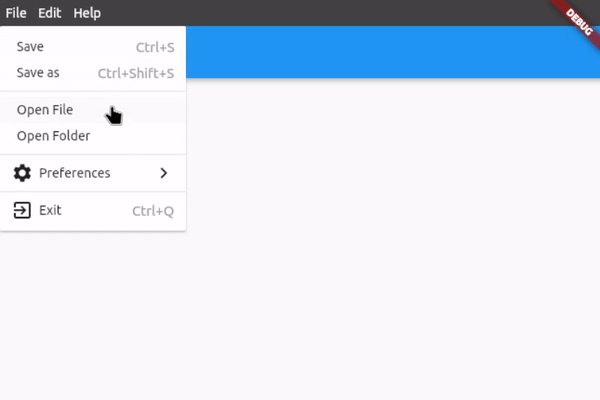
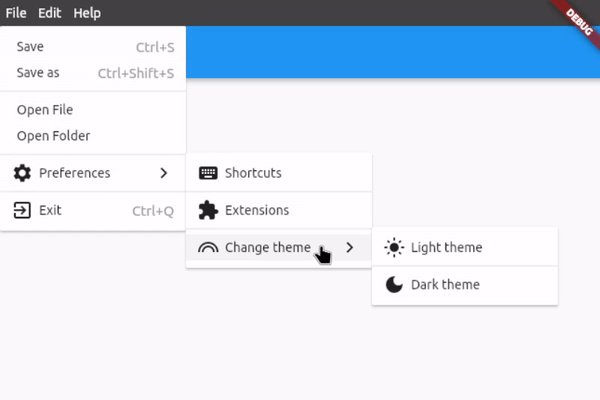
Hello @kiam123, did I understand you correctly that you are talking about having submenus under a submenu, like in here? If so, you can add a MenuButton(
text: const Text('Open Recent'),
submenu: SubMenu(
menuItems: [
MenuButton(
text: const Text('Reopen Closed Editor'),
onTap: () {},
),
],
),Let me know if that helped you! |
|
Like the following example, I generate 20 submenus, but I want to limit the display to 15, and have a "more" option to show the remaining items when clicked. |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


Just like vscode, is there a "More..." option available?
The text was updated successfully, but these errors were encountered: