-
-
Notifications
You must be signed in to change notification settings - Fork 135
Sourcemaps were uploaded but Sentry displays only generated JavaScript code #435
Comments
|
Since the creation of this issue, I did some troubleshooting by myself. I put it on a comment since the issue itself is already long cause of the config files. Found out that the app-root directory isn't determined correctly: In my testapp, Now the paths are relative to the project root. Like I also learned that the We get Sourcemaps itself seems to workI also took a look in the generated sourcemap or the correctly typed definition for our Since I haven't worked much using sourcefiles yet, I found a good article in the sentry blog: https://blog.sentry.io/2015/10/29/debuggable-javascript-with-source-maps It explains the attributes and what exactly kind of data they contains. There is one thing which can be responsible for the issue: Our sourcemap refers to the file it belongs using After spending over 10 hours on this issue, I've enough from raven-node for today. Furthermore, it doesn't seem trivial to change this path automatically using webpack. It could be easier to manipulate the |
|
To exclude further sources of error, I created a plain raw js project. The sentry webpack-plugin doesn't work like before, so I wrote a script (release.sh) to push it manually using sentry-cli: SENTRY_PROPERTIES=$(pwd)/sentry.properties
cli=./node_modules/.bin/sentry-cli
distFile=app
$cli releases new "$RELEASE"
#$cli releases files "$RELEASE" upload dist/${distFile}.js "${distFile}.js"
#$cli releases files "$RELEASE" upload dist/${distFile}.js.map "${distFile}.js.map"
#$cli releases files "$RELEASE" upload dist/${distFile}.js
$cli releases files "$RELEASE" upload-sourcemaps dist
$cli releases finalize "$RELEASE"I tried different things, also custom names. Some example are in the commented-out lines. The cli tool opens the possibility to set custom aliases for uploading, like without the leading ~ so that e.g. Another thing I have noticed is the The sentry documentation of webpack seems wrong here, since it provides an absolute path without the from the documentation, we get
But we've a mapping from Also the Start the test projectI used after every change, Sadly, again, nothing works. I get messy code without any mapping from the provided sourcemap: It's really frustrating, that after investing over 2 days in this topic, no progress is visible. Sentry is a great tool, used this before in C# where we don't have the problem to mess with generated js which is different from the original sourcecode. Unfortunately, sourcemaps seems to be very unstable in sentry, so that it's currently unsuitable for serious nodejs projects. Altough I hope that this get fixed, so that it at least work in a plain raw hello world js app according to the docs. Source filessrc/app.jsvar Raven = require('raven')
const path = require('path')
console.log(`Release: ${process.env.RELEASE}`)
let options = {
release: process.env.RELEASE,
dataCallback: function (data) {
var stacktrace = data.exception && data.exception[0].stacktrace;
if (stacktrace && stacktrace.frames) {
stacktrace.frames.forEach(function (frame) {
if (frame.filename.startsWith('/')) {
frame.filename = 'app:///' + path.basename(frame.filename);
console.log(`File: ${frame.filename}`)
}
});
}
return data;
}
}
Raven.config('http://<XYZ>@<SentryHost>:9000/3', options).install();
//Raven.captureException(new Error('abc'))
throw new Error('Hello123')webpack.config.jsconst path = require('path')
const fs = require('fs')
const SentryPlugin = require('@sentry/webpack-plugin')
var nodeModules = {};
fs.readdirSync('node_modules')
.filter(function (x) {
return ['.bin'].indexOf(x) === -1;
})
.forEach(function (mod) {
nodeModules[mod] = 'commonjs ' + mod;
});
module.exports = {
target: 'node',
devtool: 'source-map',
entry: {
"app": './src/app.js'
},
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
}
/*
plugins: [
new SentryPlugin({
release: process.env.RELEASE,
configFile: 'sentry.properties',
include: './dist',
ignore: ['node_modules', 'webpack.config.js'],
})
]*/
};sentry.propertiesSame as from my typescript testproject of the last post, but with wnother project key |
|
Found a post on the Sentry forum where somebody found out that the worker-container needs access to Sentrys file volume. I had the volume only mapped to the main Sentry container. So I tried to map it for the worker as well. Makes no difference. Here is my docker-compose.yml Additionally, I also tried the official docker-compose from Sentry on-premise, but both doesn't work as well. To make sure that they're run a clean state after my changes, Sentry was re-installed (deleted all containers and volumes so that the initialization-wizard runs again). |
|
@DMW007 thanks for the report and your patience. If I understand correctly, everything that you described here is only relatable to on-premise instances of Sentry? Have you tried to use our hosted solution to see whether it makes any difference and determine the exact source of the issue? Would it be possible for you to create a public repo with repro-case that I could use to debug this issue? |
|
@kamilogorek I'm sorry for the late reply. I was on the go for a workshop and currently working on my exam project. To answer your questions: Yes, I'm using the on-premise version. We (my company and also me personally) don't like cloud solutions for security/customization reasons. If there is a free trial I could try this as well, but only for isolating the issue. I suggest you deploy the same core engine of sentry in your cloud, maybe with some extensions to optimize it as SaaS solution. I'll create a clean example project as I find time on github, so could evaluate the issue there. |
|
@DMW007 Sentry is free at the lowest tier, so feel free to use it :) https://sentry.io/pricing/ |
|
@kamilogorek Exam is almost done now, so I was able to create another clean testproject and push it to github: https://github.com/DMW007/sentry-typescript-sourcemaps-bug-poc I'll try setting up a cloud account and do some tests later. |
|
Hmm it seems like that Sentry cloud has more issues as the local one. My release was created but no files were uploaded. I tried to make everything by hand and saw that the cli got an error
Testcommand: Response:
So I tried
But still no luck:
I'll give it up for now. |
|
Found out that those strange rediects were caused by using the http url and was fixed using Using the following code, the mapping works on my example project: After dozen of hours, this was the only way it works using Sentry. So I did the same thing on my local installation, and same issue again: Sentry shows me the compiled js files instead of the typescript code using sourcemaps. I even tried it again with our official getsentry onpremise example docker-compose file and exactly the same bug: Sourcemap files were uploaded and accessable (found an issue that they're not downloadable when volumes aren't mapped correctly to all containers, so I tested to download them manually which works). Also tried uploading sourcemaps with Nothing works, and I'm running out of ideas what can be done to find/fix the big issue behind those failtures. |
|
Hey @kamilogorek, any news on this? I'm having the same problem. It's been two months since this issue has been opened and @DMW007 even created a repo for you to test, Plus I've spent almost a day myself trying to figure out whats wrong. Cheers |
|
@kamilogorek I've managed to fix the problem, simply by using my sentry.io account. Therefore, could it be possible that this feature is not available in the latest sentry open source release or could it be some problem with the artifact upload? I'm asking because I had problems with the artifacts upload on a previous version and it also didn't generate any errors. |
|
@marcelgoya That's not a real fix since sentry.io provide only a hosted solution with correspondingly disadvantages. I don't know about such restrictions in the OS version. And I also found multiple posts from other users, who work with things like sourcemaps. The artifacts upload seems to work, at least in general. I could download the files and they seems okay. So imho our problem is located at the point, where sentry maps the source code from an error report to his artifacts library. I also took a short look in the source code to find out where this happens. But I haven't much experience in Python and also not in the development of sentry. So it seems that it would cost much time to get started with some debugging here for me, which is not suiteable. I have other things to do and already invested a lot of time in trying different things and document all the results in this issue. In my point of view, it's strange that the cloud version works nearly out of the box, when speaking from the sourcemaps (I had instead other trouble as said in my previous comments, but that's not the main topic here). I would assume that sentry maintains a single codebase, which is the OS version. This is forked to realize special requirements on the cloud version like linking to customers/bills and similar things. So why do we have such a big problem here? Since I tried a lot of things deeply and couldn't find any workaround, I feel save to say that this seems not to be a small bug. |
|
@DMW007 You're absolutely right. The only reason why I was using the cloud version was simply to check that it's not a problem on the client side. The latest sentry release 8.22.0 is from 16/11/2017 and the feature request for node source map linking is from 27/11/2017 (URL here), so I'm thinking that this feature is simply not included in the latest release. @kamilogorek I'd appreciate if you could confirm this, since you're the person who released this feature. |
|
@marcelgoya Oh that's interesting. I only focused on the docs. If this is true, then it seems that we also have a lack of documentation since I haven't read about this yet. But I'm wondering why all current docker images including 8.22.0 were last updated 22 days ago. On the other side, we have a pip package sticking at 8.22 from 16.11.2017 as you said. That's confusing. The fact that sourcemaps aren't working would confirm your point, that the released version has a lack of support for it, altough it's documentatet as working feature. In this case, it should be included in sentry 9. It was announced a few days ago , but isn't released yet. If it got released, we can give it a try. Until then sentry is useless for me, since all of my current projects are based on typescript. |



Since I can't get Sentry/Raven work with TypeScript on NodeJS, I decided to create a small testproject. The progress is now that uploading sourcemaps to Sentry seems to work. At least the Releases tab show me that we have the main js file generated by Webpack and the corresponding sourcemap as you can see here:
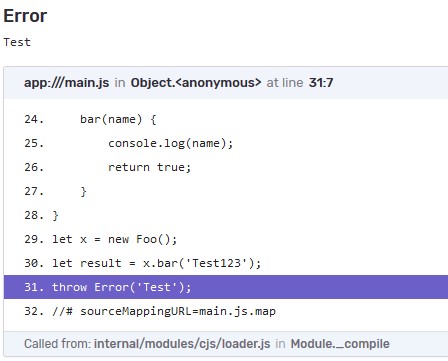
But it appears that those sourcemap is never used by Sentry. After provoking an exception, it shows me only the generated js:
According to the ts source code, we see that TypeScript -stuff like the interface or strongly typed parameters are missing. This would be even more clear if the target in tsconfig.json is changed from es6 (default in raven-node TypeScript documentation) to the old es5. Now we see more ugly prototype definitions or pseudo-classes created by functions, which doesn't exist in Typescript:
Strange is, that sentry say the error happens in
index.tsas you can see at the headline of the issue:But in the exception it refers to
dist/main.jsas you can see in the other screenshot above.UPDATE Found out that there's another way how we can easily see that sourcemaps doesn't work. Simply run webpack in production mode (In my case, I changed this in
package.json). Sentry displays the messy minified code:What exactly did I do?
For this test-case, I used the official documentations how to use raven-node together with Typescript:
According to the docs, a new project was created to make sure, that nothing of the existing stuff in my project cause trouble, which prevent Sentry from work correctly. Altogether, about one day was spend on this topic by me. Now a point is reached, where I think this is a bug, when it doesn't work on a new project as expected.
The test project was launched with the following command:
export RELEASE=0.4 && npm run build && npm startEnvironment
I used a local installation of sentry 8.22 on Docker. It runs a main sentry server (default entrypoint), a cron (
sentry run cron) and one worker (sentry run worker). All use the samesentry:8.22image. The database is a postgres-container, like recommended in the installation-guide.Configuration of my testproject
src/index.ts
tsconfig.json
For simplicity, I combined
tsconfig.jsonandtsconfig.production.json, which are divided in the documentation. Shouldn't make a difference since the production config inherit from the base one.{ "compilerOptions": { "target": "es5", "module": "commonjs", "allowJs": true, "moduleResolution": "node", "outDir": "dist", "sourceMap": true, "inlineSources": true, "sourceRoot": "/" }, "include": [ "./src/**/*" ] }webpack.config.json
sentry.properties
This is for the sentry-cli, which is used internally by the webpack plugin.
auth.tokenhasproject.writepermission, see Uploading Source Maps to Sentry in the docs.package.json
{ "name": "sentry-test-app", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "build": "webpack --mode development", "start": "node dist/main.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "raven": "^2.4.2", "typescript": "^2.7.2" }, "devDependencies": { "@sentry/webpack-plugin": "^1.3.3", "@types/node": "^9.4.6", "@types/raven": "^2.1.5", "ts-loader": "^4.0.1", "webpack": "^4.0.1", "webpack-cli": "^2.0.10" } }The text was updated successfully, but these errors were encountered: